目录
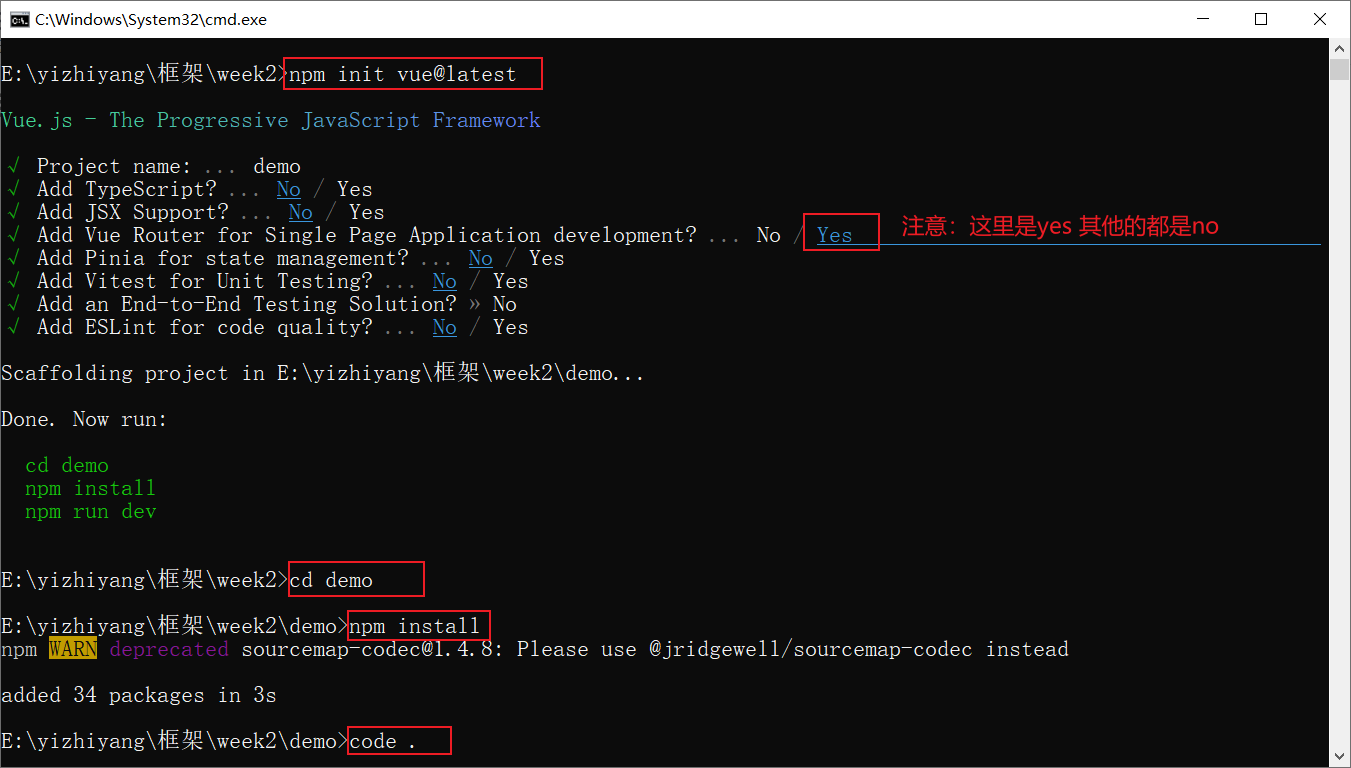
1、创建一个项目并启动
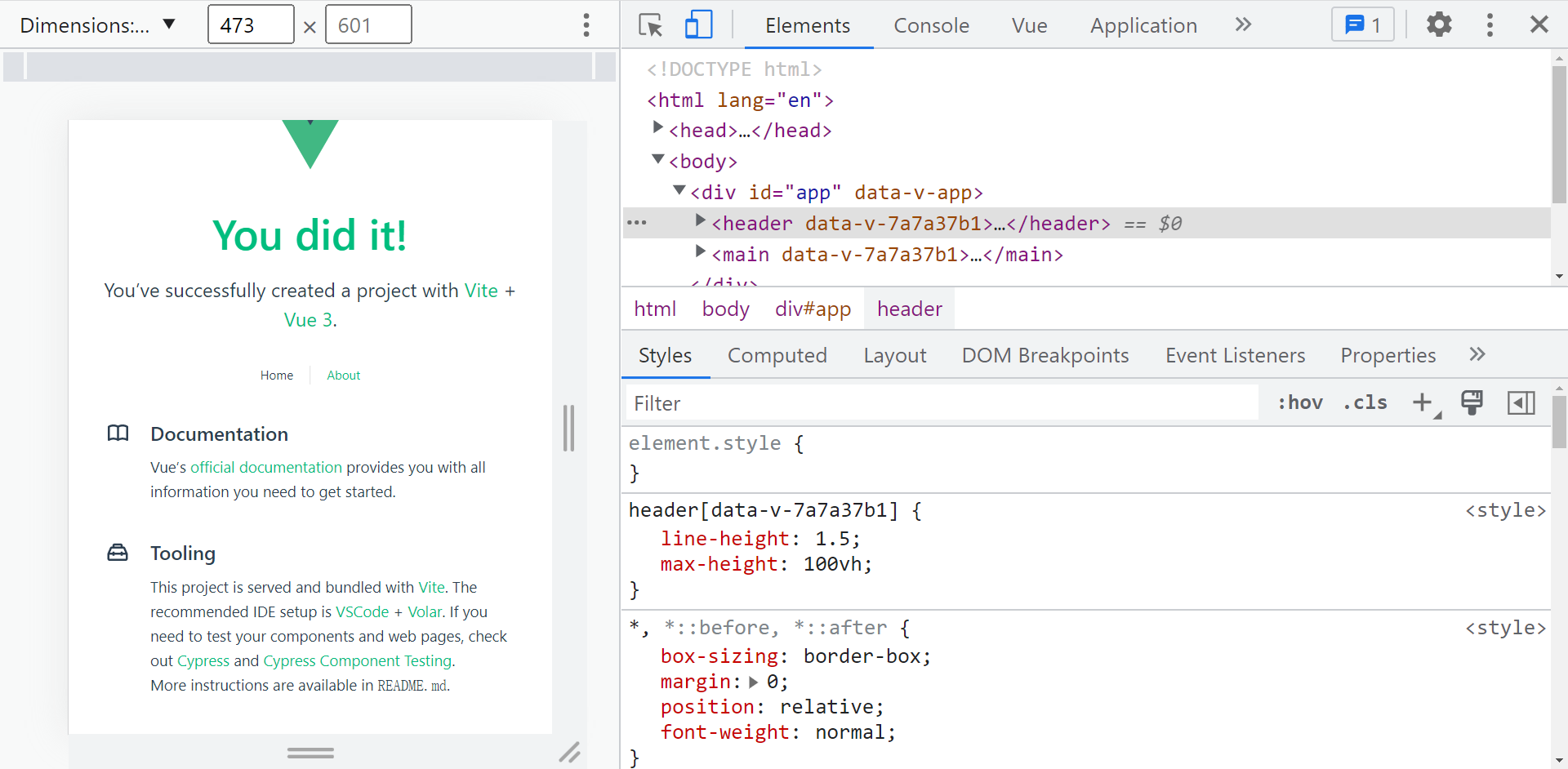
npm init vue@latestcd demonpm installcode .npm run dev
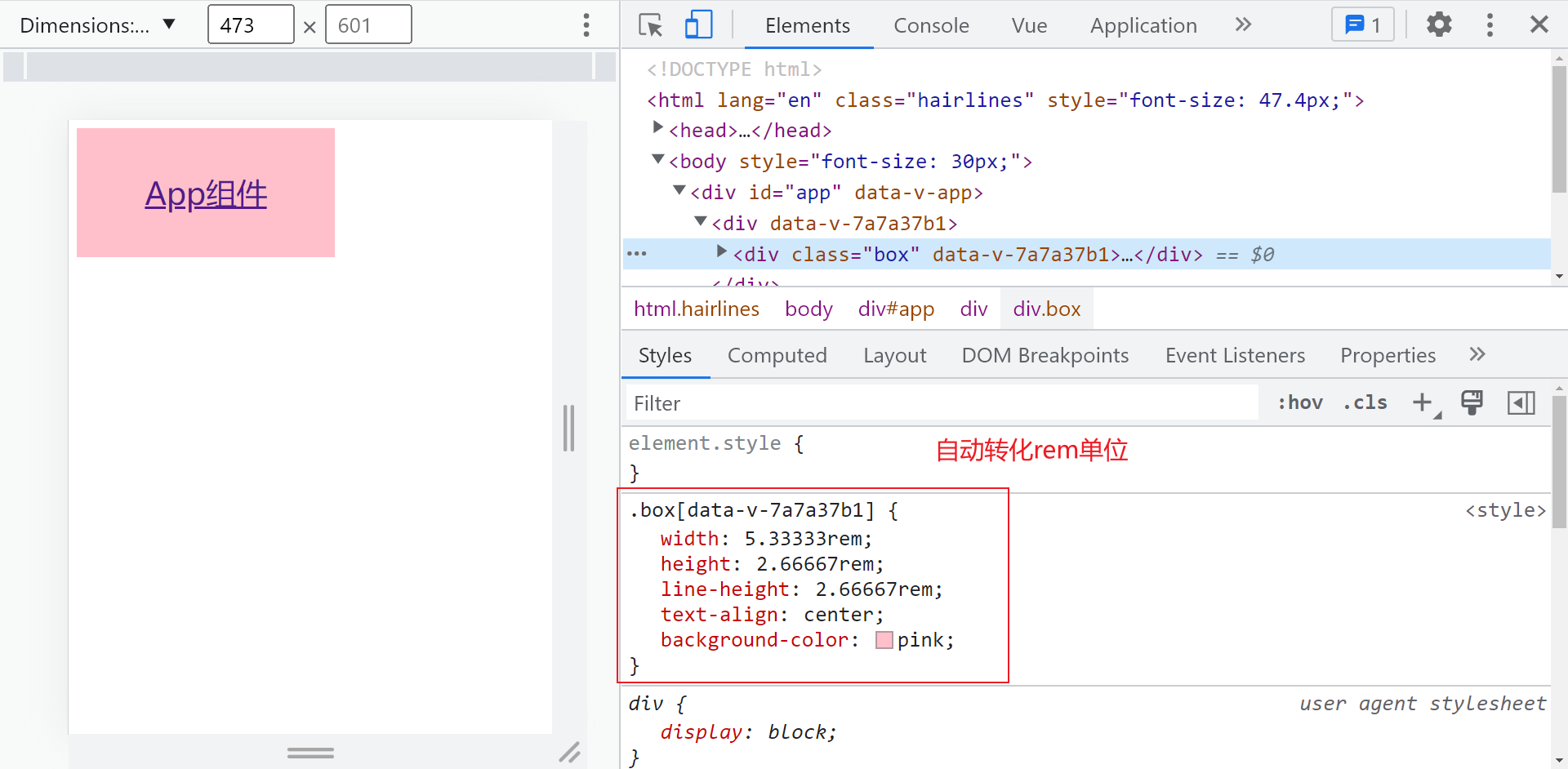
2、设置根字体大小和单位转化
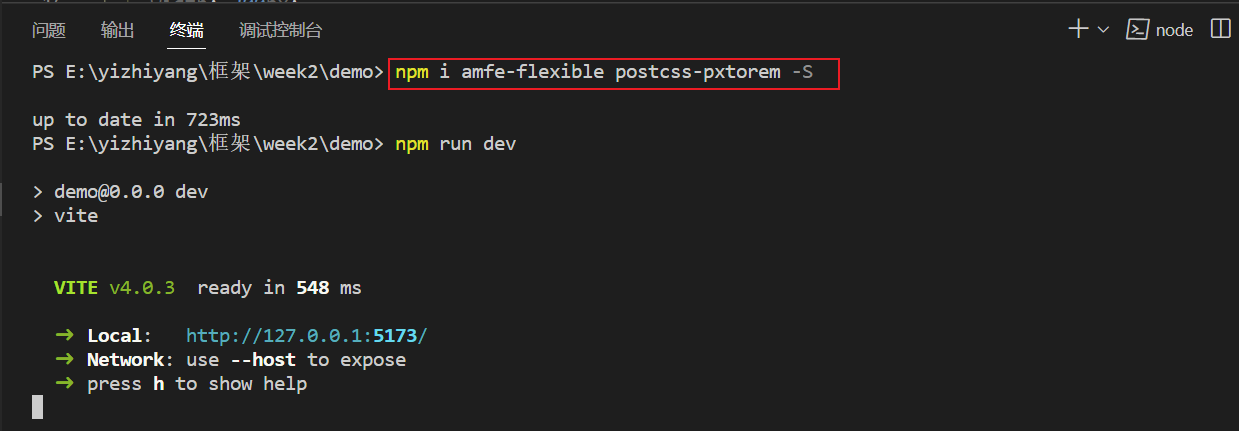
- 安装
npm i amfe-flexible postcss-pxtorem -Samfe-flexible:用于设置根字体大小的postcss-pxtorem:用来自动转换单位的- 在根目录创建一个
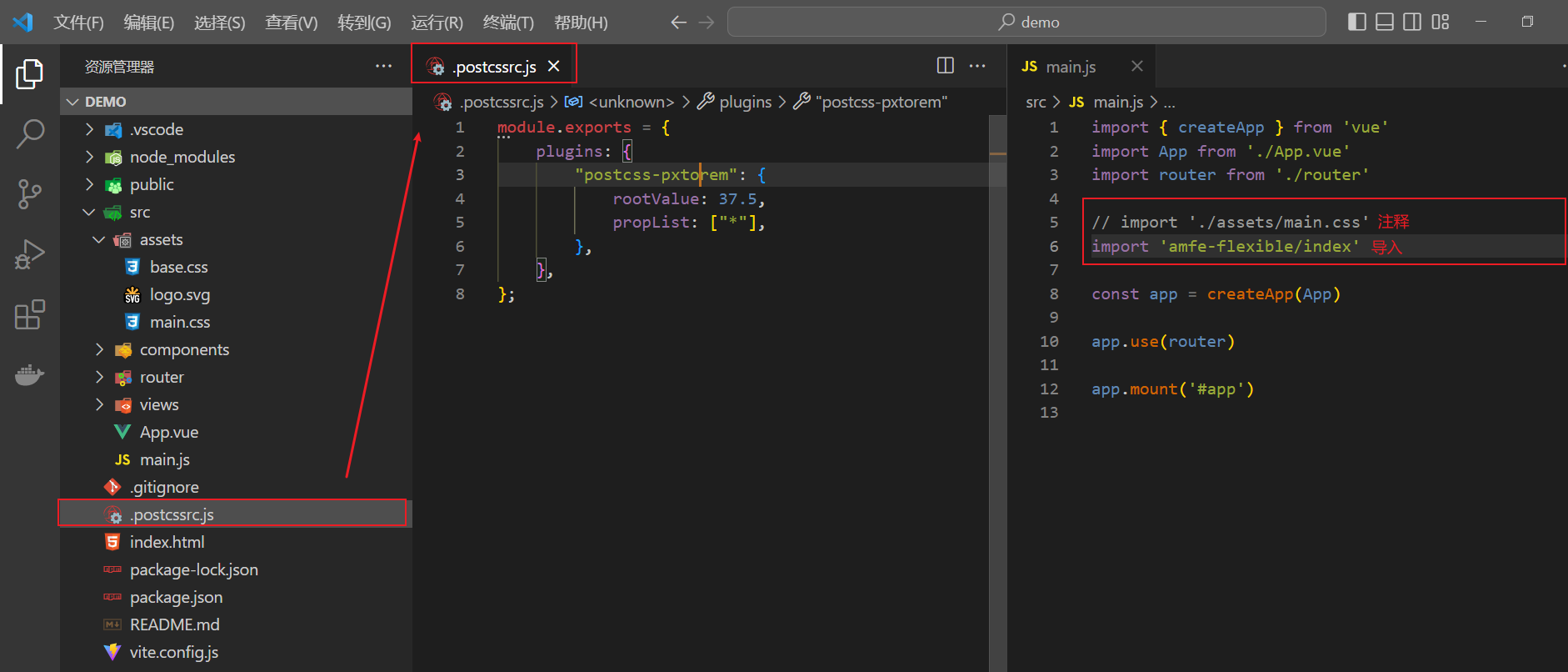
.postcssrc.js
在main.js文件中,导入import 'amfe-flexible/index'
module.exports = {
plugins: {
"postcss-pxtorem": {
rootValue: 37.5,
propList: ["*"],
},
},
};
App组件
<template>
<div>
<div class="box">
<a href="">App组件</a>
</div>
</div>
</template>
<style scoped>
body{
font-size: 12px;
}
.box{
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
background-color: pink;
}
</style>
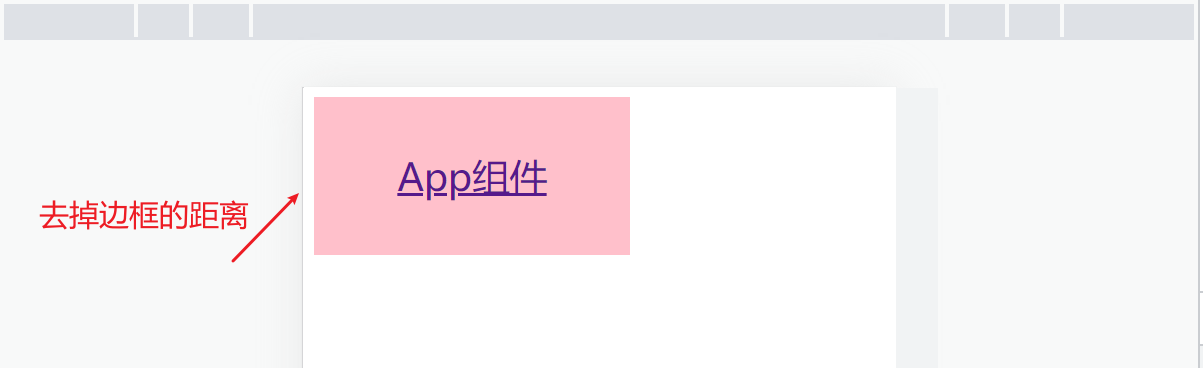
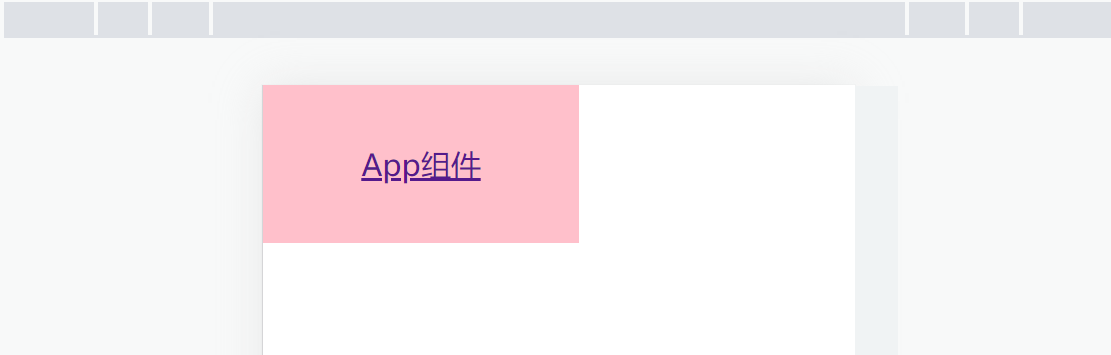
3、去掉边框距离
- import ‘normalize.css’
- npm i normalize.css
4、css的嵌套使用
npm i sass
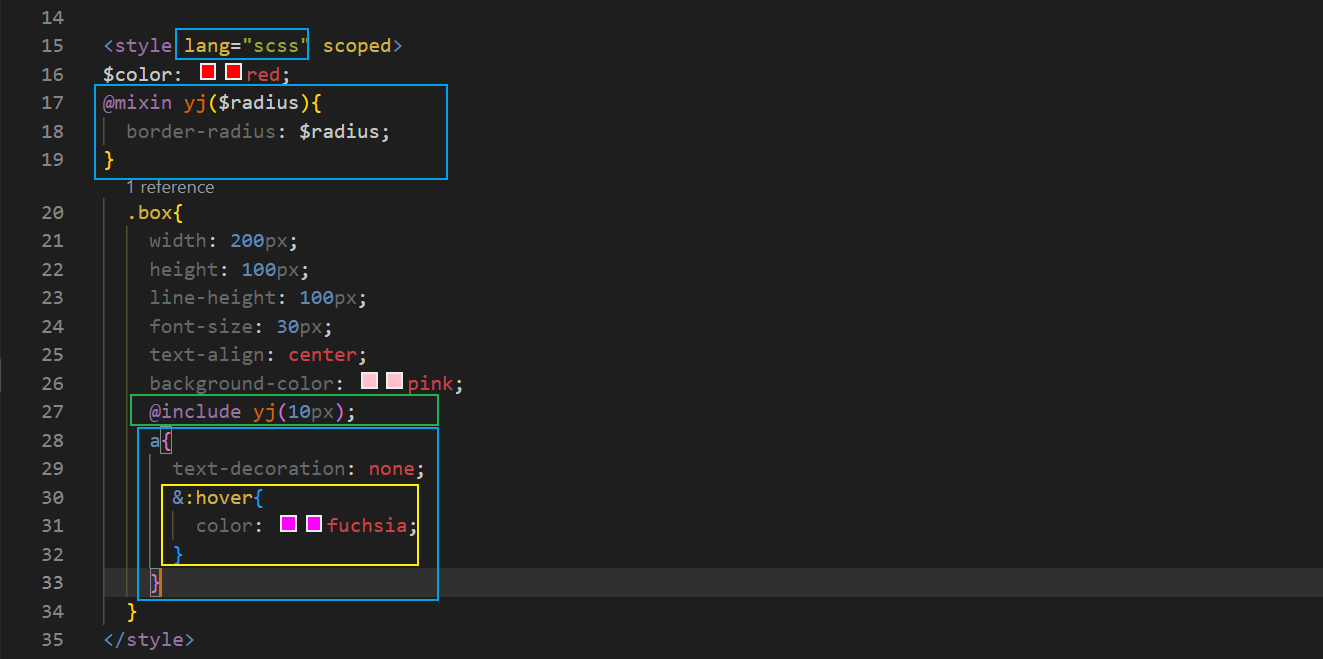
<style lang="scss" scoped>
$color: red;
@mixin yj($radius){
border-radius: $radius;
}
.box{
width: 200px;
height: 100px;
line-height: 100px;
font-size: 30px;
text-align: center;
background-color: pink;
@include yj(10px);
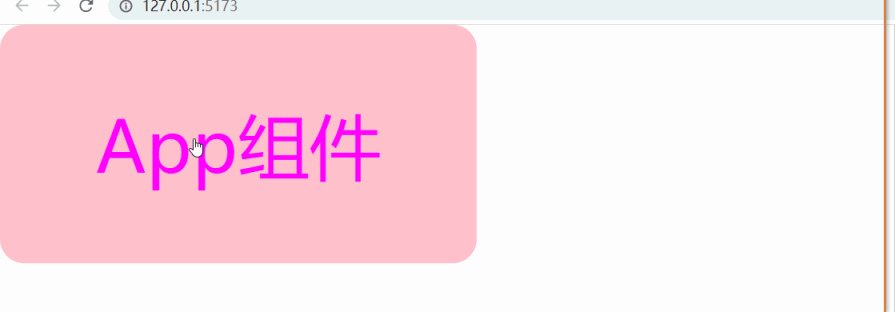
a{
text-decoration: none;
&:hover{
color: fuchsia;
}
}
}
</style>
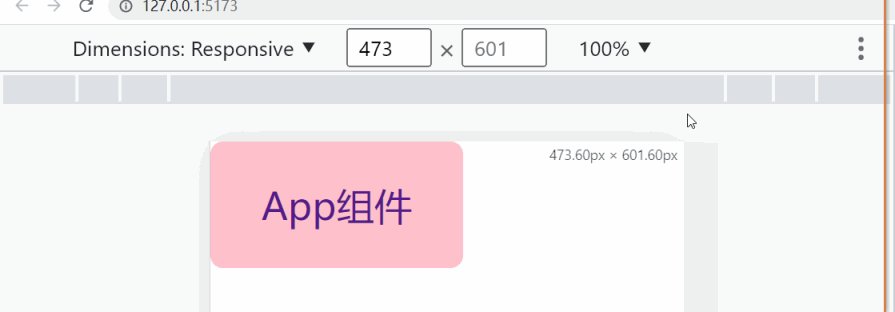
5、连接到手机上显示
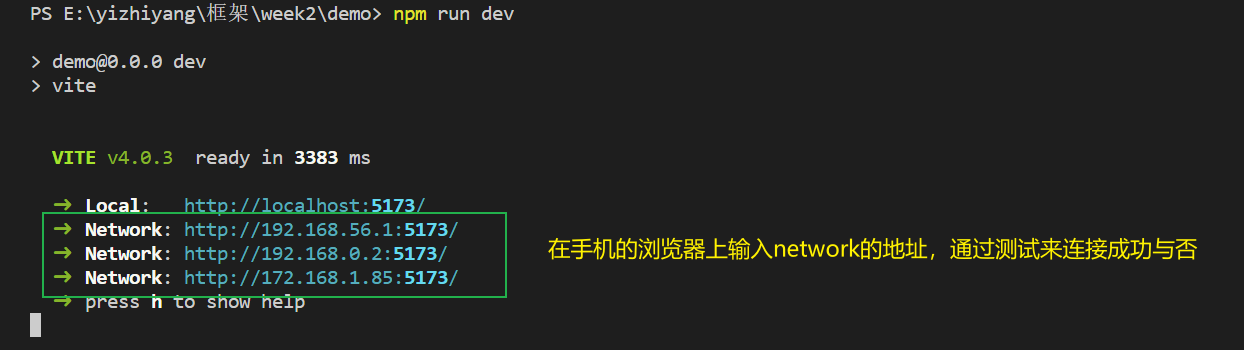
1、手机和电脑在一个网段上,简单说来就是手机给电脑开热点或者电脑给手机开热点,有或许电脑和手机连接的是一个WiFi
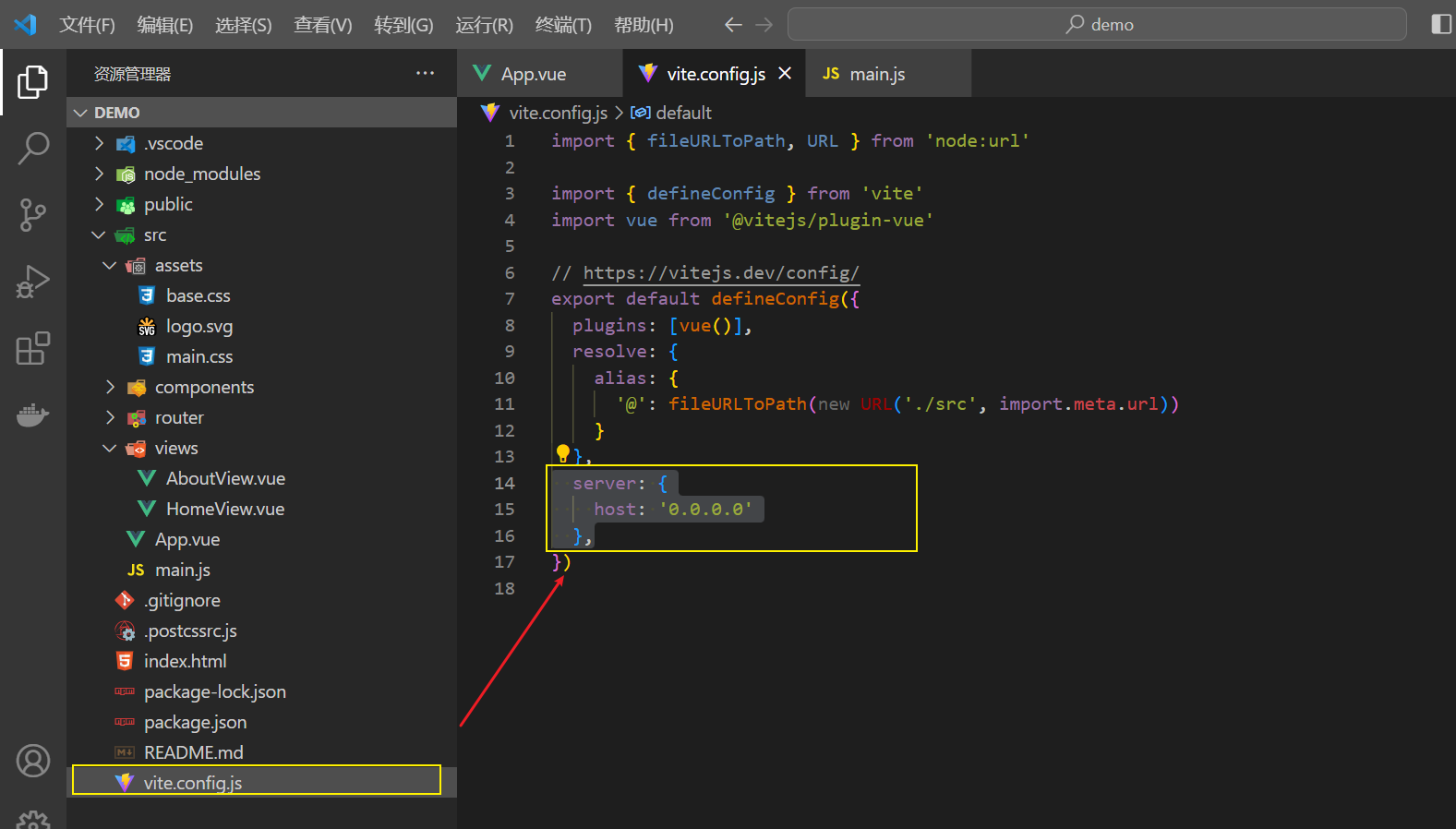
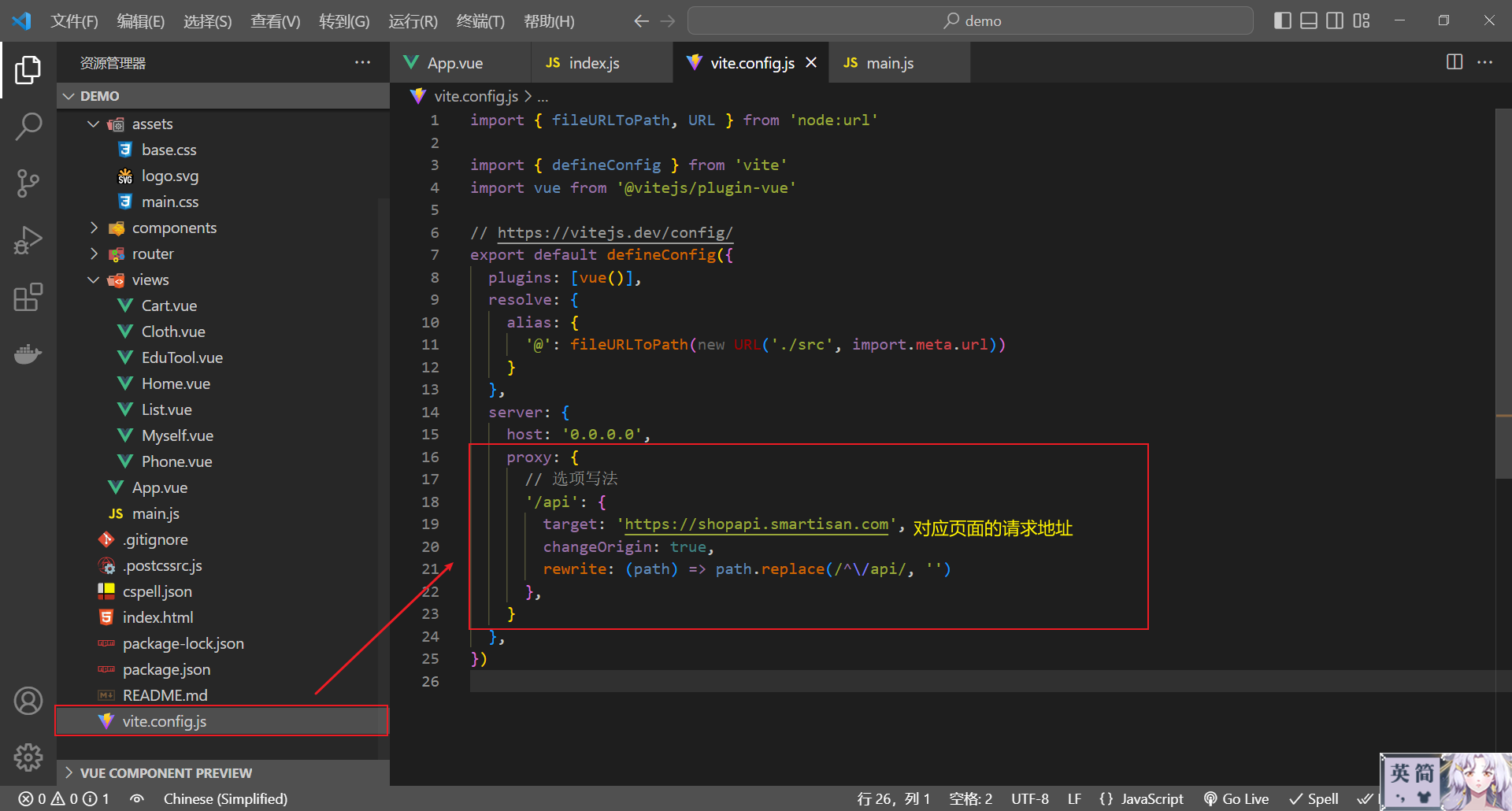
2、在vite.config.js上,添加一下内容
6、vant ui 库的使用
6.1 基础用法
- 官网:
https://vant-contrib.gitee.io/vant/#/zh-CN/- 插件:
npm i vant- 在main.js中引入组件样式:
import 'vant/lib/index.css';
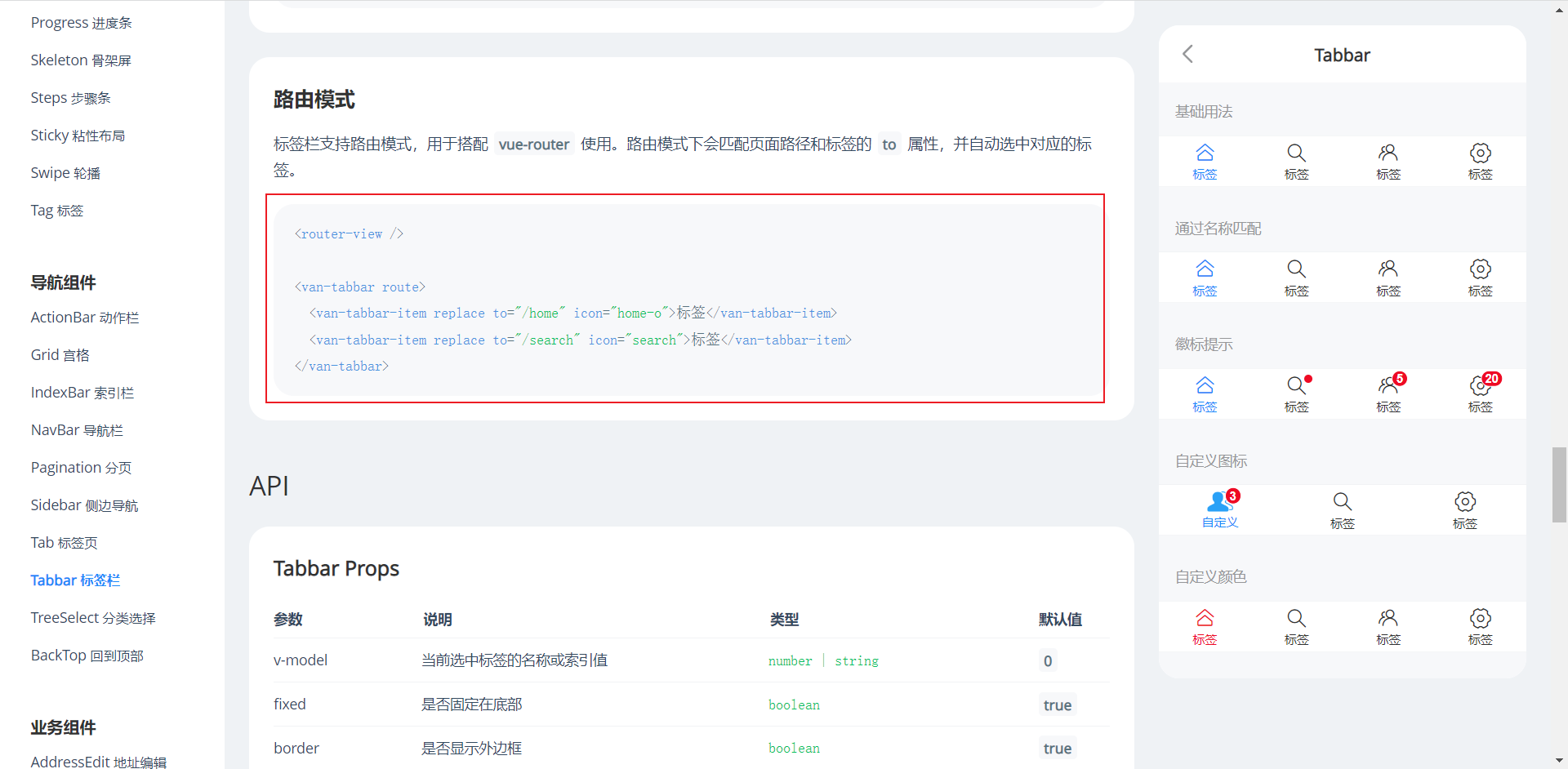
6.2 底部导航栏
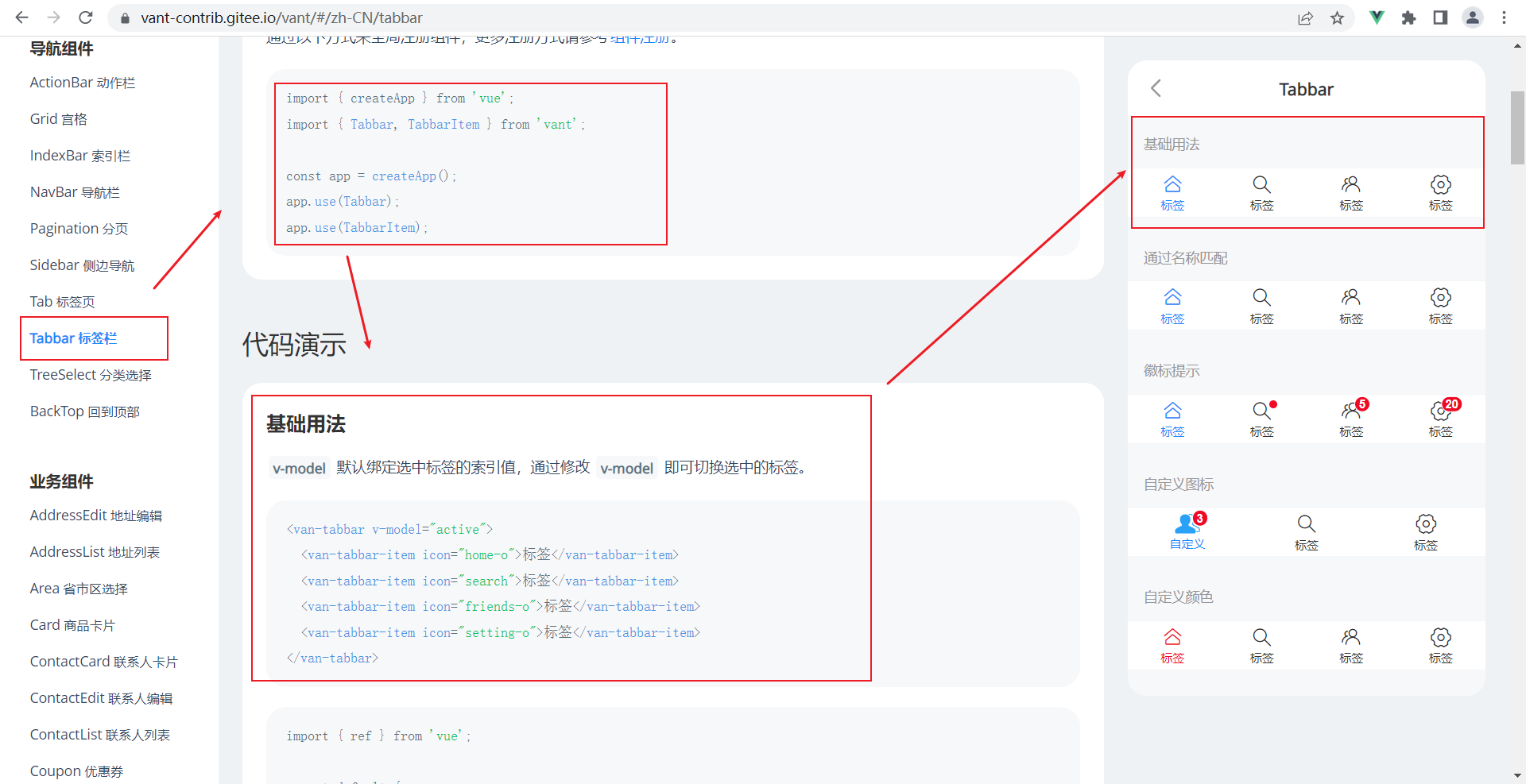
官网
App组件
<template>
<div>
<van-tabbar v-model="active">
<van-tabbar-item icon="home-o">标签</van-tabbar-item>
<van-tabbar-item icon="search">标签</van-tabbar-item>
<van-tabbar-item icon="friends-o">标签</van-tabbar-item>
<van-tabbar-item icon="setting-o">标签</van-tabbar-item>
</van-tabbar>
</div>
</template>
<script>
export default {
data() {
return {
active:0
}
},
}
</script>
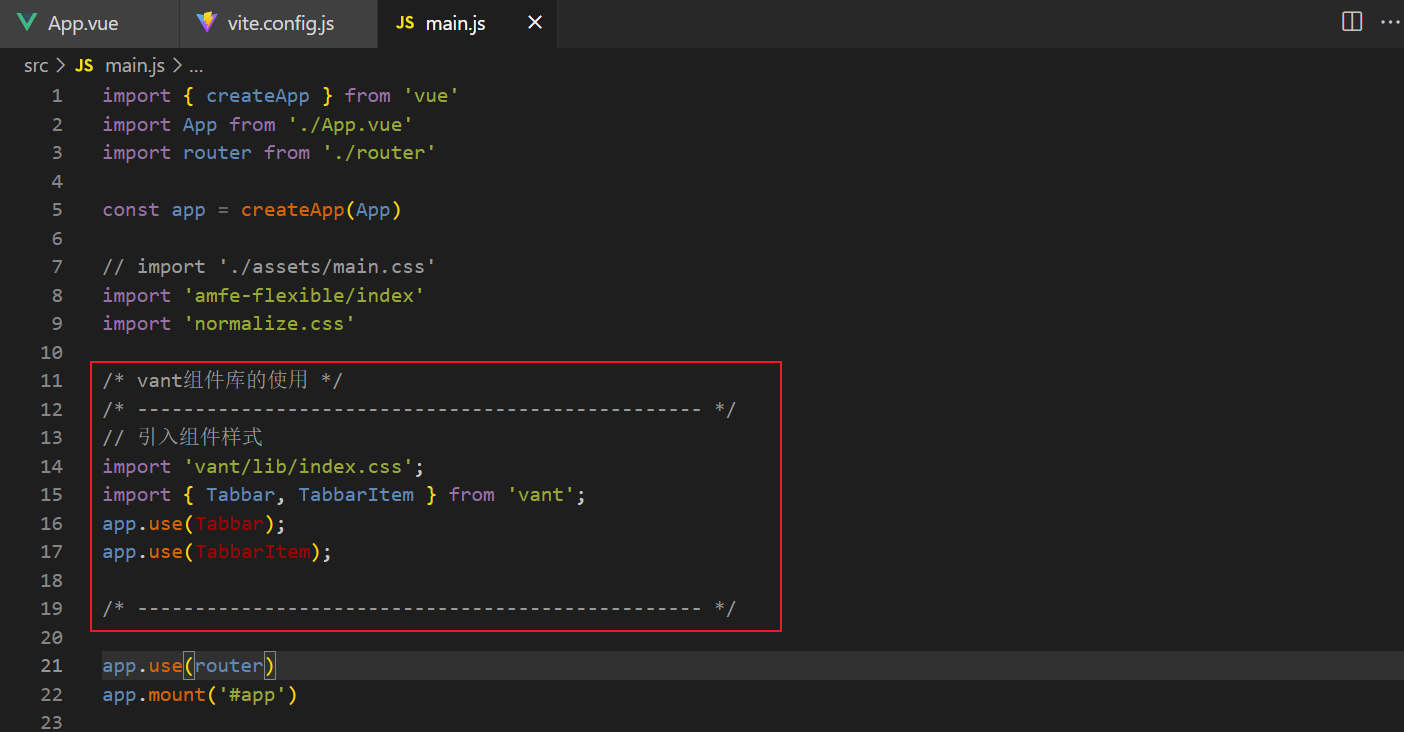
main.js中导入
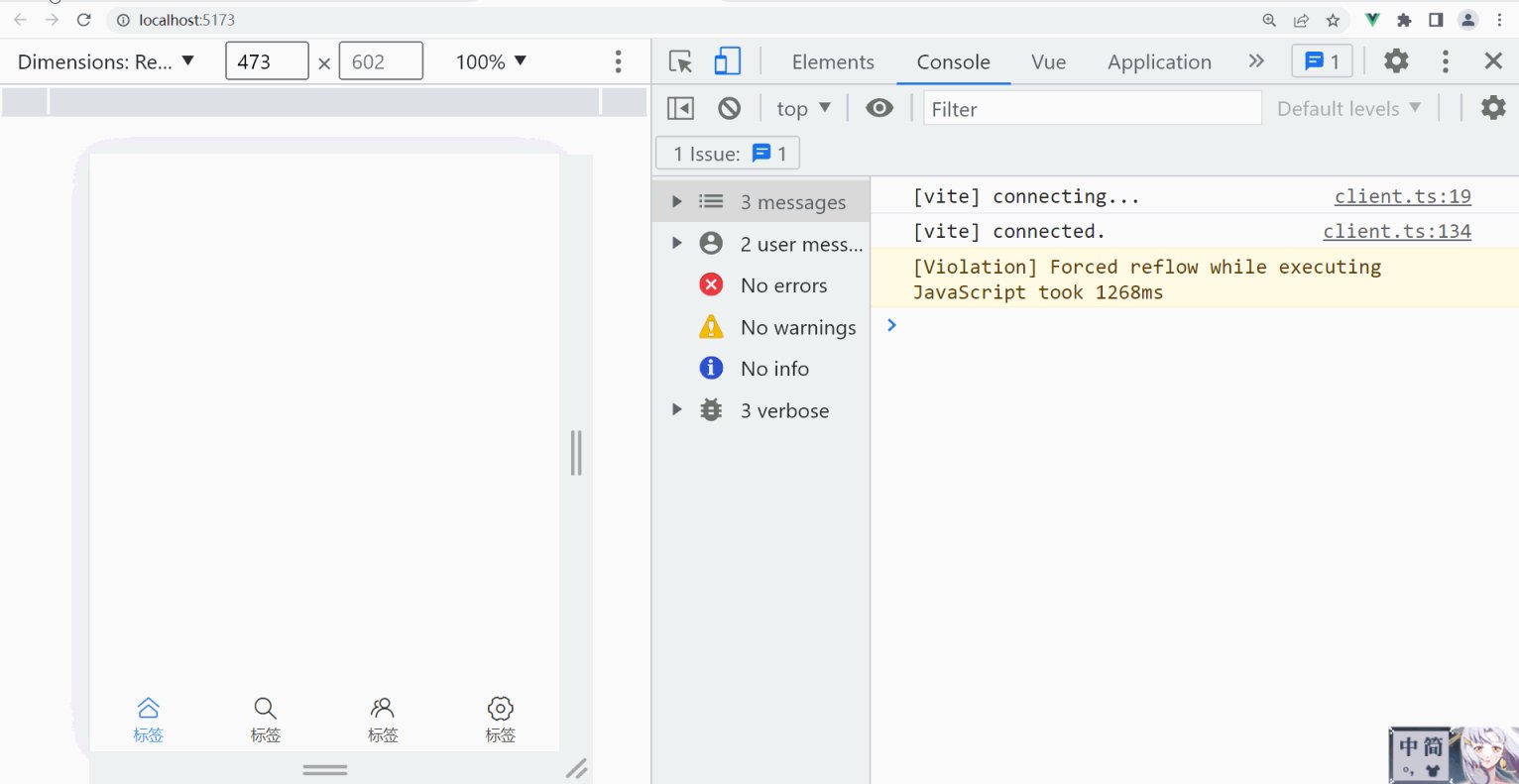
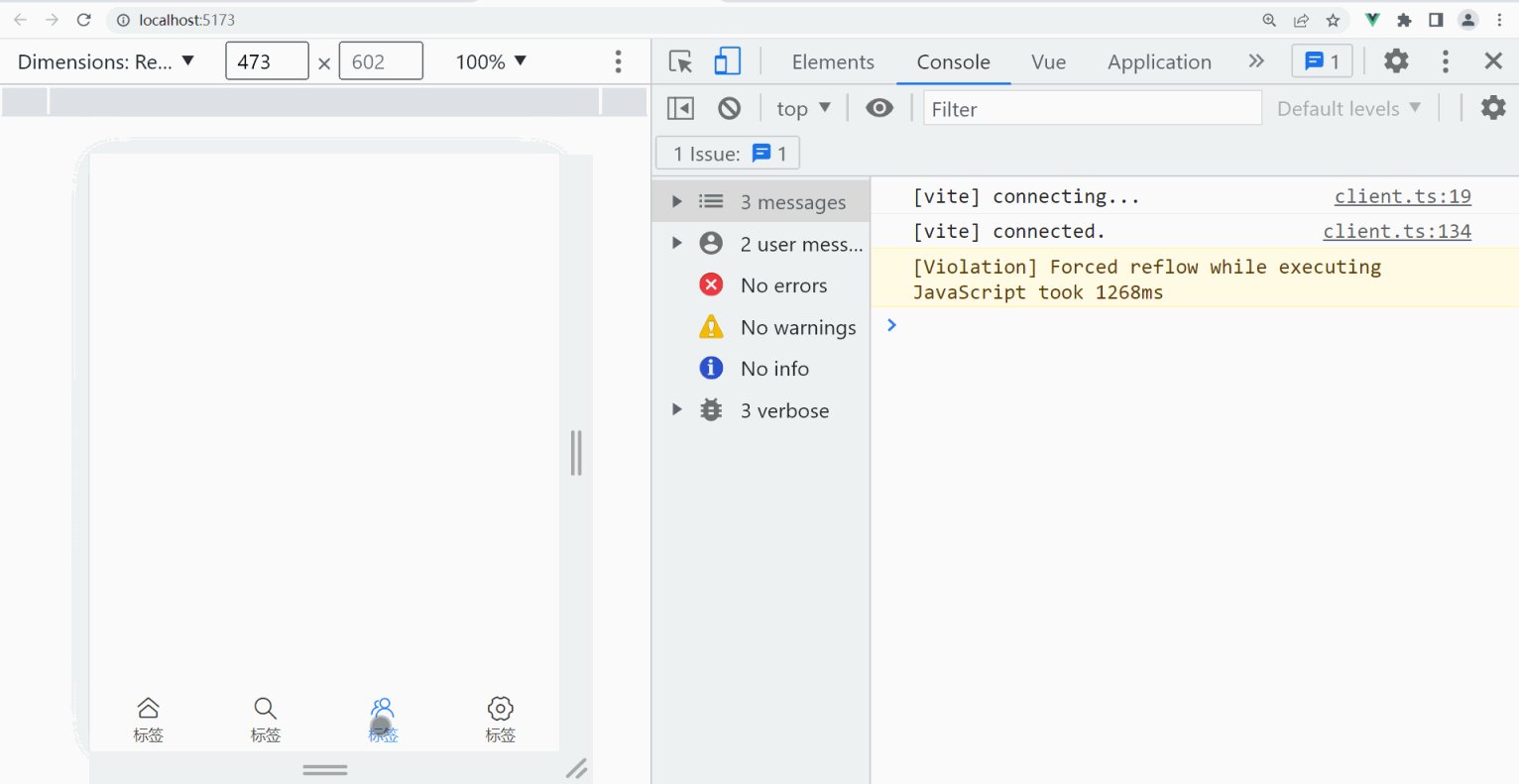
效果显示
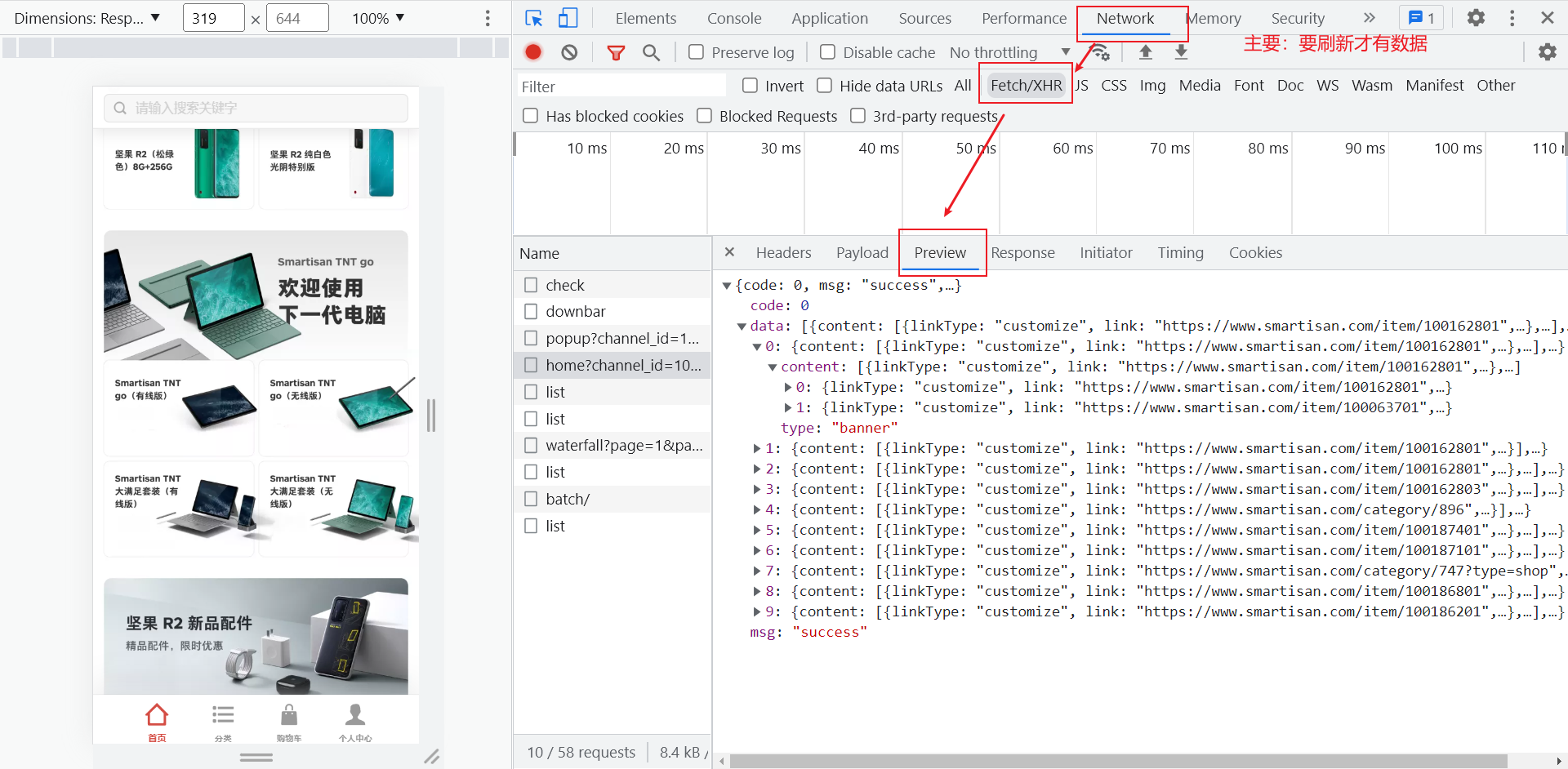
7、模拟锤子商城
- 官网:https://www.smartisan.com/
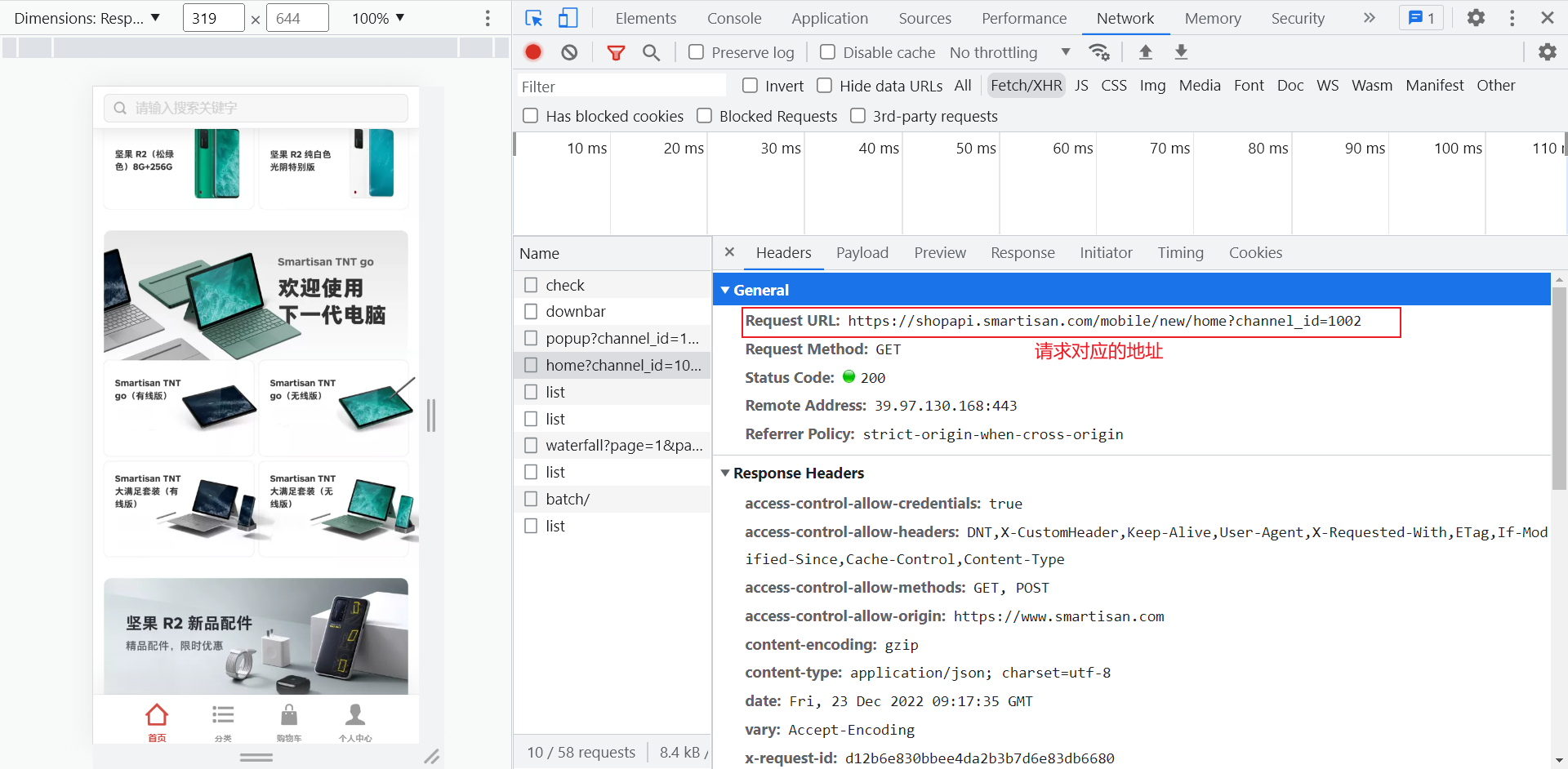
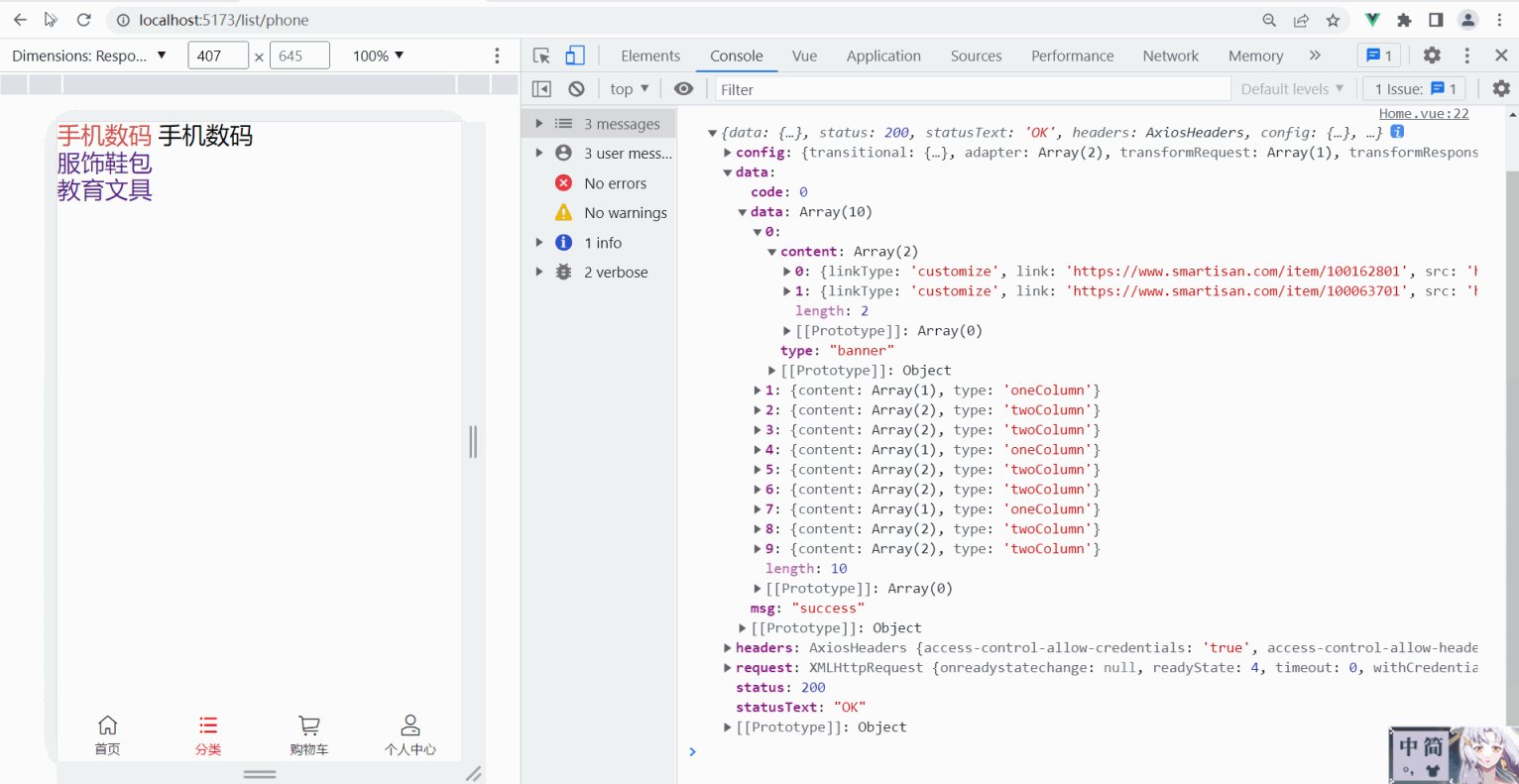
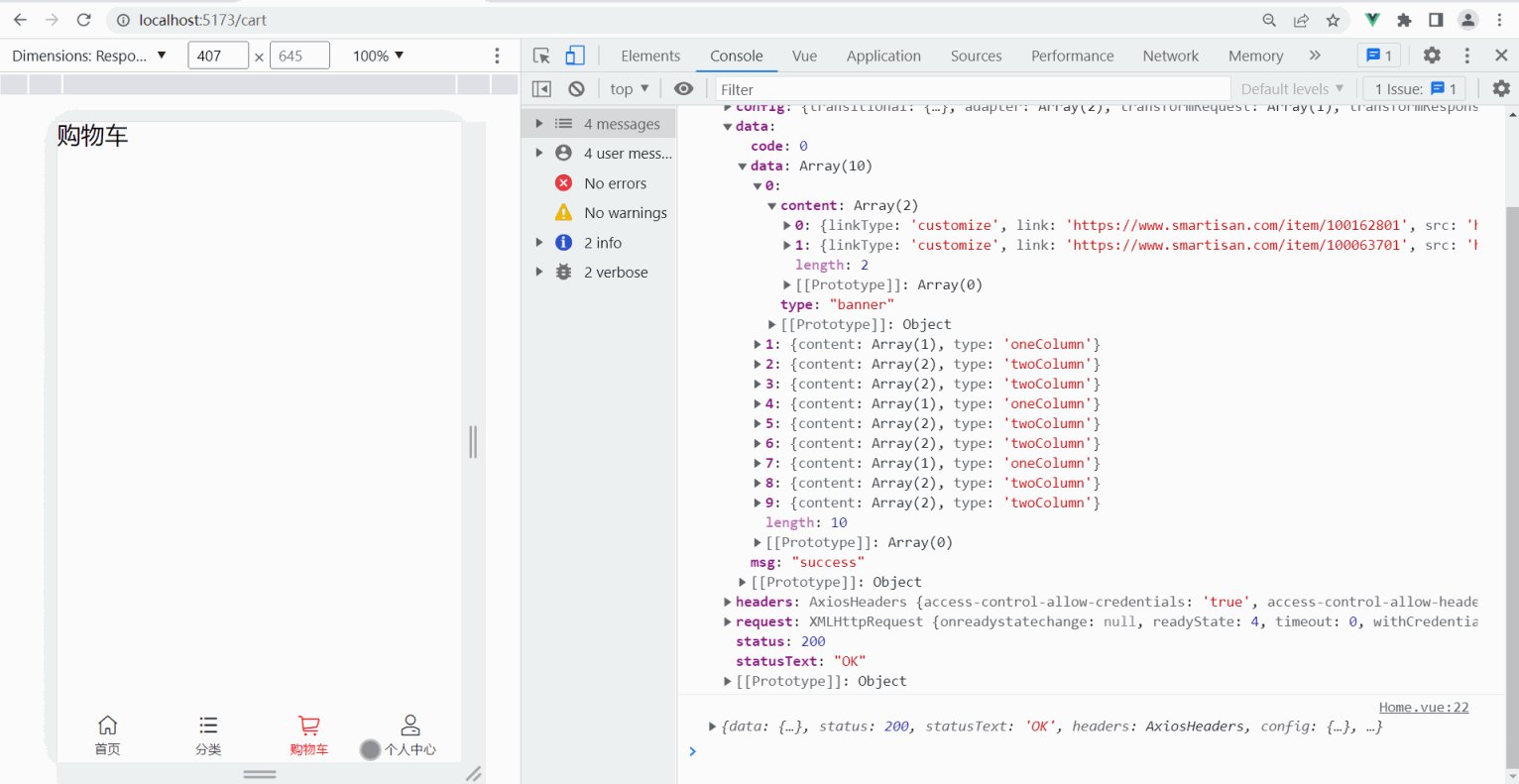
7.1 请求数据
7.2 解决跨越
proxy: {
// 选项写法
'/api': {
target: 'https://shopapi.smartisan.com',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
},
}
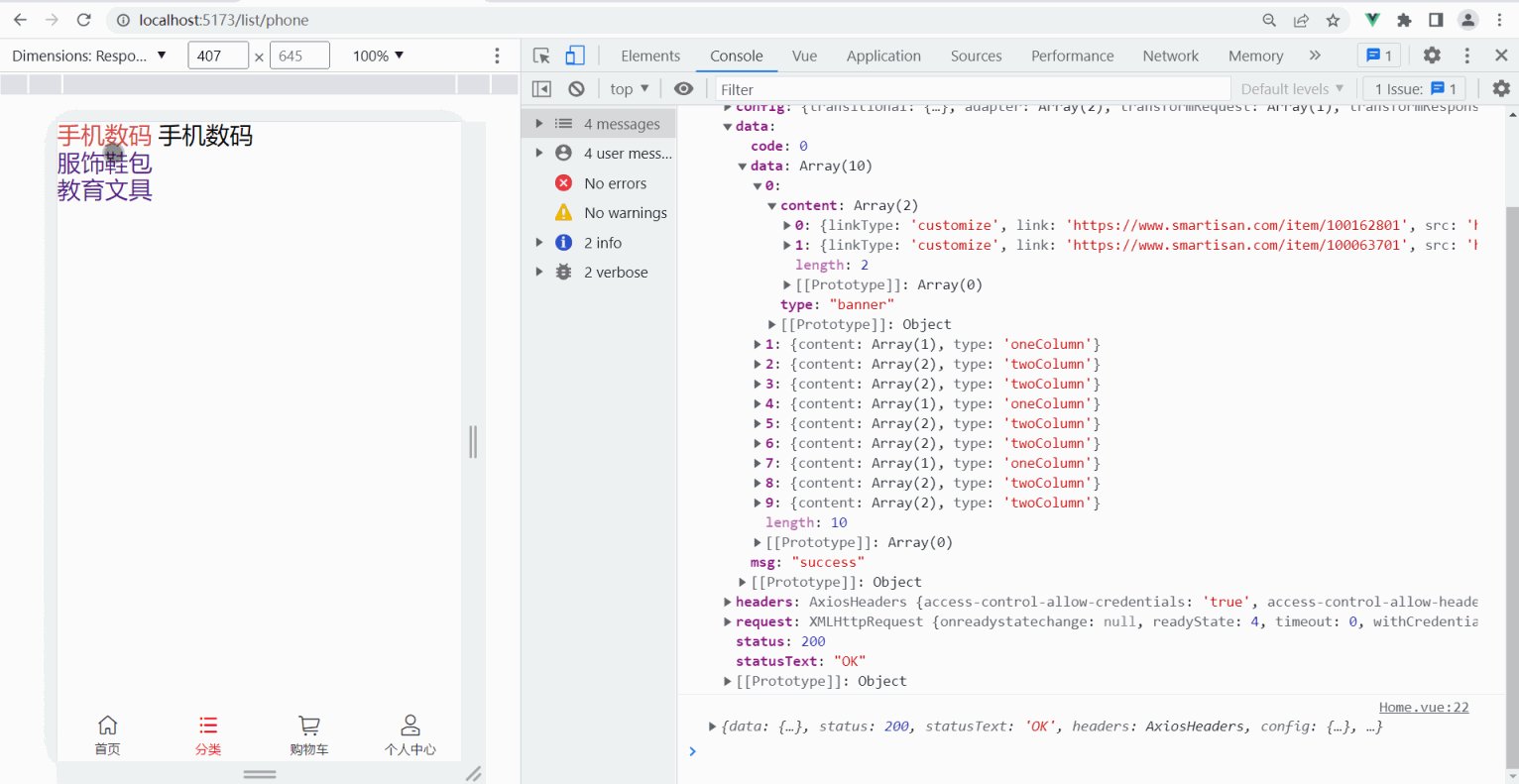
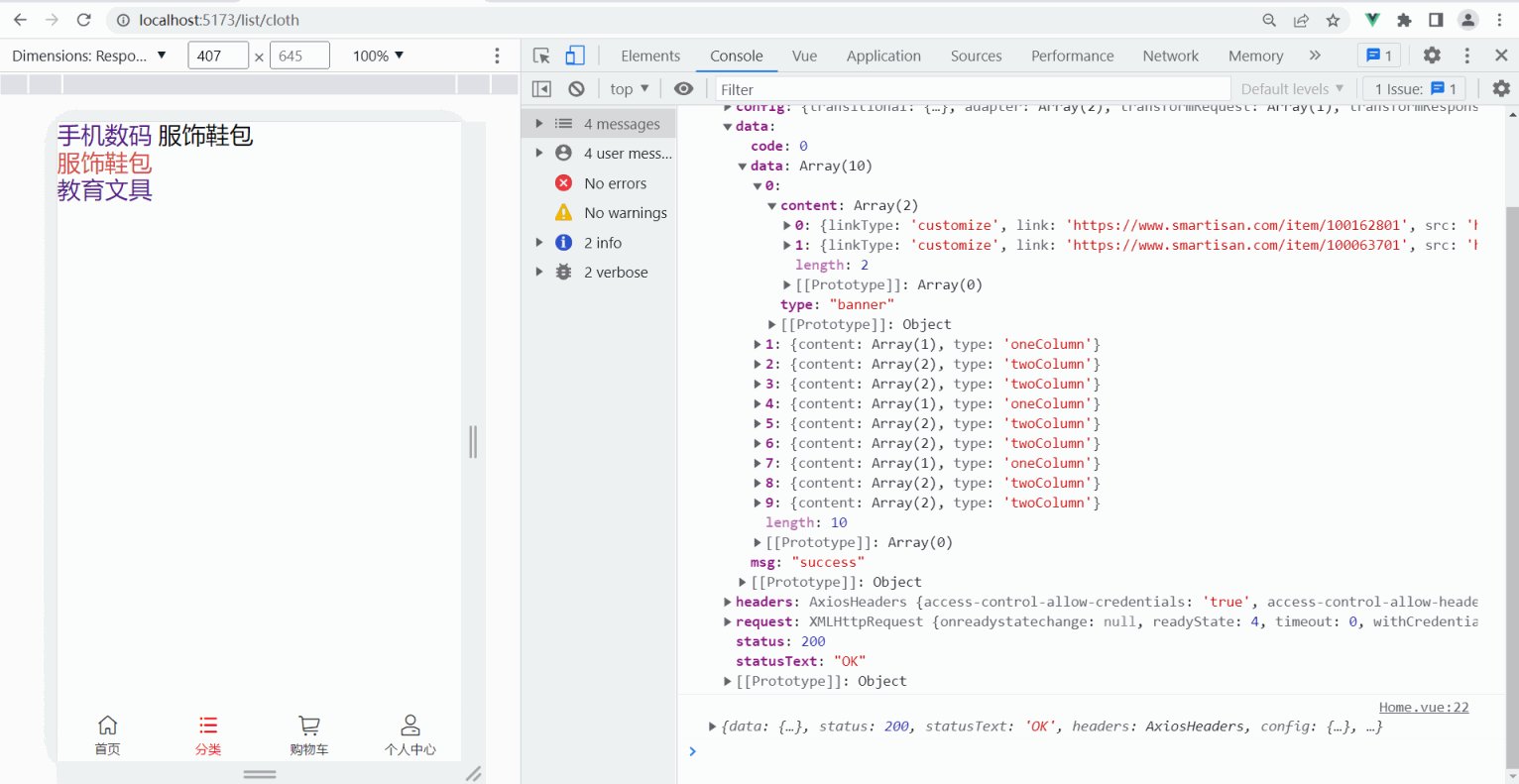
7.3 组件切换
<template>
<div>
<router-view></router-view>
<van-tabbar v-model="active" active-color="#F00" route>
<van-tabbar-item icon="wap-home-o" to="/">首页</van-tabbar-item>
<van-tabbar-item icon="bars" to="/list">分类</van-tabbar-item>
<van-tabbar-item icon="shopping-cart-o" to="/cart">购物车</van-tabbar-item>
<van-tabbar-item icon="manager-o" to="/myself">个人中心</van-tabbar-item>
</van-tabbar>
</div>
</template>
- router/index.js
import { createRouter, createWebHistory } from 'vue-router'
/*-----------------------路由的导入------------------------*/
import Home from '@/views/Home/index.vue'
import List from '@/views/List/index.vue'
import Cart from '@/views/Cart/index.vue'
import Myself from '@/views/Myself/index.vue'
/*--------------------------------------------------------*/
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
/*----------------------首页--------------------------*/
{
path: '/',
name: 'home',
component: Home
},
/*----------------------分类--------------------------*/
{
path: '/list',
name: 'list',
component: List
},
/*----------------------购物车-------------------------*/
{
path: '/cart',
name: 'cart',
component: Cart
},
/*----------------------我的--------------------------*/
{
path: '/myself',
name: 'myself',
component: Myself
},
]
})
export default router
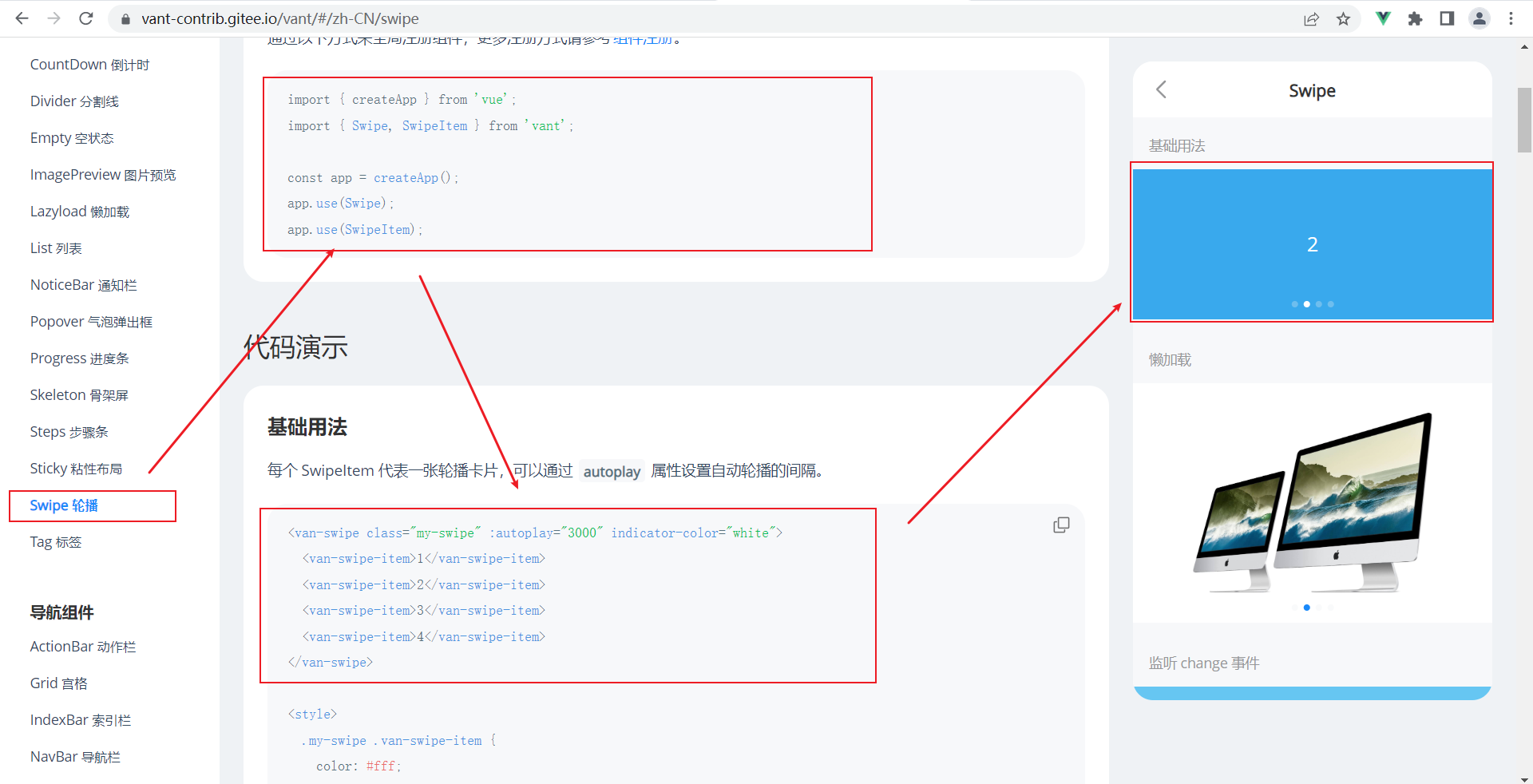
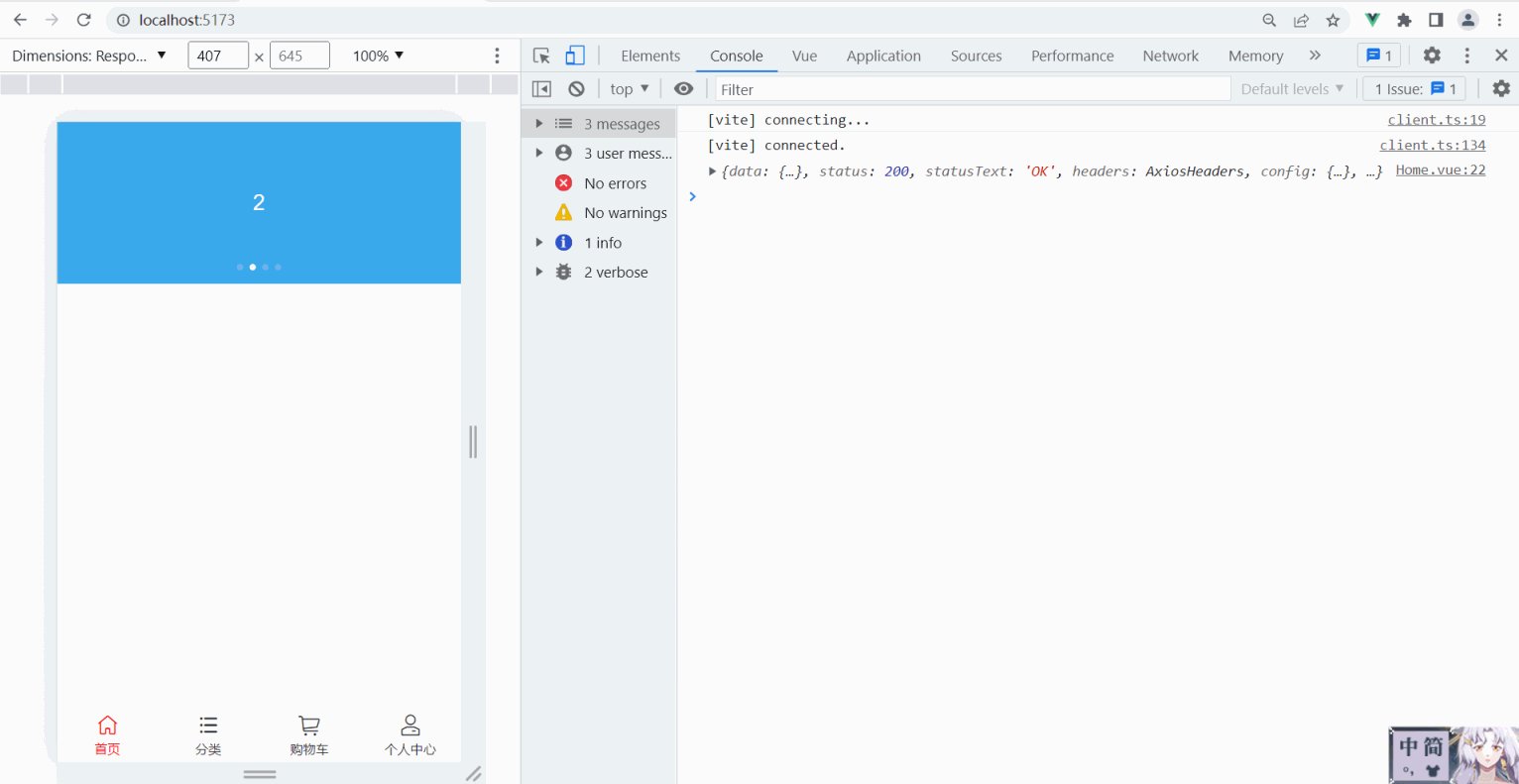
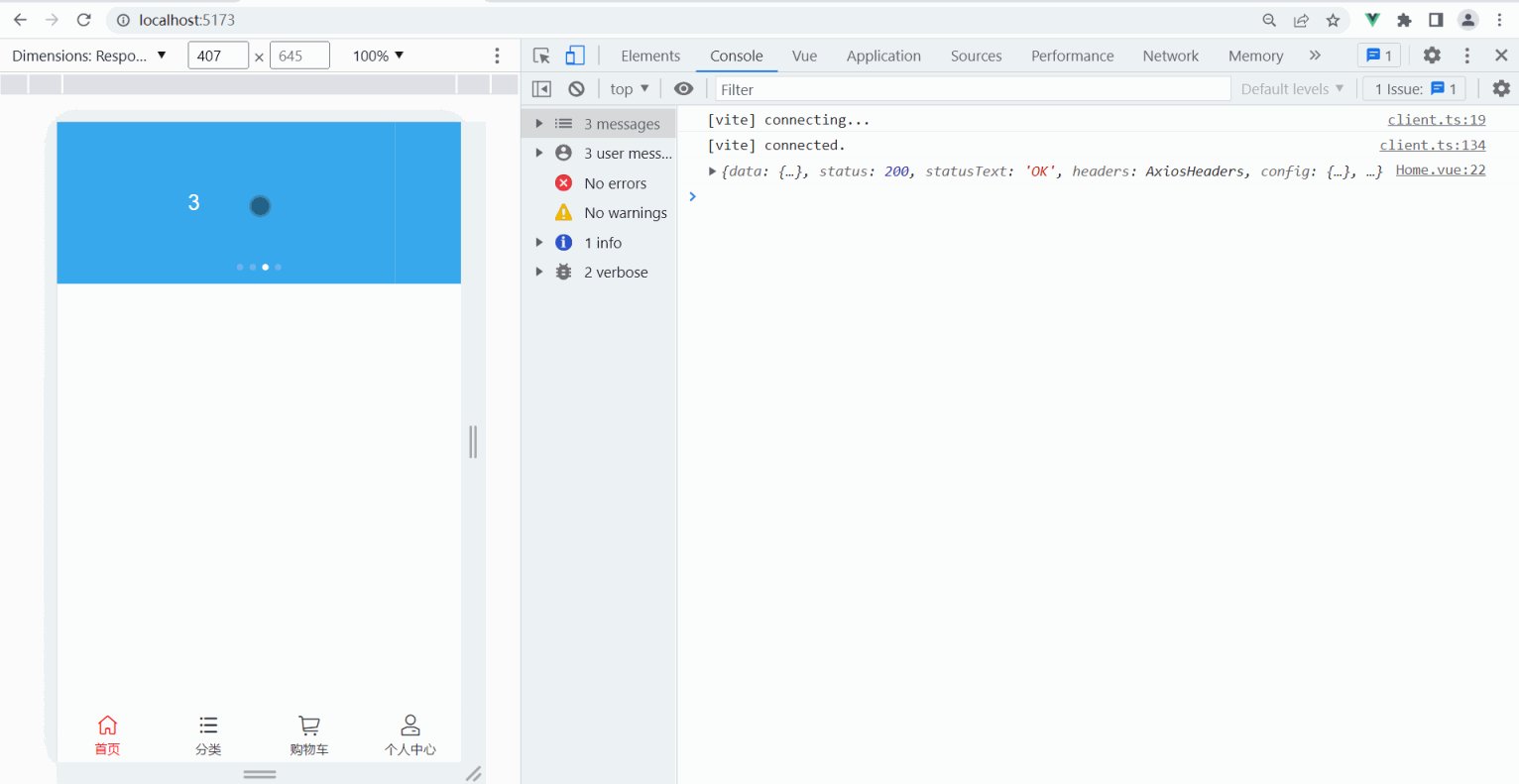
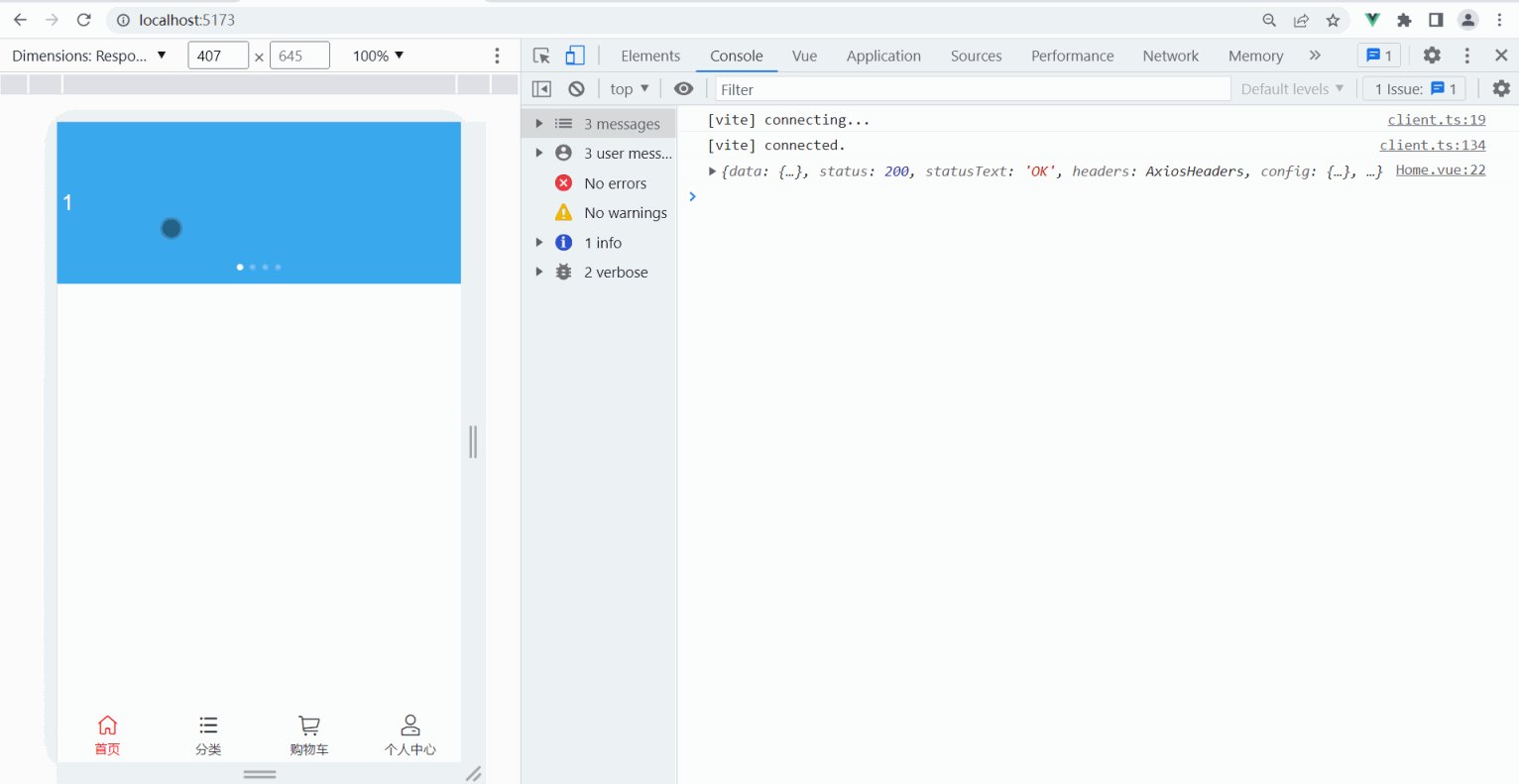
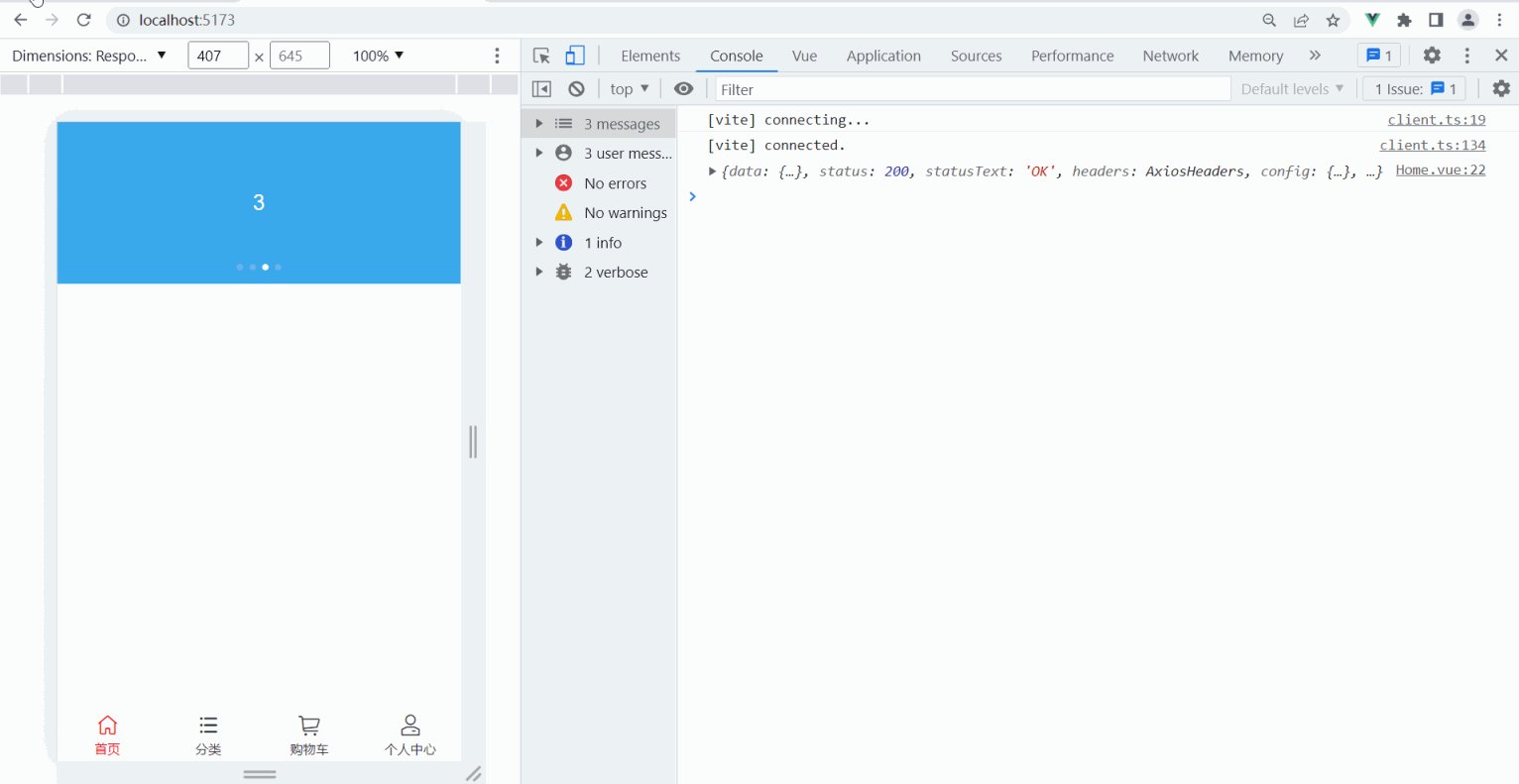
7.4 轮播图的实现
<template>
<div>
<van-swipe class="my-swipe" :autoplay="3000" indicator-color="white">
<van-swipe-item>1</van-swipe-item>
<van-swipe-item>2</van-swipe-item>
<van-swipe-item>3</van-swipe-item>
<van-swipe-item>4</van-swipe-item>
</van-swipe>
</div>
</template>
<script>
import axios from 'axios'
export default {
data() {
return {
list: []
}
},
created() {
axios.get('api/mobile/new/home?channel_id=1002').then((res)=>{
console.log(res);
this.list=res.data.data[0].content
})
},
}
</script>
<style scoped>
.my-swipe .van-swipe-item {
color: #fff;
font-size: 20px;
line-height: 150px;
text-align: center;
background-color: #39a9ed;
}
</style>