这篇文章我会根据我的学习程度继续补充
我们主要从这里获取svg图标、iconfont字体图标iconfont-阿里巴巴矢量图标库
本文附带用法和小案例,小案例在最后面
不是单色的图标颜色可能变不了,推荐使用单色的图标,可以通过下面的方式去色
color和fill好像都可以改颜色,用哪个都行
注意::
在阿里巴巴矢量图标库里选完图标后,一定要批量去色
第一种用法
1.首先进入阿里巴巴矢量图标库
2.选择自己需要的图标并加入购物车
3.点击购物车,点击下载代码
4.进入下载好后的文件夹
5.获得我们所需的文件
我们只需要这四个文件,然后将这4个文件复制到自己的项目里就行
6.在html里引入iconfont.css
路径也可以直接写项目里的font-class,这样就不用下载文件了
<link rel="stylesheet" href=".....iconfont.css">//这里的路径写自己的7.点开iconfont.css文件,里面长这样
8.使用iconfont图标,点开html,写入i标签,别的签也写
格式:<i class="iconfont &&&&&&"></i>//&&&的地方写自己下载的图标
例:<i class="iconfont icon-exit"></i>//icon-exit这是我下载的图标*只能用color改颜色*
第二种用法
1.进入阿里巴巴矢量图标库
2.选购一些图标
3.点击购物车,点击添加至项目
4.创个文件夹,起好项目名字
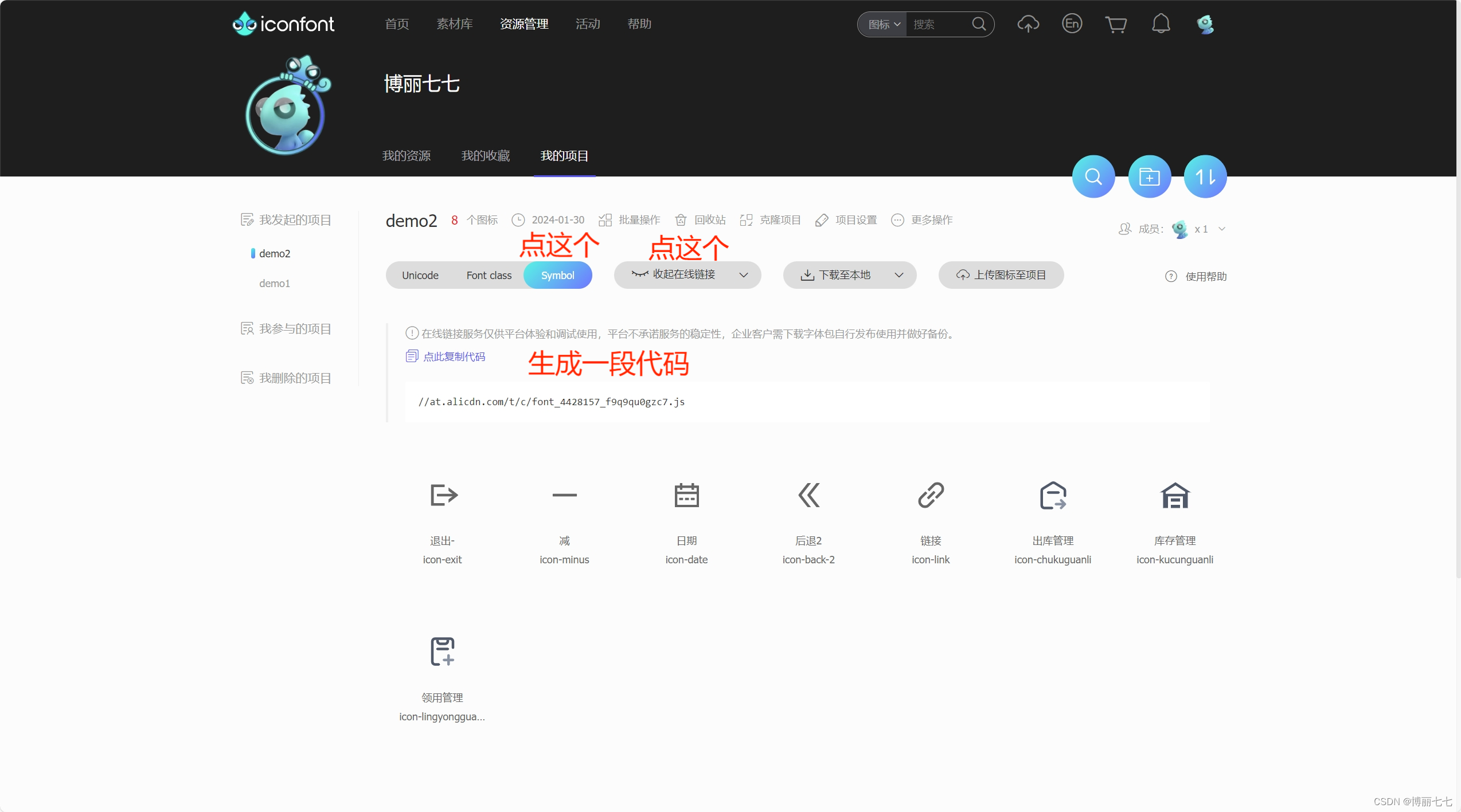
5.点一些选项
6.引入字体图标库
<script src="https://at.alicdn.com/t/c/font_4428128_y3rwrkvmk5h.js"></script>
格式为:https:加生成的js路径7.输入默认css样式,直接复制拿去用就行,不用改
.icon{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}8.获取图标代码
9.使用,套个i标签好一点,不套也没事
<i>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-exit"></use>//这里的格式为#+图标代码
</svg>
</i> 第三种用法
1.进入阿里巴巴矢量图标库
2.选择要下载的图标,选择下载
3.点击复制svg代码
4.直接复制进html里
*只能用fill改颜色*
第四种用法(我推荐用这种方法)
1.进入阿里巴巴矢量图标库
2.选购一些图标
3.点击购物车,点击添加至项目
4.创个文件夹,起好项目名字
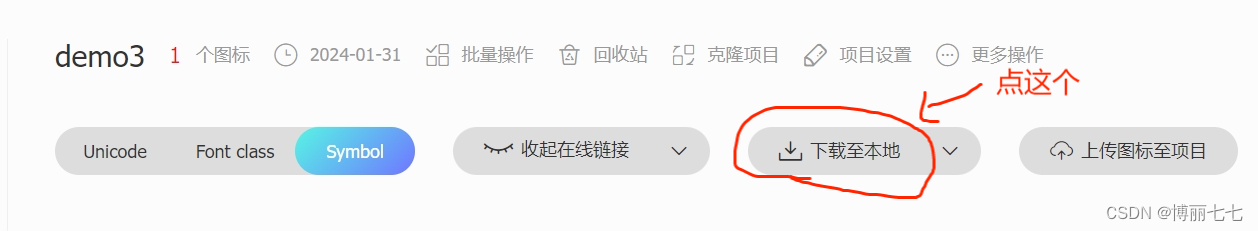
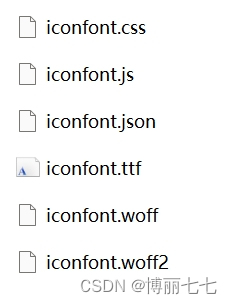
5.下载好后获取我们所需的文件
我们只需要这六个文件,然后将这6个文件复制到自己的项目里就行
6.用法和第二种用法一样,只不过script的路径是iconfont.js的路径
7.引入默认css样式
.icon{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}8.获取图标代码
9.使用,套个i标签好一点,不套也没事
<i>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-exit"></use>//这里的格式为#+图标代码
</svg>
</i> 第一种用法的小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./iconfont/iconfont.css">
</head>
<style>
.iconfont{
font-size: 10rem;
transition: all 1s;
}
.iconfont:hover{
color: red;
}
</style>
<body>
<i class="iconfont icon-exit"></i>
</body>
</html>第二种用法的小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.icon{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.a{
font-size: 10rem;
color: blue;
transition: all 1s;
}
.a:hover{
color: red;
}
</style>
<body>
<i>
<svg class="icon a" aria-hidden="true">
<use xlink:href="#icon-exit"></use>
</svg>
</i>
<script src="https://at.alicdn.com/t/c/font_4428128_y3rwrkvmk5h.js"></script>
</body>
</html>第三种用法的小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.a{
fill: red;
transition: all 1s;
}
.a svg{
width: 50px; height: 50px;
}
.a:hover{
fill: blue;
}
</style>
<body>
<i class="a">
<svg t="1706630881317" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1768" width="200" height="200"><path d="M576 232v-56c0-8.84-7.16-16-16-16H144c-8.84 0-16 7.16-16 16v672c0 8.84 7.16 16 16 16h416c8.84 0 16-7.16 16-16v-56c0-8.84-7.16-16-16-16H216V248h344c8.84 0 16-7.16 16-16z m441.86 292.443c8.2-6.41 8.2-18.81 0-25.22L716.93 264.087c-4.96-3.87-12.93 0.02-12.93 6.3v84.31c0 7.65 3.19 14.2 9.22 18.91L834.033 468H336c-8.84 0-16 7.16-16 16v56c0 8.84 7.16 16 16 16h498.475L713.22 650.737c-6.03 4.72-9.22 11.25-9.22 18.91v83.62c0 6.28 7.97 10.17 12.93 6.31l300.93-235.134z" p-id="1769"></path></svg>
</i>
</body>
</html>第四种用法的小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.icon{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.a{
fill: blue;
width: 10rem; height: 10rem;
transition: all 1s;
}
.a:hover{
fill: red;
}
</style>
<body>
<i>
<svg class="icon a" aria-hidden="true">
<use xlink:href="#icon-xianxing-_youjian"></use>
</svg>
</i>
<script src="./iconfont/iconfont.js"></script>
</body>
</html>SVG描边动画
网上有动画效果,我不会做gif图
1.在阿里巴巴矢量图标库里找一个自己喜欢的图标
2.通过上述方法引入到html里
3.获取该svg的path的TotalLength
1.在控制台元素页找到path并点击
2.打开控制台输入$0.getTotalLength()获取当前元素的长度,如果结果是小数点就加1
3.获取svg,给它添加css动画
.a{
stroke:black; //边的颜色
stroke-width: 10; //边的宽度
stroke-dashoffset: 3339; //获取的长度值
stroke-dasharray: 3339; //二者数值一样
}如果元素自带填充就fill设为none,如果没有stroke就给它加一个stroke,看情况进行调整
4.定义一个动画,直接复制就行
@keyframes stroke{
to{
stroke-dashoffset: 0;
}
}5.然后给动画添加进去
.a{
stroke:black;
stroke-width: 10;
stroke-dashoffset: 3339;
stroke-dasharray: 3339;
animation: stroke 1s infinite;
}&&如果有多条线(path),也可以给他们单独设置
#icon-x :nth-child(1){
stroke-dasharray: 5216;
stroke-dashoffset: 5216;
animation: stroke 2s infinite;
}
#icon-x :nth-child(2){
stroke-dasharray: 3339;
stroke-dashoffset: 3339;
animation: stroke 2s infinite;
}&&其他效果根据自己的需要进行调整就行
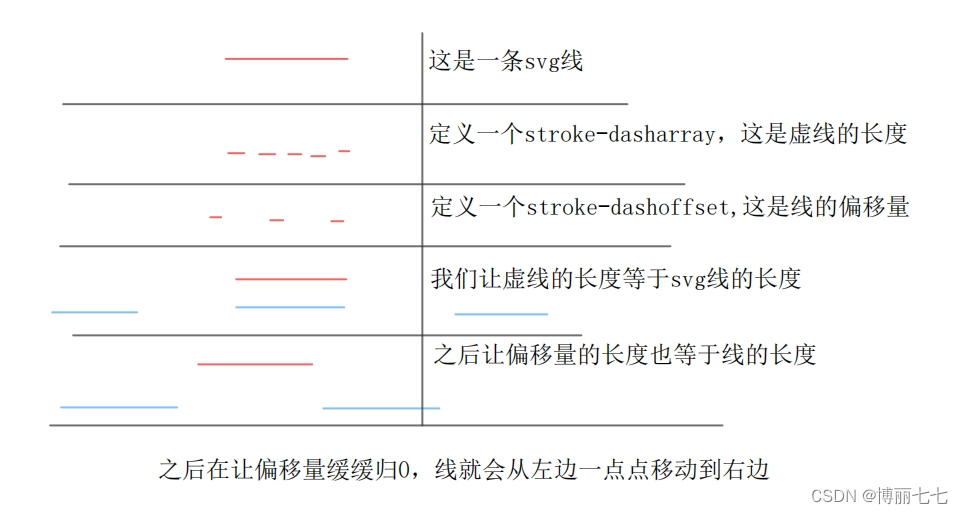
SVG描边动画实现原理
其它
改svg粗细(通过描边的方式)
<svg t="..." class="icon" ...>
<path ..." fill="black" p-id="10093" stroke="black" stroke-width="30"></path>
</svg>给svg里的path加一个stroke(描边颜色)和stroke-width(描边粗细)就行
精灵图(雪碧图)
直接获取一整张大的图片
通过平移和截取来获得图案
background:url("./aaf") no-repeat -280px -280px