目录
知识不足的地方赶快点击学习呦~~~
Vuex入门(一)—— state,mapState,…mapState对象展开符详解
Vuex入门(二)—— mutations详解
Vuex入门(三)—— getters,getters,…getters对象展开符详解
Vuex入门(四)—— action和…mapActions详解
Vuex入门(五)—— 封装module全网最全详解(带源码)
Vuex入门(六)——mapState, mapGetters, mapMutations, mapActions全网最全详解终结篇(带源码)
Vuex官网:https://vuex.vuejs.org/zh/guide/#%E6%9C%80%E7%AE%80%E5%8D%95%E7%9A%84-store
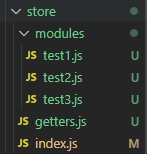
1.首先看一下store目录结构,如下图
2.概述一下上图
(1) 就好比封装好的组件(例如echarts折线图封装好的组件,引入index.vue,为了避免重复利用,消耗性能)注册在全局index.js上面, 把index.js整体,引入多个模块,modules就是封装起来了,多个modules.js组件统一注册全局组件index.js上面
(2) getters.js 也需要注册全局index.js上面,派生数据,方便使用
(3) 想要使用效果,
直接复制到编译器尝试才能记得更牢固呦~~
3. modules 的三个js组件
模块化需要注意:
如果希望你的模块具有更高的
封装度和复用性,你可以通过添加namespaced: true的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation
都会自动根据模块注册的路径调整命名。
(1)test1.js 代码如下
const state = {
name: '小明',
count: 0
}
const mutations = {
increment(state) {
state.count++
},
decrement(state,payload) { // 传参形式 ...mapMutations 点击传 (555)
state.count -= payload
},
}
const actions = {
add({commit}){
setTimeout(() => {
commit('increment')
}, 3000);
},
reduce({commit}){
setTimeout(() => {
commit('decrement')
}, 1000);
}
}
export default {
namespaced: true, // 有效防止命名冲突,与其他modules组件命名, 类似于样式加scoped,组件样式命名冲突
state,
mutations,
actions
}
(2)test1.js 代码如下
const state = {
sex:'男',
num:100
}
const mutations = {
increment2(state) {
state.num++
},
decrement2(state) { // 传参形式 ...mapMutations 点击传 (555)
state.num --
}
}
const actions = {
add({commit}){
setTimeout(() => {
commit('increment2')
},3000) // 3000 代表两秒后执行里面函数
},
reduce({commit}){
setTimeout(() => {
commit('decrement2')
},1000) // 1000 代表两秒后执行里面函数
}
}
export default {
namespaced: true, // 有效防止命名冲突,与其他modules组件命名, 类似于样式加scoped,组件样式命名冲突
state,
mutations,
actions
}
(3)test1.js 代码如下
const state = {
age:18
}
const mutations = {
}
const actions = {
}
export default {
namespaced: true, // 有效防止命名冲突,与其他modules组件命名, 类似于样式加scoped,组件样式命名冲突
state,
mutations,
actions
}
4.getters.js 代码如下
const getters = {
name: state => state.test1.name,
count: state => state.test1.count,
num: state => state.test2.num,
sex: state => state.test2.sex,
age: state => state.test3.age,
}
export default getters
5.index.js代码如下
import Vue from 'vue'
import Vuex from 'vuex'
import test1 from './modules/test1';
import test2 from './modules/test2';
import test3 from './modules/test3';
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: { // 引入模块
test1,
test2,
test3,
},
getters
})
export default store
6.vuex.vue代码如下 如何取值 mapState, mapGetters, mapMutations, mapActions
方法有的注释了,需要那个复制那个,
路径要写对!!!
<template>
<div class="page">
<div class="list">
<h1>一:state, ...mapState</h1>
mapState 利用...mapState取值 ——————名字:{{ name }}
</div>
<div class="list">
<h1>二:state, ...mapGetters</h1>
<div>利用...mapGetters取值 ——————性别2:{{ sex }}</div>
</div>
<div class="list">
<h1>三:mutations,mapMutations,...mapMutations同步操作提交</h1>
mutations
<button @click="increment">点击增加</button>
{{ count }}
<button @click="decrement(555)">点击减少</button>(传参数555,每次减555)
</div>
<div class="list">
<h1>四:action, ...mapActions异步操作提交</h1>
<button @click="increment2">点击增加</button>
{{ num }}
<button @click="decrement2">点击减少</button>
</div>
</div>
</template>
<script>
import { mapState, mapGetters, mapMutations, mapActions } from "vuex";
export default {
data() {
return {};
},
computed: {
// 一: mapState 111111111111111111111111111111111111111111111111111
//test1为modules引入路径 test1.js是这里面的state的name
// ...mapState('test1',{ 语法: ...mapState('modules下面的XXX.js组件名字(路径)',{第一种name:'name',第二种name:(state) =>{return state.name}})
// //(1)种
// name:'name',
// //(2)种
// name:(state) => {
// return state.name
// },
// }),
...mapState("test1", ["name"]), // 这种简化用的感觉表较多 // 第3种
// 二:mapGetters 222222222222222222222222222222222222222222222222
// //(1)种
// ...mapGetters({ // 注意和上面不同这里不加路径,引入引入到全局index.js里面了,所以正常调用即可!!!
// sex: 'sex',
// }),
// //(2)种
...mapGetters(["sex"]), // 这种简化感觉用的多,先理解,别用混乱,开始用第二(1)种建议,熟悉再用
// 三:mutations
...mapGetters(["count"]),
...mapGetters(["num"]),
},
// 三:mutations 3333333333333333333333333333333333333333333333333333333
// (1)种 mapMutations 如果原始写法基础写法就去掉路径test,
// methods: mapMutations('test1',[
// 'increment',
// 'decrement'
// ]),
methods: {
// (2)种: mutations
// increment() {
// let that = this;
// that.$store.commit("test1/increment"); // 调用语法: this.$store.commit('modules下面的XXX.js组件名字(路径)/ 下面的mutations的函数方法名字)
// // that.$store.commit("test1/changeAddress",item); //可能需要传参数item有的地方,或者其他参数
// },
// (3)种 : c // 简化上面写法
...mapMutations("test1", ["increment"]), // 调用语法: ...mapMutations("modules下面的XXX.js组件名字(路径)", ["下面的mutations的函数方法名字 和上面div点击增加事件名称要保持一直"]) 用最原始基础store.js就不需要加路径
...mapMutations("test1", ["decrement"], "payload"), // 点击传给test1.js里面 参数 每次减 555 ,payload应该为参数位置
// 合并写法上面test1写在同一里面路径相同...mapMutations("test1", ["increment","decrement"])
// ...mapMutations("test1", ["increment","decrement"],'参数,不敢肯定;但是省去参数,在事件必须555加参数,肯定对,一般的省去这个参数')
// 四: action 444444444444444444444444444444444444444444444444444444 // 注意:这个路径在test2.js组件里面!!! 异步执行方法
// // (1)种: this.$store.dispatch("test2/add"); // 推荐用(1),用(2)的比较少,容易混乱
increment2() {
this.$store.dispatch("test2/add"); // 注意:这个路径在test2.js组件里面!!! 异步执行方法
},
decrement2() {
this.$store.dispatch("test2/reduce");
},
// // (2)种: ...mapActions 想要用下面这个方法 就把上面button里面两个名字 increment2 和 decrement2 换成 add 和 reduce; test1里面action 里面的函数名字改为相同 ,因为四(1)increment2()和decrement2()命名冲突
// ...mapActions('test2',['add','reduce'])
},
mounted() {},
};
</script>
<style scoped>
.page {
display: flex;
flex-direction: column;
}
.list {
margin-top: 50px;
}
</style>
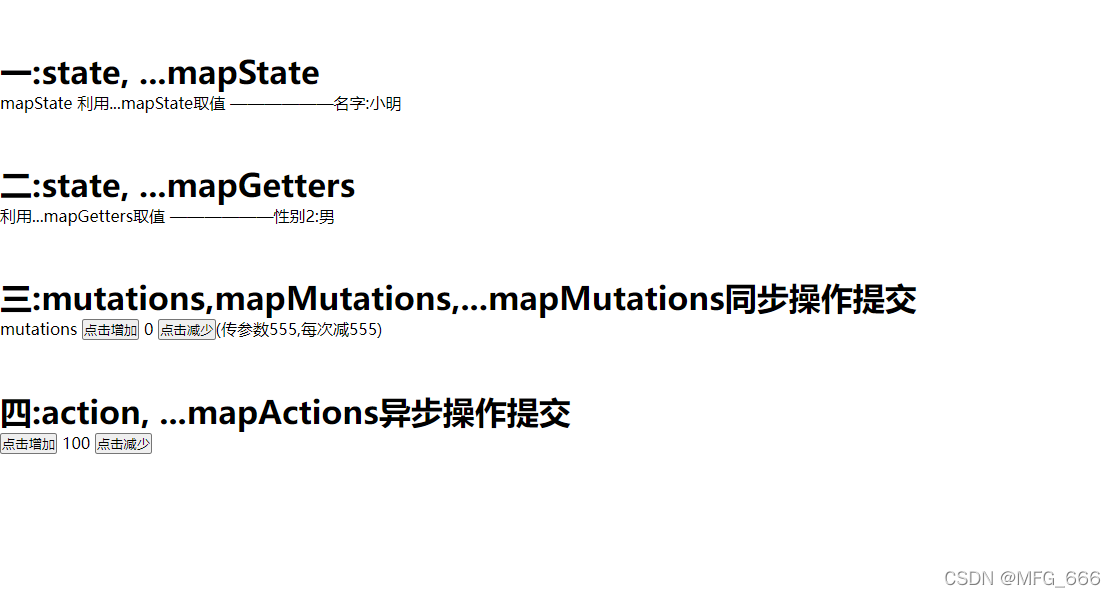
7.效果图如下
感觉文章好的话记得点个心心和关注,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!