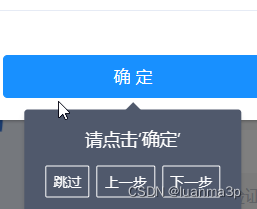
先看效果图
main.js中引入vue-tour
import VueTour from 'vue-tour'
require('vue-tour/dist/vue-tour.css')
Vue.use(VueTour)
建一个登录页面
点击导航助手按钮,开始提示
<el-button type="primary" plain @click="startTour">导航助手</el-button>
<v-tour name="myTourLogin" :steps="steps" :options="myOptions"></v-tour>
<el-form>
<el-form-item prop="orgName">
<el-input data-v-step="0"
placeholder="请选择学校"
/>
</el-form-item>
<el-form-item>
<el-input data-v-step="5" placeholder="账号" />
</el-form-item>
<el-form-item>
<el-input
data-v-step="6"
placeholder="密码"
/>
</el-form-item>
</div>
<el-form-item>
<div style="display: flex">
<el-input data-v-step="7"/>
<img src="code.png"">
</div>
</el-form-item>
<span data-v-step="8">登 录</span>
</el-form>
选择学校弹出框
<el-dialog
v-dialogDrag
custom-class="selectDialog"
title='请选择学校' >
<el-form ref="form" :model="form" class="demo-ruleForm">
<div data-v-step="1" style="display: flex">
<el-form-item>
<el-select placeholder="省级">
<el-option/>
</el-select>
</el-form-item>
<el-select placeholder="市级">
<el-option/>
</el-select>
<el-select placeholder="县/区级" clearable>
<el-option/>
</el-select>
</div>
<!--搜索-->
<el-form-item>
<el-input data-v-step="2"/>
</el-form-item>
</el-form>
<!--学校列表-->
<el-table data-v-step="3">
</el-table>
<div>
<el-button>取 消</el-button>
<el-button data-v-step="4">确 定</el-button>
</div>
</el-dialog>
data(){
return{
myOptions:{
dialogVisible: false,
useKeyboardNavigation: false, //不使用->,<-
labels: {
buttonSkip: '跳过',
buttonPrevious: '上一步',
buttonNext: '下一步',
buttonStop: '关闭'
}
},
steps: [
{
target: '[data-v-step="0"]',
content: `请选择学校`,
params: {
placement: 'bottom',
},
},
{
target: '[data-v-step="1"]',
content: `请选择省、市、县、学校类别`,
params: {
placement: 'top',
},
before: ()=> new Promise((resolve) => {
this.dialogVisible = true
//选择学校提示框里点击‘下一步’,选择学校弹框显示,然后给出提示
resolve(); //请求成功后,才能给出‘请选择省、市、县、学校类别’提示框
})
},
{
target: '[data-v-step="2"]',
content: `请输入学校名称,搜索学校名称`,
params: {
placement: 'bottom',
}
},
{
target: '[data-v-step="3"]',
content: `请选择学校`,
params: {
placement: 'bottom',
}
},
{
target: '[data-v-step="4"]',
content: `请点击‘确定’`,
params: {
placement: 'bottom',
},
},
{
target: '[data-v-step="5"]',
content: `请输入正确的手机号`,
params: {
placement: 'bottom',
},
before: ()=> new Promise((resolve) => {
this.dialogVisible = false
resolve();
})
},+
{
target: '[data-v-step="6"]',
content: `请输入密码,初始密码格式为“'zhjy@”+“手机号后六位”`,
params: {
placement: 'bottom',
}
},
{
target: '[data-v-step="7"]',
content: `请输入验证码,如1+1=2,请输入结果2`,
params: {
placement: 'bottom',
}
},
{
target: '[data-v-step="8"]',
content: `请点击‘登录’`,
params: {
placement: 'bottom',
}
},
]
}
}
methods: {
startTour(){
this.$tours['myTourLogin'].start()
}
}
如果想要实现点击一次导航助手,显示提示,再次点击,提示隐藏需要这么做
在data中添加isTourActive,在方法中判断点击
data(){
return{
isTourActive:false
}
}
methods: {
function startTour(){
if (this.isTourActive) {
this.$tours['myTourLogin'].stop()
} else {
this.$tours['myTourLogin'].start()
}
this.isTourActive = !this.isTourActive
}
}
如果不需要点击‘导航助手’进行提示,而是进入页面直接提示,只需要将方法写在mounted中,
mounted () {
this.$tours['myTourLogin'].start();
},