在 UniApp 中,由于需要兼容多端应用,我们通常使用 rpx 作为尺寸单位。然而,在某些情况下,如需要实现内容居中且两边留白时,直接使用 rpx 可能会带来一些限制。这时,我们可以考虑使用 px 或 rem 等单位,但又会遇到一些问题,如 fixed 定位元素实际还是会以可视窗口为准,以及二次开发项目中的复杂性。
解决方案
为了解决这些问题,我们可以利用启动页这样一个效果,通过 web-view 渲染元素。这样,可以完美解决上述两个问题。因为 web-view 渲染地址需为网络地址,所以我们可以设置一个变量来判断环境,防止开发调试麻烦,开发环境正常跳转首页,生产环境则使用 web-view 渲染。
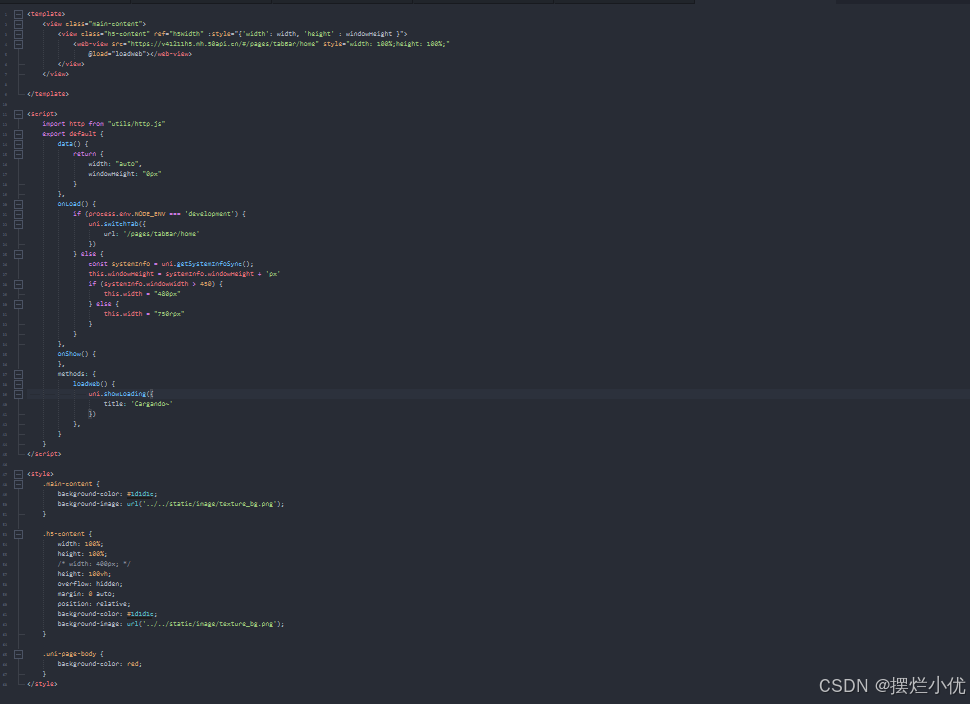
启动页代码(appView.vue)
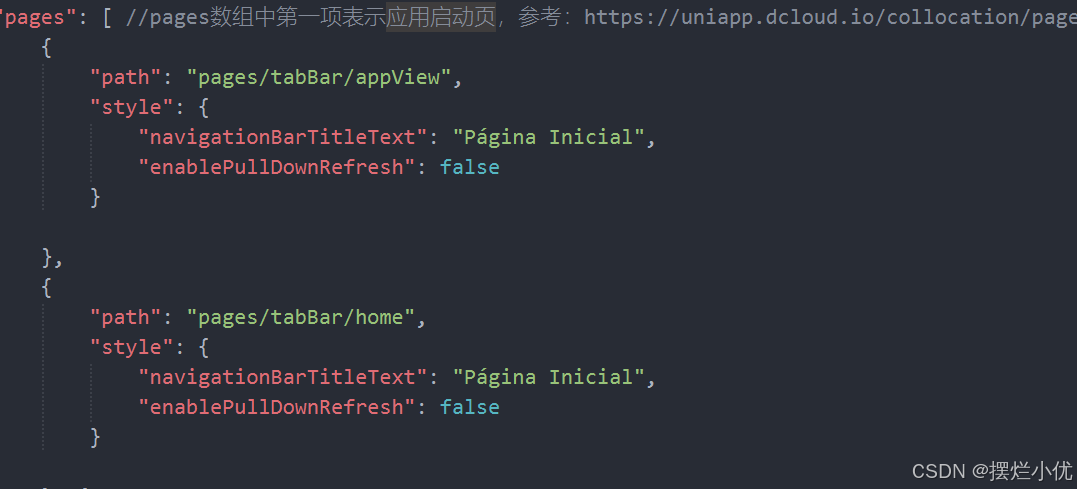
在pages.json将appView.vue设置启动页
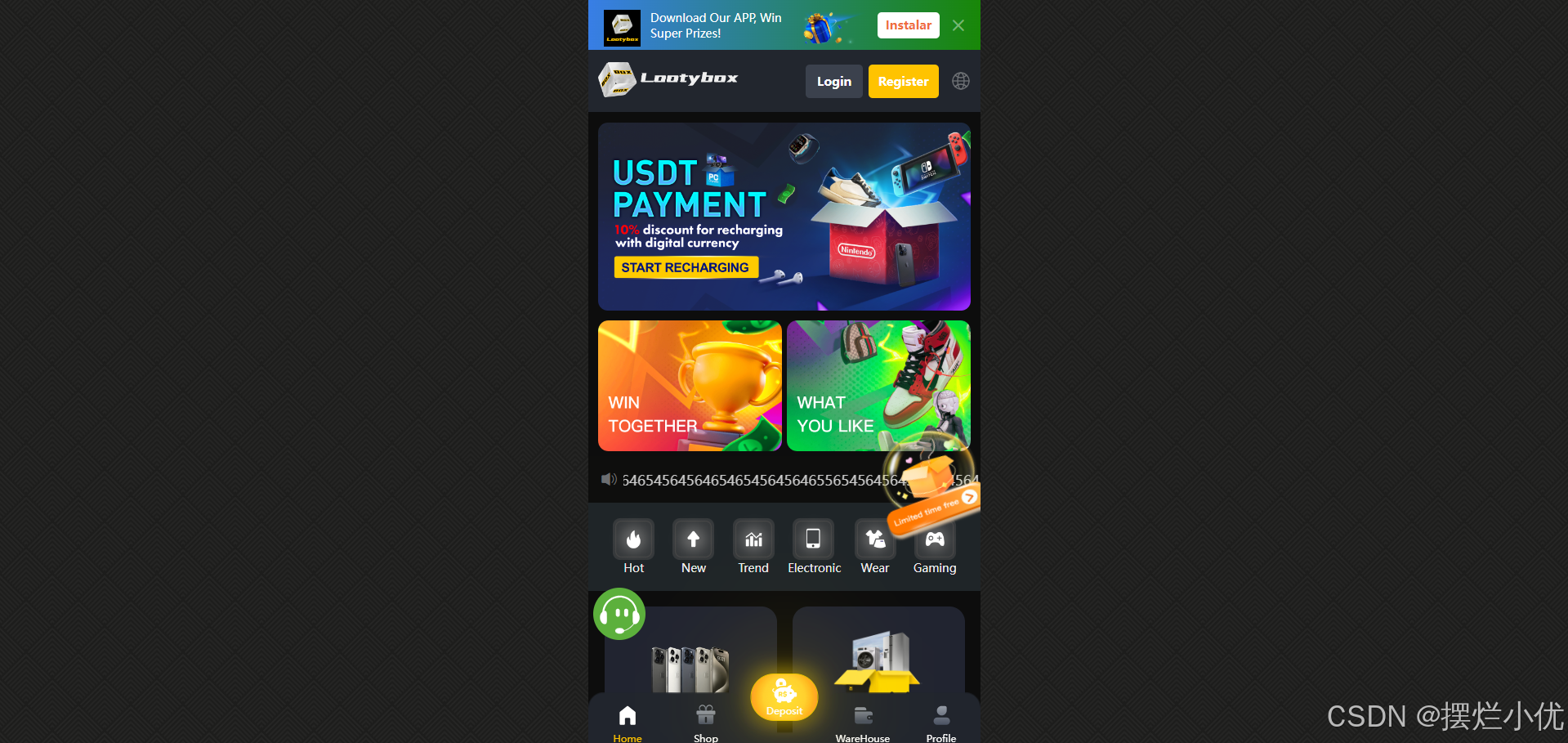
最终效果图
appView.vue完整代码
<template>
<view class="main-content">
<view class="h5-content" ref="h5Width" :style="{'width': width, 'height' : windowHeight }">
<web-view src="https://v41211h5.mh.50api.cn/#/pages/tabBar/home" style="width: 100%;height: 100%;"
@load="loadWeb"></web-view>
</view>
</view>
</template>
<script>
import http from "utils/http.js"
export default {
data() {
return {
width: "auto",
windowHeight: "0px"
}
},
onLoad() {
if (process.env.NODE_ENV === 'development') {
uni.switchTab({
url: '/pages/tabBar/home'
})
} else {
const systemInfo = uni.getSystemInfoSync();
this.windowHeight = systemInfo.windowHeight + 'px'
if (systemInfo.windowWidth > 450) {
this.width = "480px"
} else {
this.width = "750rpx"
}
}
},
onShow() {
},
methods: {
loadWeb() {
uni.showLoading({
title: 'Cargando~'
})
},
}
}
</script>
<style>
.main-content {
background-color: #1d1d1c;
background-image: url('../../static/image/texture_bg.png');
}
.h5-content {
width: 100%;
height: 100%;
/* width: 400px; */
height: 100vh;
overflow: hidden;
margin: 0 auto;
position: relative;
background-color: #1d1d1c;
background-image: url('../../static/image/texture_bg.png');
}
</style>```