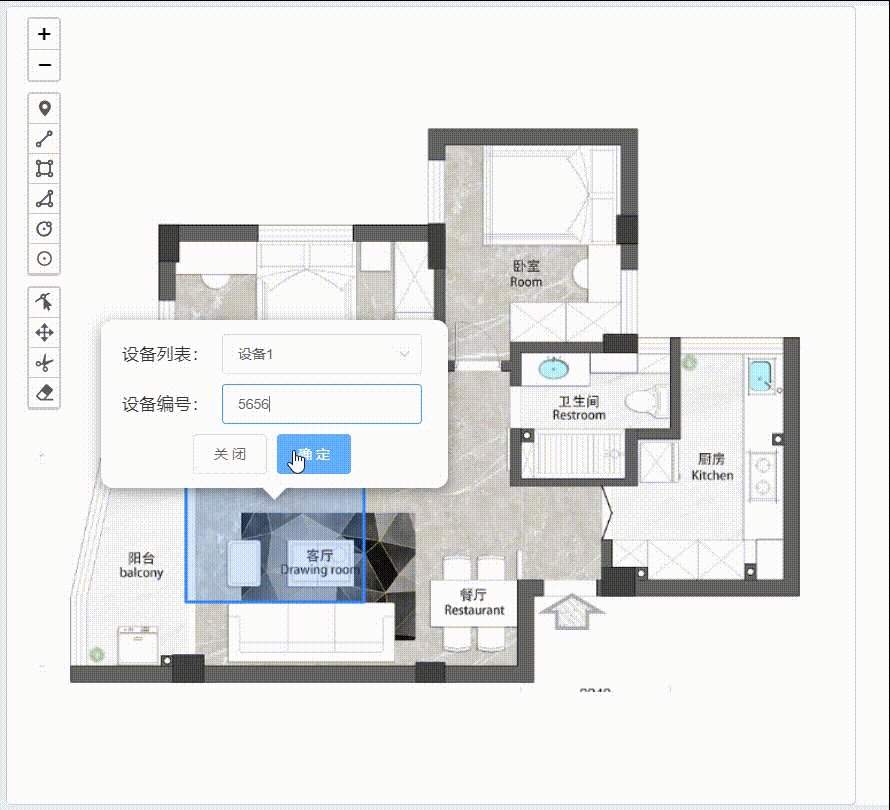
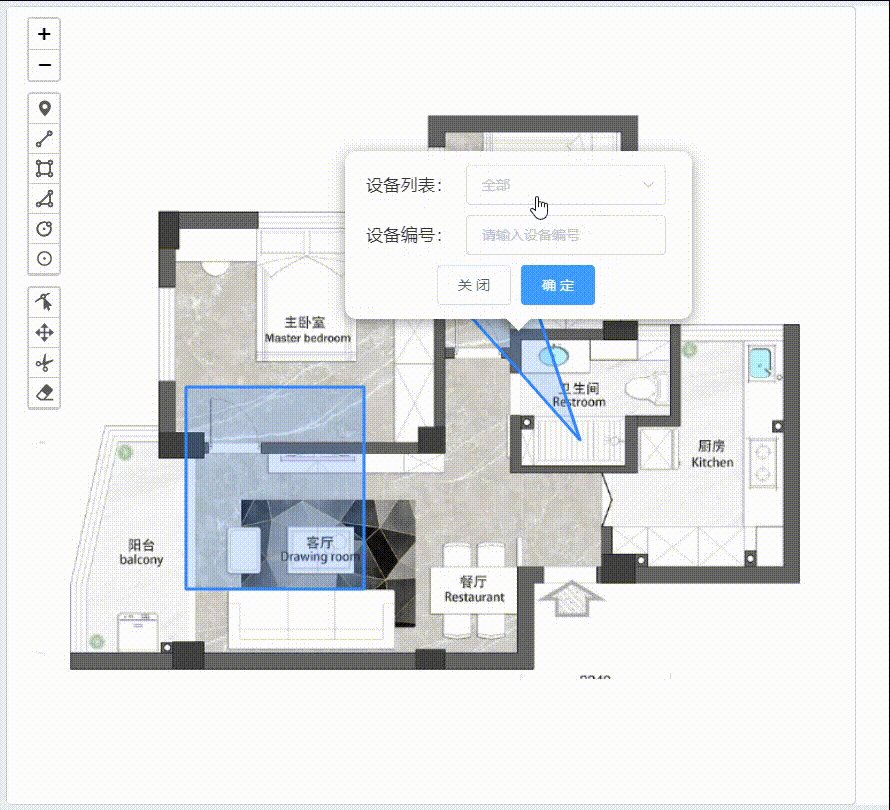
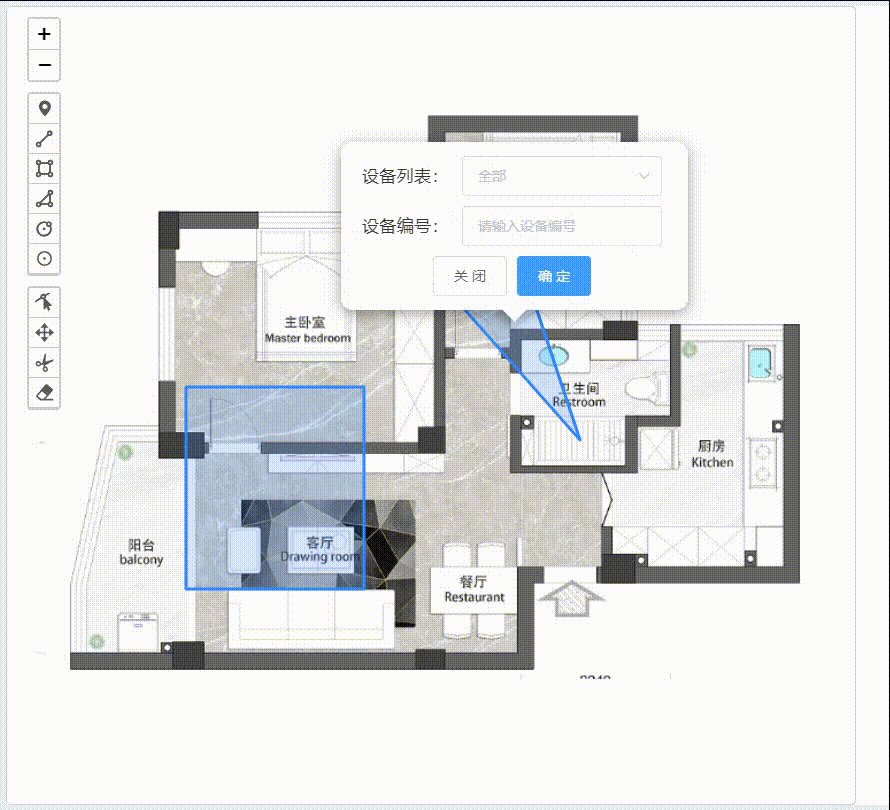
看效果:
leaflet主页面
1.html
<template>
<div class="imgBox">
<div id="imageMap"></div>
<Popup ref="dialogLayer" v-if="isDialog" /> // 组件先隐藏
</div>
</template>
// import... 初始模块照搬引入
// 引入组件
import Popup from '@/components/imgLayout/popup.vue'
export default {
components: { Popup },
data() {
return {
map: null,
bounds: [
[0, 0],
[0, 0],
],
isDialog: false, // 是否显示弹窗
dialogTarget: '', // 弹窗dom
}
},
}
2.js
// 地图初始化,平面图初始化的方法没有改动,照搬之前的就可以
// 图层绘制完成
createClick(e) {
// 绑定图层点击事件
e.layer.on('click', this.layClick)
// 弹窗,图层绘制完自动弹窗 参数:(当前图层的layer, 当前图层的中心点的坐标)
this.dialog(e.layer, e.layer.getBounds().getCenter())
},
// 图层点击事件
layClick(e) {
// 弹窗, 参数:(当前点击的图层的layer, 点击的坐标)
this.dialog(e.target, e.latlng)
},
// 弹窗事件
dialog(target, latlng) {
this.dialogTarget = target // 主要是在弹窗组件中用到
this.isDialog = true
this.$nextTick(() => {
L.popup({ closeOnClick: false, closeButton: false }).setLatLng(latlng).setContent(this.$refs.dialogLayer.$el).openOn(this.map)
// 修复点击popup模态框时,select下拉列表不消失问题
let dom = document.getElementsByClassName('leaflet-popup-content-wrapper')[0]
let _this = this
dom.onclick = function () {
_this.$refs.dialogLayer.$refs.selectRef.visible = false
}
})
},
弹窗的子组件 popup.vue
新建一个组件 popup.vue
这个组件里面就没什么要求了,按你的需求来,我这里就随便引入一个select,input,button
<template>
<div>
...
<div>
<span>设备编号:</span>
<el-input v-model="devId" placeholder="请输入设备编号"></el-input>
</div>
<div>
<el-button @click="close">关 闭</el-button>
<el-button type="primary" @click="confirm">确 定</el-button>
</div>
</div>
</template>
close() {
// console.log('关闭弹窗')
//this.isDialog = false不行 只能调用父元素的popup关闭
this.$parent.map._popup.close()
},
mounted(){
//popup展开,给当前图层设置样式
// this.$parent.dialogTarget.setStyle({
// ...
// })
}
所有示例代码已上传,点击前往获取
[done !]