uploadMessage.onReceiveValue(WebChromeClient.FileChooserParams.parseResult(resultCode, intent));
uploadMessage = null;
}
}
2 设置webview 的 WebViewClient
mWebView.setWebChromeClient(new SafeWebViewClient());
3 扩展WebViewClient 的 SafeWebViewClient
public class SafeWebViewClient extends WebViewClient {
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
activity.mWebLoadingProgressBar.setProgress(newProgress);
if (newProgress >= 90 && activity.mWebLoadingProgressBar.getVisibility() == View.VISIBLE) {
activity.mWebLoadingProgressBar.setVisibility(View.GONE);
}
}
//The undocumented magic method override
//Eclipse will swear at you if you try to put @Override here
// For Android 3.0+
public void openFileChooser(ValueCallback uploadMsg) {
activity.mUploadMessage = uploadMsg;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType(“image/*”);
activity.startActivityForResult(Intent.createChooser(i, “File Chooser”), activity.FILECHOOSER_RESULTCODE);
}
// For Android 3.0+
public void openFileChooser(ValueCallback uploadMsg, String acceptType) {
activity.mUploadMessage = uploadMsg;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType(“/”);
activity.startActivityForResult(Intent.createChooser(i, “File Browser”), activity.FILECHOOSER_RESULTCODE);
}
//For Android 4.1
public void openFileChooser(ValueCallback uploadMsg, String acceptType, String capture) {
activity.mUploadMessage = uploadMsg;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType(“image/*”);
activity.startActivityForResult(Intent.createChooser(i, “File Chooser”), activity.FILECHOOSER_RESULTCODE);
}
//For Android 5.0
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public boolean onShowFileChooser(WebView webView, ValueCallback<Uri[]> filePathCallback, FileChooserParams fileChooserParams) {
// make sure there is no existing message
if (activity.uploadMessage != null) {
activity.uploadMessage.onReceiveValue(null);
activity.uploadMessage = null;
}
activity.uploadMessage = filePathCallback;
Intent intent = fileChooserParams.createIntent();
try {
activity.startActivityForResult(intent, activity.REQUEST_SELECT_FILE);
} catch (ActivityNotFoundException e) {
activity.uploadMessage = null;
return false;
}
return true;
}
}
第二部分 Android 4.4 系统
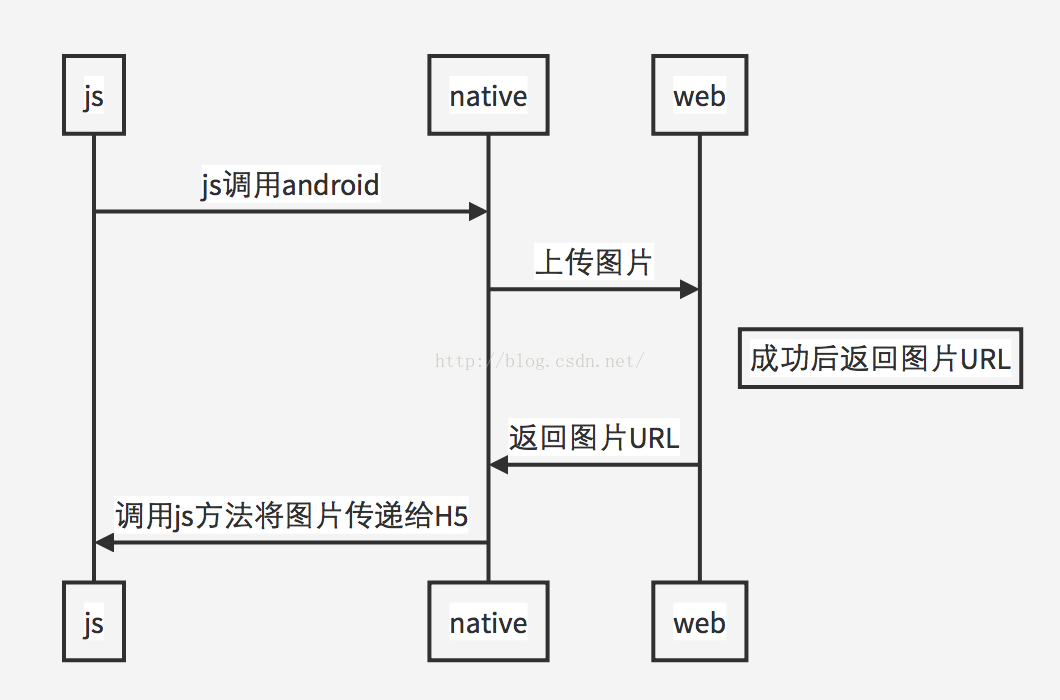
Android 4.4系统的webview 被禁掉了 需要使用js和android接口互调的形式
JS通过接口调用 android native的方法 , 由android 上传图片 ,成功后获取服务器返回的URL地址 ,
再由android webview调用JS接口 将图片的URL 传给JS显示
如图:
第三部分 代码混淆
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
10868911355)]
[外链图片转存中…(img-O9mIYXew-1710868911355)]
[外链图片转存中…(img-5UM3gRRW-1710868911355)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
[外链图片转存中…(img-lt5HjQHv-1710868911356)]