结论
涉及white-space,word-wrap,word-break
- white-space 基础条件
- word-wrap,word-break二者作用类似,但是各有特点,一般选其中的一个,和 white-space组合
一般的组合是下面2种方式:
white-space:xx
word-wrap:xx
或
white-space:xx
word-break:xx
理论上不需要显示配置white-space参数,因为默认该参数支持换行,但是为了防止该参数被复写,增加定位难度,还是建议显示加上
white-space
whiteSpace 属性设置如何处理文本中的空白符(比如空格和换行符)。不同参数可能会影响换行效果。 W3c white-space
实例
设置文本不换行:
white-space:nowrap
语法
white-space:normal|nowrap|pre
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。实际效果是会换行 。合并空格 |
| pre | 所有空白会被浏览器保留,且不会合并空格。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br>标签为止。 |
完整例子
<html>
<head>
<style type="text/css">
p.test1 {
width: 15em;
border: 1px solid #000000;
}
p.test2 {
width: 15em;
border: 1px solid #000000;
white-space: nowrap
}
p.test3 {
width: 15em;
border: 1px solid #000000;
white-space: pre
}
</style>
</head>
<body>
<!--默认值normal,
1 自动换行,一行满了就换
2 空格符(注意不是转义字符 空格,指键盘空格)生效,但连续的空格会被缩减成一个
3 回车换行符(键盘回车)无效
4 换行符<br>生效
-->
<p class="test1">
Hello !
Welcom to china
Welcom to china
Welcom to china
<br>
Welcom to china
</p>
<!--定制nowrap
1 不自动换行
2 空格符(注意不是转义字符 空格,指键盘空格)生效,但连续的空格会被缩减成一个
3 回车换行符(键盘回车)无效
4 换行符<br>生效
-->
<p class="test2">
Hello !
Welcom to china
Welcom to china
Welcom to china
<br>
Welcom to china
</p>
<!--定制pre
1 会换行,本质是回车换行符生效
2 空格符(注意不是转义字符 空格,指键盘空格)生效,所有空格全部显示,没有压缩,甚至缩进的空格也显示
3 回车换行符(键盘回车)生效
4 换行符<br>生效
-->
<p class="test3">
Hello !
Welcom to china
Welcom to china
Welcom to china
<br>
Welcom to china
</p>
</body>
</html>
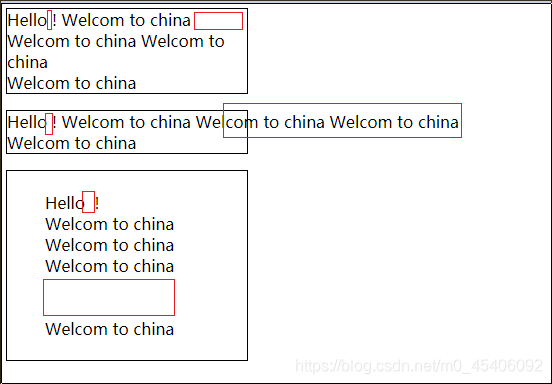
结果:
normal有个特点,虽然会自动换行,但是最后一个单词空间不足以放下,则另起一行
| 是否能发挥作用 | 回车换行符 | 空格 | 自动换行(超过宽度后,满一行就换行) | 转义字符 <br> |
|---|---|---|---|---|
| normal | × | ×(合并) | √ | √ |
| nowrap | × | ×(合并) | × | √ |
| pre | √ | √ | × | √ |
注意:一般情况下该元素用于块级元素,或者是默认自带换行特性的元素,因为span等内联元素内部文本不会换行,即使设置为normal也不生效。
word-wrap
允许长单词换行到下一行
实例
长单词换行:
p.test {word-wrap:break-word;}
语法
word-wrap: normal|break-word;
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(默认值)。长单词不换行 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
完整例子
<!DOCTYPE html>
<html>
<head>
<style>
p.test1 {
width: 11em;
border: 1px solid #000000;
}
p.test2 {
width: 11em;
border: 1px solid #000000;
word-wrap:break-word;
}
</style>
</head>
<body>
<!--默认值,换行,但是长单词不换行-->
<p class="test1">This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap
to the next line.</p>
<!--定制,长单词也换行-->
<p class="test2">This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap
to the next line.</p>
</body>
</html>
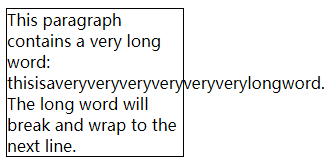
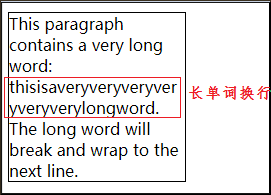
结果:
简单来说,p设置宽度后,内容会自动换行(
块级元素一般都会换行), 但是针对长单词,默认不会换行。添加样式后,长单词也可以换行了。
注意:
word-wrap:break-word;换行的一个特点是如果某个单词在该行显示不全的话,会另起一行,和后面的word-break:break-all;会有鲜明的对比。我猜测块级元素P默认继承了white-space:normal;
word-break
设置是否允许单词内截断换行,不另起一行,接着原来的行显示
语法
word-break: normal|break-all|keep-all;
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 不允许某个单词内截断换行 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
完整例子
<html>
<head>
<style>
p.test1 {
width: 11em;
border: 1px solid #000000;
word-break: hyphenate;
}
p.test2 {
width: 11em;
border: 1px solid #000000;
word-break: break-all;
}
</style>
</head>
<body>
<!--默认值,换行,但是长单词不换行-->
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<!--长单词也换行,但是没有新起一行,接着原来的行显示-->
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
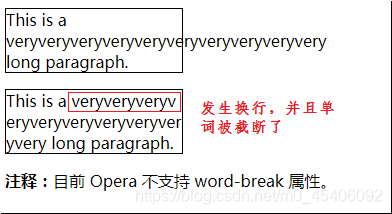
<p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p>
</body>
</html>
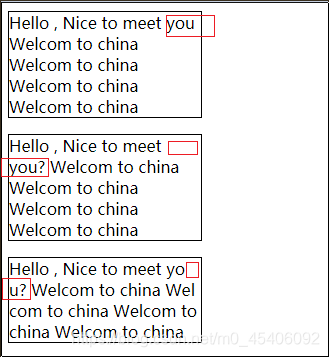
陷阱
通过上面的介绍,我们一般都能解决换行问题,但是有个陷阱,就是标点符号,浏览器在解析文本时,为了方便阅读,会有个特性,即标点符号不能单独在下一行首显示。这样导致,如果某个单词本来能刚好显示在行尾的,但是刚好后面跟的是标点符号,会把该单词另起一行显示,原来行尾为空白。
<html>
<head>
<style type="text/css">
p.test1 {
width: 12em;
border: 1px solid #000000;
}
p.test2 {
width: 12em;
border: 1px solid #000000;
}
p.test3 {
width: 12em;
border: 1px solid #000000;
word-break: break-all;
}
</style>
</head>
<body>
<!--you刚好可以在首行显示-->
<p class="test1">
Hello , Nice to meet you
Welcom to china
Welcom to china
Welcom to china
Welcom to china
</p>
<!--you本来可以在首行显示的,紧邻?后,结合为一个整体,不够显示,另起一行-->
<p class="test2">
Hello , Nice to meet you?
Welcom to china
Welcom to china
Welcom to china
Welcom to china
</p>
<!--虽然单词拆分了,但是仍然字母u和?结合为一个整体-->
<p class="test3">
Hello , Nice to meet you?
Welcom to china
Welcom to china
Welcom to china
Welcom to china
</p>
</body>
</html>
执行效果