项目框架react 后台提供数据格式为
这种带标签格式的数据,react 通过dangerouslySetInnerHTML 可以实现对此种数据类型的渲染,
然后就是分页的说明。
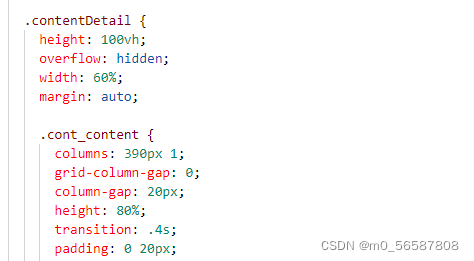
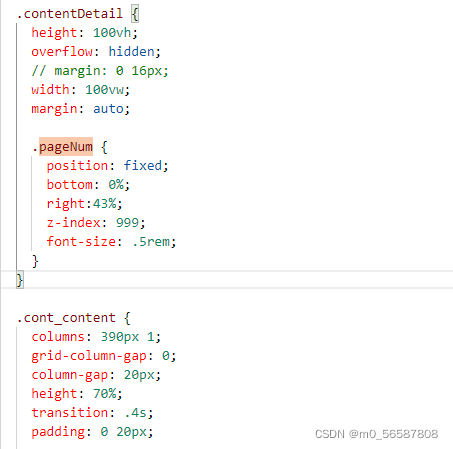
分页用到css一个columns 属性 具体可查看columns - CSS(层叠样式表) | MDN 讲的很清楚,
可以指定宽度分为几页 ,我这里css设置的为
注意文章父级样式必须设置为100vh 文章的高度可以自己随意设置,column-gap是列之间的距离,这样 文章就自己横着排号了 ,此时我们只需要通过css的平移属性 平移到我们想要的列就可以实现翻页了。
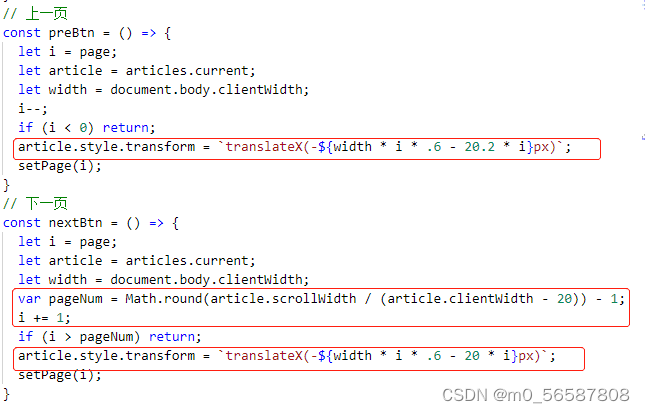
1、pc分页
通过点击事件实现上一页下一页,
pagenum是计算的总页数-1,因为当第二页的时候才需要平移一个单位,页码后面要自己加上一, clientWidth 是整个可视宽度,scorllWidth是文章横着排好后的总宽度,这里计算目前还算正确 不知道会不会出错,因为我用的四舍五入,其实可以再加一页更保险,但是最后一页是空的就很奇怪,同时scorllwidth除去单列文章宽度并不会得到一个整数,对此我也很懵,只能这样写了。。。。。。
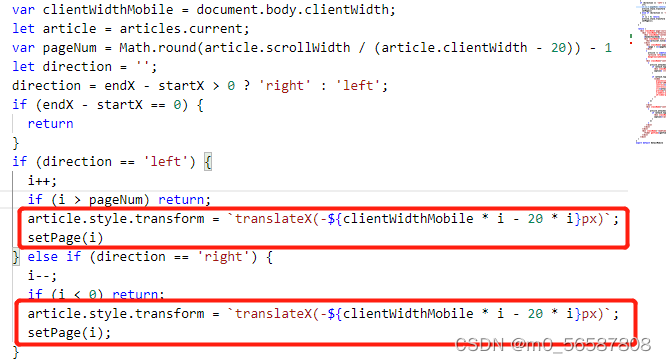
2、h5分页
h5分页较为简单 也是计算页码很头疼,谁能教教我怎么算。。。。。。
平移总的来说没有什么为题,宽高自己都可以定义比较方便, 以上 就是一个比较垃圾的翻页效果,,,,,参考就行,勿喷谢谢。。。。。