非完整代码,个人记录
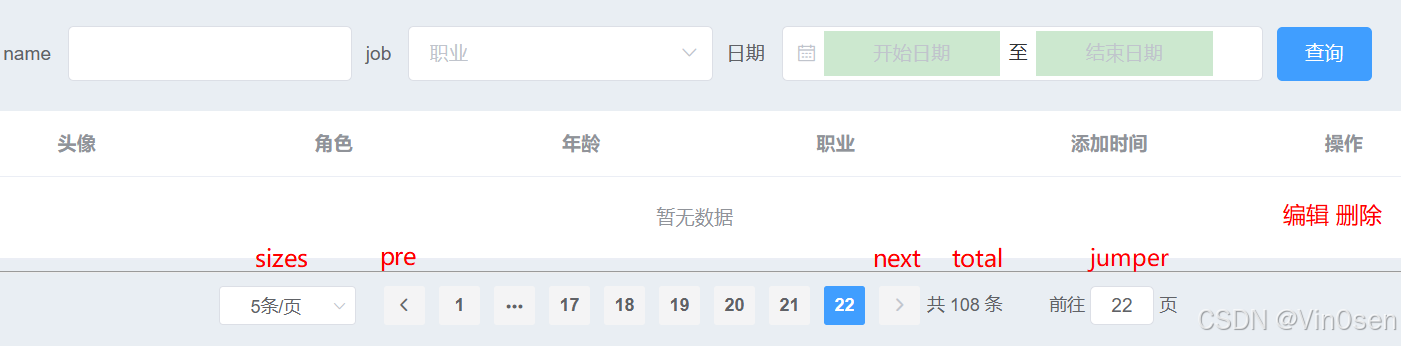
表格分页 pagination,table
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="ID" width="75"></el-table-column>
<el-table-column prop="rolename" label="角色" width="180"></el-table-column>
<el-table-column prop="age" label="年龄"></el-table-column>
<el-table-column prop="job" label="职业"></el-table-column>
<el-table-column fixed="right" label="操作" width="100">
<template slot-scope="scope">
<el-button type="text" @click="dialogFormVisible = true;" size="small">编辑</el-button>
<el-button @click="open(scope.row)" type="text" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination background layout="sizes, prev, pager, next, total, jumper"
@size-change="handleSizeChange" @current-change="handleCurrentChange" :total="108"
:page-sizes=[5,10,20] :page-size="pageSize" :current-page="curPage" > </el-pagination>
- 数据筛选的处理逻辑
- 点击编辑的处理逻辑
- 点击删除的处理逻辑
- 添加数据的处理逻辑
- 总记录条数,
total - 点击页码后的处理逻辑
- 修改每页显示条数的处理逻辑
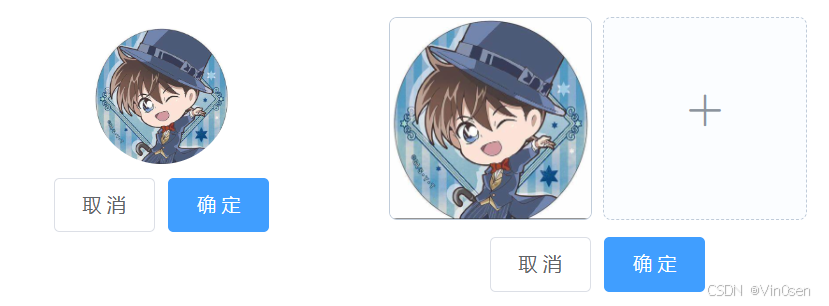
表单提交和图片上传
用户头像上传
<template>
<div>
<el-upload class="avatar-uploader" action="#"
:show-file-list="false" :auto-upload="false"
:on-change="handleFileChange" accept="image/*">
<img v-if="imageUrl" :src="imageUrl" class="avatar" alt="用户头像" />
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
<div class="dialog-footer">
<el-button @click="handleCancel">取 消</el-button>
<el-button type="primary" @click="handleSubmit">确 定</el-button>
</div>
</div>
</template>
文件缩略图
<template>
<div>
<el-upload action="#" list-type="picture-card" :auto-upload="false" :on-change="handleFileChange">
<i slot="default" class="el-icon-plus"></i>
<div slot="default" slot-scope="{file}">
<img class="el-upload-list__item-thumbnail" :src="file.url" alt="">
</div>
</el-upload>
<div slot="footer" class="dialog-footer">
<el-button @click="handleCancel">取 消</el-button>
<el-button type="primary" @click="handleSubmit">确 定</el-button>
</div>
</div>
</template>