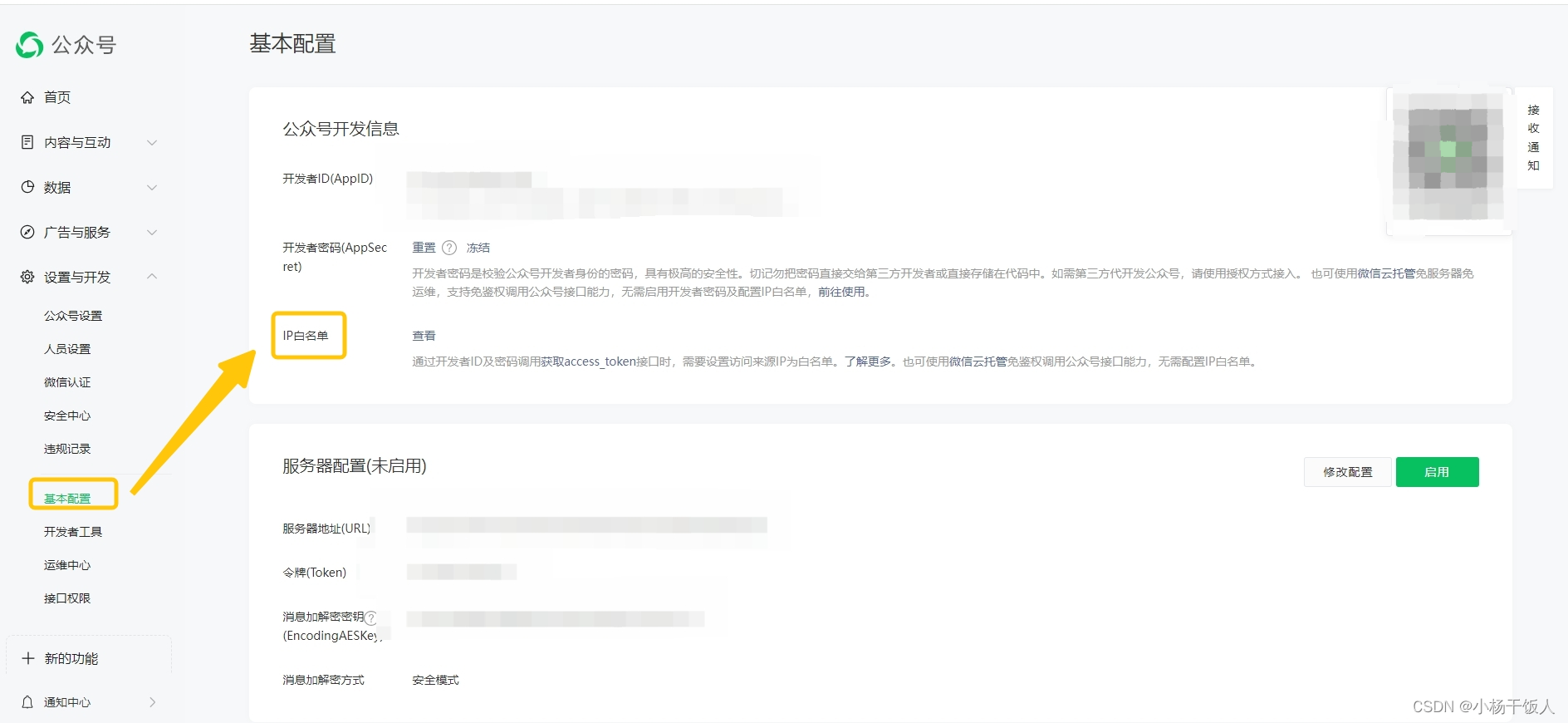
(1)需要在微信公众后台->基本配置->ip白名单配置后台接口的ip
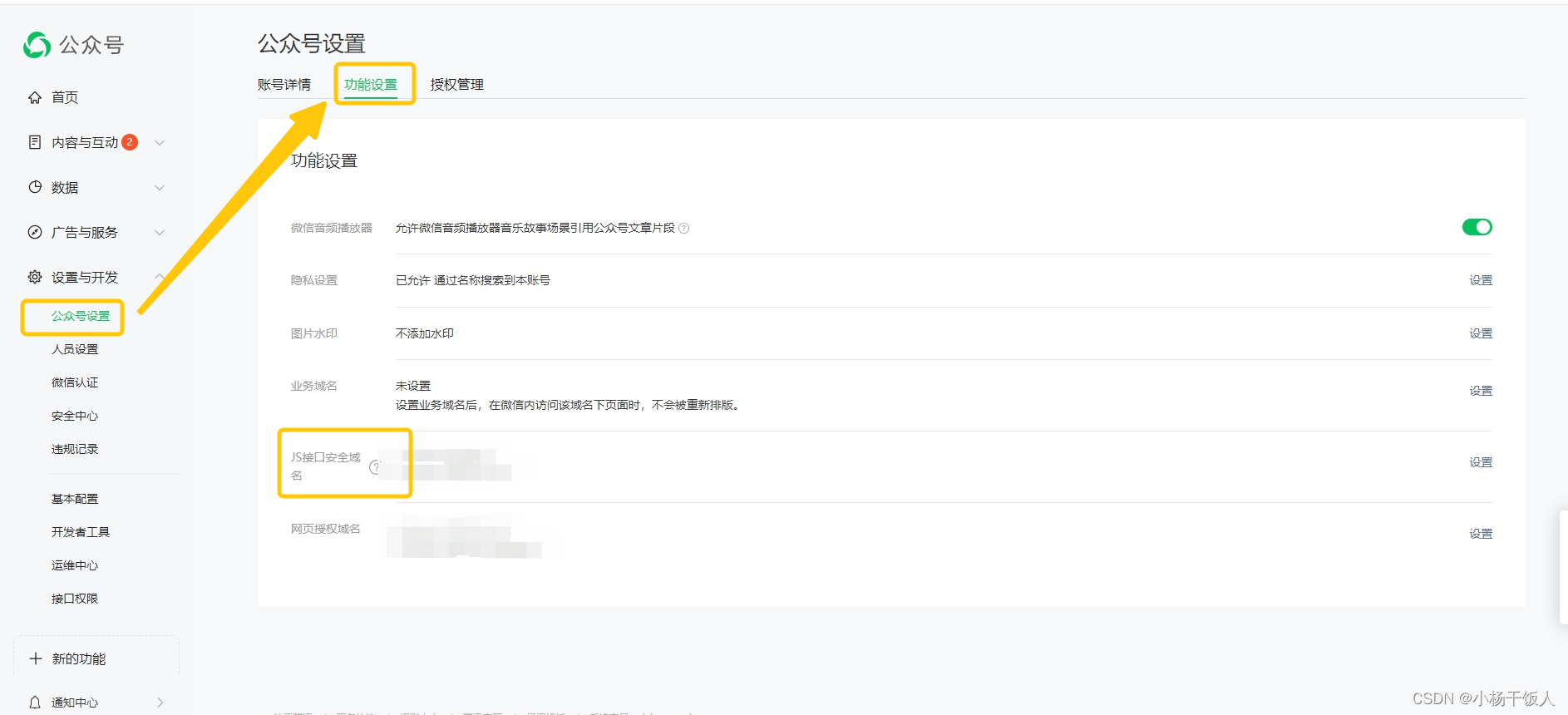
(2)需要在微信公众后台->公众号设置->功能设置->js接口安全域名
注意:在域名绑定时,请确定绑定域名与你H5进行wx.config发起域名一致,http与https一致
(3)获取微信API接口授权,出于安全性的考虑,认证信息主要由后端接口返回
(4)拿到认证信息,获取微信api权限
//由于获取API授权,需要拿到当前页面的地址,ios跟安卓的页面地址不一样需要做下兼容
function isIOS() {
return /(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent);
};
//在路由守卫中修改页面地址
router.afterEach((to, from) => {// true 时 为 IOS 设备
if (isIOS() && AppConst.WX_CONFIG.indexOf(to.name) > -1) { // IOS并且需要使用微信环境的页面
var url = `${window.location.origin}${window.location.pathname}${window.location.search}`
if (window.entryUrl === '' || window.entryUrl === undefined) { //记录该地址config配置时使用
window.entryUrl = url
}
if (window.entryUrl !== url) {
window.entryUrl = url
window.location.replace(url)
}
}
})
//注入微信环境
import wx from "weixin-js-sdk";
export function getWxConfig() {
const request_url = isIOS() ? window.entryUrl : window.location.href
Vue.prototype.$http.post(Vue.prototype.Api.wechat.getJsApiConfig, {url: request_url}).then((res) => {
if (res.code === 0) {
//后台传入数据
let [appId, timestamp, nonceStr, signature] =
[res.data.app_id, res.data.timestamp, res.data.nonce_str, res.data.signature];
//验证微信环境
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: appId, // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: nonceStr, // 必填,生成签名的随机串
signature: signature, // 必填,签名,见附录1
jsApiList: ['chooseImage', 'previewImage'], // 必填,随意一个接口即可
openTagList: ['wx-open-launch-weapp'], // 填入打开小程序的开放标签名
});
} else {
Dialog({message: '网络繁忙,请稍后再试'})
}
})
}