一、需求分析
1、功能分析
本地生活服务平台网站是指提供本地化生活服务信息的在线平台,通常涵盖各种与日常生活相关的服务,如餐饮外卖、家政服务、美容美发、健身健康、教育培训、旅游出行等。这些平台通过网站或移动应用程序向用户提供便捷的服务订购和预订渠道,帮助用户在生活中快速解决各种需求。
以下是一些常见的本地生活服务平台网站的功能和特点:
- 服务信息展示:平台会展示本地各类服务商家的信息,包括商家名称、地址、联系方式、服务项目、价格等,用户可以通过平台查找所需服务信息。
- 在线预订和下单:用户可以在平台上直接预订或下单所需的服务,比如预订餐厅、预约美容美发、预订健身课程等。
- 用户评价和评分:用户可以对使用过的服务商家进行评价和评分,这有助于其他用户选择服务时参考他人的经验。
- 特惠优惠:平台通常会提供各种优惠活动、折扣券或团购服务,让用户享受更多实惠。
- 定位和推荐:平台可以根据用户的位置信息向其推荐附近的服务商家,提高用户体验。
- 在线支付:用户可以通过平台进行在线支付,提高支付便捷性。
- 投诉与售后:平台通常提供投诉与售后服务通道,帮助用户解决使用过程中的问题。
- 社交分享:用户可以通过平台分享自己的消费体验到社交媒体,增加平台的曝光度和用户粘性。
这些功能的结合使得本地生活服务平台网站成为用户日常生活中不可或缺的一部分,为用户提供了便捷、快速、多样化的生活服务体验。
2、前端游戏的实现:
- 技术栈选择:根据游戏的需求和目标平台,选择合适的前端技术栈。常用的技术包括HTML5、CSS3、JavaScript(及其框架和库,如React、Vue等)、Canvas、WebGL等。
- 游戏引擎:为了简化开发过程和提高效率,许多开发者会选择使用现有的游戏引擎,如Phaser、Three.js、Babylon.js等。这些引擎提供了丰富的功能和工具,可以帮助开发者更快地创建游戏。
- 资源加载和管理:前端游戏需要加载和管理各种资源,如图像、音频、字体等。开发者需要确保这些资源能够在需要时快速加载,并在不再需要时进行适当的释放。
- 性能优化:为了提高游戏的性能和响应速度,开发者需要进行一系列的性能优化措施,如减少DOM操作、使用请求动画帧(requestAnimationFrame)进行动画渲染、进行代码压缩和合并等。
- 测试和调试:在开发过程中,开发者需要对游戏进行充分的测试和调试,以确保游戏在各种情况下都能正常运行,并修复可能存在的错误和问题。
- 发布和部署:完成开发后,开发者需要将游戏发布到Web服务器上,以便玩家可以通过浏览器进行访问。这通常涉及到将游戏文件上传到服务器、配置服务器环境以及设置域名和HTTPS等步骤。
总的来说,前端游戏是利用Web前端技术创建的一种互动娱乐形式。它们具有丰富的功能和多样的实现方式,为玩家提供了便捷且有趣的娱乐体验。
3、设计思路
- 用户友好性:界面简洁直观,易于操作,减少用户的学习成本。
- 模块化设计:将系统功能模块化,每个模块负责一类功能,方便扩展和维护。
- 权限控制:根据用户角色设定不同的权限,确保用户只能访问其权限范围内的功能。
- 数据安全:对用户数据进行加密存储、访问控制等措施,保护用户隐私和系统安全。
- Responsiveness:后台管理系统应当是响应式设计,能够适配不同设备屏幕大小,包括电脑、平板和手机等。
- 日志功能:记录关键操作日志,保留操作痕迹,便于审计和追踪问题。
- 系统性能:考虑系统的性能优化,包括减少不必要的数据读写、合理利用缓存等,提高系统响应速度。
二、界面展示
1、系统首页
【广告栏】
2、住宿导航栏
【商品推荐】
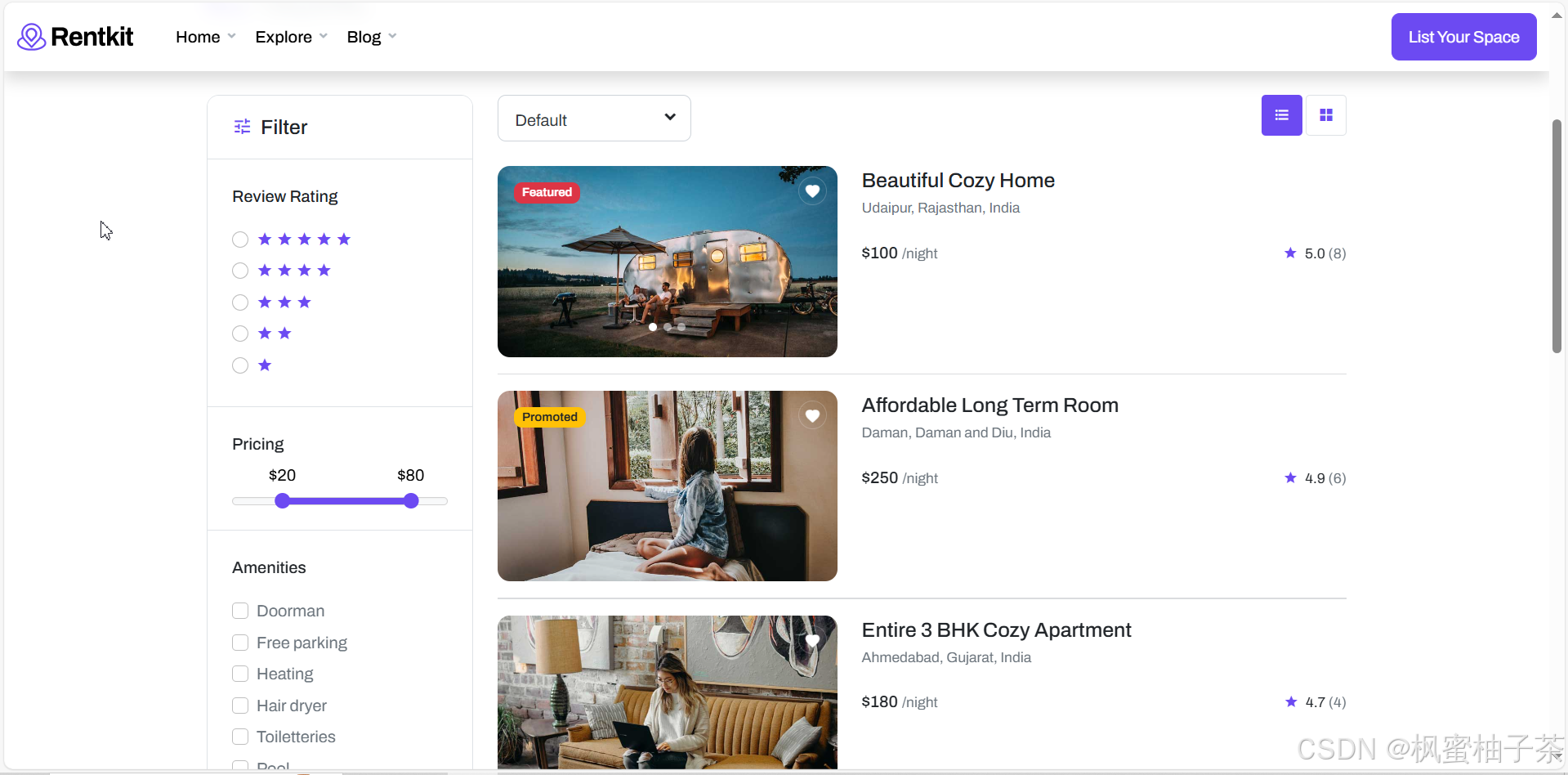
【住宿筛选】
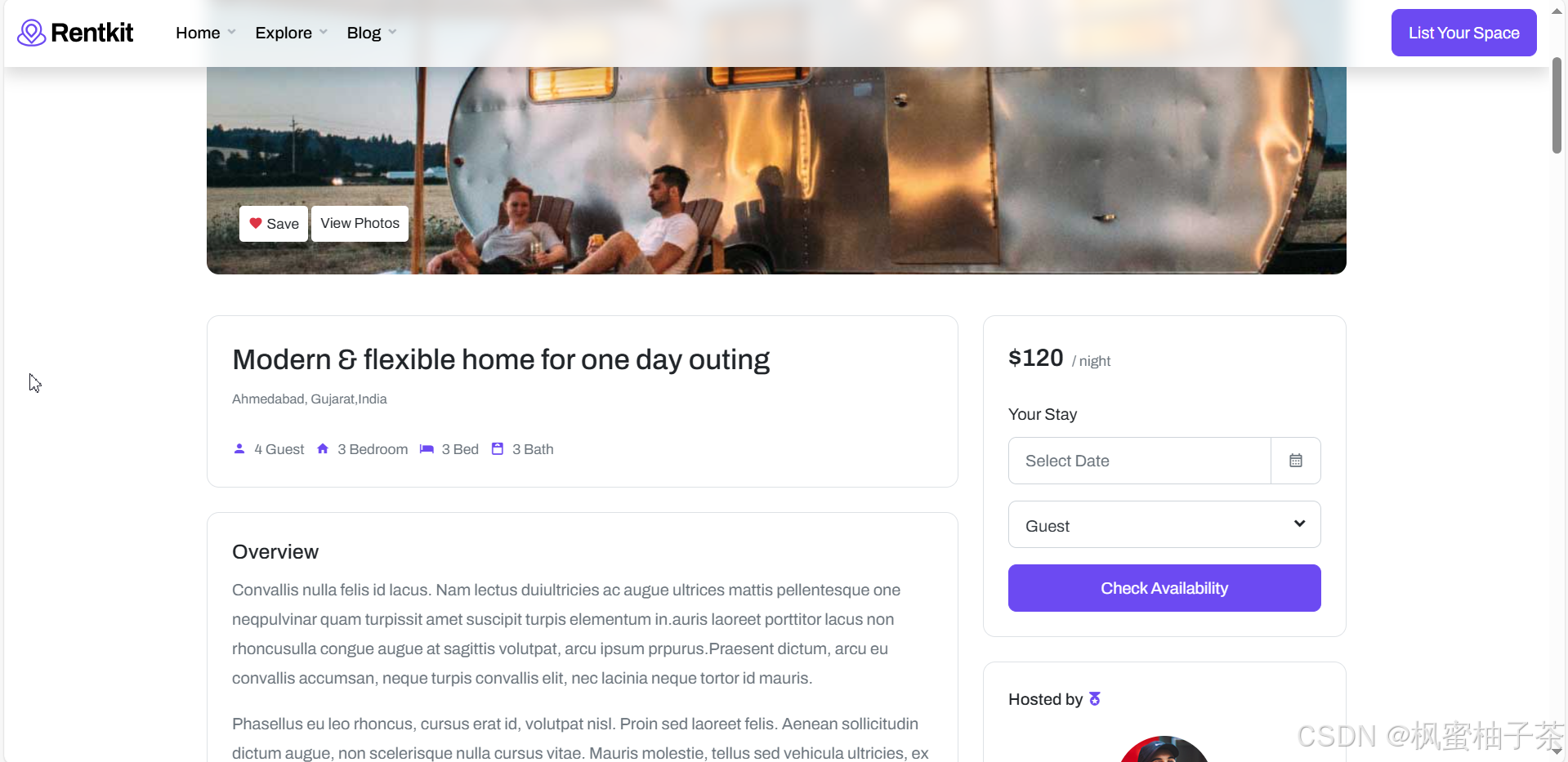
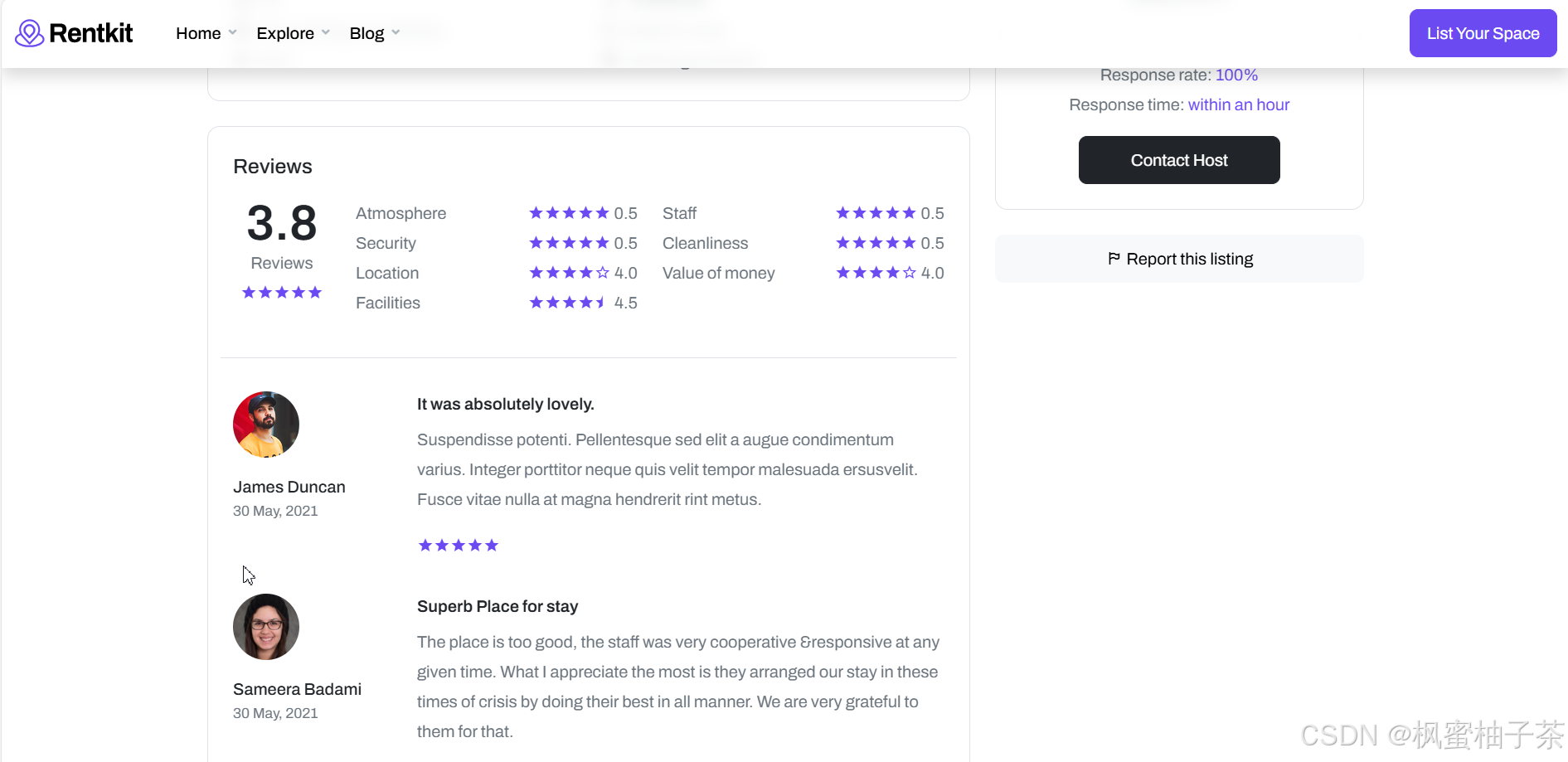
3、住宿详情
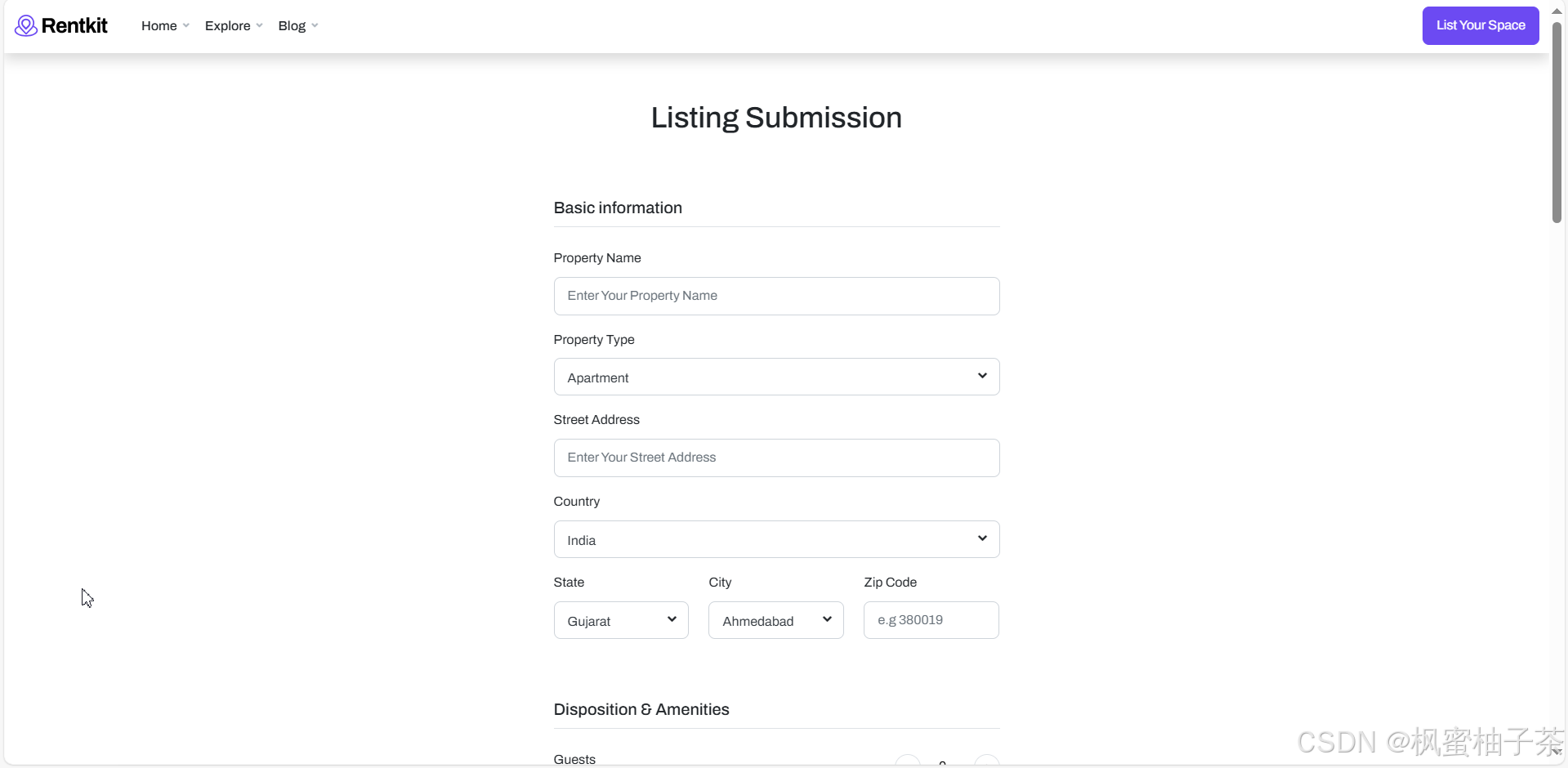
【新增房间】
【页面预览】

4、预订房间
5、登录页
6、住宿博文
7、博文详情

8、联系我们