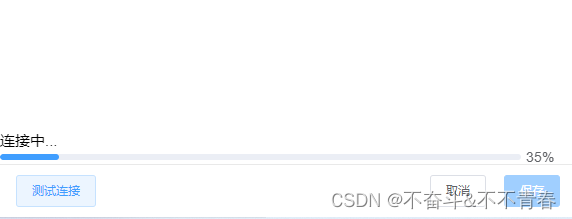
效果
<template lang="pug">
.user-drawer
el-drawer(:model-value='openFlag', :with-header='false', @close='onClose')
//-
.title {{ editFlag ? "编辑" : "新建" }}
.content
el-form(:model='form', ref='formRef', :rules='rules', label-position='top')
el-row(:gutter='16')
el-col(:span='24')
el-form-item(label='名称', prop='name')
el-input(v-model='form.name', placeholder='请输入名称', maxlength='50', show-word-limit, :disabled='editFlag')
el-row(:gutter='16')
el-col(:span='24')
el-form-item(label='别名', prop='alias')
el-input(
v-model='form.alias',
placeholder='请输入别名',
maxlength='50',
show-word-limit,
@change='autoTrim(form, "alias")'
)
el-row(:gutter='16')
el-col(:span='12')
el-form-item(label='类型', prop='type')
el-select(style="width: 100%;" v-model='form.type', placeholder='请选择类型', :disabled='editFlag', @change='typeChange')
el-option(:value='1', label='租户', :disabled='isGlobal()')
el-option(:value='2', label='服务')
el-col(:span='12' v-if='form.type == 2')
el-form-item(label='所属租户', prop='parentId')
el-select(style="width: 100%;" v-model='form.parentId', placeholder='请选择租户', :disabled='editFlag')
el-option(
v-for='(x, i) in dataGroupList',
:value='x.id',
:label='x.name',
:disabled='getDisabled(x.id)'
)
el-row(:gutter='16' v-if='form.type == 2')
el-col(:span='12')
el-form-item(label='服务类别', prop='subType')
el-select(style="width: 100%;" v-model='form.subType', placeholder='请选择服务类别', :disabled='editFlag')
el-option(v-for='x in subTypeList', :key='x', :value='x', :label='x')
el-col(:span='12')
el-form-item(label='IP地址', prop='ipAddress')
el-input(v-model='form.ipAddress', placeholder='<IP:PORT>' :disabled='editFlag')
//- el-col(:span='12' v-if="form.subType === 'oracle' || form.subType === 'inceptor'")
//- el-form-item(label='服务地址', prop='subAddress')
//- el-input(
//- v-model='form.subAddress',
//- placeholder='<IP:PORT>',
//- maxlength='50',
//- show-word-limit,
//- @change='autoTrim(form, "subAddress")'
//- )
el-row(:gutter='16')
el-col(:span='24')
el-form-item(label='描述')
el-input(
type='textarea',
v-model='form.description',
:rows='6',
maxlength='255',
show-word-limit,
@change='autoTrim(form, "description")'
)
div.connect(v-if="!editFlag && connectFlag")
span.text 连接中...
el-progress(:percentage="percentage")
.footer.one-line-display
div
el-button(v-if="form.type === 2" @click="testConnection()" size='small') 测试连接
div
el-button.l-btn(@click='onClose', size='small') 取消
el-button(type='primary', @click='onSave()', size='small' :disabled="form.type === 2 && !testFlag") 保存
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue'
import { ResultInterface } from '../../../model/system/resultModel'
import { createTenant, getTenantById, updateTenant, getTenantSubType, testTenantConnect } from '../../../api/system/index'
import { ElMessage, ElMessageBox } from 'element-plus'
import { autoTrim } from '@/utils/validate'
import { useStore } from 'vuex'
import util from '@/utils/util'
export default defineComponent({
props: {
openFlag: {
type: Boolean,
default: false
},
id: {
type: [String, Number]
},
dataGroupList: {
type: Array,
default: () => []
},
editFlag: {
type: Boolean,
default: false
}
},
setup({ id }, { emit }) {
const interval = ref()
const connectFlag = ref(false)
const percentage = ref(0)
const testFlag = ref(false)
const store = useStore()
const formRef = ref()
const form = ref({
parentId: null,
subType: null
})
const rules = {
name: [{ required: true, message: '请输入名称' }],
alias: [{ required: true, message: '请输入别名' }],
type: [{ required: true, message: '请选择类型' }],
parentId: [{ required: true, message: '请选择租户' }],
subType: [{ required: true, message: '请选择服务类别' }]
// subAddress: [
// {
// required: true, message: '请输入服务地址'
// },
// {
// validator(rule, value, callback) {
// if (value) {
// const res = util.verifyIpPort(value)
// if (!res) {
// callback(new Error('格式错误, 请按照正确格式输入'))
// } else {
// callback()
// }
// } else {
// callback()
// }
// },
// trigger: 'blur'
// }
// ]
}
const onSave = () => {
formRef.value.validate((v: boolean) => {
if (v) {
ElMessageBox.confirm('请确认配置内容正确,否则将导致告警规则不生效', {
cancelButtonText: '取消',
confirmButtonText: '确认',
iconClass: 'el-icon-warning'
}).then((_) => {
saveOrUpdate()
})
}
})
}
const subTypeList = ref([])
const querySubTypeList = async () => {
const res: ResultInterface = await getTenantSubType()
if (res && res.success) {
subTypeList.value = res.data
}
}
// 重置表单
const resetForm = () => {
formRef.value.resetFields()
}
// 保存表单
const saveOrUpdate = async () => {
let p = form.value
if (!p.parentId && p.parentId != 0) {
p.parentId = 1
}
if (id) {
await updateTenantInfo(p)
} else {
await createTenantInfo(p)
}
onClose()
emit('onSave', true)
}
// 关闭表单
const onClose = () => {
resetForm()
emit('drawerClose', false)
}
const createTenantInfo = async (parasm) => {
let res: ResultInterface = await createTenant(parasm)
if (res && res.success) {
ElMessage.success('添加成功')
} else {
ElMessage.error('添加失败')
}
}
const updateTenantInfo = async (parasm) => {
let res: ResultInterface = await updateTenant(parasm)
if (res && res.success) {
ElMessage.success('更新成功')
} else {
ElMessage.error('更新失败')
}
}
const getTenantInfoById = async (id?: string | number) => {
if (id == null) {
return
}
let res: ResultInterface = await getTenantById(id)
if (res && res.success && res.data) {
form.value = res.data
}
}
const typeChange = (v) => {
if (v == 1) {
form.value.parentId == null
form.value.subType == null
}
}
const isGlobal = () => {
return !store.state.permission.global
}
const getDisabled = (id) => {
if (store.state.permission.global) {
return false
}
if (store.state.permission.dataGroupIds) {
if (store.state.permission.dataGroupIds.includes(id)) {
return false
} else {
return true
}
} else {
return true
}
}
const testConnection = async () => {
connectFlag.value = true
percentage.value = 10
getPercentage()
setTimeout(() => {
percentage.value = 100
window.clearInterval(interval.value)
}, 3000)
// const params = {}
// const resData = await testTenantConnect(params)
// if (resData && resData.success) {
// percentage.value = 100
// window.clearInterval(interval.value)
// // 返回连接成功之后
// testFlag.value = true
// } else {
// window.clearInterval(interval.value)
// if (resData.errorMsg) {
// ElMessage.error(resData.errorMsg)
// } else {
// ElMessage.error('连接失败!')
// }
// }
}
/** 获取进度条的进度 */
const getPercentage = () => {
interval.value = window.setInterval(function () {
if (percentage.value < 100) {
const num = randomNumBoth(1, 20)
const newNum = percentage.value + num
if (newNum < 100) {
percentage.value = newNum
} else {
percentage.value = 99
window.clearInterval(interval.value)
}
}
}, 100)
}
/** 两者之间的随机数 */
const randomNumBoth = (Min, Max) => {
const Range = Max - Min
const Rand = Math.random()
// 四舍五入
const num = Min + Math.round(Rand * Range)
return num
}
querySubTypeList()
getTenantInfoById(id)
return {
interval,
connectFlag,
percentage,
testFlag,
form,
formRef,
rules,
subTypeList,
onClose,
onSave,
autoTrim,
typeChange,
isGlobal,
getDisabled,
testConnection,
randomNumBoth,
getPercentage
}
}
})
</script>
<style lang="scss" scoped>
@import '../css/drawer.scss';
</style>