前情提要
小机灵准备的这份文档篇幅稍长,小伙伴们慢食~ 0 ~
介绍
Bootstrap
是⼀套现成的
CSS
样式集合(做得还是很友好的)。是两个推特的员⼯⼲出来的。
Bootstrap
是最受欢迎的
HTML
、
CSS
和
JS
框架,⽤于开发响应式布局、移动设备优先
WEB
项
⽬。
也就是,如果你想轻松制作出漂亮的html页面,并且你的页面能够在不同的设备中不会出现排版问题,bootstrap是一个顶级选择!
主要内容
下载与使用
官⽹:
http://getbootstrap.com/
中⽂⽹:
http://www.bootcss.com/
小机灵英文不好,选择进入中文网,进去之后,点的三版本,小机灵觉得初学先掌握老版本

打开解压的文件夹
文件可真是多啊,不过我们只需要吧dist文件夹放到我们的项目中就好啦,最好是改名为bootstrap文件,便于我们分辨使用
在开始使用之前,我们需要下载jquery,下面是链接
http://jquery.com/
下面是一个html页面的引用模板:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!--使⽤X-UA-Compatible来设置IE浏览器兼容模式 最新的渲染模式-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--
viewport表示⽤户是否可以缩放⻚⾯;
width指定视区的逻辑宽度;
device-width指示视区宽度应为设备的屏幕宽度;
initial-scale指令⽤于设置Web⻚⾯的初始缩放⽐例
initial-scale=1则将显示未经缩放的Web⽂档
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap的HTML标准模板</title>
<!-- 载⼊Bootstrap 的css -->
<link href="BootStrap/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>Hello, world!</h1>
<!-- 如果要使⽤Bootstrap的js插件,必须先调⼊jQuery -->
<script src="js/jquery.min.js"></script>
<!-- 包括所有bootstrap的js插件或者可以根据需要使⽤的js插件调⽤ -->
<script src="BootStrap/js/bootstrap.min.js"></script>
</body>
</html>对应的测试文件如下:
小伙伴们也可以使用网站中提示的在线引入,在线引入要保证在有网的情况下运行
我们一定要先引入jquery,在引入js
用法
1.布局容器
1 、 .container 类⽤于固定宽度并⽀持响应式布局的容器。2 、 .container-flfluid 类⽤于 100% 宽度,占据全部视⼝( viewport )的容器。
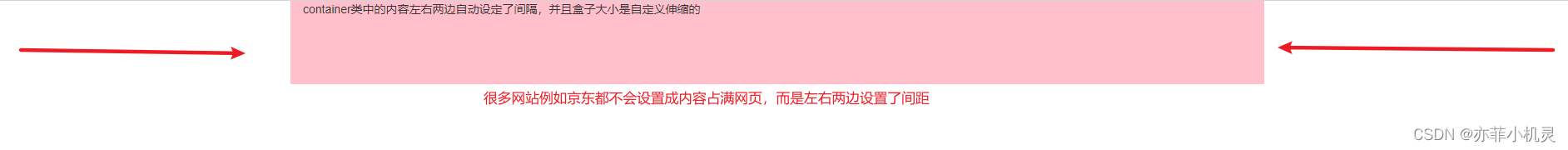
我们在index.html中放入下面的代码:
<div class="container" style="background-color: pink;height: 100px;">
container类中的内容左右两边自动设定了间隔,并且盒子大小是自定义伸缩的
</div>如果是第二种类,那么宽度会根据设备宽度伸缩占满整个设备宽度
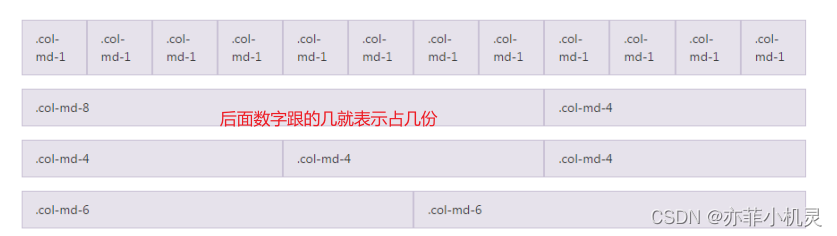
2. 栅格⽹格系统
⽹格系统的实现原理⾮常简单,仅仅是通过定义容器⼤⼩,平分
12
份
(
也有平分成
24
份或
32
份,通常是
12
份是最常⻅的
)
,再调整内外边距,最后结合媒体查询,就制作出了强⼤的响应式⽹格统。
Bootstrap
框架中的⽹格系统就是将容器平分成
12
份。

xs (xsmall phones)
sm (small tablets)
md (middle desktops)
lg (larger
desktops)
超⼩屏
(
⾃动
)
⼩屏
(750px)
中屏
(970px)
⼤屏
(1170px)
数据⾏
(.row)
必须包含在容器(
.container
)中,以便为其赋予合适的对⻬⽅式和内
(padding)
。
在⾏
(.row)
中可以添加列
(.column),
只有列(
column
)才可以作为⾏容器
(.row)
的直接⼦元素,但列
数之和不能超过平分的总列数,⽐如
12
。如果⼤于
12,
则⾃动换到下⼀⾏。
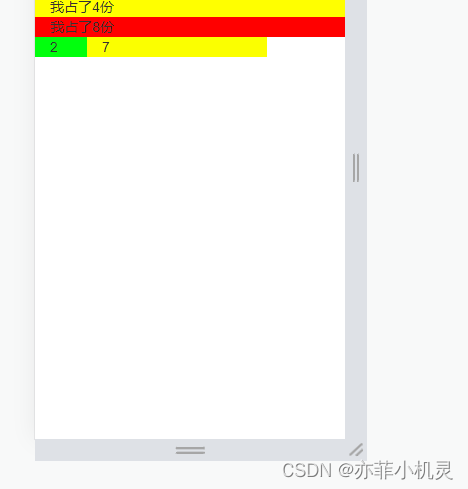
<div class="container">
<div class="row">
<div class="col-md-4" style="background-color: yellow;">我占了4份</div>
<div class="col-md-8" style="background-color: red;">我占了8份</div>
</div>
<div class="row">
<div class="col-md-2 col-xs-2" style="background-color: rgb(0, 255, 13);">2</div>
<div class="col-md-7 col-xs-7" style="background-color: rgb(251, 255, 0);">7</div>
</div>
</div>上面两行md测试中屏一般网页,xs测试移动端页面
在一般网页下实现响应式
在移动端页面下实现响应式,如果改成md那么2和7表示的盒子将直接换行显示

(1)列组合
列组合简单理解就是更改数字来合并列(原则:列总和数不能超
12
,⼤于
12,
则⾃动换到下⼀
⾏),有点类似于表格的
colspan
属性。
(2)
列偏移
如果我们不希望相邻的两个列紧靠在⼀起,但⼜不想使⽤
margin
或者其他的技术⼿段来。
使⽤列偏移也⾮常简单,只需要在列元素上添加类名
"col-md
offffset-*"(
其中星号代表要偏移的列组合数
)
,那么具有这个类名的列就会
向右偏移
。例如,你在列元素
上添加
"col-md-offffset-8"
,表示该列向右移动
8
个列的宽度
(
要保证列与偏移列的总数不超过
12
,不然会
致列断⾏
|
换⾏显示
)
。
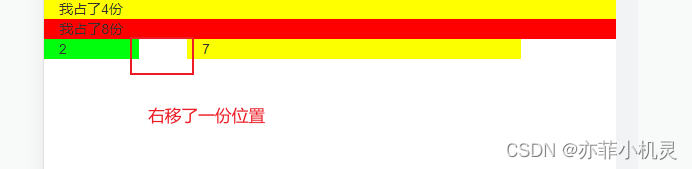
我们将7表示的盒子加上col-md
offffset-1
<div class="row">
<div class="col-md-2 col-xs-2" style="background-color: rgb(0, 255, 13);">2</div>
<div class="col-md-7 col-xs-7 col-xs-offset-1" style="background-color: rgb(251, 255, 0);">7</div>
</div>
(3)列排序
列排序其实就是改变列的⽅向,就是改变左右浮动,并且设置浮动的距离。在
Bootstrap
框架的⽹格
系统中是通过添加类名
col-md-push-*
和
col-md-pull-* (
其中星号代表移动的列组合数
)
。往前
pull
,
往后
push
。
<div class="row">
<div class="col-md-2" style="background-color: rgb(0, 255, 13);">绿色</div>
<div class="col-md-2 col-md-pull-2" style="background-color: rgb(251, 255, 0);">黄色</div>
</div>上面这段代码中 后面的黄色盒子往前退了两份,会把绿色盒子覆盖
(4)列嵌套
Bootstrap
框架的⽹格系统还⽀持列的嵌套。你可以在⼀个列中添加⼀个或者多个⾏(
row
)容器
然后在这个⾏容器中插⼊列
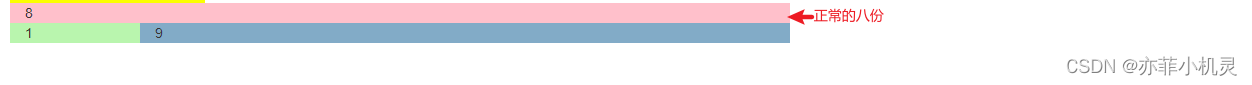
<!-- 八份 -->
<div class="row">
<div class="col-md-8" style="background-color: pink;">8</div>
</div>
<!-- 八份再分 -->
<div class="row">
<div class="col-md-8" style="background-color: pink;">
<div class="row">
<div class="col-md-2" style="background-color: rgb(185, 245, 174);">1</div>
<div class="col-md-10" style="background-color: rgb(130, 171, 199);">9</div>
</div>
</div>
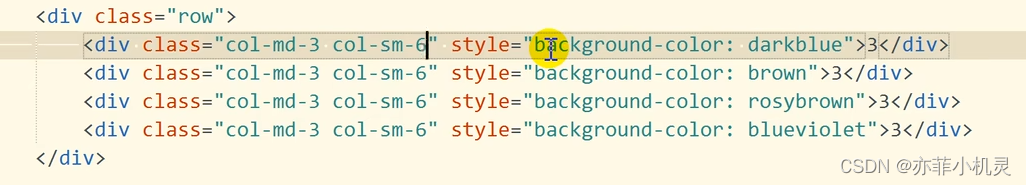
</div>(5)选择性显示
解决不同分辨率设备显示不下的问题
上面使用两个类表示,如果在中屏一次显示三格,小屏幕一次显示六份
3.文本段落样式
(1)标题
Bootstrap和普通的HTML⻚⾯⼀样,定义标题都是使⽤标签 h1~h6
只不过Bootstrap覆盖了其默认的样式,使⽤其在所有浏览器下显示的效果⼀样。为了让⾮标题元素和标题使⽤相同的样式,还特意定义了.h1~.h6六个类名。同时后⾯可以紧跟着⼀⾏⼩的副标题或使⽤.small
<div class="container">
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<div class="h2">非标题的二级标题</div>
<h1>
一级大标题 <span class="small">小标题</span>
</h1>
</div>
(2) 段落
段落是排版中另⼀个重要元素之⼀。用p标签显示,通过
.lead
来突出强调内容
(
其作⽤就是增⼤⽂本字号,加粗⽂
本,⽽且对⾏⾼和
margin
也做相应的处理。
<p class="lead"><small>以后的</small><b>你</b>会<i>感谢</i>现在<em>努⼒</em>的<strong>你</strong>
</p>(3)强调
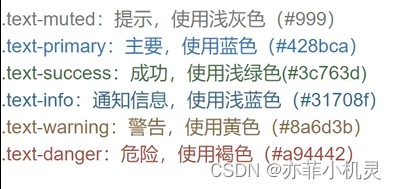
定义了⼀套类名,这⾥称其为强调类名,这些强调类都是通过颜⾊来表示强调,具本说明如下:
.text-muted :提示,使⽤浅灰⾊( #999 ).text-primary :主要,使⽤蓝⾊( #428bca ).text-success :成功,使⽤浅绿⾊ (#3c763d).text-info :通知信息,使⽤浅蓝⾊( #31708f ).text-warning :警告,使⽤⻩⾊( #8a6d3b ).text-danger :危险,使⽤褐⾊( #a94442 )


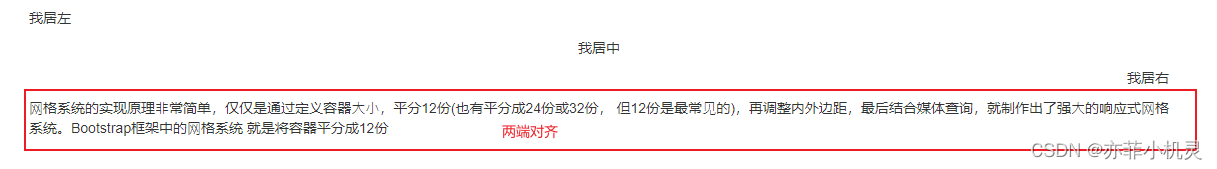
(4)对⻬效果
在
CSS
中常常使⽤
text-align
来实现⽂本的对⻬⻛格的设置。
其中主要有四种⻛格:
左对⻬,取值 left ;居中对⻬,取值 center;右对⻬,取值 right ;两端对⻬,取值 justify 。
<p class="text-left">我居左</p>
<p class="text-center">我居中</p>
<p class="text-right">我居右</p>
<p class="text-justify">⽹格系统的实现原理⾮常简单,仅仅是通过定义容器⼤⼩,平分12份(也有平分成24份或32份,
但12份是最常⻅的),再调整内外边距,最后结合媒体查询,就制作出了强⼤的响应式⽹格系统。Bootstrap框架中的⽹格系统
就是将容器平分成12份</p>
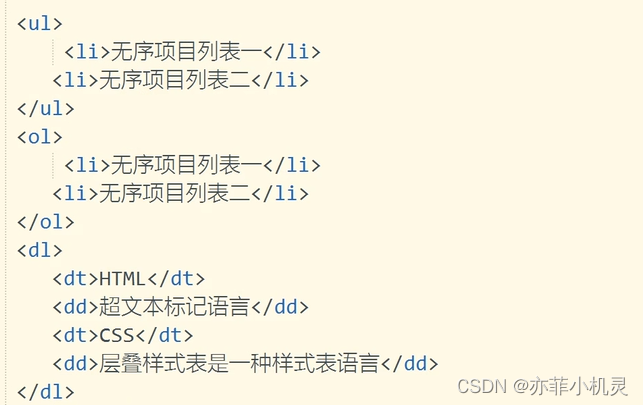
(5)列表
在HTML⽂档中,列表结构主要有三种:


去点列表
<ul class="list-unstyled">
<li>⽆序项⽬列表⼀</li>
<li>⽆序项⽬列表⼆</li>
</ul>
内联列表
class="list-inline"
,把垂直列表换成⽔平列表,⽽且去掉项⽬符号(编号),保持⽔平显示。也可以说内联列表就是为
制作⽔平导航⽽⽣。
<ul class="list-inline">
<li>⾸⻚</li>
<li>java学院</li>
<li>在线课堂</li>
</ul>
定义列表
在原有的基础加⼊了⼀些样式,使⽤样式
class="dl-horizontal"
制作⽔平定义列表
:
当标题宽度超过
160px
时,将会显
示三个省略号。
<dl>
<dt>HTML</dt>
<dd>超⽂本标记语⾔</dd>
<dt>CSS</dt>
<dd>层叠样式表是⼀种样式表语⾔</dd>
</dl>
<dl class="dl-horizontal">
<dt>HTML 超⽂本标记语⾔</dt>
<dd>HTML称为超⽂本标记语⾔,是⼀种标识性的语⾔。</dd>
<dt>测试标题不能超过160px的宽度,否则2个点</dt>
<dd>我在写⼀个⽔平定义列表的效果,我在写⼀个⽔平定义列表的效果。</dd>
</dl>4.代码
⼀般在个⼈博客上使⽤的较为频繁,⽤于显示代码的⻛格。在
Bootstrap
主要提供了三种代码⻛格
(1)单行内联代码
<code>this is a simple code</code>(2)快捷键
<p>使⽤<kbd>ctrl</kbd>+<kbd>s</kbd>保存</p>(3)多行代码
<!-- 代码会保留原本的格式,包括空格和换⾏ -->
<pre>
public class HelloWorld {
public static void main(String[] args){
System.out.println("helloworld...");
}
}
</pre>
<!--
显示html标签的代码需要适应字符实体
⼩于号(<)要使⽤硬编码“<”来替代,⼤于号(>)使⽤“>”来替代
-->
<pre>
<ul>
<li>测试实体符</li>
</ul>
</pre>
<!-- 当⾼度超过,会存在滚动条 -->
<pre class="pre-scrollable">
<ol>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
</ol>
</pre>5.表格
Bootstrap
为表格提供了
1
种基础样式和
4
种附加样式以及
1
个⽀持响应式的表格。在使⽤
Bootstrap
的表格过程中,只需
要添加对应的类名就可以得到不同的表格⻛格:
基础样式1 ) .table :基础表格附加样式1) .table-striped :斑⻢线表格2) .table-bordered :带边框的表格3) .table-hover :⿏标悬停⾼亮的表格4). table-condensed :紧凑型表格,单元格没内距或者内距较其他表格的内距⼩
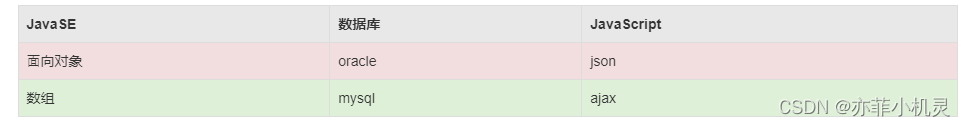
(1)tr、th、td样式
提供了五种不同的类名,每种类名控制了⾏的不同背景颜⾊
<table class="table table-bordered table-hover">
<tr class="active">
<th>JavaSE</th>
<th>数据库</th>
<th>JavaScript</th>
</tr>
<tr class="danger">
<td>⾯向对象</td>
<td>oracle</td>
<td>json</td>
</tr>
<tr class="success">
<td>数组</td>
<td>mysql</td>
<td>ajax</td>
</tr>
</table>6.表单
表单主要功能是⽤来与⽤户做交流的⼀个⽹⻚控件,良好的表单设计能够让⽹⻚与⽤户更好的沟通。表单中常⻅的元素
主要包括:⽂本输⼊框、下拉选择框、单选按钮、复选按钮、⽂本域和按钮等。
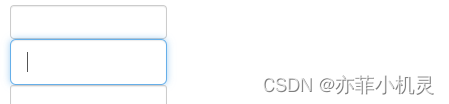
(1)表单控件
.form-control .input-lg
(较⼤)
.input-sm
(较⼩)
输⼊框 text
<div class="row">
<div class="col-sm-3">
<input type="text" name="" id="" class="form-control" />
<input type="text" name="" id="" class="form-control input-lg" />
<input type="text" name="" id="" class="form-control input-sm" />
</div>
</div>
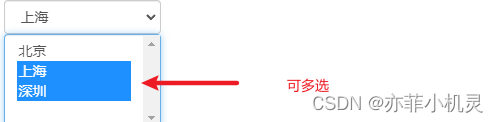
(2)下拉选择框 select
多⾏选择设置:
multiple="multiple"
<div class="row">
<div class="col-sm-3">
<select class="form-control">
<option>北京</option>
<option>上海</option>
<option>深圳</option>
</select>
<select class="form-control" multiple="multiple">
<option>北京</option>
<option>上海</option>
<option>深圳</option>
</select>
</div>
</div>

(3)⽂本域 textarea
<!---三行显示-->
<div class="col-sm-3">
<textarea class="form-control" rows="3"></textarea>
</div>(4)复选框 checkbox 单选框 radio
垂直显示:
.checkbox
⽔平显示:
.checkbox-inline
<!-- 垂直显示 -->
<div>
<div class="checkbox">
<label><input type="checkbox" >游戏</label>
</div>
<div class="checkbox">
<label><input type="checkbox" >学习</label>
</div>
</div>
<!-- ⽔平显示 -->
<div>
<label class="checkbox-inline">
<input type="checkbox" >游戏
</label>
<label class="checkbox-inline">
<input type="checkbox" >学习
</label>
</div>
单选框
radio
垂直显示:
.radio
⽔平显示:
.radio-inline
<!-- 垂直显示 -->
<div>
<div class="radio">
<label><input type="radio" >男</label>
</div>
<div class="radio">
<label><input type="radio" >⼥</label> </div>
</div>
<!-- ⽔平显示 -->
<div>
<label class="radio-inline">
<input type="radio" >男
</label>
<label class="radio-inline">
<input type="radio" >⼥
</label>
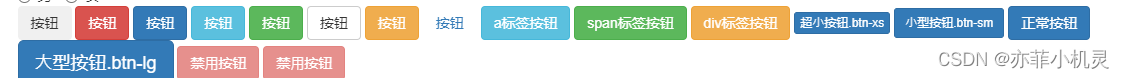
</div>(5)按钮
<div class="container">
<!-- 基础按钮 -->
<button class="btn">按钮</button>
<!-- 附加样式-->
<button class="btn btn-danger">按钮</button>
<button class="btn btn-primary">按钮</button>
<button class="btn btn-info">按钮</button>
<button class="btn btn-success">按钮</button>
<button class="btn btn-default">按钮</button>
<button class="btn btn-warning">按钮</button>
<button class="btn btn-link">按钮</button>
<!-- 多标签⽀持:使⽤ a div 等制作按钮 -->
<a href="##" class="btn btn-info">a标签按钮</a>
<span class="btn btn-success">span标签按钮</span>
<div class="btn btn-warning">div标签按钮</div>
<!-- 使⽤ .btn-lg、.btn-sm 或 .btn-xs 就可以获得不同尺⼨的按钮 -->
<button class="btn btn-primary btn-xs">超⼩按钮.btn-xs</button>
<button class="btn btn-primary btn-sm">⼩型按钮.btn-sm</button>
<button class="btn btn-primary">正常按钮</button>
<button class="btn btn-primary btn-lg">⼤型按钮.btn-lg</button>
<!-- 按钮禁⽤
⽅法1:在标签中添加disabled属性 -->
<button class="btn btn-danger" disabled="disabled">禁⽤按钮</button>
<!-- ⽅法2:在元素标签中添加类名"disabled" -->
<button class="btn btn-danger disabled">禁⽤按钮</button>
<!-- 在class属性中添加disabled只是样式上禁⽤了,并不是真正的禁⽤了此按钮! -->
</div>
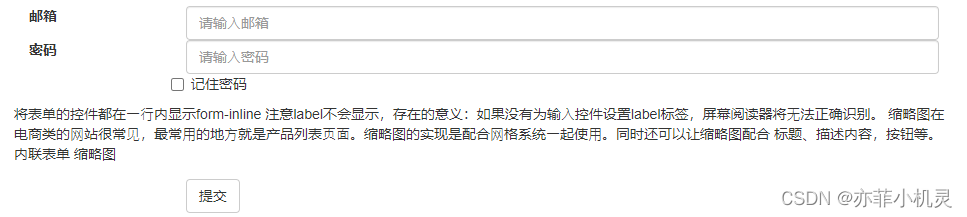
(6)表单布局
基本的表单结构是
Bootstrap
⾃带的,个别的表单控件⾃动接收⼀些全局样式。下⾯列出了创建基本表单的步骤:
向⽗元素添加
role="form"
。
把标签和控件放在⼀个带有
class .form-group
的
中。这是获取最佳间距所必需的。
<div class="container">
<div class="form-group">
<label for="email" class="control-label col-sm-2">邮箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" placeholder="请输⼊邮箱" />
</div>
</div>
<div class="form-group">
<label for="pwd" class="control-label col-sm-2">密码</label>
<div class="col-sm-10">
<input type="pwd" class="form-control" placeholder="请输⼊密码" />
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2">
<div class=" checkbox">
<label>
<input type="checkbox" />记住密码
</label>
</div>
</div>
<form class="form-horizontal" role="form">
将表单的控件都在⼀⾏内显示form-inline 注意label不会显示,存在的意义:如果没有为输⼊控件设置label标签,屏幕阅读器将⽆法正确识别。 缩略图在电商类的⽹站很常⻅,最常⽤的地⽅就是产品列表⻚⾯。缩略图的实现是配合⽹格系统⼀起使⽤。同时还可以让缩略图配合 标题、描述内容,按钮等。 内联表单 缩略图
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button class="btn btn-default">提交</button>
</div>
</div>
</form>内联表单
将表单的控件都在⼀⾏内显示
form-inline
label
不会显示,存在的意义:如果没有为输⼊控件设置
label
标签,屏幕阅读器将⽆法正确识别
<form class="form-inline">
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" class="form-control" placeholder="请输⼊邮箱" />
</div>
<div class="form-group">
<label for="pwd">密码</label>
<input type="pwd" class="form-control" placeholder="请输⼊密码" />
</div>
<div class="form-group checkbox">
<label><input type="checkbox" />记住密码</label>
</div>
<div class="form-group">
<button class="btn btn-default">提交</button>
</div>
</form>
7.缩略图
缩略图在电商类的⽹站很常⻅,最常⽤的地⽅就是产品列表⻚⾯。缩略图的实现是配合⽹格系统⼀起使⽤。同时还可以让缩略图配合
标题、描述内容,按钮等。

上面的就是缩略图
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<img src="./gao.jpg" style="width:100px;height:130px" alt="...">
<h3>⾼圆圆</h3>
<p>出⽣于北京市,中国内地影视⼥演员、模特。</p><button class="btn btn-default">
<span class="glyphicon glyphicon-heart"></span>喜欢</button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil"></span>评论
</button>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="./gao.jpg" style="width:100px;height:130px" alt="...">
<h3>⾼圆圆</h3>
<p>出⽣于北京市,中国内地影视⼥演员、模特。</p><button class="btn btn-default">
<span class="glyphicon glyphicon-heart"></span>喜欢</button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil"></span>评论
</button>
</div>
</div>
</div>
</div>
8.面板
默认的
.panel
组件所做的只是设置基本的边框(
border
)和内补(
padding
)来包含内容。
.panel-default :默认样式.panel-heading :⾯板头.panel-body :⾯板主体内容
就是一个结合标题和内容的板块
<div class="panel panel-success">
<div class="panel-heading">
明星合集
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<img src="./gao.jpg" style="width:100px;height:130px" alt="...">
<h3>⾼圆圆</h3>
<p>出⽣于北京市,中国内地影视⼥演员、模特。</p><button class="btn btn-default">
<span class="glyphicon glyphicon-heart"></span>喜欢</button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil"></span>评论
</button>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="./gao.jpg" style="width:100px;height:130px" alt="...">
<h3>⾼圆圆</h3>
<p>出⽣于北京市,中国内地影视⼥演员、模特。</p><button class="btn btn-default">
<span class="glyphicon glyphicon-heart"></span>喜欢</button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil"></span>评论
</button>
</div>
</div>
</div>
</div>
</div>9.插件
(1)导航
1 、基本样式 :.nav 与 “nav-tabs” 、 “nav-pills” 组合制作导航2 、分类 :1) 、标签型 (nav-tabs) 导航2) 、胶囊形 (nav-pills) 导航3) 、堆栈 (nav-stacked) 导航4) 、⾃适应 (nav-justified) 导航5) 、⾯包屑式 (breadcrumb) 导航 ,单独使⽤样式,不与 nav ⼀起使⽤ , 直接加⼊到 ol 、 ul 中即可,⼀般⽤于导航,主要是起的作⽤是告诉⽤户现在所处⻚⾯的位置(当前位置)3 、状态 :1) 、选中状态 active 样式2) 、禁⽤状态 : disable4 、⼆级菜单
<p>标签式的导航菜单</p>
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>
<p>基本的胶囊式导航菜单</p>
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>
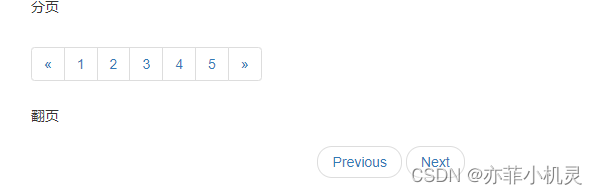
分页导航
分⻚随处可⻅,分为⻚码导航和翻⻚导航
⻚码导航:
ul
标签上加
pagination [pagination-lg | pagination-sm]
翻⻚导航:
ul
标签上加
pager
<p>分页</p>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
<p>翻页</p>
<ul class="pager">
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
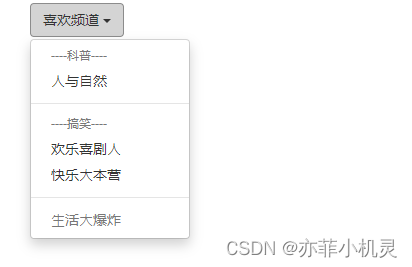
</ul>(2)下拉菜单
在使⽤
Bootstrap
框架的下拉菜单时,必须使⽤两个
js
<!--
如果要使⽤
Bootstrap
的
js
插件,必须先调⼊
jQuery -->
<script
src
=
"js/jquery-3.4.1.js"
></script>
<!--
包括所有
bootstrap
的
js
插件或者可以根据需要使⽤的
js
插件调⽤
-->
<script
src
=
"js/bootstrap.min.js"
></script>
1 、使⽤⼀个类名为 dropdown 或 btn-group 的 div 包裹整个下拉框 :<div class = "dropdown" ></div>2 、默认向下 dropdown ,向上弹起加⼊ . dropup 即可3 、使⽤ button 作为⽗菜单,使⽤类名 : dropdown-toggle 和⾃定义 data-toggle 属性<button type = "button" class = "btn btn-default dropdown-toggle" data-toggle = "dropdown" ></button>4 、在 button 中 使⽤ font 制作下拉箭头<span class = "caret" ></span>5 、下拉菜单项使⽤⼀个 ul 列表,并且定义⼀个类名为 “dropdown-menu6 、分组分割线 : <li> 添加类名 “divider” 来实现添加下拉分隔线的功能7 、分组标题 : li 添加类名 “dropdown-header” 来实现分组的功能8 、对⻬⽅式 :1) 、 dropdown-menu-left 左对⻬ 默认样式2) 、 dropdown-menu-right 右对⻬9 、激活状态( .active )和禁⽤状态( .disabled )
<div class="dropdown ">
<!--使⽤button作为⽗菜单,使⽤类名: dropdown-toggle 和⾃定义data-toggle属性-->
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
喜欢频道 <span class="caret"></span><!--下拉箭头-->
</button>
<!--下拉菜单项使⽤⼀个ul列表,并且定义⼀个类名为“dropdown-menu-->
<ul class="dropdown-menu">
<!--dropdown-menu-right右对⻬-->
<!--分组标题: li 添加类名 “dropdown-header” 来实现分组的功能-->
<li class="dropdown-header">----科普----</li>
<li>
<a href="#">⼈与⾃然</a>
</li>
<!--分组分割线: <li>添加类名“divider”来实现添加下拉分隔线的功能-->
<li class="divider"></li>
<li class="dropdown-header">----搞笑----</li>
<li>
<a href="#">欢乐喜剧⼈</a>
</li>
<li>
<a href="#">快乐⼤本营</a>
</li>
<li class="divider"></li>
<li class="disabled">
<!--禁⽤状态-->
<a href="#">⽣活⼤爆炸</a>
</li>
</ul>
</div>
(3)模态框
模态框(
Modal
)是覆盖在⽗窗体上的⼦窗体。通常,⽬的是显示来⾃⼀个单独的源的内容,可以在不离开⽗窗体的情况下有⼀些互
动。⼦窗体可提供信息、交互等。
1. 通过 data 属性:在控制器元素(⽐如按钮或者链接)上设置属性 data-toggle="modal" ,同时设置 data-target="#identififier" 或 href="#identififier" 来指定要切换的特定的模态框(带有 id="identififier")。2. 通过 JavaScript :使⽤这种技术,可以通过 JavaScript 来调⽤带有 id="identififier" 的模态框 $ ( '#identifier' ). modal ( options );
<h2>创建模态框(Modal)</h2>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
开始演示模态框
</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" ariahidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×
</button>
<h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4>
</div>
<div class="modal-body">在这⾥添加⼀些⽂本</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>方法
还有很多用法可以在菜鸟教程上现学使用,里面还提供了运行模块测试: