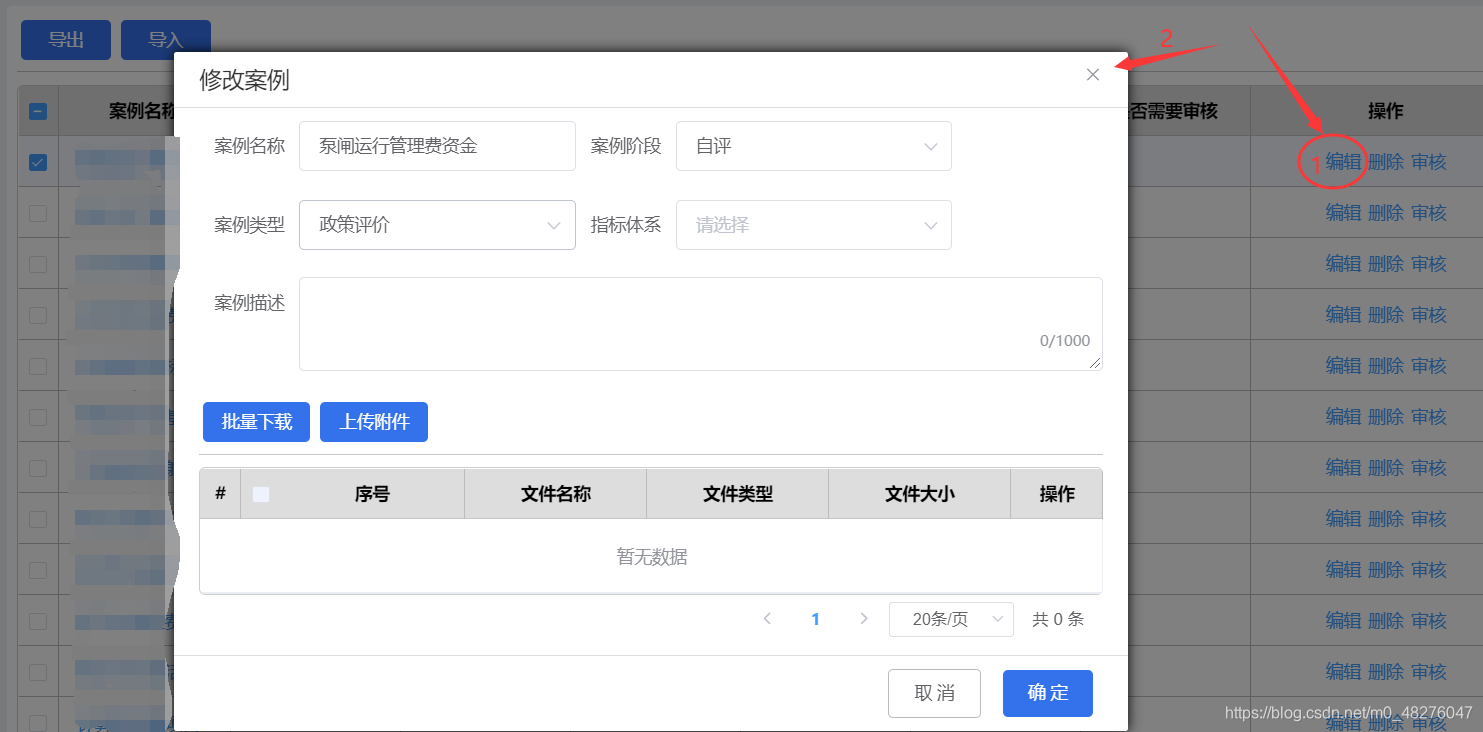
主要想实现点击编辑按钮,出现表单填写的弹窗。如图
template中:
<!-- 表单 -->
<el-button type="text" @click="dialogFormVisible = true"></el-button>//dialogFormVisible 是element封装的方法,true代表弹窗出现,false弹窗关闭
<el-dialog title="修改案例" :visible.sync="dialogFormVisible">
<el-form :model="form">
<el-row>//实现一行多列,如果想一行两列就包含两组<el-col>
<el-col :span="10">
<el-form-item label="案例名称" :label-width="formLabelWidth">
<el-input
maxlength="15"
v-model="form.caseName"
autocomplete="off"
placeholder=""
></el-input>
</el-form-item>
</el-col>
<el-col :span="10">
<el-form-item label="案例阶段" :label-width="formLabelWidth">
<el-select v-model="form.evaluationPhase" placeholder="">
<el-option label="申报" value="001" key="001"></el-option>//下拉框,建议value与key都存在,key在本项目中可以获取数据库中筛选的字段值
<el-option label="跟踪" value="002" key="002"></el-option>
<el-option label="自评" value="003" key="003"></el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>//对应上面的<el-row> 中间有两组<el-col>
<el-row>
<el-col :span="10">
<el-form-item label="案例类型" :label-width="formLabelWidth">
<el-select v-model="form.evaluationType" placeholder="">
<el-option label="政策评价" value="001" key="001"></el-option>
<el-option label="部门评价" value="002" key="002"></el-option>
<el-option
label="项目支出评价"
value="003"
key="003"
></el-option>
</el-select>
</el-form-item>
//此处删了图中'指标体系',因为语句有点多,其实跟上面都一样,省略
<el-form-item label="案例描述" :label-width="formLabelWidth">
//文本域
<el-input
type="textarea"
:autosize="{ minRows: 3 }"
v-model="form.caseDescribe"
autocomplete="off"
maxlength="1000"
show-word-limit
></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="handleCancel">取 消</el-button>
<el-button type="primary" @click="handleSave">确 定</el-button>//type="primary":主要按钮,官方文档里有很多类型
</div>
官方文档给的模板是↓
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
一开始不了解,胡乱复制下来也没具体看,里面重复定义了dialogVisible点击事件,所以导致一直报错。
[Vue warn]: Method "dialogFormVisible" has already been defined as a data pr_
如果取这两个按钮给其赋予方法,将脚部的两个click名称更改一下然后定义点击事件就可以了。
script部分:
//表单弹窗
export default {
name: '***',
props: {},
data() {
return {
dialogFormVisible: false,
form: {
caseName: '',
evaluationPhase: '',
evaluationType: '',
indicatorSystem: '',
caseDescribe: ''
},
formLabelWidth: '80px',
以上代码只实现了图中上半部分表单框和右下角两个按钮