目标:
1、vue项目中需要使用el-cascader组件,由于官方有单选框,所以需要根据业务去掉单选框点击文字就可以选择任意一级的内容。
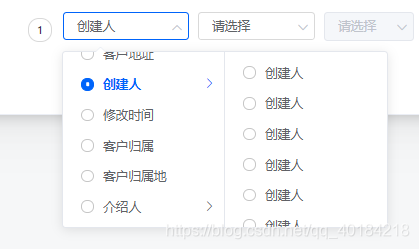
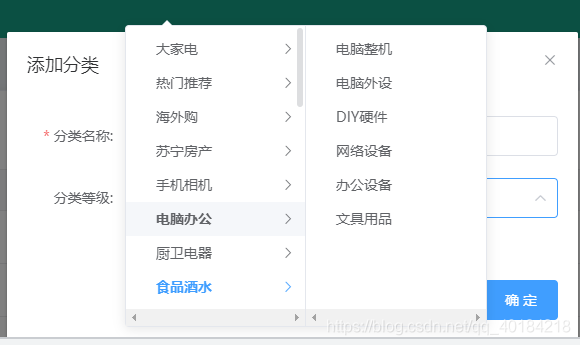
效果图如下:
期望:(可以选择任何一级,有三级情况下,想选择二级就选择二级,并且去掉单选框)
步骤如下:
1.先设置父子节点取消选中关联,从而达到选择任意一级选项的目的
代码:
<el-cascader :props="{ checkStrictly: true }" popper-class='自定义类名' clearable></el-cascader>
2.去掉radio单选框()
可以给el-cascader加 popper-class,写在当前vue文件下,也可以全局加(会影响其他级联)
代码:
.自定义类名 .el-radio__inner {
top: -18px;
left: -19px;