一、前言
在开始之前先明确以下概念:
持续集成(Continuous Integration, CI)
持续集成是一种软件开发实践,要求开发团队成员频繁地将代码更改集成到共享的主分支中。这个过程通常包括自动化构建、测试和代码质量检查。持续集成的目标是尽早发现集成错误,并通过自动化的反馈机制帮助开发团队快速定位和解决问题。
持续部署(Continuous Deployment, CD - Deployment)
持续部署是持续集成的延伸,它自动化地将通过集成测试的代码更改部署到生产环境中。这意味着,一旦代码通过了所有的自动化测试和质量检查,它就会自动地被部署到生产环境中,无需人工干预。持续部署要求开发团队对生产环境有高度的信心,并且需要有一个可靠的自动化部署流程。
持续交付(Continuous Delivery, CD - Delivery)
与持续部署不同,持续交付并不自动将代码更改部署到生产环境中。相反,它自动化了构建、测试和打包软件的过程,使得软件可以随时被部署到生产环境中,但实际的部署操作仍然需要人工触发。持续交付提供了一个可靠的、经过测试的软件版本,供开发团队在需要时部署到生产环境中。
那为什么要进行自动部署呢?,解决哪些问题呢?我列举一些:
-
自动化构建和部署:
- 传统方式下,软件的构建和部署通常依赖于手动操作,这既耗时又容易出错。Jenkins能够自动执行软件构建和部署过程,大大节省了开发人员的时间和精力,同时减少了人为错误的可能性。
-
持续集成和持续交付:
- 在传统环境中,开发人员可能只能在项目周期的某个阶段进行代码集成,这容易导致集成问题被延迟发现。Jenkins支持持续集成和持续交付(CI/CD)工作流程,帮助团队更快地交付软件,同时确保代码在集成过程中得到及时的验证和测试。
-
自动化测试:
- 传统测试方法通常依赖于手动测试,效率低下且难以覆盖所有测试场景。Jenkins可以与各种测试工具集成,自动运行测试套件,并显示测试结果,从而提高了测试的效率和覆盖率。
-
监控和报告:
- 传统方式下,开发人员可能难以获取构建和部署过程的详细信息,导致问题难以定位和解决。Jenkins可以生成构建和部署过程的详细报告,用于监控和分析软件开发过程,帮助团队及时发现和解决问题。
-
插件扩展:
- 传统工具可能缺乏灵活性,难以满足各种团队和项目的需求。Jenkins具有丰富的插件生态系统,可以扩展其功能,满足不同团队和项目的特定需求。
-
版本控制集成:
- 传统方式下,版本控制系统和构建系统可能相互独立,导致代码变更和构建过程之间的脱节。Jenkins可以与Git、Subversion等版本控制系统无缝集成,使得代码提交和构建过程紧密结合,便于跟踪和管理。
-
提高团队协作效率:
- 传统方式下,团队协作可能受到沟通不畅、任务分配不明确等问题的困扰。Jenkins提供了一个集中的平台,使得团队成员可以共同协作、共享信息和资源,从而提高团队协作效率。
二、工作准备
我们采用自建GitLab版本控制的方式,由于GitLab运行需要较大内存,所以一般采用一个单独的服务器部署。
- linux服务器两台(centos/ubuntu都可以),本地可以使用两台虚拟机搭建
- 部署GitLab服务
- 部署jenkins服务
- 部署nginx
三、GitLab服务部署
GitLab服务部署的方式多种,我采用docker方式部署,虚拟机内存要求6G以上,否则会导致服务无法运行。
https://gitlab.cn/docs/jh/install/docker.html官网地址
Docker安装的方式的我之前的文章有写,docker服务安装之后,使用如下命令部署GitLab服务:
docker run --detach \
# xxxx(内部识别名称,随便)
--hostname xxxx \
--publish 443:443 --publish 80:80 --publish 22:22 \
--name gitlab \
--restart always \
--volume $GITLAB_HOME/config:/etc/gitlab:Z \
--volume $GITLAB_HOME/logs:/var/log/gitlab:Z \
--volume $GITLAB_HOME/data:/var/opt/gitlab:Z \
--shm-size 256m \
registry.gitlab.cn/omnibus/gitlab-jh:latest
默认运行在80端口,浏览器直接访问就行,初次加载比较慢,出现502等属于正常情况,耐心等待。
首次登录用户名为root,密码在/etc/gitlab/initial_root_password,24小时内要修改密码,否则24小时后会自动删除。
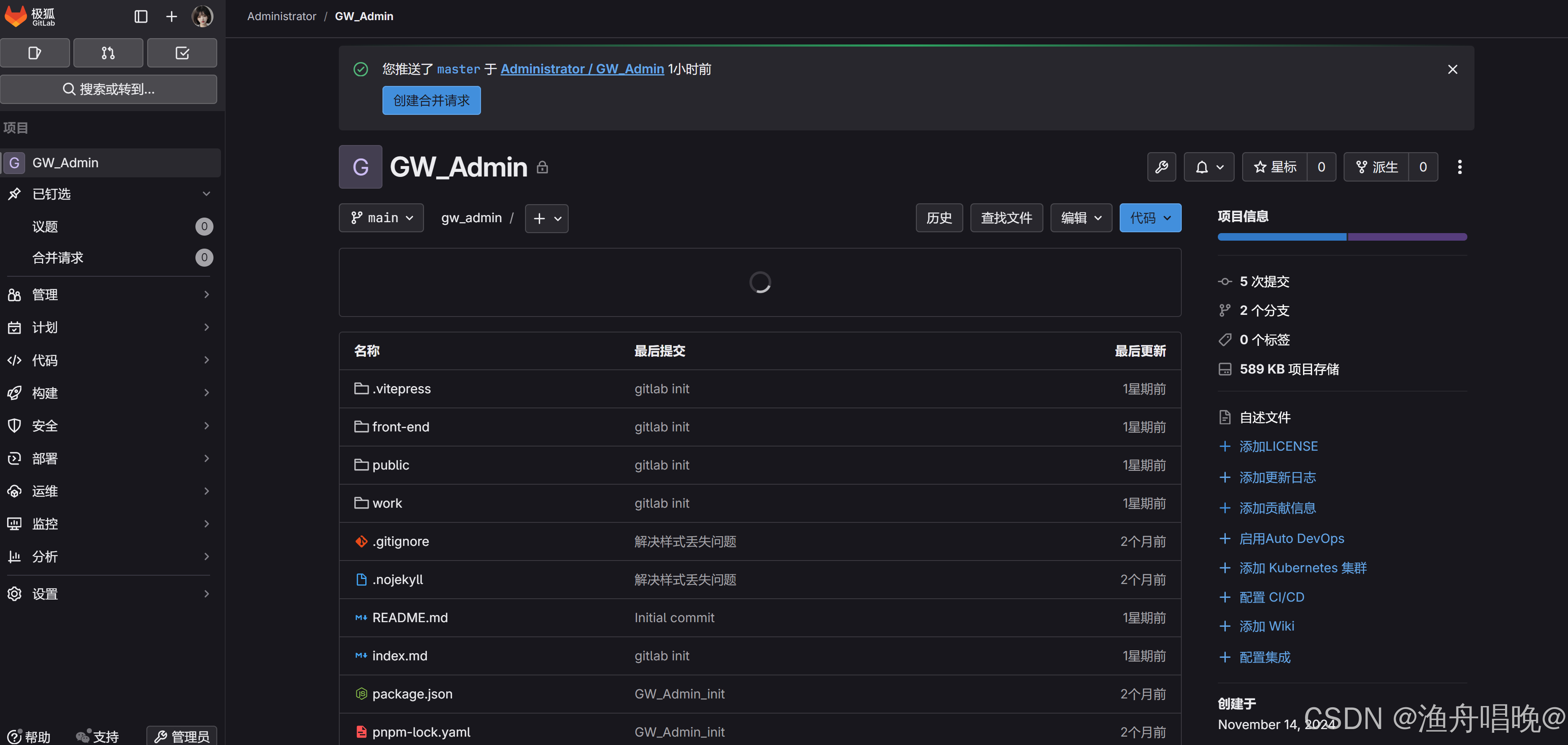
登录修改后进行代码库建立,如下:
四、jenkins部署
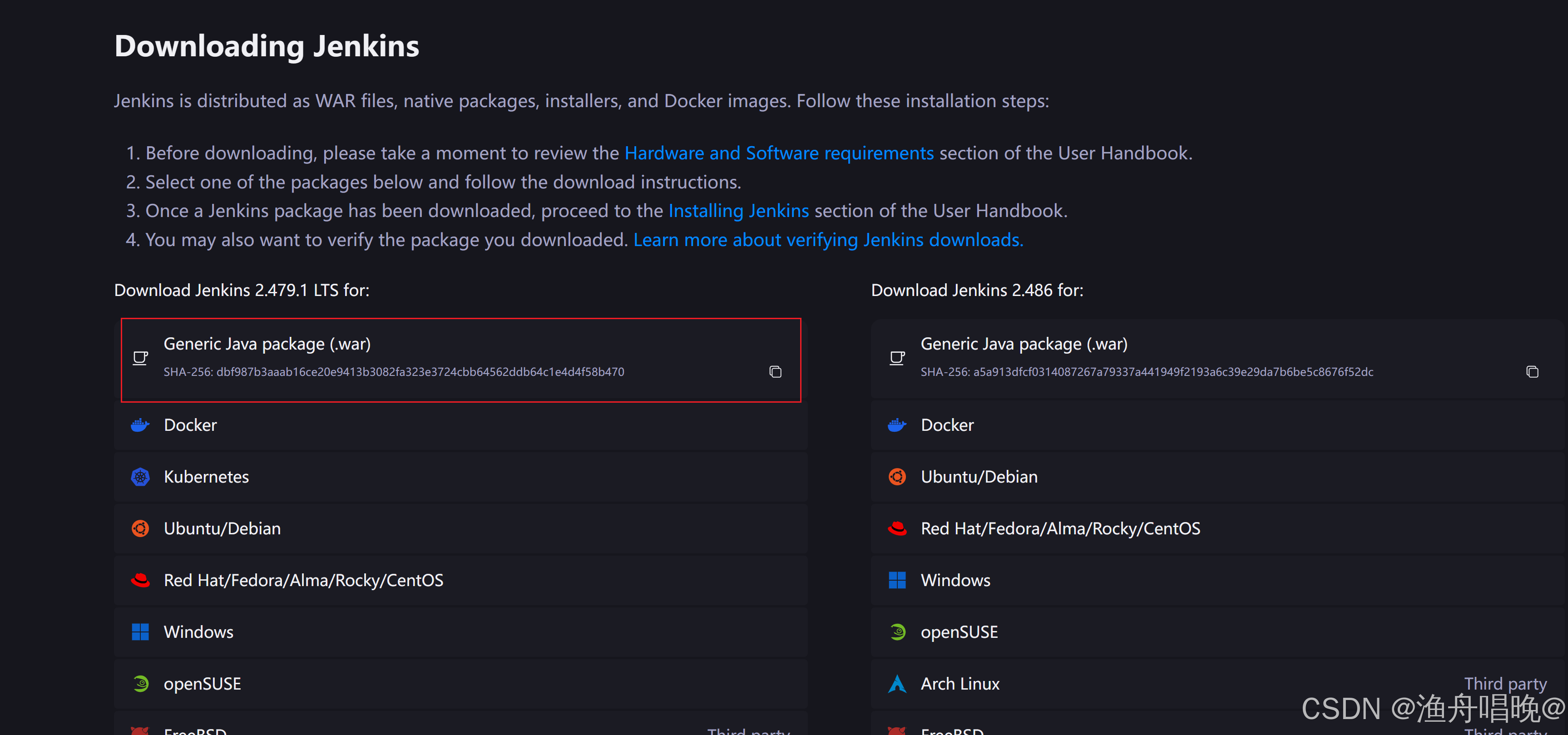
部署jenkins的服务,需要安装jdk,最新的jenkins都需要jdk17+(java开发的),在官网https://www.jenkins.io/download/直接选择war包下载即可,jenkins运行方式有多种,我才用命令直接运行的方式。
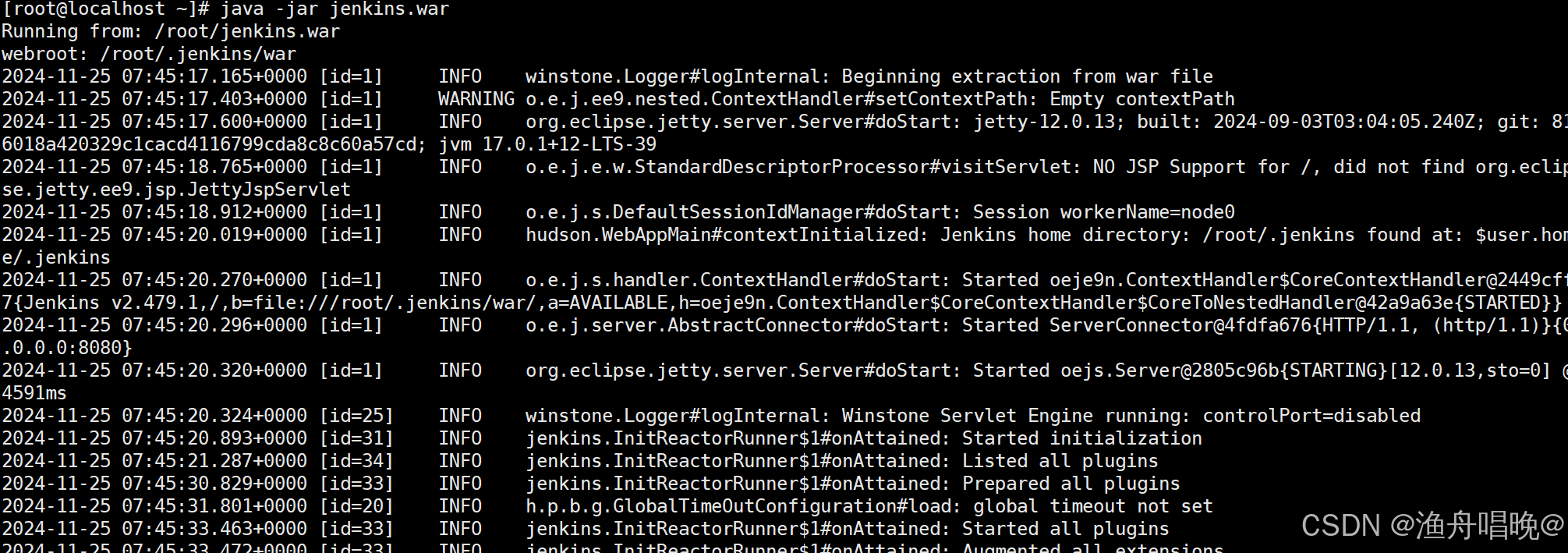
下载之后,使用xftp等工具,上传到服务器指定位置,使用如下命令启动(首次启动较慢):
Java -jar jenkins.war
,首次会安装默认推荐,安装完成,浏览器访问ip:8080即可
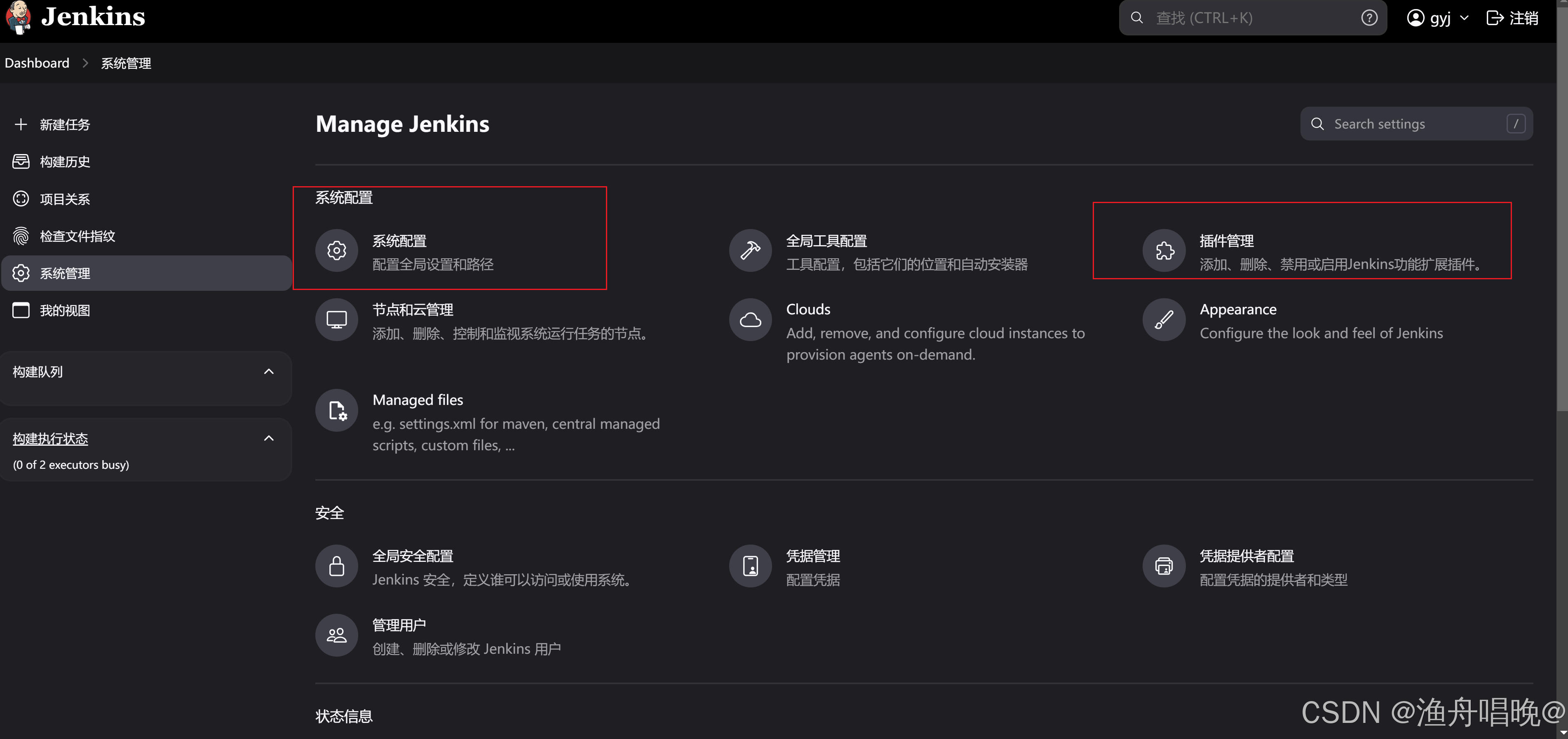
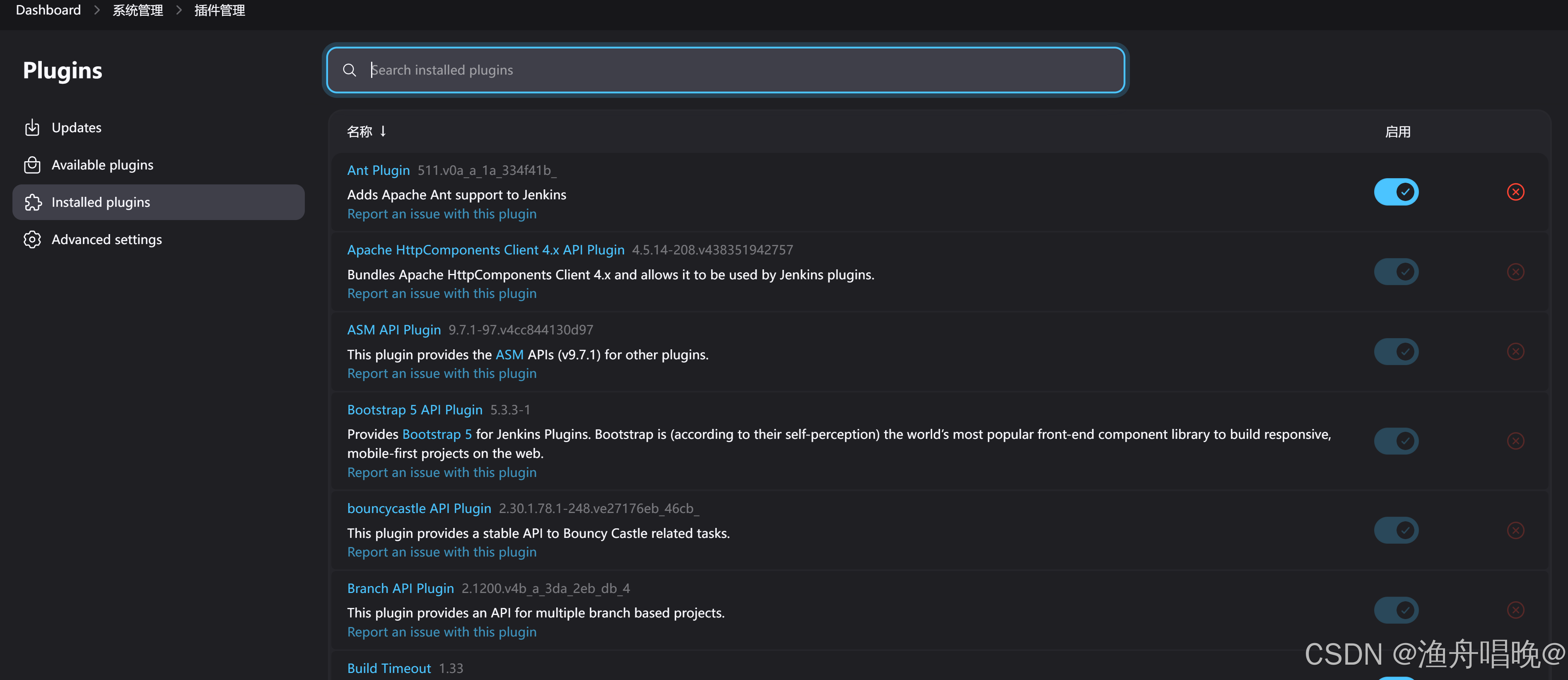
初始账户,密码在控制台可见,登录修改即可!在系统管理中安装插件,例如汉化的(搜chinese)、
部署什么项目就要安装对应的环境,前端node、java的maven等;
node环境配置
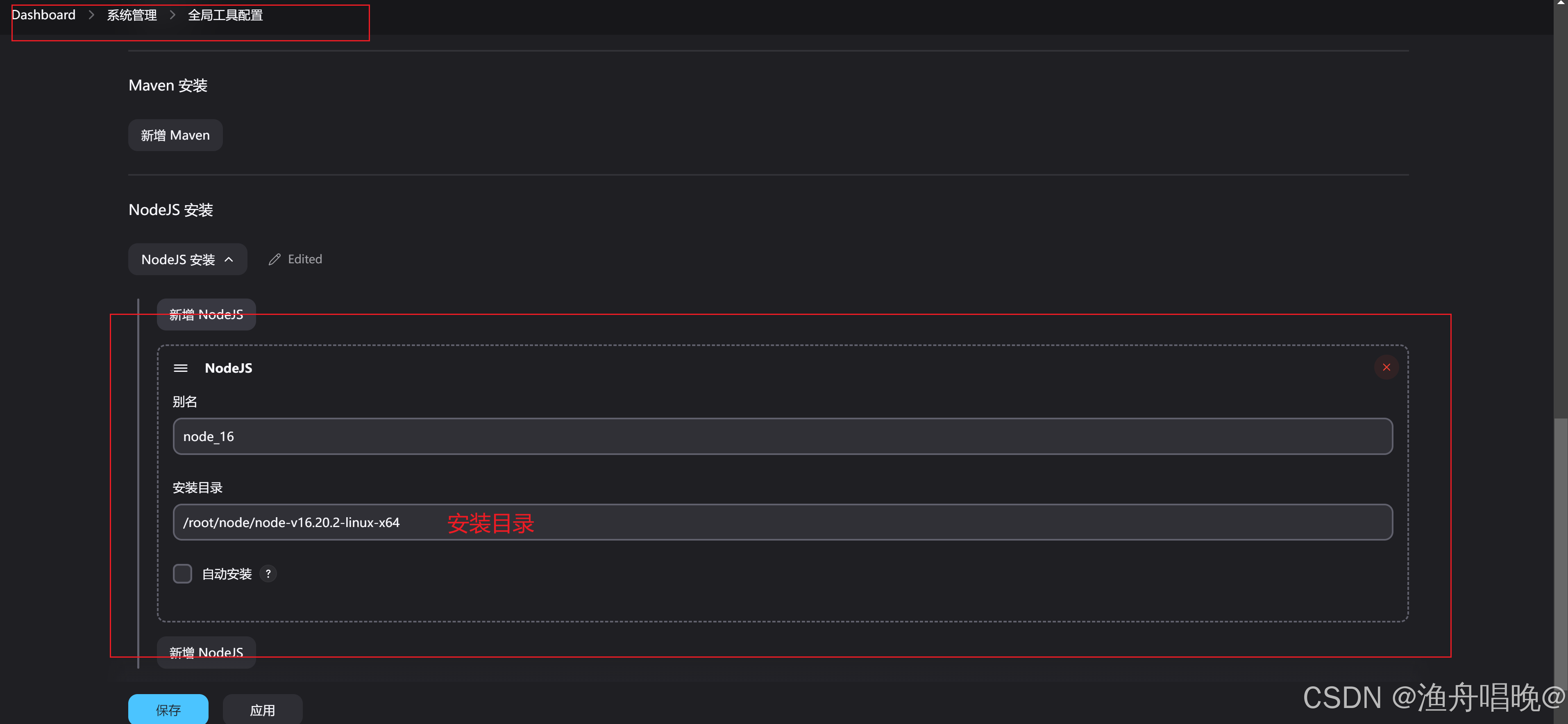
我部署SSG项目,所以需要node,安装方式推荐在服务器全局安装,版本根据自己的项目而定,配好环境变量,使用如下命令正常显示即可:
在jenkins-系统管理-全局工具配置中:
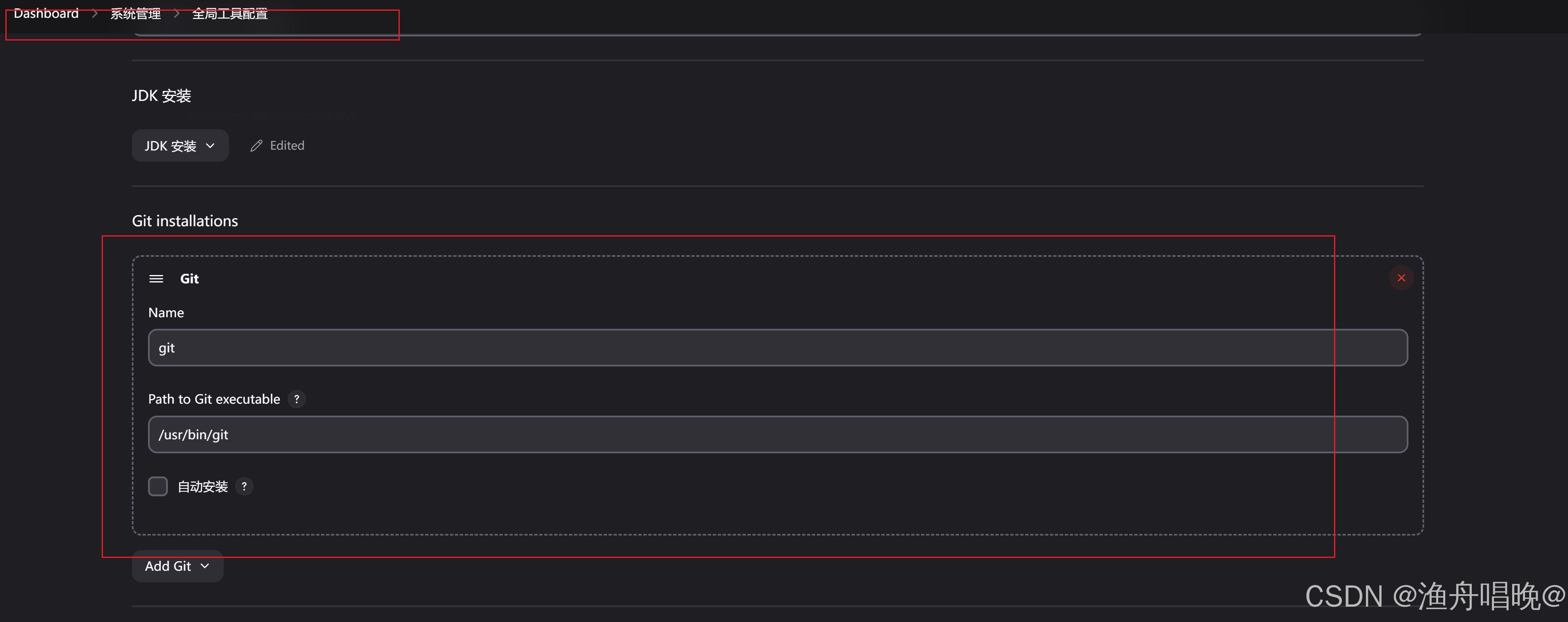
git配置
同样的方式,服务器全局安装git,配置环境变量,然后在jenkins配置;
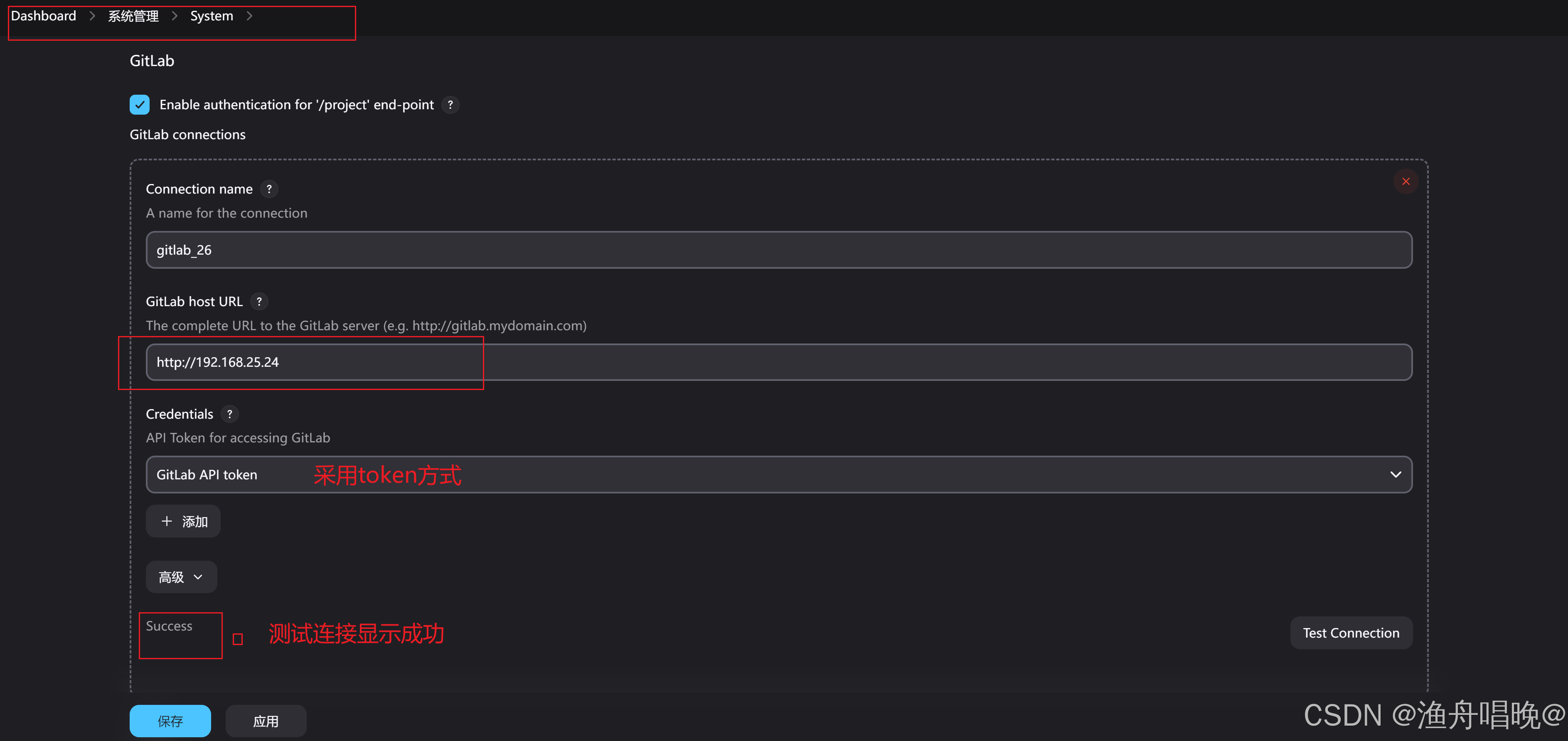
接下来比较踩坑的地方,使用jenkins连接Gitlab服务器,进行代码拉取,正常情况,jenkins会默认推荐安装gitlab、git、node等插件;
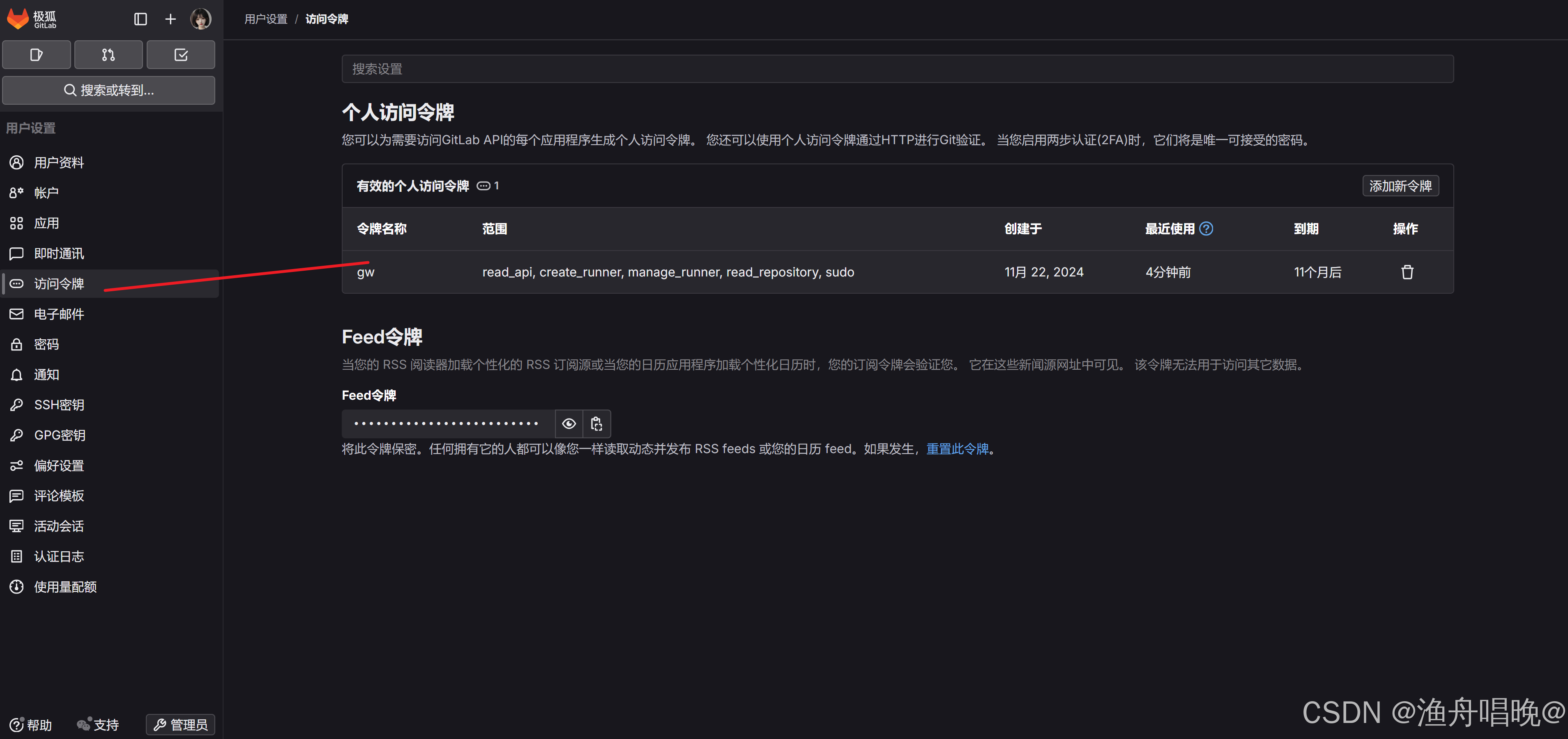
在gitlab生成token

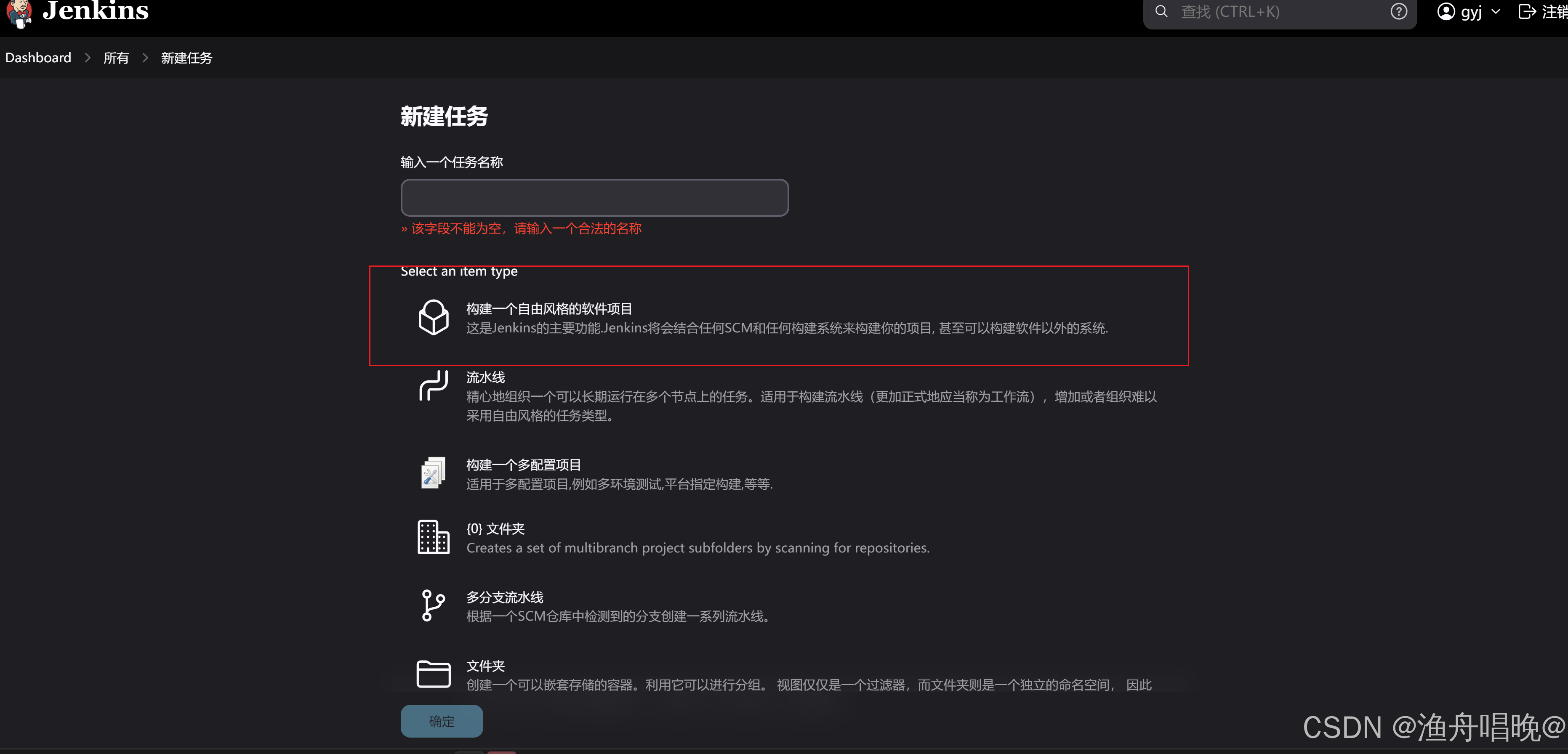
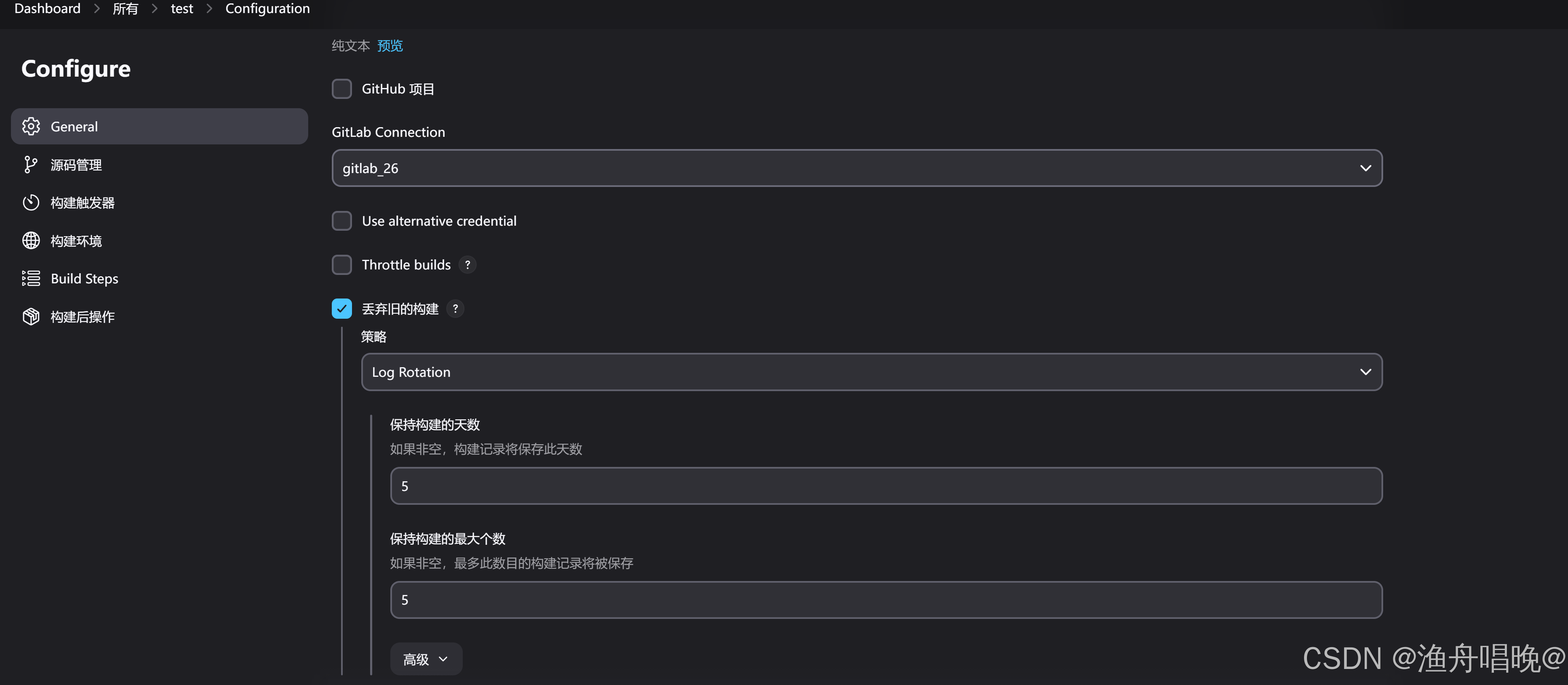
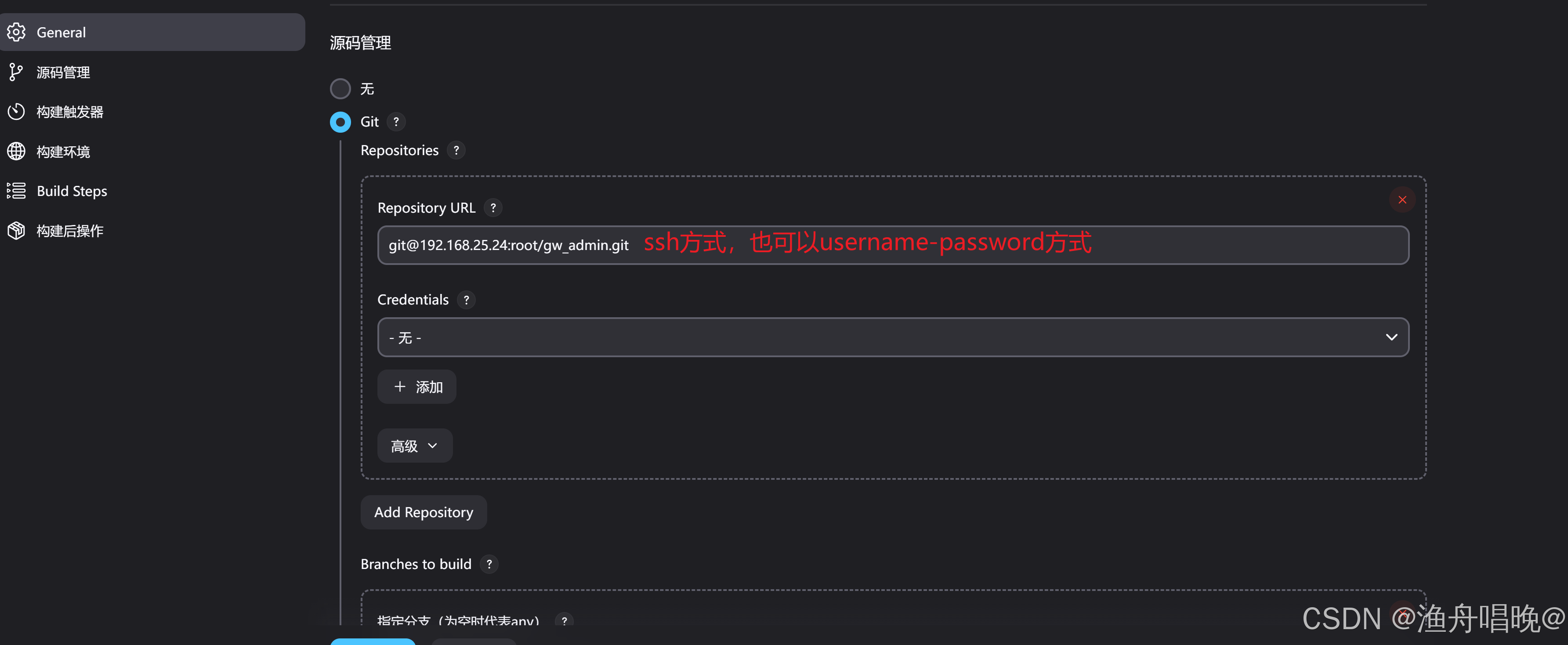
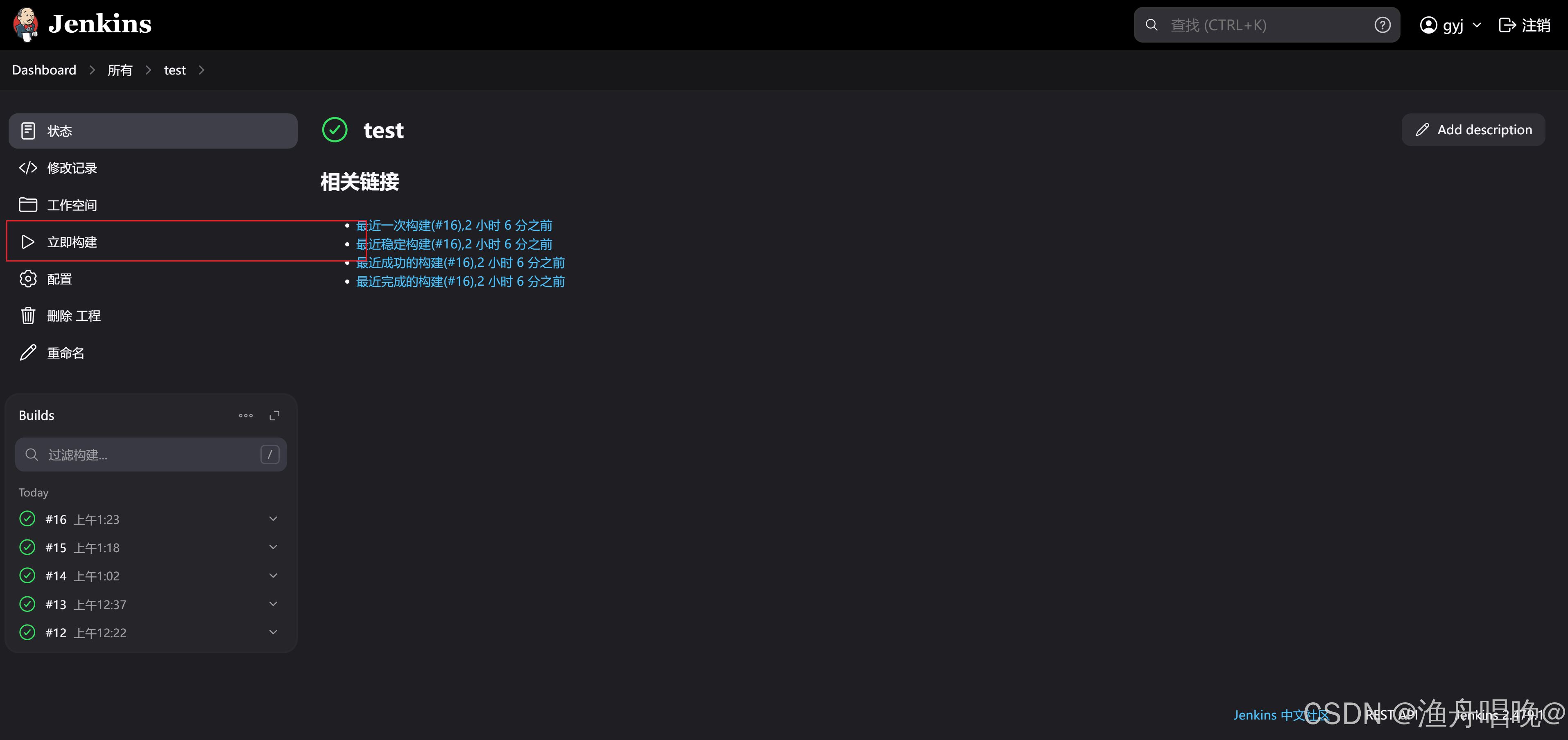
jenkins构建任务
主要任务配置,如下:
我采用ssh方式进行代码拉取(配置密钥)
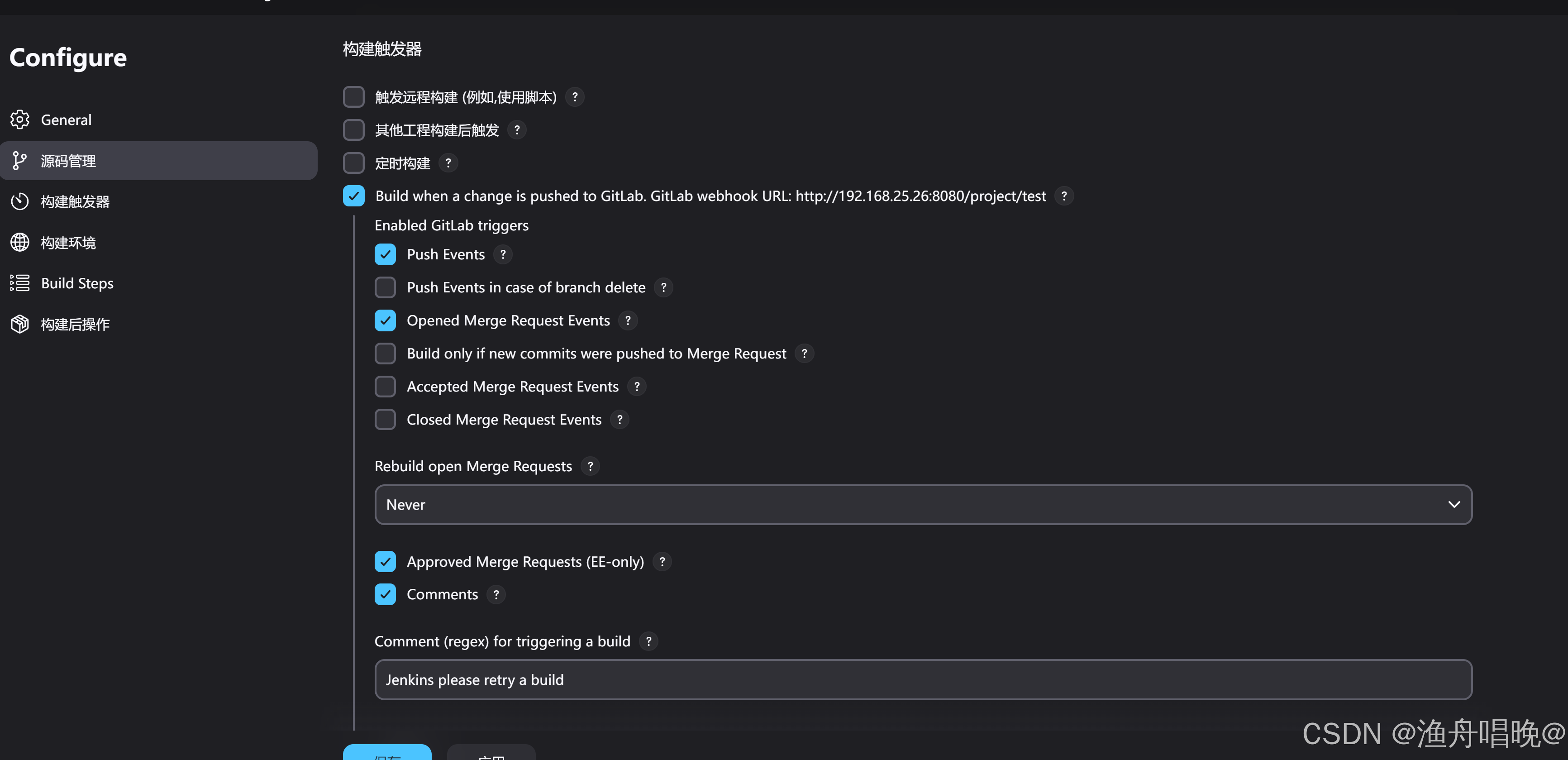
构建触发器
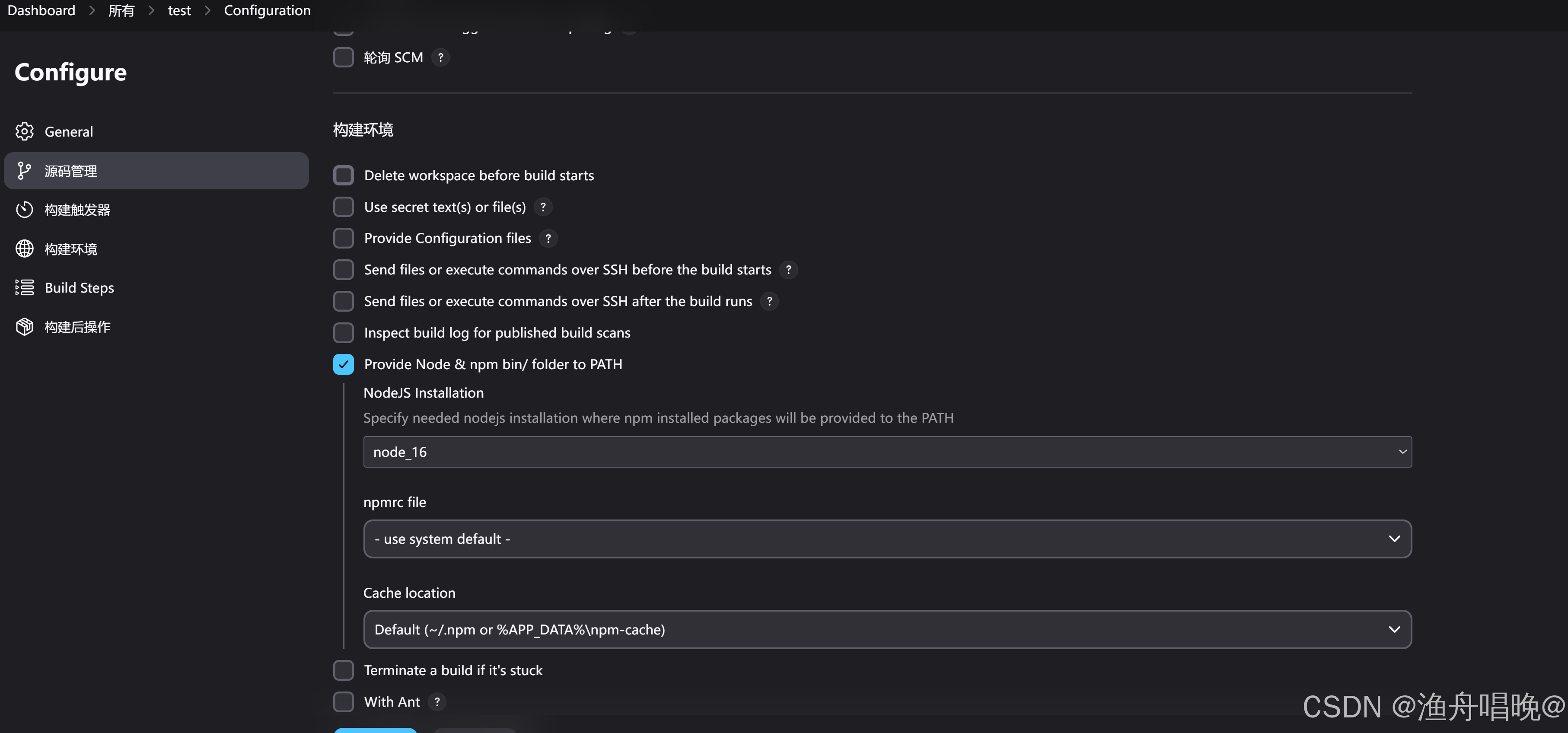
构建环境配置,选择之前配置的node
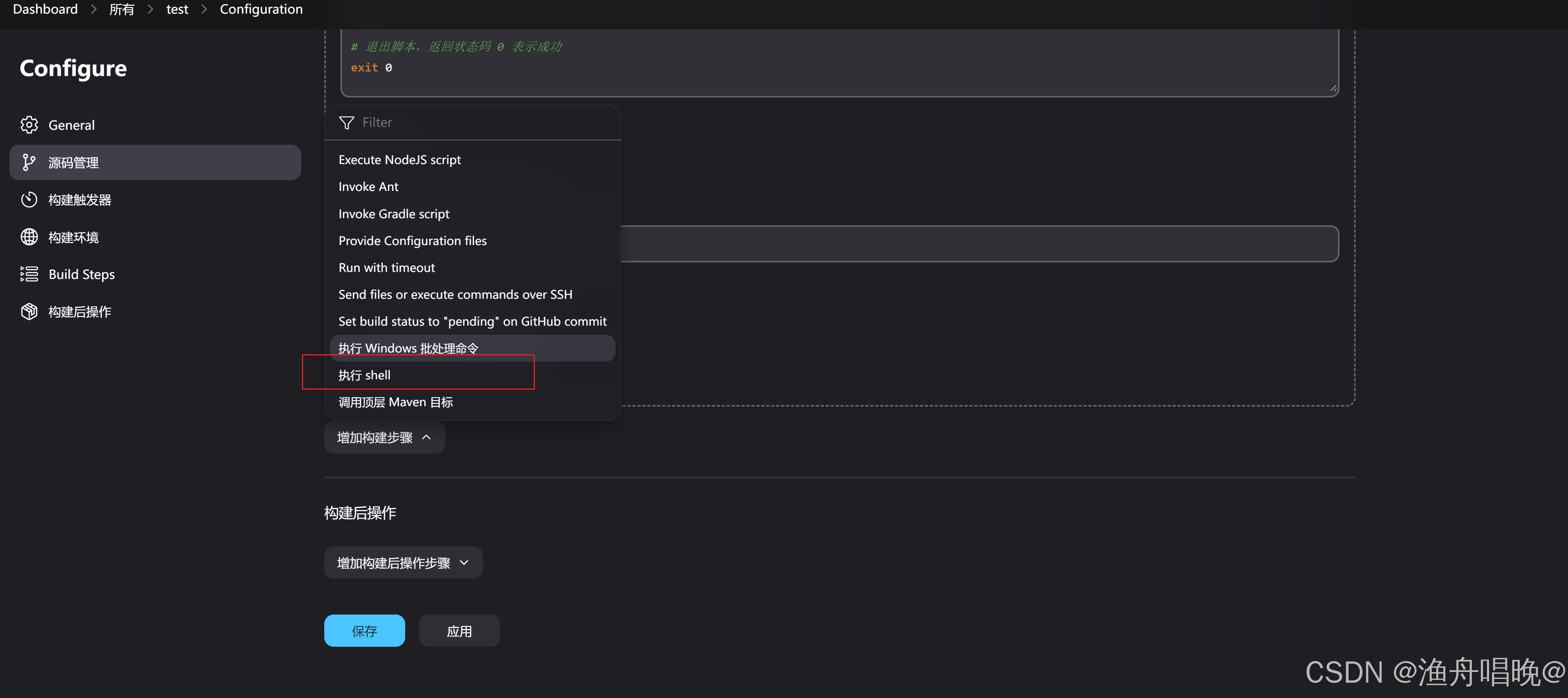
构建步骤选择shell
我写的脚本如下,可以根据需求编写:
#!/bin/bash
# 安装项目依赖
echo "当前目录结构"
ls
echo "正在安装项目依赖..."
npm install || { echo "npm 安装失败"; exit 1; }
# 构建项目(根据您的具体构建命令修改,例如 npm run build:prod)
echo "正在构建项目..."
npm run docs:build || { echo "项目构建失败"; exit 1; }
echo "构建后的目录结构"
# 将构建输出复制到部署目录
cp -r .vitepress/dist/* /var/web/dist
# 可以在此处添加其他自定义脚本,如压缩、上传文件到服务器等
echo "构建完成!"
# 退出脚本,返回状态码 0 表示成功
exit 0
构建成功效果
浏览器访问,就直接看到效果(nginx配置不做讲解)