- 过滤掉对象中为
null/undefined/0/false的属性
function filterNullValueObject(obj: any) {
const _newObj = {} as any;
for (const key in obj) {
if (
obj[key] != undefined &&
obj[key] &&
obj[key].toString().replace(/(^\s*)|(\s*$)/g, '') !== ''
) {
_newObj[key] = obj[key];
}
}
return _newObj;
}
- 将对象数组按某个属性分组
function groupByKey(array: any, key: string) {
return array.reduce((result: any, currentItem: any) => {
// 使用 key 的值作为分组的键
const groupKey = currentItem[key];
// 如果 result 中不存在这个键,则创建一个数组
if (!result[groupKey]) {
result[groupKey] = [];
}
// 将当前项推入对应的分组数组中
result[groupKey].push(currentItem);
return result;
}, {});
}
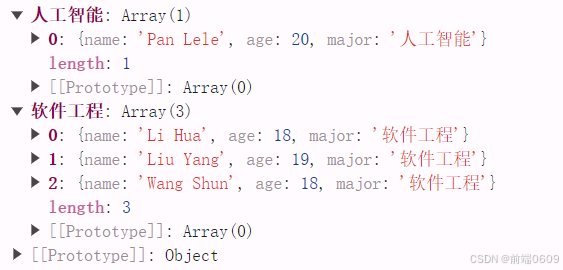
列子:
const arrayA = [
{
name: 'Li Hua',
age: 18,
major: '软件工程'
},
{
name: 'Liu Yang',
age: 19,
major: '软件工程'
},
{
name: 'Wang Shun',
age: 18,
major: '软件工程'
},
{
name: 'Pan Lele',
age: 20,
major: '人工智能'
}
]
const groupByMajor = (arrayA, 'major');
- 过滤出arrayA中arrayB存在的值
function filterByArrayHas(arrayA: any[], arrayB: Iterable<unknown> | null | undefined, key: string | number) {
const setB = new Set(arrayB);
return arrayA.filter((item) => setB.has(item[key]));
}