1.height区别
heigh是写死的高度,line-height是一行的高度,与font-size有关,下面是一个案例
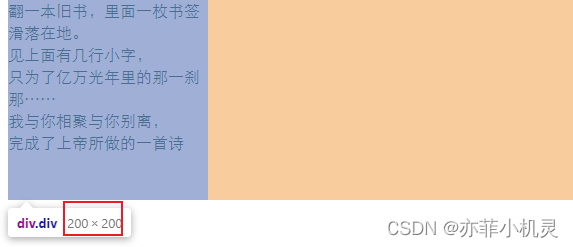
<div class="div">
翻一本旧书,里面一枚书签滑落在地。<br>
见上面有几行小字,<br>
只为了亿万光年里的那一刹那……<br>
我与你相聚与你别离,<br>
完成了上帝所做的一首诗
</div>
.div{
height: 200px;
width: 200px;
background-color: pink;
}
接下来我们使用line-height: line-height: 50px;
.div{
width: 200px;
background-color: pink;
line-height: 50px;
}可以看见,没有写盒子的height,盒子会被行高撑开,一行是50px,如果设置了height,则文字会溢出。
2.取值方式
除了length,也就是直接写px值的方式不会继承,写的是多少就是多少,其他的方式都会继承,normal和纯数字是继承数字,nomal继承1.2,浏览器的默认值,inherit是继承父元素,百分比是继承的计算结果,而不是这个百分比
它们的计算方式是自身的font-size与数字的乘积