前端开发之VueDraggable使用和实例
一、前言:
本文讲解了在vue2、vue3中使用VueDraggable,和使用遇到的问题
二、Vue.Draggable简介
Vue.Draggable 是一款基于 Sortable.js 实现的vue拖拽插件。支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不依赖 jQuery 为基础、vue2 过渡动画兼容、支持撤销操作,总之是一款非常优秀的vue拖拽组件。
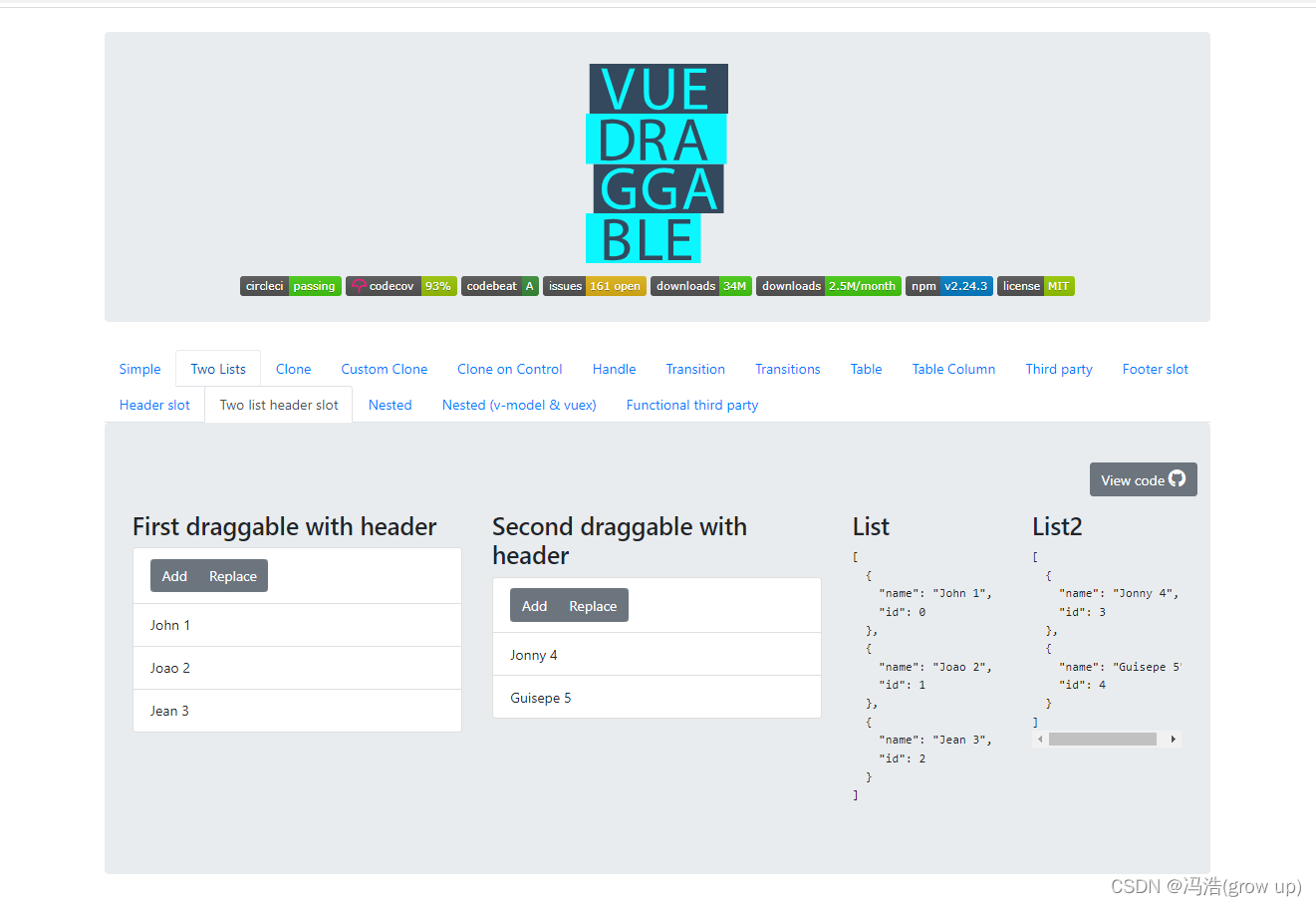
三、效果图
四、相关链接
效果图链接:https://sortablejs.github.io/Vue.Draggable/#/two-list-headerslots
Vue.Draggable中文官方链接:https://github.com/SortableJS/vue.draggable.next
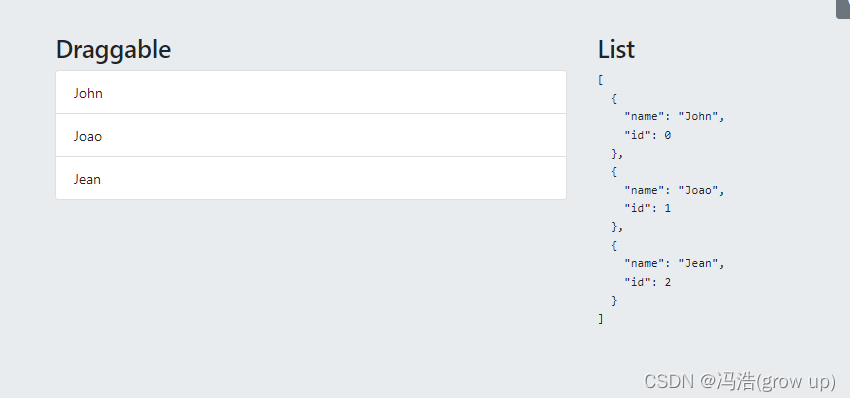
五、vue2中使用Vue.Draggable
1、vue2安装插件
yarn add vuedraggable
npm i -S vuedraggable
2、vue文件
<template>
<div class="twoPage">
<!--
:clone 自定义赋值的方法
:group="{ name: 'people', pull: 'clone', put: false }":表示可拖拽克隆出去,但不接收外面拖拽过来的
group="people":简单的内部拖拽
@start="dragging = true":拖拽克隆后删除, false 克隆到另一个面板不删除
@end="dragging = true":拖拽结束后的事件
-->
<draggable :list="list" :disabled="!enabled" class="list-group" ghost-class="ghost"
:move="checkMove" @start="dragging = true" @end="dragging = false">
<div class="list-group-item" v-for="element in list" :key="element.name">
{{ element.name }}
</div>
</draggable>
</div>
</template>
<script>
import draggable from "vuedraggable";
export default {
data() {
return {
enabled: true,
list: [
{ name: "1 - John", id: 0 },
{ name: "2 - Joao", id: 1 },
{ name: "3 - Jean", id: 2 }
],
dragging: false
};
},
components:{
draggable
},
mounted() {
},
methods: {
checkMove: function(e) {
window.console.log("Future index: " + e.draggedContext.futureIndex);
}
}
};
</script>
<style lang="less">
.ghost {
opacity: 0.5;
background: #c8ebfb;
}
.list-group{
display: flex;
flex-direction: column;
padding-left: 0;
margin-bottom: 0;
width: 300px;
.list-group-item{
cursor: move;
position: relative;
display: block;
padding: 0.75rem 1.25rem;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid rgba(0,0,0,.125);
}
}
</style>
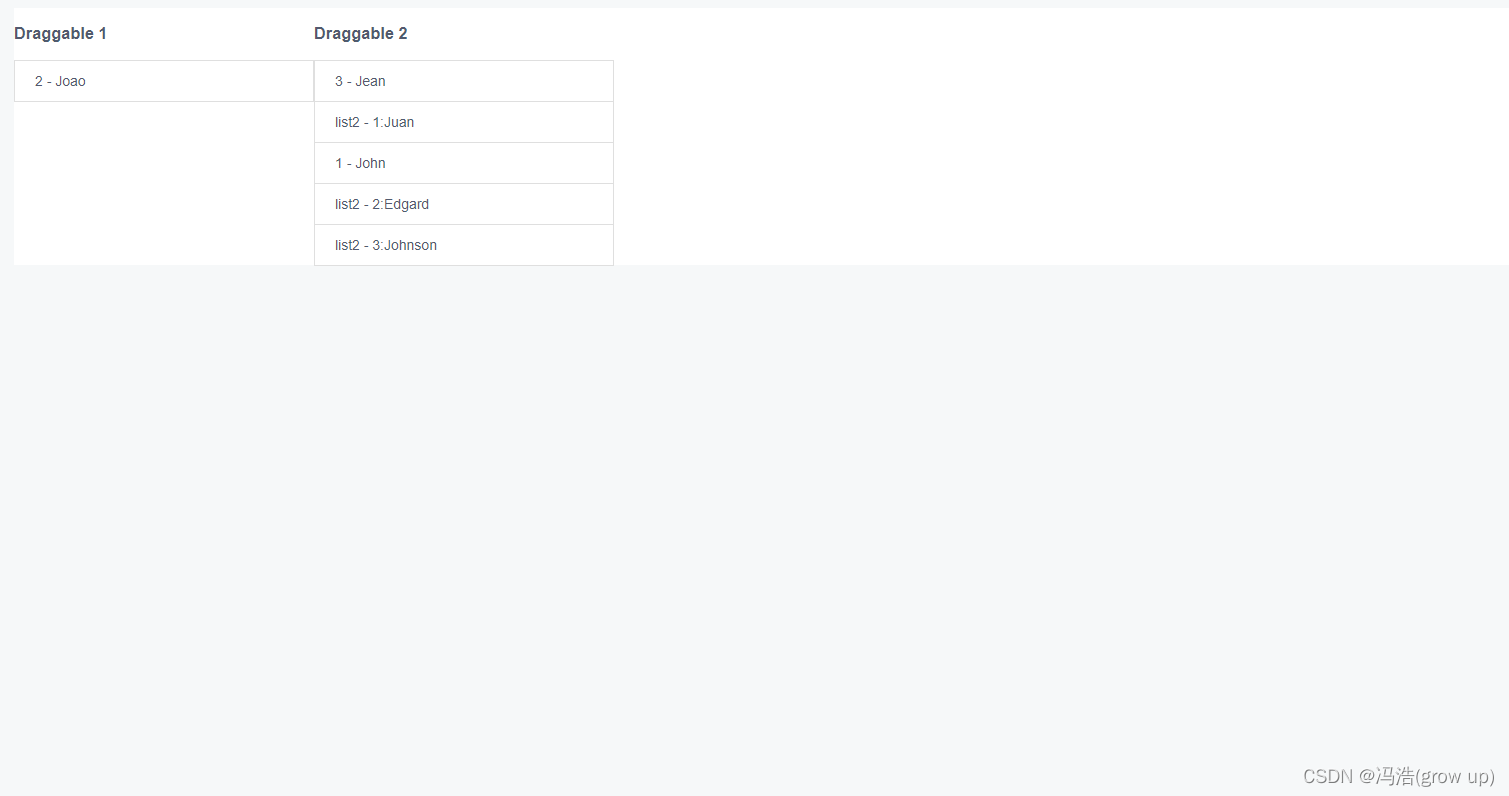
六、vue3中使用Vue.Draggable
1、安装插件
yarn add vuedraggable@next
npm i -S vuedraggable@next
2 .vue文件
<template>
<div class="twoPage">
<div class="el-row">
<div class="el-col" :span="12">
<h3>Draggable 1</h3>
<!--
:clone 自定义赋值的方法
:group="{ name: 'people', pull: 'clone', put: false }":表示可拖拽克隆出去,但不接收外面拖拽过来的
group="people":简单的内部拖拽
@start="dragging = true":拖拽克隆后删除, false 克隆到另一个面板不删除
@end="dragging = true":拖拽结束后的事件
-->
<draggable
class="list-group"
:list="list1"
@change="log"
@start="dragging = true"
>
<template #item="{ element }">
<div class="list-group-item">{{ element.name }} {{ index }}</div>
</template>
</draggable>
</div>
<div class="el-col" :span="12">
<h3>Draggable 2</h3>
<draggable
class="list-group"
:group="{ name: 'people', pull: 'clone', put: true }"
:list="list2"
@change="log"
>
<template #item="{ element }">
<div class="list-group-item">{{ element.name }} {{ index }}</div>
</template>
</draggable>
</div>
</div>
</div>
</template>
<script>
import draggable from 'vuedraggable'
export default {
components: {
draggable,
},
data() {
return {
enabled: true,
list1: [
{ name: '1 - John', id: 0 },
{ name: '2 - Joao', id: 1 },
{ name: '3 - Jean', id: 2 },
],
list2: [
{ name: 'list2 - 1:Juan', id: 5 },
{ name: 'list2 - 2:Edgard', id: 6 },
{ name: 'list2 - 3:Johnson', id: 7 },
],
dragging: false,
}
},
mounted() {},
methods: {
checkMove: function (e) {
window.console.log('Future index: ' + e.draggedContext.futureIndex)
},
log: function (evt) {
window.console.log(evt)
},
cloneDog({ id }) {
return {
id: 8,
name: 'cat',
}
},
},
}
</script>
<style lang="scss">
.ghost {
opacity: 0.5;
background: #c8ebfb;
}
.list-group {
display: flex;
flex-direction: column;
padding-left: 0;
margin-bottom: 0;
width: 300px;
.list-group-item {
cursor: move;
position: relative;
display: block;
padding: 0.75rem 1.25rem;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid rgba(0, 0, 0, 0.125);
}
}
</style>
七、遇到的问题:‘id’ is defined but never used (no-unused-vars)eslint规范问题
.eslintrc.js文件中添加 "no-unused-vars": 'off'