css浮动与定位
1.文档流
文档即一个网页,文档流处在网页的最底层,它表示的是页面中的一个位置,我们所创建的元素默认都处在文档流当中。通过浮动和定位可以脱离文档流。
元素在文档流中的特点
- 块元素:
1.块元素会在文档流中独占一行,块元素会至上而下排列。
2.块元素在文档流中的宽度默认值为auto(自动),即为父元素的100%。
3.块元素在文档流中的高度默认为内容高度,即被内容撑开,没有内容就为0,有内容的话,内容多少它就多少。 - 内联元素:
1.内联元素在文档流中只占自身大小,默认从左向右排列。如果一行中无法容纳所有内联元素,则会换行,继续自左向右排列。
2.在文档流中,内联元素的宽和高都默认被内容撑开。
2.浮动-float属性
float属性可以使元素浮动,从而脱离文档流。
可选值:
- none:默认值,元素默认在文档流中排列。
- right:元素立即脱离文档流,向页面的右侧浮动。
- left:元素立即脱离文档流,向页面的左侧浮动。
特点介绍:
- 当一个元素设置浮动后(非none值);元素立即脱离文档流,元素脱离文档流后,它原本的位置将会失去,后边的元素会立即顶上。
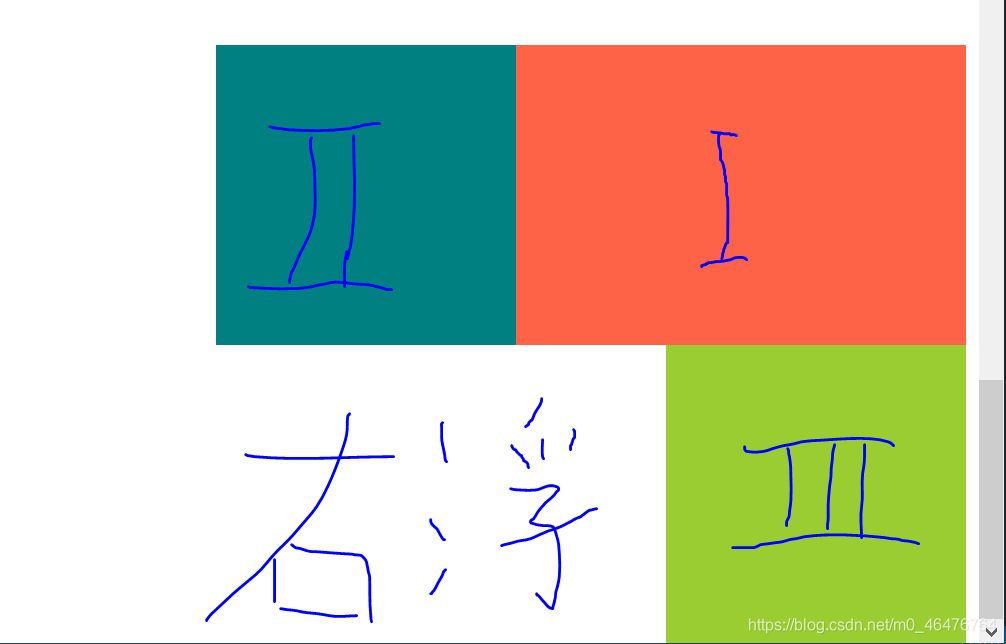
- 元素浮动后,会尽量向页面的右上(right)或左上(left)浮动,直到遇到父元素的边框或者其他浮动元素,而且在浮动元素的额上边原本有一个块元素,该块元素没有浮动,浮动元素不会超过该块元素,即不会越界上一行。
- 浮动元素也不会超过它的上一个浮动元素,最多和上一个同一行(位置不够会转行),不会因为上上个浮动元素后还有块位置,因容不下上个浮动元素而空出,却能容下本浮动元素,而跨上一个取上上个边上。
- 浮动的元素不会覆盖文字,文字会环绕在元素的周围。所以我们可以通过设置浮动来做一个文字的效果,就文字所在的块元素不用固定大小,让文字自由撑开。
- 一般没有设置固定宽度和高度的块元素,其宽度是默认占满一行(父元素的100%),但是被设置浮动后,它的宽度和高度都会默认被内容撑开。没有内容即为0.
- 内联元素脱离文档流后会变成块元素。
3.高度塌陷问题
在文档流中,父元素的高度是默认(未固定高度即默认)被子元素撑开的。子元素的高度也就是父元素的高度。
但是有一种情况,当子元素设置浮动后,其完全脱离文档流。这时会导致子元素无法撑起父元素的高度(子元素脱离文档流后不会保有原来空间),于是父元素高度塌陷。父元素高度塌陷后,其他元素就会向上移动,导致页面混乱。
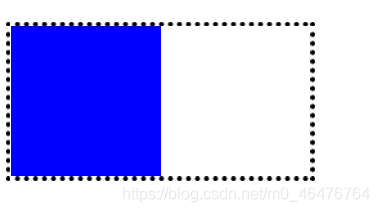
如图:
原来未设置浮动:
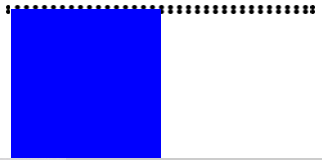
设置浮动后:明显父元素边框重合了,父元素高度塌陷
4.高度塌陷问题解决方案
在开发中要避免出现高度塌陷问题,我们虽然可以把父元素高度写死以避免高度塌陷问题,但是当父元素高度被写死后,父元素的高度就不能自动适应子元素的高度了。所以不推荐将父元素高度写死。
解决方法:开启BFC
原理:根据W3C标准,页面中的元素都有一个隐藏的属性Block formatting context(块级格式化背景),简称BFC。该属性可以打开或者关闭,默认情况下是关闭的,我们要打开它(无法直接打开)。
当开启元素的BFC以后,元素将会具有如下的特性:
-
1.父元素的垂直外边距不会和子元素重叠 -
2.开启BFC的元素不会被浮动元素所覆盖 -
3.开启BFC的元素可以包含浮动的子元素
开启BFC的方法:
- 设置元素浮动;
使用该方法开启BFC,虽然可以撑开父元素,但是会使父元素宽度丢失(因为父元素浮动),而且会导致下边的元素上移,无法解决问题。 - 设置元素绝对定位;
(后面详细说;) - 设置元素display为inline-block;
可以解决问题,但是会使父元素宽度丢失。不推荐使用。 - 将元素的overflow设置为一个非visible的值。(推荐使用,使用hidden副作用最小)
扩展: 在ie6及以下不支持BFC,要兼容ie6就要使用另一个ie6这些版本的隐藏属性-----hasLayout;与BFC类似,最好的开启方法就是设置zoom值,zoom表示放大元素(只被ie支持),值为一就是不放大,其他设置width值也可以开启。zoom:1;
5.清除浮动
元素浮动会导致下一个元素向上移,即下一个元素收到了浮动元素的影响,而清除浮动就是消除上一个元素浮动后对自己的影响。清除元素使用clear属性。
可选值:
none:默认值;不清除浮动;
left:清除向左侧浮动元素对当前元素的影响,清除浮动后,上一个元素虽然向左侧浮动,自己本身元素也不会向上移动。
right:清除向右浮动元素对当前元素的影响。
both:清除两侧浮动元素对当前元素的影响(本质就是清除对自己影响最大的哪个浮动元素的影响)。
6.解决高度塌陷最终方案(使用clear)
1.添加div
直接在父元素里的最末尾的位置添加一个div,这个div没有设置浮动,就靠这个div来撑开父元素,然后对这个div设置清除浮动,clear:both;,就解决了父元素高度塌陷。这个方法基本没有副作用(w3c推荐)。全浏览器兼容。
但是这种方法会向页面中添加多余结构,一个空div。
2.使用css中的after伪类
通过after伪类向父元素的末尾添加一个空白的块元素,然后对其清除浮动,使用它来解决父元素高度塌陷。和直接添加div原理一样,但不会添加多余的结构,非常推荐使用。
.clearfix:after{/*以后这个clearfix类可以添加到任何高度塌陷的元素中解决问题*/
content:"";/*添加一个空元素*/
display:block;/*使其变为块元素*/
clear:both;/*清除两侧浮动*/
}
/*更加优秀的版本(即考虑了高度塌陷又考虑了父子元素垂直外边距重叠问题)*/
.clearfix:before,.clearfix:after{
content:"";/*添加一个空元素*/
display:table;/*使其变为块元素*/
clear:both;/*清除两侧浮动*/
}
.clearfix{
zoom:1;
}
缺点:ie6中不支持after伪类,需要hasLayout来处理,要兼容ie6还要写个.clearfix{zoom:1;};
7.定位
定位:将指定的元素摆放到页面的任意位置。也就是说通过定位就能任意的摆放元素。
如何设置?
——通过position属性来设置元素的定位。
可选值:
- static:默认值,没有开启定位。
- relative:开启元素的相对定位。
- absolute:开启元素的绝对定位。
- fixed:开启元素的固定定位。(特殊的绝对定位)
1.相对定位
(输入多个div的技巧:div.box$*3——一回车就能生成class值box1到box3的三个div)
当position属性设置为relative值后position:relative;既是开启了相对定位。
注意:
- 但开启了元素的相对定位后,不设置偏移量元素是不会有变化的。
所以要设置几个有关偏移量的值:
left:元素相对于其定位位置的左侧偏移量。
right:元素相对于其定位位置的右侧偏移量。
top:元素相对于其定位位置的上边的偏移量。
bottom:元素相对于其定位位置的下边的偏移量。
(通常就只使用两个偏移量就能对元素进行定位,一个水平方向的,一个垂直方向的)
position:relative;
left:200px;
top:200px;
- 相对定位是相对于元素在文档流中原来的位置进行的定位。
- 相对定位不会脱离文档流,只是位置变化,原来的位置也还留着。
- 相对定位会使元素提升一个层级,即与其他元素重合后会覆盖对方。
- 相对定位不会改变元素的性质,块还是块,内联还是内联
2.绝对定位
当position属性设置了absolute值后就开启了绝对定位。position:absolute;
绝对定位特点:
- 开启绝对定位,会使元素脱离文档流。
- 开启绝对定位后,如果不设置偏移量(其实有默认偏移量,关于真正原点,就是他原来位置的值),元素不会偏移位置,只是下一个元素会因为本元素脱离文档流而往上走。
- 绝对定位是相对与它最近的祖先元素(必须也开启了定位)进行定位的。(一般情况下我们开启了子元素的绝对定位,都会开启父元素的相对定位)
如果所有的祖先元素都没有开启定位,则会相对于浏览器的窗口进行定位,例如:左上角的原点(left:0px,top:0px)就是页面窗口的左上角。 - 绝对定位会使元素提升一个层级。
- 绝对定位会改变元素的性质(由于脱离文档流的原因),内联元素变成块元素,然后块元素默认被内容撑开。
3.固定定位
当position属性设置fixed值后就开启了固定定位。position:fixed;
固定定位也是一种绝对定位,它的绝大多数特点都和绝对定位一样。
特殊点(不一样的地方):
- 固定定位仅仅相对于页面窗口进行定位,不管父元素开没开启定位。
- 固定定位会固定在窗口的某个位置,不会随着窗口滚动条滚动消失。
例子:一些视频,随着你往下翻网页一直保留视频窗口播放,还有就是一些广告一直在你面前,你移动它也动,一直在原来屏幕哪个位置。
ie6不支持,固定定位在那就和绝对定位一样。
8.层级
1.层级知识
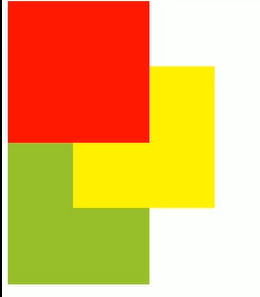
- 如果定位的元素层级一样(都被设置定位,但没有设置层级),则下面的元素盖住上面的元素。
- 通过z-index属性可以设置元素的层级,通过向z-index设置一个正整数作为值,该值就会作为当前元素的层级,层级越高越优先显示。(没有设置的默认低于设置了的)
- 对于没有开启定位的元素不能设置层级,设置了也没用。
- 父元素的层级再高也不会盖住子元素,即子元素永远在父元素上面。
2.透明设置
opacity:用来设置元素背景的透明属性。
它需要一个0~1之间的数值来设置透明度。
opacity:1;不透明;opacity:0;全透明
即:0:全透明;
1:不透明;
0.5:半透明;
注意:opacity在ie8及以下不被支持。
所以ie8及以下要用其他属性代替;
filter滤镜属性,语法如下:
filter:alpha(opacity=50);半透明
需要一个0~100的值;
0:全透明,100不透明,50半透明。