移动端Day07
响应式布局
- 响应式:不同屏幕尺寸下,页面布局,元素的尺寸都会发生变化。(通常PC端)
- 移动适配:同一元素,在不同屏幕下,呈现一个不同的尺寸大小(页面布局不变)。
- 问题:如何检测到当前视口的宽?
- 答:媒体查询
- 移动适配媒体查询-----检测视口固定宽度width:375px
- 响应式媒体查询--------检测视口区间 min-width(最小宽度…)/max-width(最大宽度…)
- max-width:768px(最大宽度768px 视口宽度<= 小于等于768px)
- min-width:992px (最小宽度992px 视口宽度>= 大于等于992px)
1. 媒体查询
1.1 语法
<style>
@media (max-width:宽度px) {
.box {
css样式
}
}
</style>
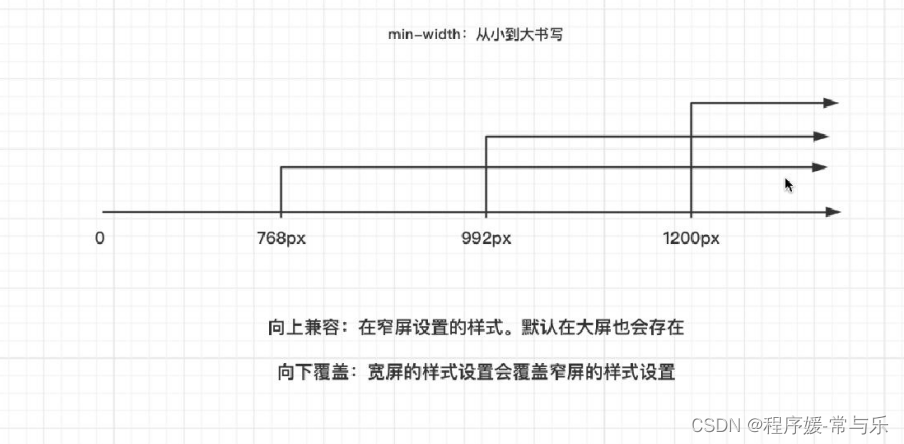
1.2 书写顺序
-
min-width(从小到大)
-
max-width(从大到小)
<style>
/* 视口宽度小于等于768px max, 网页背景色是粉色 body */
@media (max-width: 768px) {
body {
background-color: pink;
}
}
/* 视口宽度大于等于1200px min, 网页背景色是skyblue */
@media (min-width: 1200px) {
body {
background-color: skyblue;
}
}
</style>
媒体查询具有层叠性:要按照顺序写
错误案例
<style>
/*
视口宽度 >= 768px,网页背景色是 粉色
视口宽度 >= 992px,网页背景色是 绿色
视口宽度 >= 1200px,网页背景色是 skyblue
min
*/
/* 媒体查询有层叠性 大于1200会被层叠 */
/* 大于1200 */
@media (min-width: 1200px) {
body {
background-color: skyblue;
}
}
/* 768 - 992 */
@media (min-width: 768px) {
body {
background-color: pink;
}
}
/* 大于992px会一直绿色,层叠掉了skyblue */
@media (min-width: 992px) {
body {
background-color: green;
}
}
</style>
总结:写在后面的会把前面的覆盖
1.3 Link外链式引入
link具有层叠性,后来者居上
<!-- 视口宽度 >= 992px,网页背景色为粉色 one media记得加( px) -->
<link rel="stylesheet" href="./one.css" media="(min-width: 992px)">
<!-- 视口宽度 >= 1200px,网页背景色为绿色 two -->
<link rel="stylesheet" href="./two.css" media="(min-width: 1200px)">
1.4 媒体查询隐藏
display:none;不占位隐藏
<style>
/* 当浏览器窗口 宽度 小于768, left 隐藏 */
@media (max-width:768px) {
.left {
display: none;
}
}
</style>
1.5响应式开发
<style>
/* 0-768一行写一个 768-992一行两个 大于992一行四个 */
/* min-width书写顺序从小到大 */
@media (min-width:768px) {
.item {
width: 50%;
}
}
@media (min-width:992px) {
.item {
width: 25%;
}
}
@media (max-width:768px) {
.item {
width: 100%;
}
}
</style>
1.6媒体查询补充
<style>
@media screen and (max-width:768px) {
.box {
background-color: pink;
}
}
@media screen,print and (max-width:768px) {
.box {
background-color: pink;
}
}
</style>
2. Bootstrap
2.1 bootstrap简介
2.2 bootstra使用
使用步骤:先引用,在调用。
-
- 引入: BootStrap提供的CSS代码
-
- 调用类:使用BootStrap提供的样式
-
container:响应式布局版心类,且有左右padding:15px
<link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.css">
<div class="container">1 </div>
2.3 bootstra栅格系统
2.3.1.简介
2.3.2.代码 link引入bootstrap.css
<link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css">
<style>
.container div {
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<!-- 需求: 大屏: 一行排列4个内容3; 中屏:一行排列2个内容 : 6 -->
<div class="container">
<div class="col-lg-3 col-md-6 col-sm-12">1</div>
<div class="col-lg-3 col-md-6 col-sm-12">2</div>
<div class="col-lg-3 col-md-6 col-sm-12">3</div>
<div class="col-lg-3 col-md-6 col-sm-12">4</div>
</div>
2.3.3. 相关类名
-
- .container是 Bootstrap 中专门提供的类名,所有应用该类名的盒子,默认已被指定宽度且居中。
-
- .container-fluid也是 Bootstrap 中专门提供的类名,所有应用该类名的盒子,宽度均为 100%。
-
- 分别使用.row类名和 .col类名定义栅格布局的行和列。
注意:
-
container类自带间距15px;
-
row类自带间距-15px;
<!-- 版心样式:自带左右各15px的padding --> <div class="container"> <!-- row(带有左右margin:-15px)必须嵌套再container中才可以抵消边距 --> <div class="row">1</div> </div> <!-- 通栏盒子 宽度100%:自带左右各15px的padding --> <div class="container-fluid">2</div>
2.4 bootstrap内容 记得引入.css / .js
2.4.1全局css样式-button/input 某一标签
类名网址:https://www.bootcss.com/
2.4.2组件-某一区域-banner
2.4.3javascript插件-js交互
-
插件使用 目标:使用BootStrap插件实现常见的交互效果
-
插件的使用步骤:
-
1.引入BootStrap样式
-
2.引入js文件:jQuery.js + BootStrap.min.js
-
3.复制HTML结构, 并适当调整结构或内容
<head>
<link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css">
</head>
<body>
<div>
<!-- 占代码-->
</div>
<!-- 注意顺序 上:jquery 下:bootstrap.min.js -->
<script src="./js/jquery.js"></script>
<script src="./bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</body>
2.4.4定制
- 找
- 下载
- 重新导入bootstrap
3.案例:腾讯全端 响应式布局
1.-banner响应布局
/* : 实际开发中不需要检查元素看尺寸, 在设计稿里面测量尺寸
大屏: 500
中屏: 500, 大于992, min-width
小屏: 400, 大于768, min-width
超小屏: 250, 小于768, max-width
// 不同的视口, 图的尺寸不一致, 媒体查询
*/
// 轮播图
.carousel {
@media (max-width: 768px) {
// 图加尺寸
.item {
height: 250px;
}
}
@media (min-width: 768px) {
.item {
height: 400px;
}
}
@media (min-width: 992px) {
.item {
height: 500px;
}
}
// 默认图片的高度是auto, 高度跟随宽度变化, 我们想要的是高度随着父级尺寸变化
img {
height: 100%!important;
}
}
2.-div响应式布局
<!-- 需求: 大屏: 一行排列4个内容3; 中屏:一行排列2个内容 : 6 -->
<div class="container">
<div class="col-lg-3 col-md-6 col-sm-12">1</div>
<div class="col-lg-3 col-md-6 col-sm-12">2</div>
<div class="col-lg-3 col-md-6 col-sm-12">3</div>
<div class="col-lg-3 col-md-6 col-sm-12">4</div>
</div>
<div class="container">
<div class="col-lg-3 col-md-6 col-sm-12">1</div>
<div class="col-lg-3 col-md-6 col-sm-12">2</div>
<div class="col-lg-3 col-md-6 col-sm-12">3</div>
<div class="col-lg-3 col-md-6 col-sm-12">4</div>
</div>