HTML技术
HTML简介
HTML是英文Hyper Text Markup Language的缩写,中文译为“超文本标记语言",其主
爱作用是通过HTML标记对网页中的文本、图片、声音等内容进行描述。HTML两贡就是一个后级名为” hm"或".htm"的文件,它可以用记事本打开,所以简单的HTML代码可以在记事
本中编写。编写完成后,将文件后级名修改为".html" 即可生成一个HTML网页。
在实际开发中,项目的静态页面通常由网页制作人员设计和制作,开发人员只需了解页面元素,能够使用和修改页面中的元素,并在项目运行时能够展示出相应的后台数据即可。网页制作人员通常会使用一些专业软件来创建HTML页面,由于本教材中HTML技术只作为Java Web学习的辅助技术,所以这里不会详细介绍如何使用专业工具制作网页,只需要读者了解页面元素的构成,会调试基本的页面效果即可。
了解了什么是HTML后,接下来通过一个基本的HTML文档来讲解其内部的构成,如文件
htmlDemo01.html
以文件1-1 htmlDemo01.html为例。首先,创建-个名称为chapter01的文件夹,然后在该文件夹中新建一个.xt文本文件,将文件1-1中的内容编写到该文件中,保存文件后,将文件的名称更改为htmlDemo01,后缀名改为.html,此时该文件即是一一个 HTML页面,如图1-1所示。
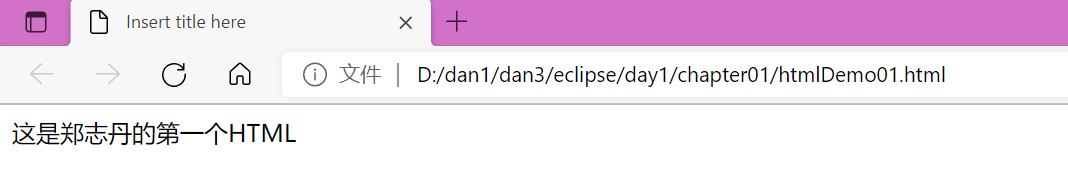
双击图1-1所示的htmlDemo01.html文件,即可通过浏览器打开页面。由于HTML页面中没有添加任何内容,此时打开的只是一个空白页面,为了查看页面效果,可以使用记事本打开该文件,在两个标记之间添加一句话,具体如下。
保存后,使用浏览器再次打开页面,浏览器的显示结果如图所示。
1.1.3 文本控制与文本样式标记
1.段落标记
和换行标记为了使网页中的文字有条理地显示出来,HTML提供了段落标记
,如果希望某段文本强制换行显示,就需要使用换行标记。接下来,通过案例来演示这两种标记的使用。在chapter01文件夹中新建HTML文件htmlDemo02。
htmlDemo02.html

使用浏览器再次打开页面,浏览器的显示结果如图所示。
从图1-3中可以看出,使用换行标记
的文本实现了强制换行的效果。
2.文本样式标记
在HTML中,使用标记来控制网页中文本的样式,如字体、字号和颜色。其基本语法格式如下:
<font属性=“属性值”>文本内容
接下来通过一个案例来演示标记的使用。在chapter01 文件夹中新建HTML文件htmlDemo03,其关键代码如文件1-3所示。
在文件1-3中,第2行的文本为HTML默认文本样式,第3行代码使用<on)标记的1ace、Siel以及colol属性分别设置了文本的字体、大小以及颜色。使用浏览器打开文件1-3,显示结果如图1-4所示。
1.1.4表格标记
在制作网页时,为了使网页中的数据能够有条理地显示,可以使用表格对网页进行规划。在Word文档中,可通过插入表格的方式来创建表格,而在HTML网页中要想创建表格,需要使用相关的表格标记才能创建表格。
接下来,通过一个案例来演示
htmlDemo04 html

在文件1-5中,

1.1.5 列表标记和超链接标记
1.无序列表
列表标记分为有序列表和无序列表,由于在HTML中无序列表较为常用,所以下面针对无序列表进行详细的讲解。为了使网页更易读,经常将网页信息以列表的形式呈现,例如淘宝商城首页的商品分类就是以列表的形式呈现的。无序列表的各个列表项之间没有顺序级别之分,通常是
并列的。定义无序列表的基本语法格式如下所示。
<1i>列表项1</1i>
<1i>列表项2</11>
<1i>列表项3</11>
在上述语法中,
- 标记用于定义无序列表,
- 标记嵌套在
-
标记中,用于描述具体的列表项,每对
在chapter01文件夹中创建一个HTML文件htmlDemo05。
使用浏览器打开文件1-5,显示结果如图。
2.超链接标记
一个网站通 常由多个页面构成,进入网站时首先看到的是其首页面,如果想,子页面,就需要在首页面的相应位置添加超链接。在HTML中创建超链接非常简早,
标记环绕需要被链接的对象即可。其基本语法格式如下所示。
<a href="跳转目标”target=“目标窗口的弹出方式”>文本或图像
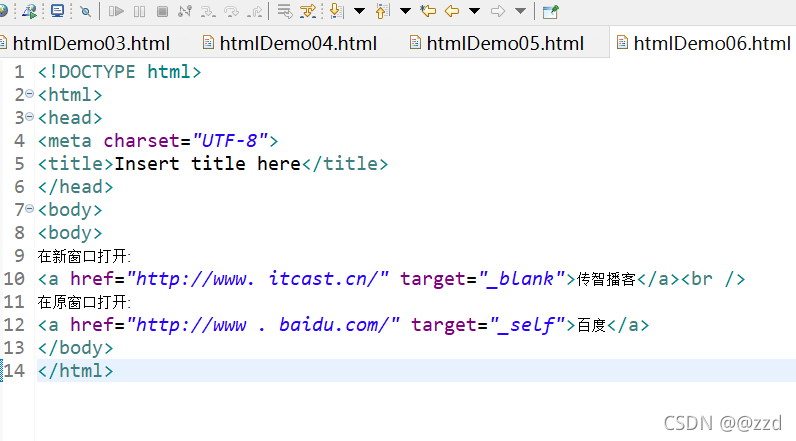
在上述语法中, 标记是一个行内标记, 用于定义超链接,href 属性用于指定链接指问的页面的URL,当在 标记中使用href属性时,该标记就具有了超链接的功能: target 属性用于指定页面的打开方式,其取值有self… _blank、 parent 和top (. self 和_blank 较为常用),具中self 为默认值,意为在原窗口打开,_blank 为在新窗口打开,parent 是在父框架集中打开被链接文档,top 是在整个窗口中打开被链接文档。接下来通过一个案例来演示 标记的使用。在chapter01文件夹中创建-一个HTML文件htmlDemo06。
htmlDemo06.html
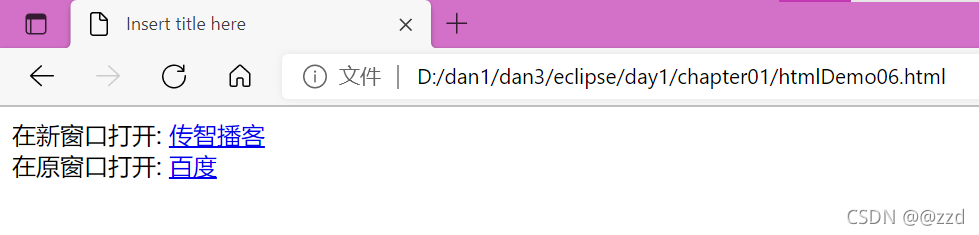
使用 标记定义了两个超链接,其中传智播客首页链接的打开方式
设置为在新窗口打开,百度首页面的打开方式设置为在原窗口打开,使用浏览器打开文件
显示效果如图
1.2.2 CSS 样式的引用方式
-
标记中,用于描述具体的列表项,每对
要想使用CSS修饰网页,就需要在HTML文档中引入CSS。引入CSS的方式有4种,分别为链入式、行内式(也称为内联样式)内嵌式和导入式。下面对开发中常用的内嵌式和链入式这2种引入方式进行讲解,具体如下。
1.内嵌式
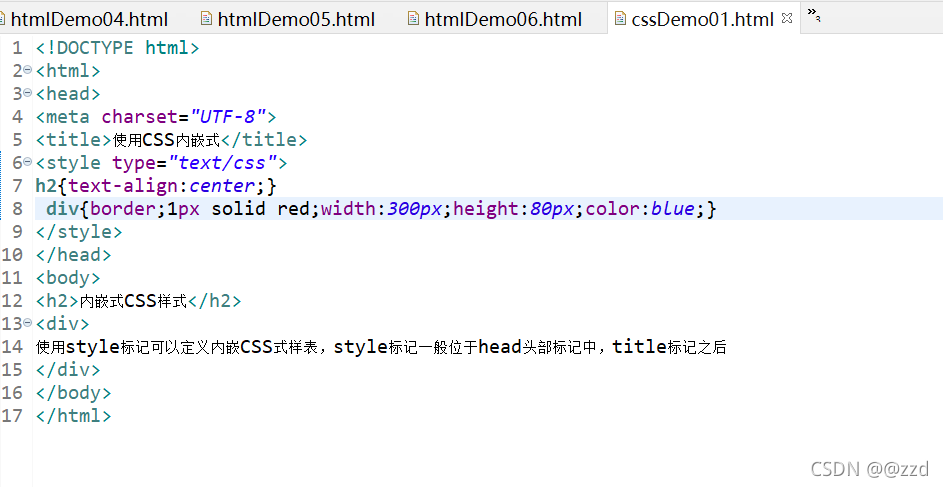
内嵌式是将CSS代码集中写在HTML文档的头部标记中,并用
**在chapter01文件夹中创建一个HTML文件cssDemo01,其关键代码如文件1-10所示。
cssDemo01 .html**
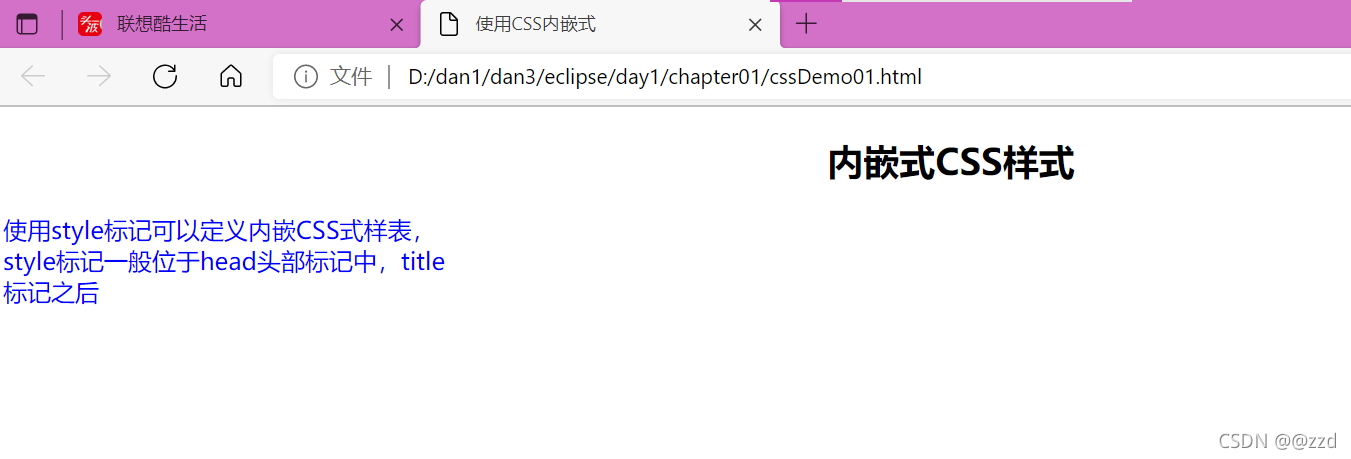
使用浏览器打开文件
显示效果如图
1.3 JavaScript基础
1.3.1 DOM相关知识
DOM是Document Object Model (文档对象模型)的简称,是w3C组织推荐的处理可扩展标志语言的标准编程接口,它可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。W3C中将DOM标准分为3个不同的部分:核心DOM、XML DOM和HTML DOM,其中,核心DOM是针对任何结构化文档的标准模型,XML DOM是针对XML文档的标准模型,而HTML
DOM是针对HTML文档的标准模型。由于本章中主要讲解的是网页开发的基础知识,而主要涉='gre 及的DOM内容就是HTML DOM,所以本节将主要介绍HTML DOM的知识。
HTML DOM模型被构造为对象的树,该树的根节点是文档( Document )对象,该对象有一
个documentElement的属性引用,表示文档根元素的Element对象。HTML文档中表示文档根
元素的Element对象是元素,和 元素可以看作树的枝干。
HTML DOM树的结构如图1。
1.3.2 JavaScript 概述
JavaScrpt是Web中一种功能强大的脚本语言, 常用来为网页添加各式各样的动态功能,
它不需要进行编译,直接嵌入在HTML页面中,就可以把静态的页面转变成支持用户交互并响应
事件的动态页面。
1. JavaScript的引入
在HTML文档中,较为常用的引入JavaScript的方式有两种,一种是在HTML文档中直接嵌入
JavaScript脚本,称为内嵌式;另一种是链接外部 JavaScript脚本文件,称为外链式。具体介绍如下。
(1)内嵌式
在HTML文档中,通过标签及其相关属性可以引入JavaSript代码。当
浏览器读取到
JavaScript的内嵌式的使用方式如下:
在chapter01文件夹中创建-一个名为jsDemo01的HTML文件,其代码如文件1-12所示。
jsDemo01.html
使用浏览器打开文件
显示效果如图
**