文章目录
- Vue3 的简介
- 一、创建一个Vue项目
- 二、Vue3 的目录文件
- 三、Composition API
- 四、其它 Composition API
- 五、路由
- 六、pinia的使用
- 七、组件间的通信
- 八、新的组件
- snabbom 虚拟 DOM
- 九、其他
Vue3 的简介
- 性能的提升
- 源码的升级
- 拥抱TypeScript
- 新的特性:
-
Composition API(组合API)
setup配置
ref与reactive
watch与watchEffect
provide与 inject -
新的内置组件
Fragment
Teleport
Suspense -
其他改变
新的生命周期钩子
data 选项应始终被声明为一个函数
移除keyCode支持作为 v-on 的修饰符
一、创建一个Vue项目
1. 使用 vue-cli 创建
- 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue -V或vue --version
安装或者升级你的@vue/cli:npm install -g @vue/cli - 创建Vue项目,选择Vue3:
vue create vue_test - 启动
cd vue_test
npm run serve
2. 使用 vite 创建
官方文档:https://vitejs.cn/
什么是vite?—— 是Vue团队打造的新一代前端构建工具。
优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
- 创建工程
npm init vite-app <project name> - 进入工程目录
cd <project name> - 安装依赖
npm install - 运行
npm run dev
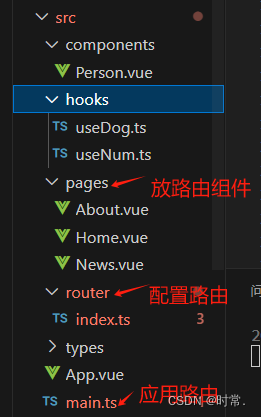
二、Vue3 的目录文件
- main.js
// 引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
// 创建应用实例对象app并挂载(类似于之前Vue2中的vm,但app比vm更“轻”)
createApp(App).mount("#app")
- app.vue
<template>
<!-- Vue3组件中的模板结构可以没有根标签 -->
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
三、Composition API
1. setup
- Vue3.0中一个新的配置项,
值为一个函数。 setup是所有Composition API(组合API)“ 表演的舞台 ”。- 组件中所用到的:
数据、方法等等,均要配置在setup中。 - setup函数的返回值是一个对象,则对象中的属性、方法, 在模板中均可以直接使用。
- 注意点:
- 尽量
不要与Vue2.x配置混用
Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。
但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
如果有重名, setup优先。 - setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
<template>
<h1>姓名:{{name}}</h1>
<h1>年龄:{{age}}</h1>
<h1>性别:{{gender}}</h1>
<button @click="sayHi">说hi</button>
</template>
<script>
export default {
name: 'App',
setup() {
// 数据
let name = 'mario'
let age = 19
let gender = 'female'
// 方法
function sayHi(){
console.log("Hi~~");
}
// 最后一定要 return
return {
name,age,gender,sayHi
}
}
}
</script>
2. ref 函数
- 作用: 定义一个
响应式的数据 - 语法:
const xxx = ref(initValue)
创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
JS中操作数据:xxx.value
模板中读取数据: 不需要.value,直接:<div>{{xxx}}</div> - 备注:
接收的数据可以是:基本类型、也可以是对象类型。
基本类型的数据:响应式依然是靠Object.defineProperty()的getter与setter完成的。
对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——reactive函数。
<template>
<h1>姓名:{{dog.name}}</h1>
<h1>年龄:{{dog.age}}</h1>
<button @click="changeMsg">修改信息</button>
</template>
<script>
import { ref } from 'vue' // 引入 ref
export default {
name: 'App',
setup() {
// 数据
let name = ref('mario')
let age = ref(19)
let dog = ref({
name:"小花",
age:3
})
function changeMsg(){
dog.value.name = 'anan'
dog.value.age = 5
}
// 最后一定要 return
return {
name,age,dog,changeMsg
}
}
}
</script>
3. reactive 函数
- 作用: 定义一个
对象类型的响应式数据(基本类型不要用它,要用ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) reactive定义的响应式数据是“深层次的”。- 内部基于 ES6 的
Proxy实现,通过代理对象操作源对象内部数据进行操作。
<template>
<h1>姓名:{{all.name}}</h1>
<h1>年龄:{{all.age}}</h1>
<hr>
<h1>姓名:{{all.dog.name}}</h1>
<h1>年龄:{{all.dog.age}}</h1>
<button @click="changeMsg">修改信息</button>
</template>
<script>
import { reactive } from 'vue' // 引入 reactive
export default {
name: 'App',
setup(){
// 把数据都放在一个对象内
let all = reactive({
name:'mario',
age: 19,
dog: {
name:"小花",
age:3
}
})
// 修改信息方法
function changeMsg(){
all.dog.name = 'anan'
all.dog.age = 5
}
// 最后一定要 return
return {
all,changeMsg
}
}
}
</script>
4. Vue3 中的响应式原理
vue2 的响应式
实现原理:
对象类型:通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(p,'name',{
configurable:true,
get(){
console.log("有人访问name get方法");
return person.name
},
set(value){
console.log("有人调用name set方法");
person.name = value
},
})
存在问题:
新增属性、删除属性, 界面不会更新。
直接通过下标修改数组, 界面不会自动更新。
Vue3 的响应式
实现原理:
通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
通过Reflect(反射): 对源对象的属性进行操作。
MDN文档中描述的Proxy与Reflect:
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
let person = { // 源数据
name:'anna',
age:19,
}
const p = new Proxy(person,{
get(target,propName){ // 有人读取p的某个属性时调用
console.log(`有人读取了p身上的${propName}属性`);// p.age
return Reflect.get(target,propName)
},
set(target,propName,value){ //有人修改p的某个属性、或给p追加某个属性时调用
console.log(`有人修改了p身上的${propName}属性`); // p.name='Jack'(修改) p.gender='女'(追加)
return Reflect.set(target,propName,value)
},
deleteProperty(target,propName){ //有人删除p的某个属性时调用
console.log(`有人删除了p身上的${propName}属性`); // delete p.name
return Reflect.deleteProperty(target,propName)
},
})
5. reactive对比ref
-
从
定义数据角度对比
ref用来定义:基本类型数据。
reactive用来定义:对象(或数组)类型数据。
备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。 -
从
原理角度对比
ref通过类中的getter与setter来实现响应式(数据劫持)。
reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。 -
从
使用角度对比
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。
reactive定义的数据:操作数据与读取数据均不要.value。
6. setup的两个注意点
- setup执行的时机
在beforeCreate之前执行一次,this是undefined。 - setup的参数
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
context:上下文对象
attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于this.$attrs。
slots: 收到的插槽内容, 相当于this.$slots。
emit: 分发自定义事件的函数, 相当于this.$emit
<template>
<h1>姓名:{{p.name}}</h1>
<h1>年龄:{{p.age}}</h1>
<button @click="test">触发hello事件</button>
</template>
<script>
import { reactive } from 'vue';
export default {
name: 'Demo_',
props:['msg','other'],
emits:['hello'],// 需要声明函数名
setup(props,context){
console.log("demo:",props); // propos 接收到的传参
console.log("context:",context);
console.log("context:",context.attrs); // propos 未接收到的传参
console.log("emit:",context.emit('hello',123)); // 触发自定义事件
console.log("slots:",context.slots);
let p = reactive(
{
name:"mario",
age:19
},
)
function test(){
context.emit('hello',123)
}
return {
p,test
}
}
</script>
7. 计算属性 computed函数
一定要先引用computed,与Vue2.x中computed配置功能一致
<template>
<h1>一个人的信息:</h1>
姓:<input type="text" v-model="person.firstName"> <br><br>
名:<input type="text" v-model="person.lastName"><br><br>
<span>全名:{{person.fullName}}</span><br><br>
全名:<input type="text" v-model="person.fullName">
</template>
<script>
import { reactive,computed } from 'vue';
export default {
name: 'Demo_',
setup(){
let person = reactive({
firstName:'张',
lastName:'三',
})
//计算属性 —— 简写
person.fullName = computed(()=>{ // 直接给person追加方法
return person.firstName + '-' + person.lastName
})
//计算属性 —— 完整
person.fullName = computed({
get(){
return person.firstName + '-' + person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
},
})
return {
person,
}
},
}
</script>
8. 监视属性 watch
监视ref定义的响应式数据
import { ref, watch,} from 'vue';
export default {
name: 'Demo_',
setup(){
let num = ref(0) // 数据
let hello = ref('hello Vue3') // 数据
let person = ref({ // 对象
name:'Jack',
age:19,
job:{
j1:{
salary:5
}
},
})
//情况一:监视ref定义的一个响应式数据(不能.value直接监测一个具体的数)
watch(num,(newValue,oldValue)=>{
console.log('watch监视了num:',newValue,oldValue);
},{immediate:true,}) // immediate:true 上来就先监视一遍
//情况二:监视ref定义的多个响应式数据
watch([num,hello],(newValue,oldValue)=>{
console.log('watch监视了多个数据:',newValue,oldValue);
},{deep:true})
// 1.监视ref定义的响应式对象(这里需要.value监测里面的对象)
watch(person.value,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue);
},{})
// 2.监视ref定义的响应式对象(这里不.value可以开启deep)
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue);
},{deep:true})
return {
num,hello,person
}
},
}
监视reactive定义的响应式数据
两个小“坑”:
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
- 监视reactive定义的响应式数据中某个属性时:deep配置有效。
import { reactive, watch} from 'vue';
export default {
name: 'Demo_',
setup(){
let person = reactive({
name:'Jack',
age:19,
job:{
j1:{
salary:5
}
},
})
//情况三:监视reactive定义的所有响应式数据
watch(person,(newValue,oldValue)=>{ // 无法正确获得oldValue
console.log('person的job变化了',newValue,oldValue);
},{immediate:true,deep:false}) //此处的deep配置不再奏效
//情况四:监视reactive定义的响应式数据中的某个属性(要用函数返回)
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue);
},{immediate:true,deep:true}) //此处由于监视的是reactive中定义的对象中的某个属性,所以deep配置有效
//情况五:监视reactive定义的响应式数据中的某些属性,用数组
watch([()=>person.name,()=>person.job],(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue);
},{immediate:true,deep:true})
return {
person
}
},
}
9. watchEffect函数
watch:需要明确指出监视的数据
watchEffect:不用明确指出监视数据(函数用到哪些数据,那就监视哪些属性)
import { reactive, ref, watchEffect} from 'vue';
export default {
name: 'Demo_',
setup(){
let sum = ref(0) // 数据
let person = reactive({ // 对象
name:'Jack',
age:19,
job:{
j1:{
salary:5
}
},
})
// watchEffect一上来会先执行一遍
watchEffect(()=>{
const w1 = sum.value
const w2 = person.job.j1.salary
console.log("watchEffect配置的回调执行了",w1,w2);
})
return {
sum,person
}
},
}
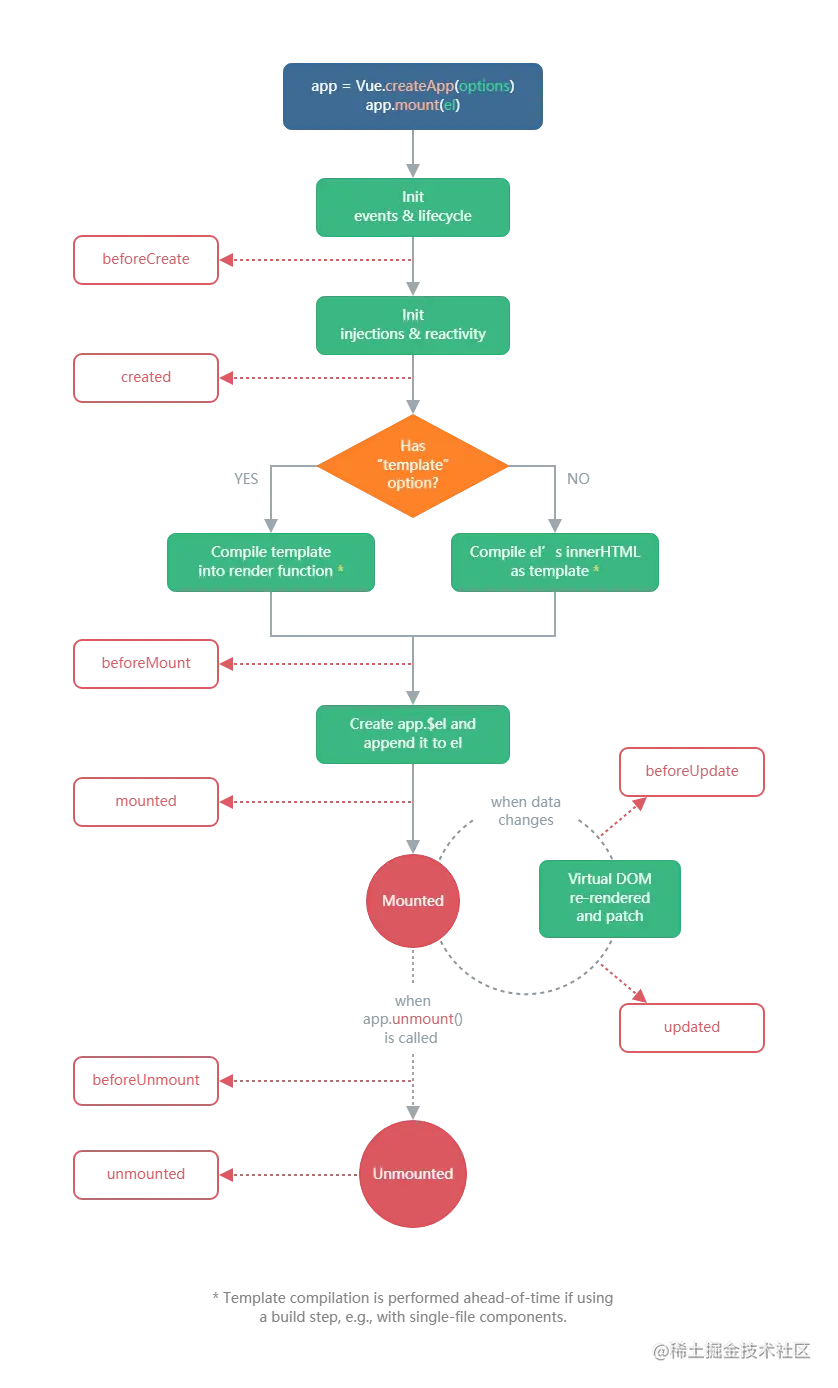
10. Vue3 生命周期
- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmount
destroyed改名为unmounted - Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate===>setup()
created=======>setup()
beforeMount ===>onBeforeMount
mounted=======>onMounted
beforeUpdate===>onBeforeUpdate
updated =======>onUpdated
beforeUnmount ==>onBeforeUnmount
unmounted =====>onUnmounted
可以直接已配置项的形式使用生命周期钩子,也可以使用组合式API的形式使用,尽量统一。
一般来说,组合式API里的钩子会比配置项的钩子先执行,组合式API的钩子名字有变化。
import { ref,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted} from 'vue';
export default {
name: 'Demo_',
setup(){
let sum = ref(0) // 数据
// 通过组合API形式使用生命周期钩子
onBeforeMount(() => {
console.log("onBeforeMount");
})
onMounted(() => {
console.log('onMounted');
})
onBeforeUpdate(() => {
console.log('onBeforeUpdate');
})
onUpdated(()=>{
console.log('onUpdated');
})
onBeforeUnmount(()=>{
console.log('onBeforeUnmount');
})
onUnmounted(()=>{
console.log('onUnmounted');
})
return {
sum,
}
},
// 通过配置项形式使用生命周期钩子
beforeCreate() {
console.log('beforeCreate');
},
created(){
console.log('created');
},
beforeMount() {
console.log('beforeMount');
},
mounted() {
console.log('mounted');
},
beforeUpdate(){
console.log('beforeUpdate');
},
updated() {
console.log('updated');
},
beforeUnmount(){
console.log('beforeUnmount');
},
unmounted() {
console.log('unmounted');
},
}
11. 自定义hook函数(重点)
src / hooks,hooks文件夹下面的文件一般命名useXxxx
- 什么是hook?—— 本质是一个
函数,把setup函数中使用的Composition API进行了封装。 - 类似于vue2.x中的mixin。
- 自定义hook的优势:
复用代码, 让setup中的逻辑更清楚易懂。 - 方便不同模块的管理
xx.vue
<template>
<div class="person">
<div>{{num}}</div>
<button @click="changeNum">修改num</button><br>
<img v-for="(dog,index) in dogList" :src="dog" :key="index"><br>
<button @click="add">添加dog</button>
</div>
</template>
<script setup lang="ts">
import useDog from "../hooks/useDog"
import useNum from "../hooks/useNum"
// 引用不同的模块
const { num,changeNum } = useNum()
const { dogList,add } = useDog()
</script>
useDog.ts
import {reactive } from 'vue'
import axios from "axios"
export default function(){
let dogList = reactive([
'https://images.dog.ceo/breeds/pembroke/n02113023_4373.jpg'
])
async function add(){
try {
let res = await axios.get('https://dog.ceo/api/breed/pembroke/images/random')
dogList.push(res.data.message)
} catch (error) {
console.log(error);
}
}
// 数据交出去使用
return { dogList,add }
}
useNum.ts
import { ref } from "vue";
export default function(){
let num = ref(10)
function changeNum(){
num.value += 10
}
// 数据交出去使用
return {num,changeNum}
}
12. toRef / toRefs
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
语法:const name = toRef(person,'name')
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
扩展:toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
<template>
<h1>{{person}}</h1>
<h1>姓名:{{name}}</h1>
<h1>年龄:{{age}}</h1>
<h1>薪资:{{job.j1.salary}}K</h1>
<button @click="name+='!'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive, toRef,toRefs } from 'vue'
export default {
name: 'Demo_',
setup(){
let person = reactive({
name:'Jack',
age:19,
job:{
j1:{
salary:5
}
}
})
return {
person,
// 使用 toRef
name:toRef(person,"name"),
age:toRef(person,"age"),
salary:toRef(person.job.j1,"salary"),
// 使用 toRefs 由于toRefs()返回的是一个对象,用...
...toRefs(person)
}
},
}
</script>
<template>
<div>
<p>汽车品牌{{car.brand}},价值{{car.price}}万</p>
<p>汽车品牌{{brand}},价值{{price}}万</p>
</div>
</template>
<script setup lang="ts">
import { ref ,reactive,toRefs, toRef} from 'vue'
let car = reactive({brand:"奥迪",price:20})
// 直接解构的数据不是一个响应式数据,是一个基本数据类型
let { brand,price } = car
// torefs可以把reactive中所有的响应式数据拿出来并且还是绑定为一个响应式数据
let { brand,price } = toRefs(car)
// toRef只需要拿reactive其中一个响应式数据
let price = toRef(car,"price")
</script>
13. setup语法糖 (推荐使用)
- 添加
setup属性表示该标签里里面是setup()里面的代码,是单文件组件特有的属性,不需要return - 部分组合api可以使用的语法糖(更简洁的语法)
<script setup>
import { ref } from "vue";
// 1. 引入的组件不需要使用compoents注入,template可以直接使用import的组件
import Test from "./components/test.vue";
// 2. 添加setup属性以后不需要return,默认所有的变量和方法都自动会返回,template模版可以直接用
let name = ref("name");
</script>
<template>
<Test />
<p>{{ name }}</p>
<van-button type="primary">主要按钮</van-button>
</template>
1. propos需要调用defineProps(父传子)
<!-- 子组件中 -->
<script setup>
// 在setup标签语句里面定义propos需要直接调用defineProps
const props = defineProps({
// 定义data 的propos属性
data:{
default: [], // 设置默认值
}
})
console.log(props.data);
</script>
<!-- 父组件中 -->
<ProList :data='data'/>
props + ts 的限制使用
<template>
<div class="person">
<ul>
<li v-for="c in list" :key="c.id">{{c.color}}</li>
</ul>
</div>
</template>
<script setup lang="ts">
import { defineProps,withDefaults} from 'vue'
import { type Colors } from "../types"
// 1. 只接收list
defineProps(["list"])
// 2. 接收list + 限制类型
defineProps<{list:Colors}>()
// 3. 接收list + 限制类型 + 限制必要性 + 指定默认值(返回值必须是一个函数)
withDefaults(defineProps<{list?:Colors}>(),{
list:()=>[{id:0,color:"allColor"}]
})
// 接收list,同时将props保存起来
let x = defineProps(["list"])
console.log(x);
</script>
<!-- 父组件中 -->
<ProList :list="color"/>
2. emits需要调用defineEmits(子传父)
<!-- 子组件中 -->
<script setup>
// 定义emits自定义事件
const emits = defineEmits(['hideCart']) // 用数组定义,可以有多个值
const onClickLeft = ()=>{
emits('hideCart') // 函数触发自定义事件,第二个参数是传递参数
}
</script>
<!-- 父组件中 自定义函数事件 -->
<Address @hideCart='hideShowCart'/>
14. 编程式路由
useRoute() 和 useRouter()
push方法是useRouter()才有的。
useRoute():
route是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象,可以获取对应name,path,params,query等
import { useRoute } from 'vue-router'
const route = useRoute()
console.log(route.name);
useRouter():
router是VueRouter的一个对象,通过Vue.use(VueRouter)和VueRouter构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由包含了许多关键的对象和属性。
// setup函数使用编程式导航需要使用 useRouter
import { useRouter } from 'vue-router'
// 获取路由对象
const router = useRouter()
const onSubmit = ()=>{
router.push('/home')
}
15. vuex的使用
actions触发mutations,mutations修改state,state改变组件跟着更新。组件使用dispatch调用actions去修改state。
index.js
import { createStore } from 'vuex'
import user from './user'
import global from './global'
// 分模块需要用modules,方便维护和修改
export default createStore({
modules:{
user,
global,
}
})
user.js
// 管理用户相关的信息
import { storage } from "@/util/tool"
export default {
namespaced: true, // 开启命名空间,读取里面数据时需要加上模块名
state:{
// 用户先从本地用户读取信息
userinfo: storage.get('user')?JSON.parse(storage.get('user')) : {},
},
getters:{
getUserinfo(state){
return state.userinfo
}
},
actions:{
userAction(context,value){
context.commit('userMutation',value)
},
},
mutations:{
userMutation(state,value){
// 拿到用户信息并存到本地存储中 注意对象格式转为JSON格式存储
storage.set('user',JSON.stringify(value))
state.userinfo = value
},
},
}
组件使用:
import { useStore } from 'vuex'
const store = useStore()
// 把数据存到 vuex,方便其他组件使用
store.dispatch("user/userAction",res.data[0].data)
四、其它 Composition API
1. shallowReactive 与 shallowRef
-
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。 -
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。let num = shallowRef(2) -
什么时候使用?
如果有一个对象数据,结构比较深, 但变化时只是外层属性变化===>shallowReactive。
如果有一个对象数据,后续功能不会修改该对象中的属性,而是生成新的对象来替换===>shallowRef。
通过使用 shallowRef() 和 shallowReactive() 来绕开深度响应。浅层式 API
创建的状态只在其顶层是响应式的,对所有深层的对象不会做任何处理,避免了对每一个内部属性做响应式所带来的性能成本,这使得属性的访问变得更快,可提升性能。
import { shallowReactive,shallowRef } from 'vue'
export default {
name: 'Demo_',
setup(){
// shallowReactive 只读取对象最外一层数据
let person = shallowReactive({
name:'Jack', // 可读取
age:19, // 可读取
job:{
j1:{ // 不可读取
salary:5 // 不可读取
}
}
})
// 整体修改可以
let car = shallowRef({
name:"奥迪", //单独不可读取
price:30,//单独不可读取
})
return {
person,
...toRefs(person),
}
},
}
2. readonly 与 shallowReadonly
readonly: 让一个响应式所有数据变为只读的(深只读)。
shallowReadonly:让一个响应式数据变为只读的(浅只读)。
应用场景: 用于数据保护,不希望数据被修改。
<template>
<h1>姓名:{{name}}</h1>
<h1>年龄:{{age}}</h1>
<h1>薪资:{{job.j1.salary}}K</h1>
<button @click="name+='!'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive, readonly,shallowReadonly,ref } from 'vue'
export default {
name: 'Demo_',
setup(){
// shallowReactive 只读取对象最外一层数据
let person = reactive({
name:'Jack', // 不可读取
age:19, // 不可读取
job:{
j1:{ // 可读取
salary:5 // 可读取
}
}
})
person = readonly(person) // 只读 不能改
person = shallowReadonly(person) // 对象最外一层不能修改,里面可修改
let num1 = ref(10)
let num2 = readonly(num1) // 关联数据,会根据关联数据改变,但自己不可修改
return {
...toRefs(person),
}
},
}
</script>
3. toRaw 与 markRaw
toRaw:
作用:将一个由reactive生成的响应式对象转为普通对象。用于获取一个响应式对象的原始对象, toRaw 返回的对象不再是响应式的,不会触发视图更新。
使用场景:在需要将响应式对象传递给非 Vue 的库或外部系统时,使用 toRaw 可以确保它们收到的是普通对象markRaw:
作用:标记一个对象,使其永远不会再成为响应式对象。
应用场景:有些值不应被设置为响应式的,例如复杂的第三方类库(mackjs)等。
当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
<script>
import { toRaw,reactive,markRaw } from 'vue'
import Child from './Child.vue'
/* toRaw */
// 响应式对象
let person = reactive({name:'tony',age:18})
// 使其转成 原始对象
let rawPerson = toRaw(person)
/* markRaw */
let citys = markRaw([
{id:'asdda01',name:'北京'},
{id:'asdda02',name:'上海'},
{id:'asdda03',name:'天津'},
{id:'asdda04',name:'重庆'}
])
// 根据原始对象citys去创建响应式对象citys2 —— 创建失败,因为citys被markRaw标记了
let citys2 = reactive(citys)
</script>
4. customRef 自定义ref
作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行逻辑控制。
需求:双向绑定不要立即改变数据,需要一些其他的处理业务需求。
实现防抖效果(useSumRef.ts)-- 自定义封装hooks函数:
import { customRef } from "vue"
export default function(initValue:string,delay:number){
let timer:number
let msg = customRef((track,trigger)=>{
return {
get(){
track() // 告诉Vue数据msg很重要,要对msg持续关注,一旦变化就更新
return initValue
},
set(value){ // 也可以有一些其他业务需求
clearTimeout(timer)
timer = setTimeout(()=>{
initValue = value
trigger() //通知Vue数据msg变化了
},delay)
}
}
})
return {msg}
}
<script>
import { customRef, ref } from 'vue'
import useSumRef from '../hooks/useSumRef'
// let msg = ref('') // 立即对数据双向绑定
let { msg } = useSumRef('hello',2000) // 封装后延迟2秒再绑定
</script>
5. provide 与 inject 祖与后代组件间通信
作用:实现祖与后代组件间通信
使用:祖先组件有一个 provide 选项来提供数据,后代组件有一个 inject 选项来开始使用这些数据
App.vue
<template>
<div class="app">
<h3>App组件(祖):{{car.name}} -- {{car.price}}</h3>
<Childer :car='car'></Childer>
</div>
</template>
<script>
import Childer from './components/Childer'
import { provide, reactive } from 'vue'
export default {
name: 'App',
components:{Childer},
setup() {
let car = reactive({
name:'奥迪',
price:'30万'
})
provide('car',car) // 提供数据 (定义名字,传递参数)
return {car}
}
}
</script>
childer.vue(子组件一般使用propos更简单)
<template>
<div class="childer">
<h3>Childer组件(子):{{car.name}} -- {{car.price}}</h3>
<Sun></Sun>
</div>
</template>
<script>
import Sun from './Sun'
export default {
name:"Childer_",
components:{Sun},
props:["car"],
}
</script>
sun.vue
<template>
<div class="sun">
<h3>Sun组件(孙){{name}} -- {{price}}</h3>
</div>
</template>
<script>
import { inject, toRefs } from 'vue'
export default {
name:"Sun_",
setup(){
const car = inject('car')
return {...toRefs(car)}
},
}
</script>
6. 响应式数据的判断
isRef: 检查一个值是否为一个 ref 对象
isReactive: 检查一个对象是否是由 reactive 创建的响应式代理
isReadonly: 检查一个对象是否是由 readonly 创建的只读代理
isProxy: 检查一个对象是否是由 reactive 或者 readonly 方法创建的代理
import { isProxy, isReactive, isReadonly, isRef, reactive, readonly, ref } from 'vue'
export default {
name: 'App',
setup() {
let car = reactive({ name:'奥迪', price:'30万'})
let num = ref(19)
let car2 = readonly({ name:'奔驰', price:'40万'})
console.log(isReactive(car)); // true
console.log(isRef(num));// true
console.log(isReadonly(car2));// true
console.log(isProxy(car));// true
console.log(isProxy(car2));// true --readonly让数据变为只读,但还是响应式
console.log(isProxy(num)); // false -- ref走的不是数据代理对象
return {car,num,car2}
}
}
7. ref属性的使用
<template>
<h2 ref="title">这是测试属性</h2>
<button @click="showLog">点击输出h2 DOM</button>
<Person ref="title2" />
<button @click="showLog2">点击输出Person</button>
</template>
<script lang="ts">
import Person from './components/Person.vue'
export default {
name:'App',
components:{Person}
}
</script>
<script setup lang="ts">
import { ref } from 'vue';
// ref 用在普通DOM标签上,获取的是DOM节点
let title = ref()
function showLog(){
console.log(title.value);
}
// ref 用在组件标签上,获取的是组件实例对象
let title2 = ref()
function showLog2(){
console.log(title2.value);
}
</script>
Composition API 的优势
Options API(Vue2)存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改,数据太分散不集中,不好维护代码Composition API(Vue3)的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
五、路由
安装router:npm i vue-router
main.ts(配置路由)
import { createRouter,createWebHistory } from "vue-router";
import Home from "../pages/Home.vue"
import About from "../pages/About.vue"
import News from "../pages/News.vue"
const router = createRouter({
history:createWebHistory(), // 路由器的工作模式
routes:[
{
name:"home",
path:"/home",
component:Home,
},
{
name:"news",
path:"/news",
component:News,
},
{
name:"about",
path:"/about",
component:About,
},
]
})
export default router // 暴露出去
1. 路由的应用
RouterLink:路由的链接
RouterView:路由内容展示的位置
<template>
<div class="tab">
<h2>vue路由测试</h2>
<div class="navigation">
<!-- to表示跳转的路径 active-class表示激活展示的选项 -->
<RouterLink to="/home" active-class="active">首页</RouterLink>
<RouterLink to="/news" active-class="active">新闻</RouterLink>
<RouterLink to="/about" active-class="active">关于</RouterLink>
<!-- to 的第二种对象写法 -->
<RouterLink :to="{path:'/about'}" active-class="active">关于</RouterLink>
</div>
<!-- 展示区 -->
<div class="main">
根据不同的路径,查看展示的各种组件:
<RouterView />
</div>
</div>
</template>
<script setup lang="ts">
import { RouterView,RouterLink } from "vue-router"
</script>
2. 路由的两种工作模式
1. history 模式
优点:URL更美观,接近传统网站
缺点:项目上线,需要与服务端处理路径问题,否则会有404错误
用的较多
import { createRouter,createWebHistory } from "vue-router";
const router = createRouter({
history:createWebHistory(), // 路由器的工作模式
// history:createWebHashHistory(), // hash模式
routes:[... ]
})
export default router // 暴露出去
1. hash 模式
优点:兼容性更好,不需要服务器处理路径问题
缺点:URL含有" # ",在SEO优化方面相对较差
一般后台管理系统用的较多
import { createRouter,createWebHashHistory } from "vue-router";
const router = createRouter({
history:createWebHashHistory(),
routes:[... ]
})
export default router // 暴露出去
3. 命名路由 to 的两种写法
<!-- 1. 字符串写法 -->
<RouterLink to="/home" active-class="active">首页</RouterLink>
<!-- 2. 对象写法 -->
<RouterLink :to="{name:'about'}" active-class="active">关于</RouterLink>
<RouterLink :to="{path:'/about'}" active-class="active">关于</RouterLink>
4. 嵌套路由
const router = createRouter({
history:createWebHistory(),
routes:[
{
path:"/home",
component:Home,
},
{
path:"/news",
component:News,
children:[
{
path:"detail",
component:Detail,
}
]
},
]
})
export default router // 暴露出去
5. 路由的传参
1. query 参数
<template>
news
<!-- 二级导航区 -->
<ul>
<li v-for="i in newsList" :key="i.id">
<!-- 第一种写法 -->
<RouterLink :to="`/news/detail?id=${i.id}&title=${i.title}&content=${i.content}`">{{i.title}}</RouterLink>
<!-- 第二种写法 -->
<RouterLink
:to="{
path:'/news/detail', // name:'detail' --name写法也可以
query:{
id:i.id,
title:i.title,
content:i.content,
}
}"
>
{{i.title}}
</RouterLink>
</li>
</ul>
<!-- 二级展示区 -->
<div>
<RouterView />
</div>
</template>
接收参数
<template>
Detail
<ul>
<li>编号:{{query.id}}</li>
<li>标题:{{query.title}}</li>
<li>内容:{{query.content}}</li>
</ul>
</template>
<script setup lang="ts">
import { toRefs } from 'vue'
import { useRoute } from "vue-router"
let route = useRoute()
let { query } = toRefs(route) // 转成响应式路由
</script>
2. params 参数
{
path:"/news",
component:News,
children:[
{
name:"detail",
path:"detail/:id/:title/:content", // 需要提前在规则占位(/:content? 表示可传可不传)
component:Detail,
}
]
},
<template>
news
<!-- 二级导航区 -->
<ul>
<li v-for="i in newsList" :key="i.id">
<!-- 第一种写法 -->
<RouterLink :to="`/news/detail/${i.id}/title=${i.title}/content=${i.content}`">{{i.title}}</RouterLink>
<!-- 第二种写法 -->
<RouterLink
:to="{
name:'detail', // 传递params参数,使用to对象写法必须使用 name
params:{
id:i.id,
title:i.title,
content:i.content,
}
}"
>
{{i.title}}
</RouterLink>
</li>
</ul>
<!-- 二级展示区 -->
<div>
<RouterView />
</div>
</template>
接收参数
<template>
Detail
<ul>
<li>编号:{{params.id}}</li>
<li>标题:{{params.title}}</li>
<li>内容:{{params.content}}</li>
</ul>
</template>
<script setup lang="ts">
import { toRefs } from 'vue'
import { useRoute } from "vue-router"
let route = useRoute()
let { params } = toRefs(route) // 转成响应式路由
console.log(route);
</script>
5. 路由的props 配置
可以更简单的接收路由传参
1. params 配置
{
path:"/news",
component:News,
children:[
{
name:"detail",
path:"detail/:id/:title/:content",
component:Detail,
// 写法一:仅限于params传递参数的写法
// props:true,
// 写法二:函数路由传参,params/query都可以使用
props(route){
return route.params
}
}
]
},
2. query 配置
{
path:"/news",
component:News,
children:[
{
name:"detail",
path:"detail",
component:Detail,
// 写法二:函数路由传参,params/query都可以使用
props(route){
return route.query
}
}
]
},
3. defineProps接收路由参数
<template>
Detail
<ul>
<li>编号:{{id}}</li>
<li>标题:{{title}}</li>
<li>内容:{{content}}</li>
</ul>
</template>
<script setup lang="ts">
import { defineProps } from 'vue'
// defineProps来接收路由的参数
defineProps(['id','title','content'])
</script>
4. replace属性
控制路由跳转时操作浏览器历史记录的模式:
push(默认):是追加历史记录
replace:替换当前的记录,不会存在返回前一夜历史记录
<RouterLink replace .... >首页</RouterLink>
6. 编程式路由跳转(重点)
和 RouterLink跳转方式差不多
<template>
news
<!-- 二级导航区 -->
<ul>
<li v-for="i in newsList" :key="i.id">
<button @click="showNewsDetail(i)">查看新闻</button>
<RouterLink
:to="{
name:'detail',
query:{
id:i.id,
title:i.title,
content:i.content,
}
}"
>
{{i.title}}
</RouterLink>
</li>
</ul>
<!-- 二级展示区 -->
<div>
<RouterView />
</div>
</template>
<script setup lang="ts">
import { useRouter } from "vue-router"
const router = useRouter()
function showNewsDetail(i){
// router.replace({}) // 替换历史路由
router.push({
name:"detail",
query:{
id:i.id,
title:i.title,
content:i.content,
}
})
}
</script>
7. 重定向
让指定的路径重新定位到另一个路径
// 让指定的路径重新定位到另一个路径
{
path:"/",
redirect:"/home"
},
六、pinia的使用
vue2常用 vuex;vue3常用 pinia;
pinia直接丢弃 action、mutation…
安装:npm i pinia
搭建pinia环境:
import { createApp } from "vue"
import App from './App.vue'
// 1.引入pinia
import { createPinia } from 'pinia'
// 2.创建pinia
const pinia = createPinia()
// 3.安装使用pinia
createApp(App)
.use(pinia)
.mount('#app')
1. pinia的存储+读取数据
存储:建立 store 文件夹存储共享的文件
存储数据
import { defineStore } from "pinia";
import { ref,computed } from "vue";
export const useCounterStore = defineStore('counter',()=>{
const count = ref(100) // 相当于state
const changeCount = computed(()=> count.value * 2) // 相当于getter
function increate(){ // 操作
count.value += 5
}
return { count,changeCount,increate } // 最后把所需用的数据返回出去
})
读取应用数据
import { useCounterStore } from '../store/counter'
const countStore = useCounterStore() // 调用执行
console.log(countStore.count);
2. 修改数据
import { useCountStore } from '../store/count'
const countStore = useCountStore()
console.log(countStore.sum);
function add(){
// 1.直接修改
countStore.sum += 1
// 2. 统一修改
countStore.$patch({
sum :countStore.sum + 1,
....
})
}
3. storeToRefs
import { storeToRefs } from "pinia";
import { ref, toRefs } from "vue";
import { useCountStore } from '../store/count'
const countStore = useCountStore()
// toRefs 会把所有的属性、方法都转成响应式
const { sum,... } = toRefs(countStore)
// 使用storeToRefs不会连同方法一起转成响应式
const { sum,... } = storeToRefs(countStore)
4. pinia的使用
import { defineStore } from 'pinia'
// 相当于存储了一个键值对 名为count值为100
export const useCountStore = defineStore('count',{
// state真正存储数据的地方
state(){
return {
sum:100
}
},
// actions里面放置的是一个一个的方法,用于响应组件中的”动作
actions:{
changeSum(){
this.sum = 9999
}
},
// getters 对存储的数据进行计算操作
getters:{
bigSum(state){
return state.sum *10 //放大10倍
}
},
})
import { storeToRefs } from "pinia";
import { ref, toRefs } from "vue";
import { useCountStore } from '../store/count'
const countStore = useCountStore()
const { sum,bigSum } = storeToRefs(countStore)
// 调用actions里的方法
function changeSum(){
countStore.changeSum()
}
5. store的写法
import { defineStore } from 'pinia'
import axios from "axios"
import { nanoid } from "nanoid"
import { reactive } from 'vue'
// 选项式
export const useTalkStore = defineStore('talk',{
// state真正存储数据的地方
state(){
return {
talkList:JSON.parse(localStorage.getItem('talkList') as string) || []
}
},
// actions里面放置的是一个一个的方法,用于响应组件中的”动作
actions:{
async getTalk(){
let {data:{content:title}} = await axios.get('https://api.uomg.com/api/rand.qinghua?format=json')
let obj = {id:nanoid(),title}
// console.log(obj);
this.talkList.unshift(obj)
}
},
})
// 组合式(推荐)
export const useTalkStore = defineStore('talk',()=>{
// talkList就是state
const talkList = reactive(
JSON.parse(localStorage.getItem('talkList') as string) || []
)
// getATalk函数相当于action
async function getATalk() {
let {data:{content:title}} = await axios.get('https://api.uomg.com/api/rand.qinghua?format=json')
let obj = {id:nanoid(),title}
console.log(obj);
talkList.unshift(obj)
}
return { talkList,getATalk } // 属性需要返回出去
})
七、组件间的通信
1. 【props】父 <=> 子
概述:props是使用频率最高的一种通信方式,常用与 :父 ↔ 子。
若 父传子:属性值是非函数。
若 子传父:属性值是函数。
父组件:
<template>
<div class="tab">
<h3>父组件:</h3>
<h4>父亲的车:{{car}}</h4>
<div v-if="toy" >子的玩具:{{toy}}</div>
<Child :car="car" :sendToy="getToy" />
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import Child from './Child.vue'
// 数据
let car = ref("奥迪~")
let toy = ref('')
// 方法
function getToy(value){
console.log("子组件的toy:",value);
toy.value = value
}
</script>
子组件:
<template>
<div class="child">
<h3>子组件:</h3>
<h4>子有玩具:{{toy}}</h4>
<div>子继承父的车:{{car}}</div>
<button @click='sendToy(toy)'>玩具发给父组件</button>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
let toy = ref("乐高") // 数据
defineProps(['car','sendToy'])
</script>
2. 【自定义事件】子 => 父
1、概述:自定义事件常用于:子 => 父。
2、注意区分好:原生事件、自定义事件。
原生事件:
事件名是特定的(click、mosueenter等等)
事件对象$event: 是包含事件相关信息的对象(pageX、pageY、target、keyCode)
自定义事件:
事件名是任意名称
事件对象$event: 是调用emit时所提供的数据,可以是任意类型!
父组件:
<template>
<div class="tab">
<h3>父组件:</h3>
<div v-if="toy" >子的玩具:{{toy}}</div>
<!-- 推荐肉串命名 -->
<Child :car="car" @send-toy="getToy" />
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import Child from './Child.vue'
// 数据
let toy = ref('')
// 方法
function getToy(value){
console.log("子组件的toy:",value);
toy.value = value
}
</script>
子组件:
<template>
<div class="child">
<h3>子组件:</h3>
<h4>子有玩具:{{toy}}</h4>
<button @click="emit('send-toy',toy)">玩具发给父组件</button>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
let toy = ref("乐高") // 数据
const emit = defineEmits(['send-toy'])
// function sendToy(){
// emit('send-toy',toy.value)
// }
</script>
3. 【mitt】任意组件间
概述:与消息订阅与发布(pubsub)功能类似,可以实现任意组件间通信。
安装mitt:npm i mitt
【第一步】:新建文件:src\util\emitter.ts
// 1. 引入 mitt
import mitt from 'mitt'
// 2. 创建 emitter
const emitter = mitt()
/*emitter.emit('xxx',value) // 触发事件
emitter.on('xxx',()=>{}) // 绑定事件
emitter.off('xxx') // 解绑某事件
emitter.all.clear() // 解绑所以事件*/
// 3.暴露 emitter
export default emitter
【第二步】:接收数据的组件中:绑定事件、同时在销毁前解绑事件:
<template>
<div><h3>收到的内容:{{toy}}</h3></div>
</template>
<script setup lang="ts">
import { onUnmounted, ref } from 'vue'
import emitter from '../util/emitter'
let toy = ref("") // 数据
emitter.on('send-toy',(value)=>{
toy.value = value
})
// 解绑事件
onUnmounted(()=>{
emitter.off('send-toy')
})
</script>
【第三步】:提供数据的组件,在合适的时候触发事件
import { ref } from 'vue'
import emitter from '../util/emitter'
let toy = ref("乐高") // 数据
// 触发事件
function sendToy(){
emitter.emit('send-toy',toy.value)
}
4. 【v-model】父 <=> 子
1、前序知识 —— v-model的本质
<!-- 使用v-model指令 -->
<input type="text" v-model="userName" >
<!-- v-model的本质是下面这行代码 -->
<input type="text"
:value="userName"
@input="userName = $event.target.value"
>
2、本质拆分:
组件标签上的v-model的本质:moldeValue + update:modelValue事件。
<!-- 组件标签上使用v-model指令 -->
<Other v-model="userName"/>
<!-- 组件标签上v-model的本质 -->
<Other :modelValue="userName" @update:model-value="userName = $event"/>
Other组件中:
<template>
<div>
<!--将接收的value值赋给input元素的value属性,目的是:为了呈现数据 -->
<!--给input元素绑定原生input事件,触发input事件时,进而触发update:model-value事件-->
<input
type="text"
:value="modelValue"
@input="emit('update:model-value',$event.target.value)"
>
</div>
</template>
<script setup lang="ts">
// 接收props
defineProps(['modelValue'])
// 声明事件
const emit = defineEmits(['update:model-value'])
</script>
3、如果value可以更换,那么就可以在组件标签上多次使用v-model
<Other v-model:abc="userName" v-model:xyz="password"/>
<!-- 也可以更换value,例如改成abc-->
<Other v-model:abc="userName"/>
<!-- 上面代码的本质如下 -->
<Other :abc="userName" @update:abc="userName = $event"/>
Other组件中:
<template>
<div class="box">
<input
type="text"
:value="abc"
@input="emit('update:abc',$event.target.value)"
>
</div>
</template>
<script setup lang="ts">
// 接收props
defineProps(['abc'])
// 声明事件
const emit = defineEmits(['update:abc'])
</script>
5. 【$attrs】祖 <=>孙
概述:$attrs用于实现当前组件的父组件,向当前组件的子组件通信
具体说明:$attrs是一个对象,包含所有父组件传入的标签属性。
注意:$attrs会自动排除props中声明的属性(可以认为声明过的 props 被子组件自己“消费”了)
父组件:
<template>
<div class="tab">
<h3>父组件:{{num}}</h3>
<Child :green="color" :num="num" :changeNum="changeNum" />
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import Child from './Child.vue'
// 数据
let color = ref("green")
let num = ref(100)
// 自定义事件
function changeNum(value){
num.value = value
}
</script>
子组件:
<template>
<div class="child">
<h3>子组件</h3>
<Other v-bind="$attrs" />
</div>
</template>
<script setup lang="ts">
import Other from './Other.vue'
</script>
孙组件:
<template>
<div>
<h3>孙组件</h3>
<h5>{{green}}--{{num}}</h5>
<button @click="changeNum(num+10)">修改数字</button>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
defineProps(['num','green','changeNum'])
</script>
6.【$ refs、$parent】
概述:
$refs用于 :父操作→子。
$parent用于:子操作→父。
原理如下:
$refs 值为对象,包含所有被ref属性标识的DOM元素或组件实例。
$parent 值为对象,当前组件的父组件实例对象。
父组件:
<template>
<div class="tab">
<h3>父组件</h3>
<div>房产:{{house}}套</div>
<button @click="changeBook1">修改子1的书</button><br>
<button @click="changeBook2">修改子2的书</button><br>
<button @click="changeAllbook($refs)">修改所有孩子的书</button><br>
<Child ref="book1" />
<Other ref="book2" />
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import Child from './Child.vue'
import Other from './Other.vue'
// 数据
let house = ref(5)
let book1 = ref()
let book2 = ref()
// 方法
function changeBook1(){ // 修改孩子1的书
// console.log(book1.value);
book1.value.books += 2
}
function changeAllbook(refs){ // 统一修改所有孩子的书
console.log(refs);
for (const key in refs) {
refs[key].books += 5
}
}
// 把数据交给外部
defineExpose({house})
</script>
子1 / 子2 组件:
<template>
<div class="child">
<h3>子1组件</h3>
<div>书:{{books}}本</div>
<button @click="minusHouse($parent)">拿走一套房产</button>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
let books = ref(7)
function minusHouse(p){
p.house -= 1
}
// 把数据交给外部
defineExpose({books})
</script>
7. provide、inject】祖<=>孙
具体使用:
在祖先组件中通过provide配置向后代组件提供数据
在后代组件中通过inject配置来声明接收数据
注意:子组件中不用编写任何东西,是不受到任何打扰的
具体编码:
【第一步】父组件中,使用provide提供数据
<template>
<div class="tab">
<h3>祖组件</h3>
<div>资产:{{money}}万元</div>
<div>车:一辆{{car.brand}}车,价值{{car.price}}万元</div>
<Child />
</div>
</template>
<script setup lang="ts">
import { provide, reactive, ref } from 'vue'
import Child from './Child.vue'
// 数据
let money = ref(100)
let car = reactive({
brand:"奥迪",
price:32
})
// 用于更新money的方法
function updeMoney(value){
money.value -= value
}
// 提供数据
provide('car',car)
// 注意:money不能点 value,不能传具体值,要传响应式的值
provide('moneyContext',{money,updeMoney})
</script>
【第二步】孙组件中使用inject配置项接受数据。
<template>
<div class="a">
<h3>孙组件</h3>
<div>得到车:{{car.brand}},价值:{{car.price}}万元</div>
<div>花钱:{{money}}万元</div>
<button @click="updeMoney(10)">点击花钱</button>
</div>
</template>
<script setup lang="ts">
import { inject, ref } from 'vue'
// 注入数据 (第二个参数是默认值)
let car = inject('car',{brand:"未知",price:0})
let {money,updeMoney} = inject('moneyContext',{money:0,updeMoney:(params:number)=>{}})
</script>
8.【slot】插槽
1. 默认插槽
父组件中:
<Category title="今日热门游戏">
<ul>
<li v-for="g in games" :key="g.id">{{ g.name }}</li>
</ul>
</Category>
子组件中:
<template>
<div class="item">
<h3>{{ title }}</h3>
<!-- 默认插槽 -->
<slot>默认值</slot>
</div>
</template>
2. 具名插槽
父组件中:
<!-- v-slot只能放在 自定义组件或template身上 -->
<Category title="今日热门游戏">
<template v-slot:s1>
<h2>颜色分类</h2>
</template>
<!-- #s2简写形式(v-slot:s2) -->
<template #s2>
<ul>
<li v-for="(color,index) in color" :key="index">{{color}}</li>
</ul>
</template>
</Category>
子组件中:
<template>
<div class="item">
<slot name="s1"></slot>
<slot name="s2"></slot>
</div>
</template>
3. 作用域插槽
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(压岁钱在自己手里,但使用压岁钱由父母决定)
具体编码:
父组件中:
<Game v-slot="{games}">
<!-- <Game v-slot:default="{games}"> -->
<!-- <Game #default="{games}"> -->
<ul>
<li v-for="g in games" :key="g.id">{{ g.names }}</li>
</ul>
</Game>
子组件中:
<template>
<div class="category">
<h2>今日游戏榜单</h2>
<slot :games="games" a="哈哈"></slot>
</div>
</template>
<script setup lang="ts">
import {reactive} from 'vue'
let games = reactive([
{id:'asgdytsa01',name:'英雄联盟'},
{id:'asgdytsa02',name:'王者荣耀'},
{id:'asgdytsa03',name:'红色警戒'},
{id:'asgdytsa04',name:'斗罗大陆'}
])
</script>
八、新的组件
1. Fragment 省根标签
在Vue2中: 组件必须有一个根标签
在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
好处: 减少标签层级, 减小内存占用
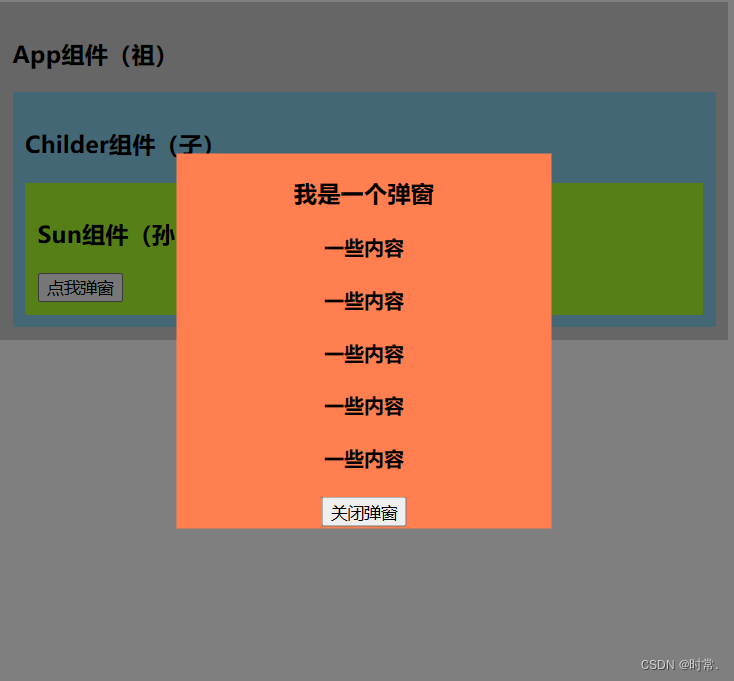
2. Teleport 移动组件html结构
Teleport 是一种能够将我们的组件html结构移动到指定位置的技术
<teleport to='body'>...</teleport>
实现遮罩弹窗:
Dialog.vue (弹窗组件)
<template>
<button @click="isShow = true">点我弹窗</button>
<!-- 定位html到body -->
<teleport to='body'>
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<h4>一些内容</h4>
<h4>一些内容</h4>
<h4>一些内容</h4>
<h4>一些内容</h4>
<h4>一些内容</h4>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
</template>
<script>
import { ref } from 'vue'
export default {
name:'Dialog_',
setup(){
let isShow = ref(false)
return {isShow}
},
}
</script>
<style>
.dialog {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 300px;
height: 300px;
background-color: coral;
}
.mask {
position: absolute;
top: 0;left: 0;right: 0;bottom: 0;
background-color: rgba(0,0,0,.5);
text-align: center;
}
</style>
3. Suspense 等待异步组件加载别的内容
等待异步组件时渲染一些额外内容,让应用有更好的用户体验。
使用步骤:
1.异步引入组件
2.使用Suspense包裹组件,并配置好default 与 fallback
异步引入组件:
// 异步引入
import { defineAsyncComponent } from 'vue'
const Childer = defineAsyncComponent(()=>import('./components/Childer'))
使用Suspense包裹组件,并配置好default与 fallback
<template>
<div class="app">
<h3>App组件(祖)</h3>
<!-- Suspense用插槽实现,内部准备了两个插槽 -->
<Suspense>
<!-- default真正需要展示的组件 -->
<template v-slot:default>
<Childer></Childer>
</template>
<!-- 组件半天没展示,就先展示fallback -->
<template v-slot:fallback>
<h3>稍等,加载中...</h3>
</template>
</Suspense>
</div>
</template>
snabbom 虚拟 DOM
可以自己编写虚拟dom:
https://gitee.com/mirrors/Snabbdom
diff算法:
主要是对比两个虚拟dom不同的部分
- 只比同层级,不跨层级比较
- 标签名不同,直接(删除/添加),不会进行深层次比较
- 如果标签名相同,再比较它的key值,key相同则是同一节点
九、其他
Vue3 头像裁剪库
安装:npm i vue-picture-cropper
引入:import VuePictureCropper, { cropper } from 'vue-picture-cropper'
1.全局API的转移
Vue 2.x 有许多全局 API 和配置。
例如:注册全局组件、注册全局指令等。
//注册全局组件
Vue.component('MyButton', {
data: () => ({
count: 0
}),
template: '<button @click="count++">Clicked {{ count }} times.</button>'
})
//注册全局指令
Vue.directive('focus', {
inserted: el => el.focus()
}
Vue3.0中对这些API做出了调整:
将全局的API,即:Vue.xxx调整到应用实例(app)上
| 2.x 全局 API(Vue) | 3.x 实例 API (app) |
|---|---|
| Vue.config.xxxx | app.config.xxxx |
| Vue.config.productionTip | 移除 |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |
2.其他改变
-
data选项应始终被声明为一个函数。
-
过度类名的更改:
Vue2.x写法:
.v-enter,
.v-leave-to {
opacity: 0;
}
.v-leave,
.v-enter-to {
opacity: 1;
}
Vue3.x写法:
.v-enter-from,
.v-leave-to {
opacity: 0;
}
.v-leave-from,
.v-enter-to {
opacity: 1;
}
-
移除keyCode作为 v-on 的修饰符,同时也不再支持config.keyCodes
-
移除v-on.native修饰符
父组件中绑定事件
<my-component
v-on:close="handleComponentEvent"
v-on:click="handleNativeClickEvent"
/>
子组件中绑定事件
<script>
export default {
emits: ['close']
}
</script>
- 移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript”
的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
- 更多参考官方文档
3. TS 中的接口泛型
index.ts
// 定义一个接口,用于限制person对象的具体属性
export interface Color {
id:number,
color:string,
x?:1, // 可选属性(可写可不写)
}
// 一个自定义类型 (数组)
// export type Colors = Array<Color>
export type Colors = Color[]
import { reactive} from 'vue'
import { type Colors } from "../types"
// 定义数组里的每一项对象为 Colors 的类型
let co = reactive<Colors>([
{id:1,color:"green"},
{id:2,color:"pink"},
{id:3,color:"yellow"},
])