Bootstrap实战—电池充电特效编写(d-flex布局)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>融职教育</title>
<!--移动设备优先-->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!--引入Bootstrap CSS-->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- 引入CSS Swiper插件 -->
<link rel="stylesheet" href="css/swiper.min.css">
<!--引入手风琴CSS-->
<link rel="stylesheet" href="css/style.css">
<!--引入 Dplayer css-->
<link rel="stylesheet" href="css/DPlayer.min.css">
</head>
<body>
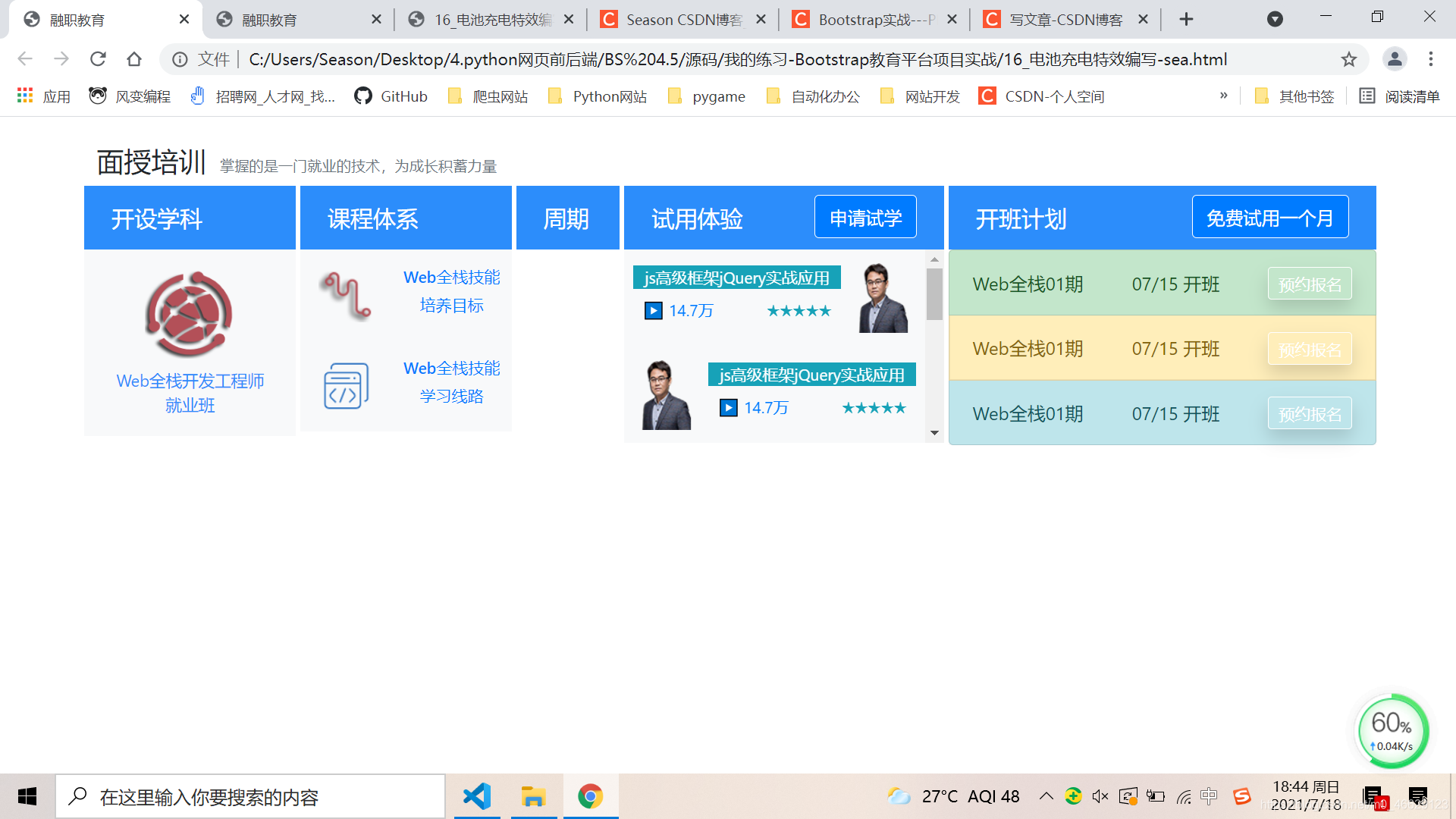
<!--面授培训开始-->
<section class="mt-4">
<div class="container">
<div class="row">
<div class="col">
<div>
<h4 class="d-inline-block">面授培训</h4>
<small class="text-muted pl-2">掌握的是一门就业的技术,为成长积蓄力量</small>
</div>
</div>
</div>
<div class="row">
<div class="col-2 pl-1 pr-0">
<div class="d-flex flex-row text-white" style="background: #2C8DFB">
<div class="mr-auto pt-3 pb-2 pl-4"><h5><a class="text-white text-decoration-none" href="#">开设学科</a></h5></div>
</div>
</div>
<div class="col-2 pl-1 pr-0">
<div class="d-flex flex-row text-white" style="background: #2C8DFB">
<div class="mr-auto pt-3 pb-2 pl-4"><h5><a class="text-white text-decoration-none" href="#">课程体系</a></h5></div>
</div>
</div>
<div class="col-1 pl-1 pr-0">
<div class="d-flex flex-row text-white" style="background: #2C8DFB">
<div class="mr-auto pt-3 pb-2 pl-4"><h5><a class="text-white text-decoration-none" href="#">周期</a></h5></div>
</div>
</div>
<div class="col-3 pl-1 pr-0">
<div class="d-flex flex-row text-white" style="background: #2C8DFB">
<div class="mr-auto pt-3 pb-2 pl-4"><h5><a class="text-white text-decoration-none" href="#">试用体验</a></h5></div>
<div class=""><h6><a class="btn border-white btn-primary mt-2 mr-4 text-white text-decoration-none" href="#">申请试学</a></h6></div>
</div>
</div>
<div class="col-4 pl-1 pr-0">
<div class="d-flex flex-row text-white" style="background: #2C8DFB">
<div class="mr-auto pt-3 pb-2 pl-4"><h5><a class="text-white text-decoration-none" href="#">开班计划</a></h5></div>
<div class=""><h6><a class="btn border-white btn-primary mt-2 mr-4 text-white text-decoration-none" href="#">免费试用一个月</a></h6></div>
</div>
</div>
</div>
<div class="row">
<div class="col-2 pl-1 pr-0">
<a href="#" class="d-block border-bottom border-light text-center bg-light w-100">
<figure class="figure mt-3">
<img src="images/webqz.png" class="figure-img img-fluid rounded" style="max-width: 80px;" alt="...">
<figcaption class="figure-caption" style="color:#2C8DFB">
Web全栈开发工程师<br>
就业班
</figcaption>
</figure>
</a>
</div>
<div class="col-2 pl-1 pr-0">
<div class="d-flex flex-column flex-fill text-center bg-light w-100">
<div class="media">
<img src="images/wline.png" style="max-width: 48px" class="m-3" alt="...">
<div class="media-body align-self-center text-primary">
<h6 class="mt-0" style="font-size:14px">Web全栈技能</h6>
<h6 class="mt-0" style="font-size:14px">培养目标</h6>
</div>
</div>
<div class="media">
<img src="images/javait.png" style="max-width: 48px" class="m-3" alt="...">
<div class="media-body align-self-center text-primary">
<h6 class="mt-0" style="font-size:14px">Web全栈技能</h6>
<h6 class="mt-0" style="font-size:14px">学习线路</h6>
</div>
</div>
</div>
</div>
<div class="col-1 pl-1 pr-0"></div>
<div class="col-3 pl-1 pr-0 overflow-auto" style="height: 170px;">
<div class="d-flex flex-column text-center bg-light w-100">
<div class="media m-1">
<div class="media-body align-self-center text-primary m-1">
<div class="w-100 px-2 bg-info" style="font-size:14px"><a class="text-truncate text-white" href="#">js高级框架jQuery实战应用</a></div>
<div class="d-flex justify-content-between m-2" style="font-size:14px">
<div>▶ 14.7万</div>
<div class="text-info">★★★★★</div>
</div>
</div>
<img src="images/gao.png" style="max-width: 50px" class="m-2" alt="...">
</div>
<div class="media m-1">
<img src="images/gao.png" style="max-width: 50px" class="m-2" alt="...">
<div class="media-body align-self-center text-primary m-1">
<div class="w-100 px-2 bg-info" style="font-size:14px"><a class="text-truncate text-white" ref="#">js高级框架jQuery实战应用</a></div>
<div class="d-flex flex-row justify-content-between m-2" style="font-size:14px">
<div>▶ 14.7万</div>
<div class="text-info">★★★★★</div>
</div>
</div>
</div>
<div class="media m-1">
<div class="media-body align-self-center text-primary m-1">
<div class="w-100 px-2 bg-info" style="font-size:14px"><a class="text-truncate text-white" href="#">js高级框架jQuery实战应用</a></div>
<div class="d-flex justify-content-between m-2" style="font-size:14px">
<div>▶ 14.7万</div>
<div class="text-info">★★★★★</div>
</div>
</div>
<img src="images/gao.png" style="max-width: 50px" class="m-2" alt="...">
</div>
<div class="media m-1">
<img src="images/gao.png" style="max-width: 50px" class="m-2" alt="...">
<div class="media-body align-self-center text-primary m-1">
<div class="w-100 px-2 bg-info" style="font-size:14px"><a class="text-truncate text-white" ref="#">js高级框架jQuery实战应用</a></div>
<div class="d-flex flex-row justify-content-between m-2" style="font-size:14px">
<div>▶ 14.7万</div>
<div class="text-info">★★★★★</div>
</div>
</div>
</div>
<div class="media m-1">
<div class="media-body align-self-center text-primary m-1">
<div class="w-100 px-2 bg-info" style="font-size:14px"><a class="text-truncate text-white" href="#">js高级框架jQuery实战应用</a></div>
<div class="d-flex justify-content-between m-2" style="font-size:14px">
<div>▶ 14.7万</div>
<div class="text-info">★★★★★</div>
</div>
</div>
<img src="images/gao.png" style="max-width: 50px" class="m-2" alt="...">
</div>
<div class="media m-1">
<img src="images/gao.png" style="max-width: 50px" class="m-2" alt="...">
<div class="media-body align-self-center text-primary m-1">
<div class="w-100 px-2 bg-info" style="font-size:14px"><a class="text-truncate text-white" ref="#">js高级框架jQuery实战应用</a></div>
<div class="d-flex flex-row justify-content-between m-2" style="font-size:14px">
<div>▶ 14.7万</div>
<div class="text-info">★★★★★</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-4 pl-1 pr-0">
<div class="d-flex flex-column flex-fill text-center bg-light w-100">
<ul class="list-group">
<li class="py-3 list-group-item list-group-item-success d-flex justify-content-between">
<div class="d-inline-block">Web全栈01期</div>
<div class="d-inline-block">07/15 开班</div>
<div class="d-inline-block"><a class="border shadow btn-sm border-white text-white">预约报名</a></div>
</li>
<li class="py-3 list-group-item list-group-item-warning d-flex justify-content-between">
<div class="d-inline-block">Web全栈01期</div>
<div class="d-inline-block">07/15 开班</div>
<div class="d-inline-block"><a class="border shadow btn-sm border-white text-white">预约报名</a></div>
</li>
<li class="py-3 list-group-item list-group-item-info d-flex justify-content-between">
<div class="d-inline-block">Web全栈01期</div>
<div class="d-inline-block">07/15 开班</div>
<div class="d-inline-block"><a class="border shadow btn-sm border-white text-white">预约报名</a></div>
</li>
</ul>
</div>
</div>
</div>
</div>
</section>
<!--面授培训结束-->
<!--引入jQuery, 再引入poppper.js 最后再引入Bootstrap.js-->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.bundle.js"></script>
<script>
$(function(){
function Dc(obj) {
this.self =obj;
this.atimer = null;
//充电方法
this.chongdian = function(bgcolor) {
this.h = 127;
this.num=0;
this.self.css("paddingTop", this.h + 'px');
for(var i=0; i<21; i++) {
$('<div class="diang"></div><div style="background:'+bgcolor+'" class="dian"></div>').appendTo(this.self);
}
var tobj = this;
this.atimer = setInterval(function(){
if(tobj.num % 5 == 0) {
if(tobj.h >0 ) {
tobj.self.css("paddingTop", tobj.h + 'px');
}else{
tobj.h = 127;
}
tobj.h -=6;
}
tobj.num ++;
if(tobj.num >=120 ){
tobj.num =120;
}
if(tobj.num < 22) {
tobj.self.children('.days').html(tobj.num+"关<br>入门阶段").css('color', 'blue');
} else if(tobj.num < 55) {
tobj.self.children('.days').html(tobj.num+"关<br>中级阶段").css('color', 'red');
} else if(tobj.num < 80) {
tobj.self.children('.days').html(tobj.num+"关<br>高级阶段").css('color', 'yellow');
} else if(tobj.num < 100) {
tobj.self.children('.days').html(tobj.num+"关<br>特级阶段").css('color', 'green');
} else{
tobj.self.children('.days').html(tobj.num+"关<br>实习阶段").css('color', 'white');
}
}, 100);
}
//用户操作
this.userevent = function(bgcolor) {
var tobj = this;
this.self.click(function(){
clearInterval(tobj.atimer);
tobj.chongdian(bgcolor);
}).mouseover(function(){
$(this).css('borderColor', "blue");
$(this).children('.dian').css('backgroundColor', "blue");
$(this).prev('.dtit').css('backgroundColor', "blue");
}).mouseout(function(){
$(this).css('borderColor', bgcolor);
$(this).children('.dian').css('backgroundColor', bgcolor);
$(this).prev('.dtit').css('backgroundColor', bgcolor);
});
}
}
var dc1 = new Dc($('#add1'));
dc1.chongdian("#ff00ff");
dc1.userevent("#ff00ff");
var dc2 = new Dc($('#add2'));
dc2.chongdian("#ffff00");
dc2.userevent("#ffff00");
var dc3 = new Dc($('#add3'));
dc3.chongdian("#00ffff");
dc3.userevent("#00ffff");
});
</script>
</body>
</html>