小程序里面 SyntaxError: Unexpected end of JSON input报错怎么解决
问题背景
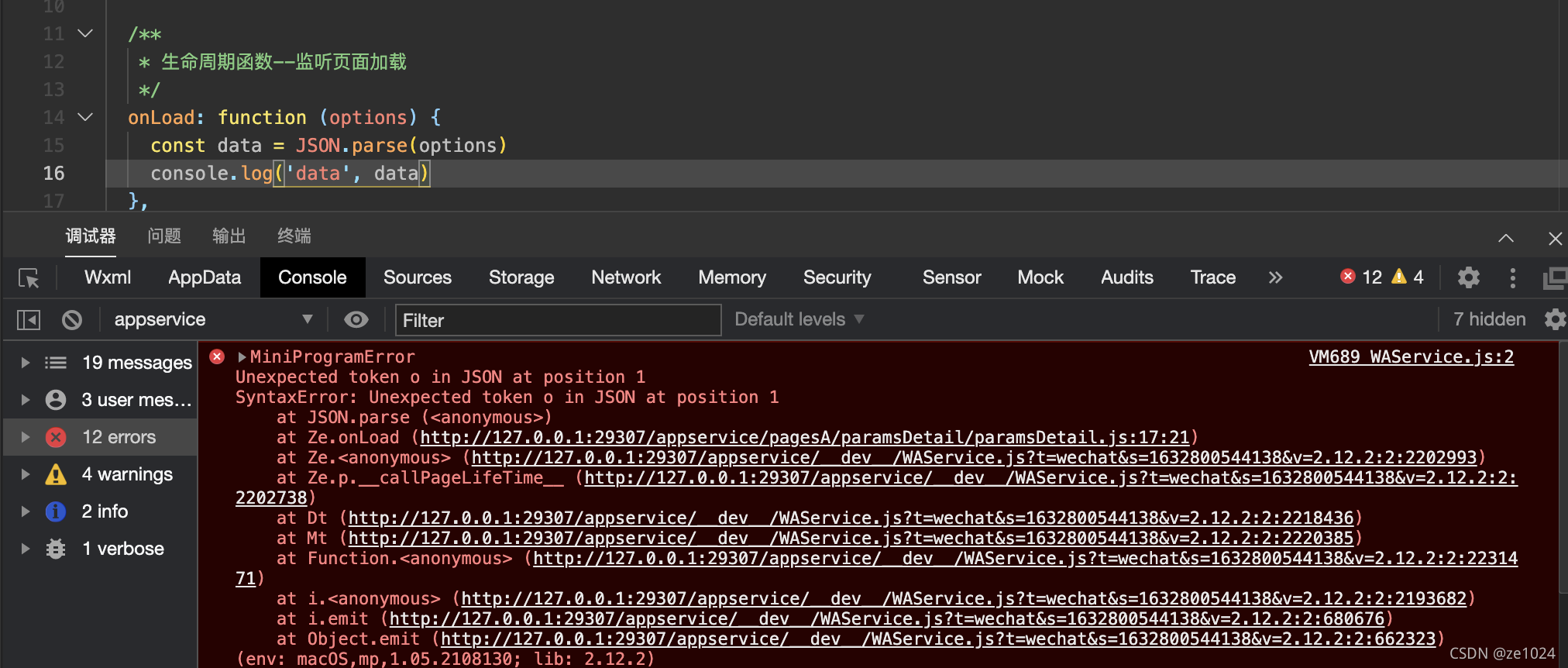
小程序,经常有跳转传参的功能,一般带一个id或者name,title之类很短的字段,但是如果带很多数据的话,很多人喜欢使用json转换,传一个对象过去小程序传参但这样仅限于很少的字段,不然就会出现错误,如下图
产生原因
这是因为navigateTo方法携带的参数是有字符串长度限制的,超出部分就无法携带了,这就回导致传递过去的对象不闭合,使用json解析的时候就产生了报错.
解决方法
1、如果业务场景是从列表页面跳转到详情页面,那么推荐只携带少量字段,如id,然后在详情页面使用id请求详情,这样就不用烦心字符长度超出的问题了.(强烈推荐)
2、如果不想请求新的数据,就用列表本身的字段,但是字符串超出的话,可以考虑下面方法.
使用decodeURIComponent 和encodeURIComponent 函数进行操作.
列表页面代码:
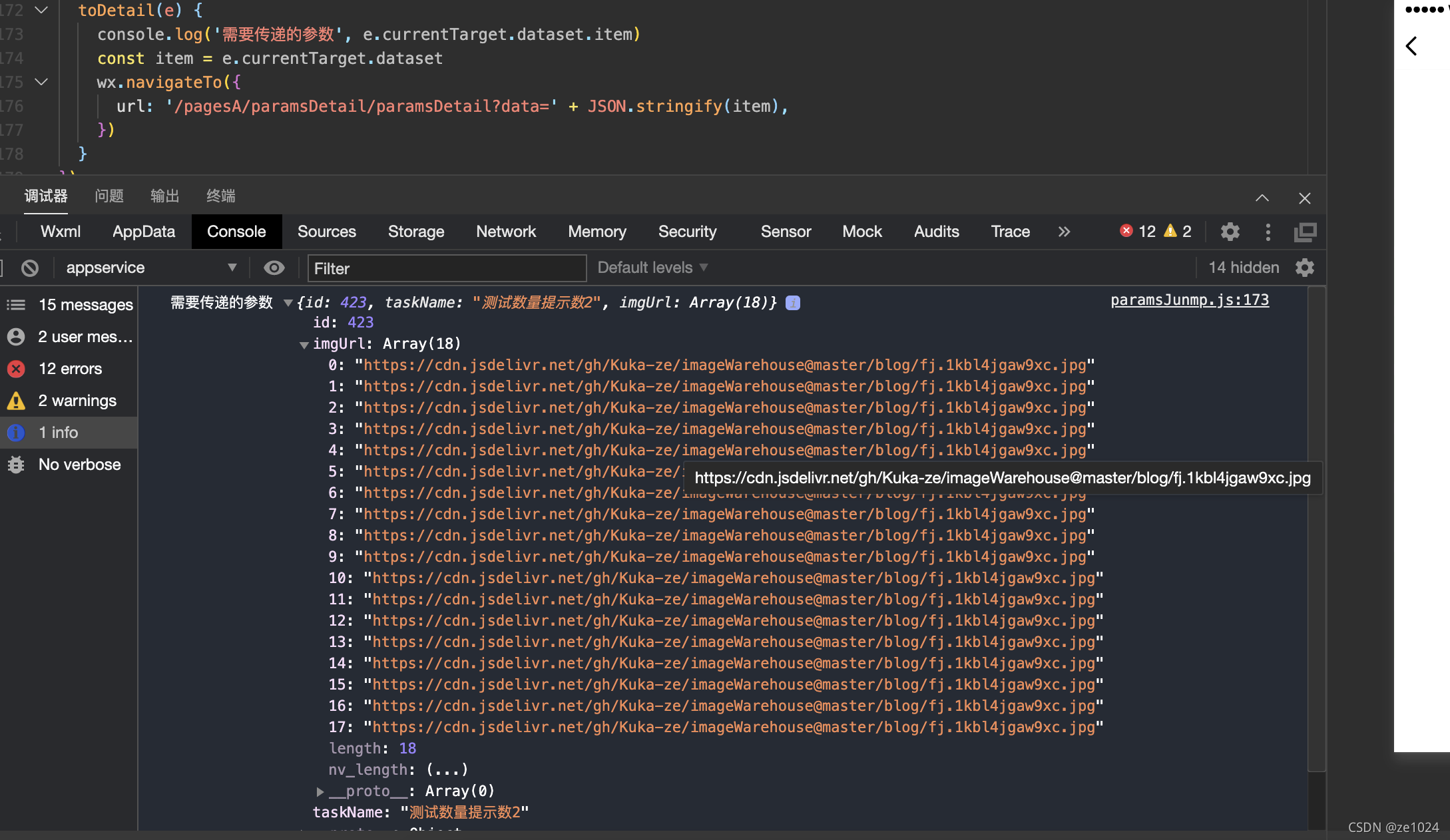
toDetail(e) {
const item = e.currentTarget.dataset.item
console.log('需要传递的参数', item)
wx.navigateTo({
url: '/pagesA/paramsDetail/paramsDetail?item=' + encodeURIComponent(JSON.stringify(item))
})
}
详情页面代码:
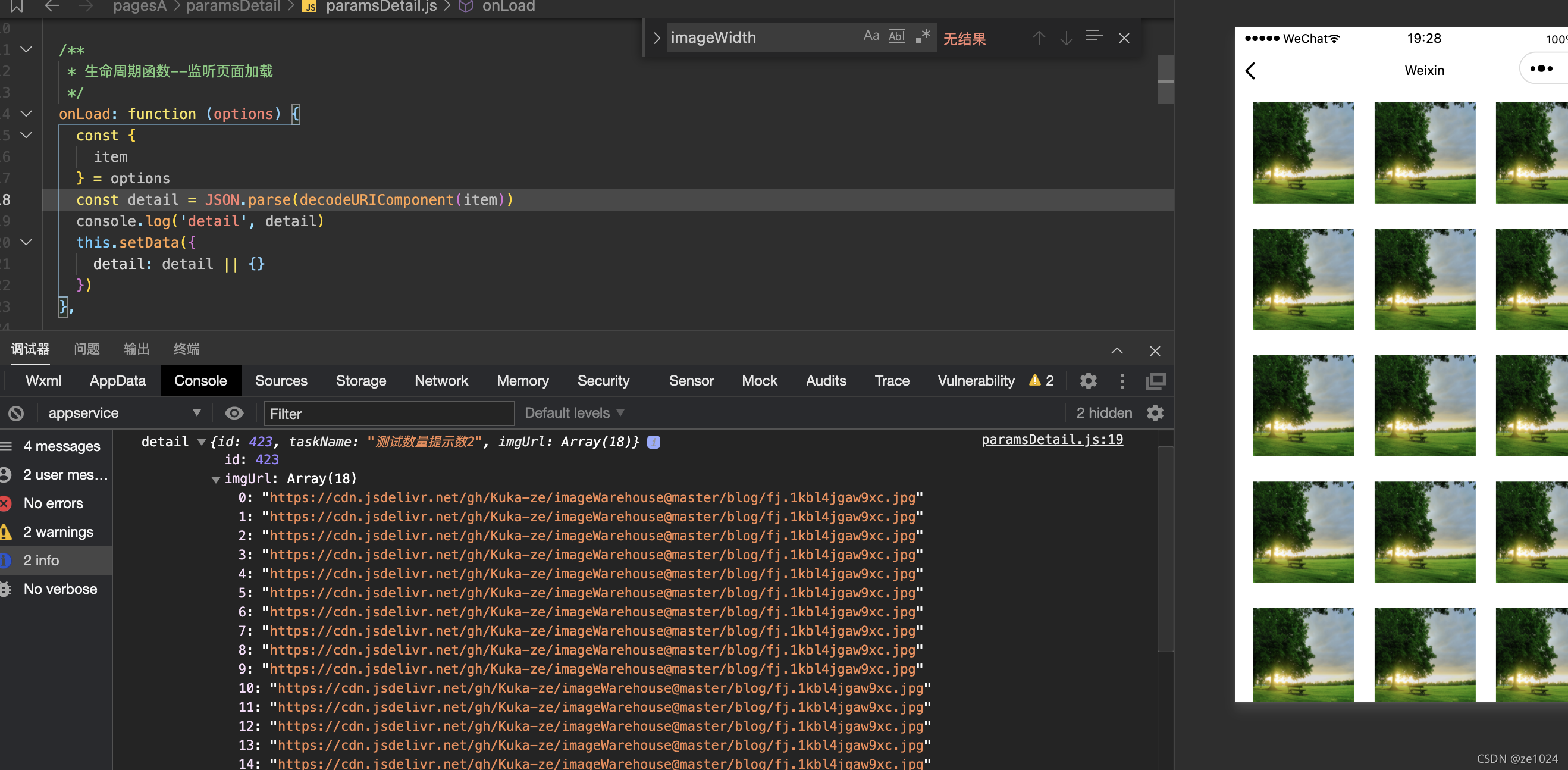
onLoad: function (options) {
const {
item
} = options
console.log('item', item)
const detail = JSON.parse(decodeURIComponent(item))
console.log('detail', detail)
this.setData({
detail: detail || {}
})
},encodeURIComponent() 函数可把字符串作为 URI 组件进行编码。 需要编码传送,解码接收.这样就可以解决字符串长度的问题.如图
列表页面图片
详情页面图片
————————————————
版权声明:本文为CSDN博主「ze1024」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/ze1024/article/details/120535615