简介
在Qt开发中,QSS(Qt Style Sheets)是一种强大的工具,允许开发者通过类似CSS的语法来定制应用程序的外观和样式。通过QSS,我们可以轻松地改变控件的颜色、字体、边框、背景等属性,甚至可以实现复杂的交互效果。本文将详细介绍如何使用QSS文件来自定义Qt界面样式,并通过示例代码展示如何实现单选按钮、普通按钮的互斥属性以及按钮组的管理。
本文章qt程序已上传。
QSS文件的基本结构
QSS文件的语法与CSS非常相似,主要通过选择器和属性来定义控件的样式。以下是一个简单的QSS文件示例:
QRadioButton::indicator::unchecked {
image: url(:/images/btn_play1.png);
}
QRadioButton::indicator::checked {
image: url(:/images/btn_pause1.png);
}
QRadioButton {
font-size: 18px;
color: #99404040;
}
QRadioButton::indicator {
width: 20px;
height: 20px;
}
QPushButton {
background-color: #aadddddd;
}
QPushButton::checked { // 选中时深绿色
background-color: #80dd88;
}
QPushButton::hover { //悬停时显示浅绿色,模仿B站追番鼠标效果
background-color: #60dd80;
}
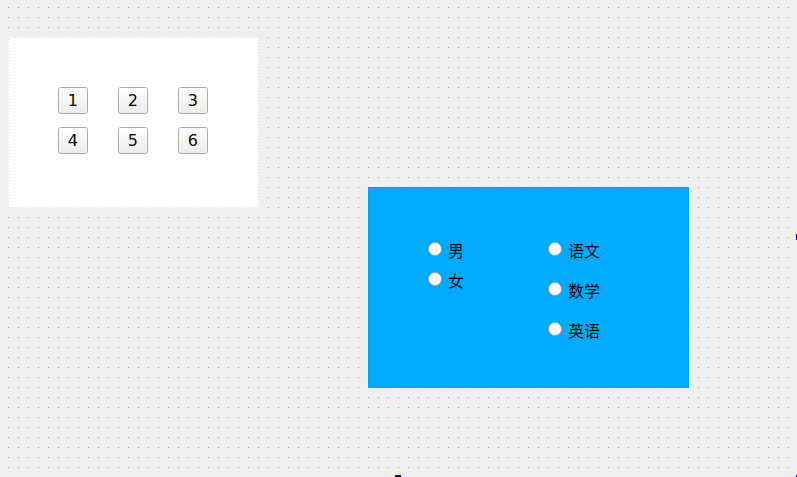
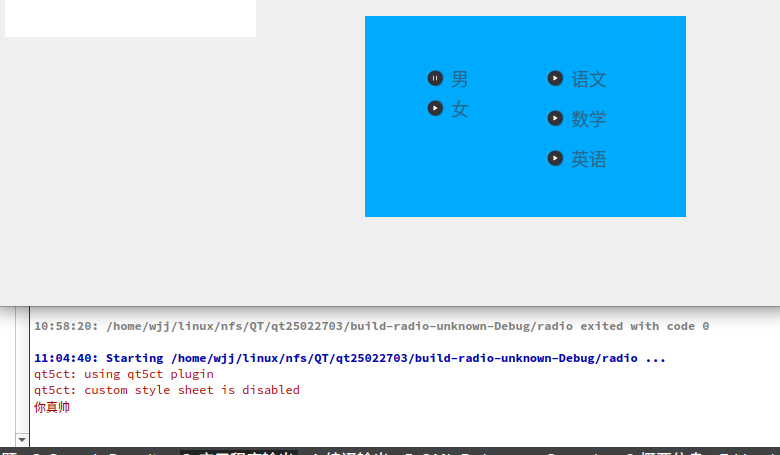
设置前:
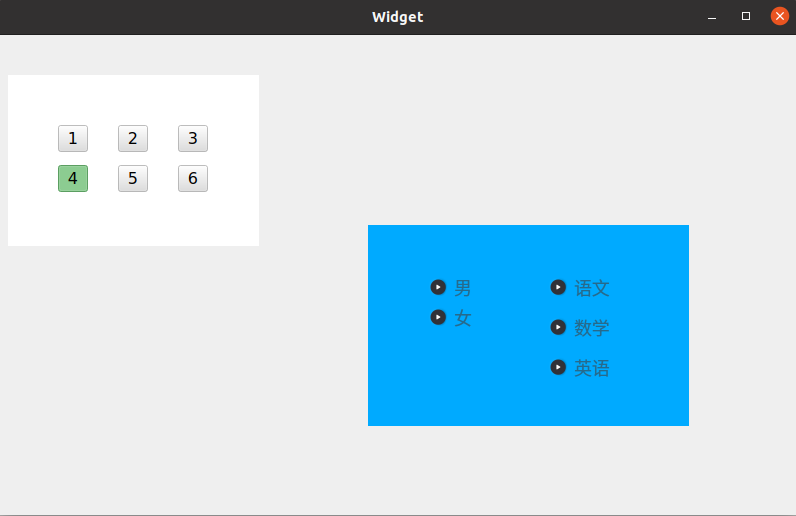
设置后:
在这个示例中,我们定义了QRadioButton和QPushButton的样式。QRadioButton的未选中和选中状态分别使用了不同的图片作为指示器,并且设置了字体大小和颜色。QPushButton的背景颜色在普通状态、选中状态和悬停状态下有所不同。
加载QSS文件
在Qt应用程序中,我们可以通过以下代码加载并应用QSS文件:
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 加载 QSS 文件
QFile styleFile(":/style.qss");
if (styleFile.open(QFile::ReadOnly)) {
QString styleSheet = QLatin1String(styleFile.readAll());
a.setStyleSheet(styleSheet); // 设置全局样式表
styleFile.close();
} else {
qWarning("Failed to open style.qss");
}
Widget w;
w.show();
return a.exec();
}
在这段代码中,我们首先尝试打开并读取QSS文件,然后将其内容设置为应用程序的全局样式表。如果文件无法打开,则会输出警告信息。
单选按钮与互斥属性
在Qt中,QRadioButton是一种单选按钮,通常用于在一组选项中选择一个。默认情况下,QRadioButton具有互斥属性,即同一组中的单选按钮只能有一个被选中。
示例代码
以下是一个简单的示例,展示了如何使用QRadioButton并处理其状态变化:
void Widget::on_radioButton_2_toggled(bool checked)
{
if (checked) {
qDebug() << "你真帅" << endl;
}
}
void Widget::on_radioButton_toggled(bool checked)
{
if (checked) {
qDebug() << "你好美" << endl;
}
}
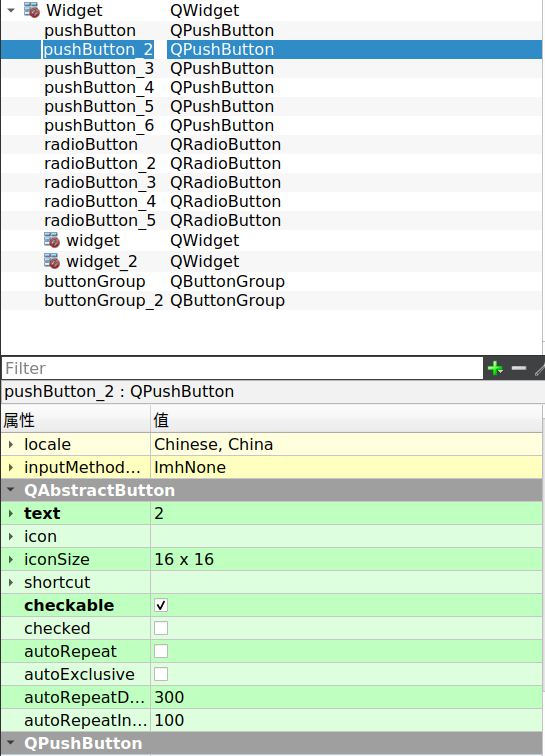
注意:使用toggled槽函数时,需要设置按钮的checkable属性:
// 设置普通按钮的checkable属性为true
button1->setCheckable(true);
button2->setCheckable(true);
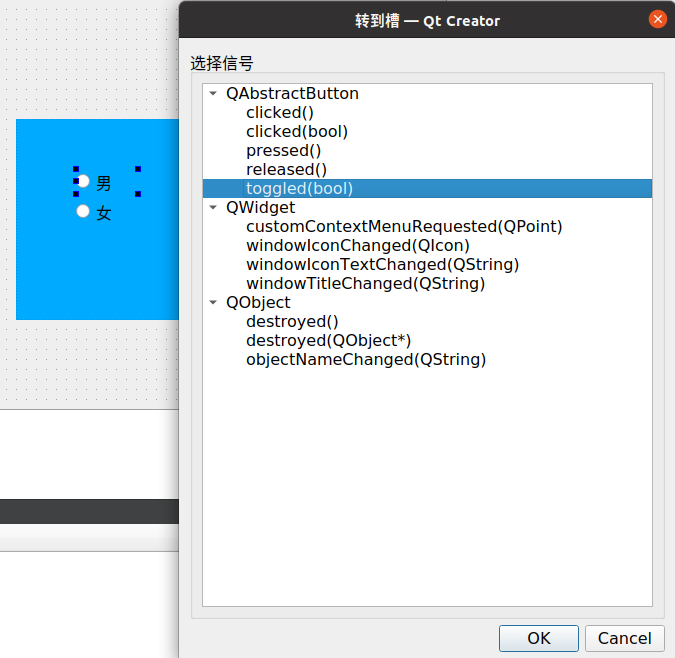
或者在ui界面直接设置:
在这个示例中,我们连接了QRadioButton的toggled信号到一个槽函数。当用户选择一个单选按钮时,相应的槽函数会被调用,并输出调试信息。
普通按钮的互斥与按钮组
虽然QPushButton通常用于触发操作,但有时我们也需要实现类似单选按钮的互斥效果。这时可以使用QButtonGroup来管理一组按钮,并确保它们之间的互斥性。
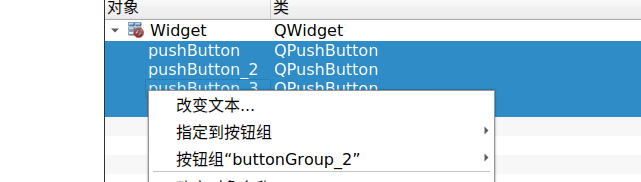
可以直接在ui界面设置:
也可以通过按钮设置
示例代码
以下是一个使用QButtonGroup管理QPushButton的示例:
#include <QButtonGroup>
#include <QPushButton>
Widget::Widget(QWidget *parent) : QWidget(parent)
{
QButtonGroup *buttonGroup = new QButtonGroup(this);
QPushButton *button1 = new QPushButton("Button 1", this);
QPushButton *button2 = new QPushButton("Button 2", this);
buttonGroup->addButton(button1);
buttonGroup->addButton(button2);
buttonGroup->setExclusive(true); // 设置互斥属性
connect(button1, &QPushButton::clicked, this, &Widget::onButton1Clicked);
connect(button2, &QPushButton::clicked, this, &Widget::onButton2Clicked);
}
void Widget::onButton1Clicked()
{
qDebug() << "Button 1 clicked" << endl;
}
void Widget::onButton2Clicked()
{
qDebug() << "Button 2 clicked" << endl;
}
在这个示例中,我们创建了一个QButtonGroup,并将两个QPushButton添加到组中。通过设置setExclusive(true),我们确保了这两个按钮之间的互斥性。当用户点击其中一个按钮时,相应的槽函数会被调用。
按钮的状态:hover、checked等
在QSS中,我们可以为按钮的不同状态定义不同的样式。常见的状态包括:
hover:鼠标悬停时的状态。checked:按钮被选中时的状态。pressed:按钮被按下时的状态。
示例代码
以下是一个定义QPushButton不同状态的QSS示例:
QPushButton {
background-color: #aadddddd;
}
QPushButton::checked {
background-color: #80dd88;
}
QPushButton::hover {
background-color: #60dd80;
}
QPushButton::pressed {
background-color: #40dd60;
}
在这个示例中,我们为QPushButton定义了四种状态下的背景颜色:普通状态、选中状态、悬停状态和按下状态。
总结
通过QSS文件,我们可以轻松地自定义Qt应用程序的界面样式,并实现复杂的交互效果。本文详细介绍了如何使用QSS文件来定义QRadioButton和QPushButton的样式,并通过示例代码展示了如何实现单选按钮的互斥属性、普通按钮的互斥效果以及按钮组的管理。希望本文能帮助你在Qt开发中更好地使用QSS文件来提升应用程序的用户体验。
参考代码
以下是完整的参考代码,供读者参考和实践:
#include <QApplication>
#include <QFile>
#include <QDebug>
#include <QRadioButton>
#include <QPushButton>
#include <QButtonGroup>
#include <QWidget>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
private slots:
void on_radioButton_2_toggled(bool checked);
void on_radioButton_toggled(bool checked);
void onButton1Clicked();
void onButton2Clicked();
private:
QRadioButton *radioButton;
QRadioButton *radioButton2;
QPushButton *button1;
QPushButton *button2;
};
Widget::Widget(QWidget *parent) : QWidget(parent)
{
radioButton = new QRadioButton("Option 1", this);
radioButton2 = new QRadioButton("Option 2", this);
connect(radioButton, &QRadioButton::toggled, this, &Widget::on_radioButton_toggled);
connect(radioButton2, &QRadioButton::toggled, this, &Widget::on_radioButton_2_toggled);
QButtonGroup *buttonGroup = new QButtonGroup(this);
button1 = new QPushButton("Button 1", this);
button2 = new QPushButton("Button 2", this);
buttonGroup->addButton(button1);
buttonGroup->addButton(button2);
buttonGroup->setExclusive(true); // 设置互斥属性
connect(button1, &QPushButton::clicked, this, &Widget::onButton1Clicked);
connect(button2, &QPushButton::clicked, this, &Widget::onButton2Clicked);
}
void Widget::on_radioButton_2_toggled(bool checked)
{
if (checked) {
qDebug() << "你真帅" << endl;
}
}
void Widget::on_radioButton_toggled(bool checked)
{
if (checked) {
qDebug() << "你好美" << endl;
}
}
void Widget::onButton1Clicked()
{
qDebug() << "Button 1 clicked" << endl;
}
void Widget::onButton2Clicked()
{
qDebug() << "Button 2 clicked" << endl;
}
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 加载 QSS 文件
QFile styleFile(":/style.qss");
if (styleFile.open(QFile::ReadOnly)) {
QString styleSheet = QLatin1String(styleFile.readAll());
a.setStyleSheet(styleSheet); // 设置全局样式表
styleFile.close();
} else {
qWarning("Failed to open style.qss");
}
Widget w;
w.show();
return a.exec();
}
#include "main.moc"
通过以上代码和解释,相信读者已经对QSS文件的实战应用有了更深入的理解。希望本文能帮助你在Qt开发中更好地使用QSS文件来提升应用程序的用户体验。
关注专栏:qt快速上手,和我一起进步
本文章qt程序已上传:Qt QSS样式表实战:自定义单选按钮与普通按钮样式及互斥性实现(附完整代码+详细说明)。
如有需要,可免费下载,复现一遍!
点个赞吧