卡片翻转
我想实现卡牌的翻转,这里就要涉及到一下3d的知识。卡片的翻转一般来说就是围绕右长轴进行旋转。
- 代码:
<!DOCTYPE html>
<html>
<head>
<style>
/*设置画布*/
body{
/* 方便排列与对齐*/
display: flex;
/*画布布满整个窗口*/
height: 100vh;
/*水平居中*/
justify-content: center;
/*垂直居中*/
align-items: center;
/* 设置比较暗的背景色*/
background-color: rgba(47,48,49,0.9);
margin: 0;
}
/*设置活动区域*/
.container{
display: flex;
justify-content: center;
align-items: center;
/*给子元素提供相对描点*/
position: relative;
width: 500px;
height: 500px;
/*perspective: 500px;
transform-style:flat;
感觉没这两句也没啥关系,影响不大*/
}
.card-font,.card-back{
/*表示该元素会以相对锚点改变位置*/
position: absolute;
width: 150px;
height: 200px;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
font-weight: bold;
/*设置阴影,切记参数之间不要有逗号*/
transition: transform 0.5s;
border-radius: 10px;
}
.card-font{
background-color: #0044ff;
/* backface-visibility: hidden; */
}
/*添加翻转效果*/
.flip{
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div class="container">
<div class="card-font" id="card1">Card1</div>
<!-- <div class="card-back " id="card2">Card2</div> -->
</div>
</body>
<script>
const card1 = document.getElementById("card1")
card1.addEventListener("click",()=>{
card1.classList.toggle("flip")
})
</script>
</html>
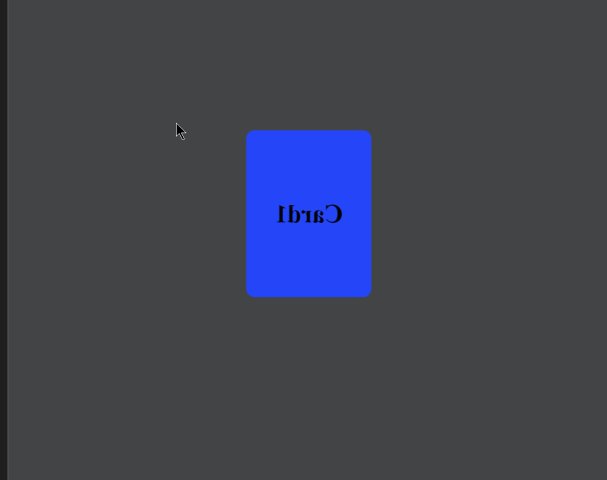
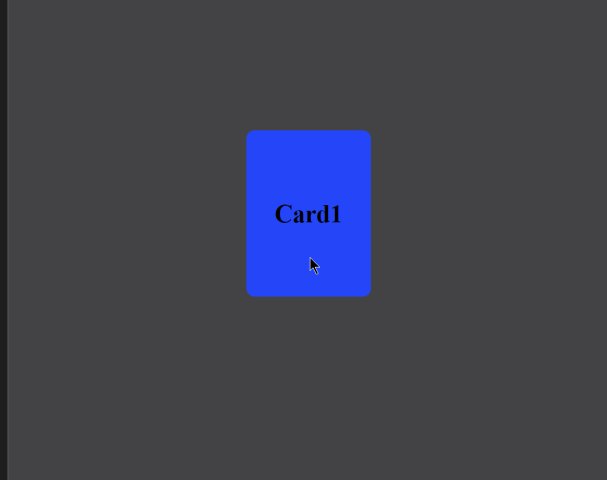
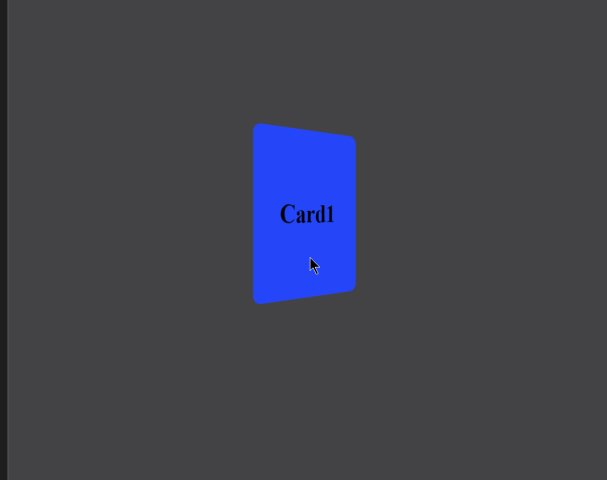
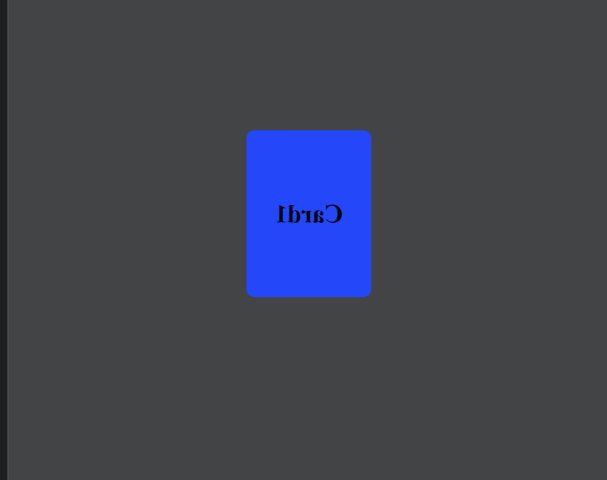
- 效果:
这里的翻转模拟比较真实的镜面翻转,连字都翻过来了。而我们如果要设计卡牌翻转,自然是不希望看到这样的情况。
改进见笔记(五)