一、页面操作
1、新建小程序页面
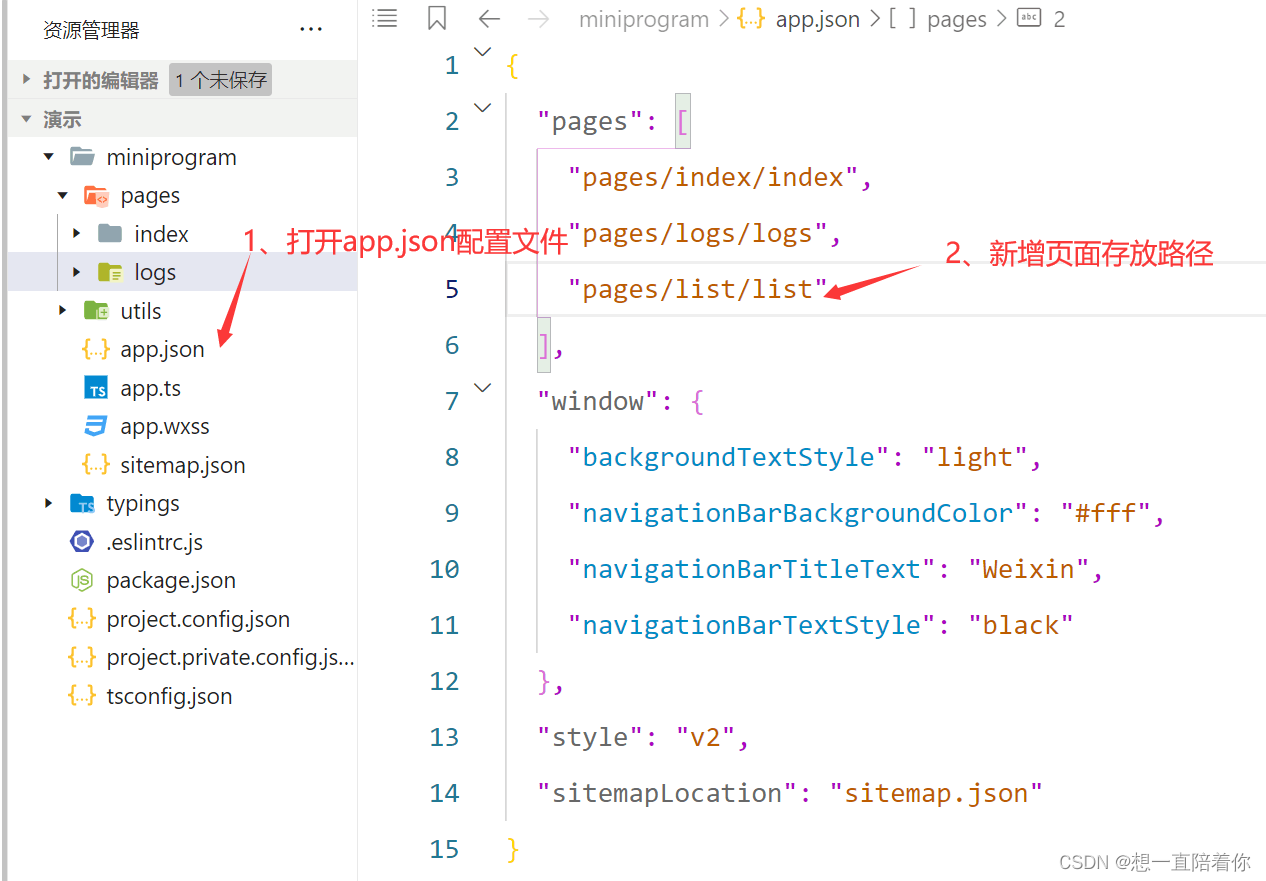
只需要在 app.json->pages 中新增页面路径,小程序开发工具即可帮我们自动创建对应的页面文件,如图:
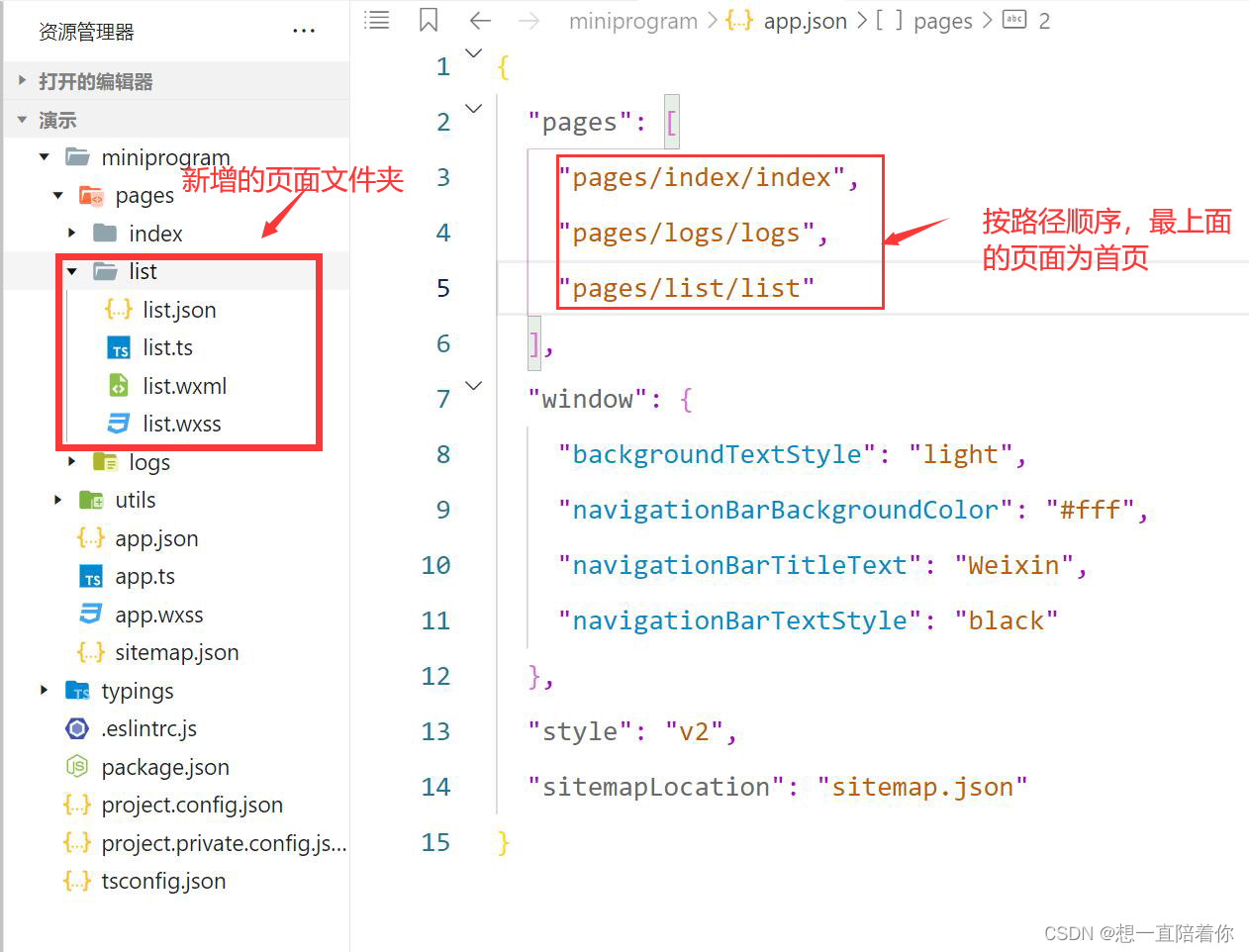
Ctrl+S 保存后,如图:
2、修改项目首页
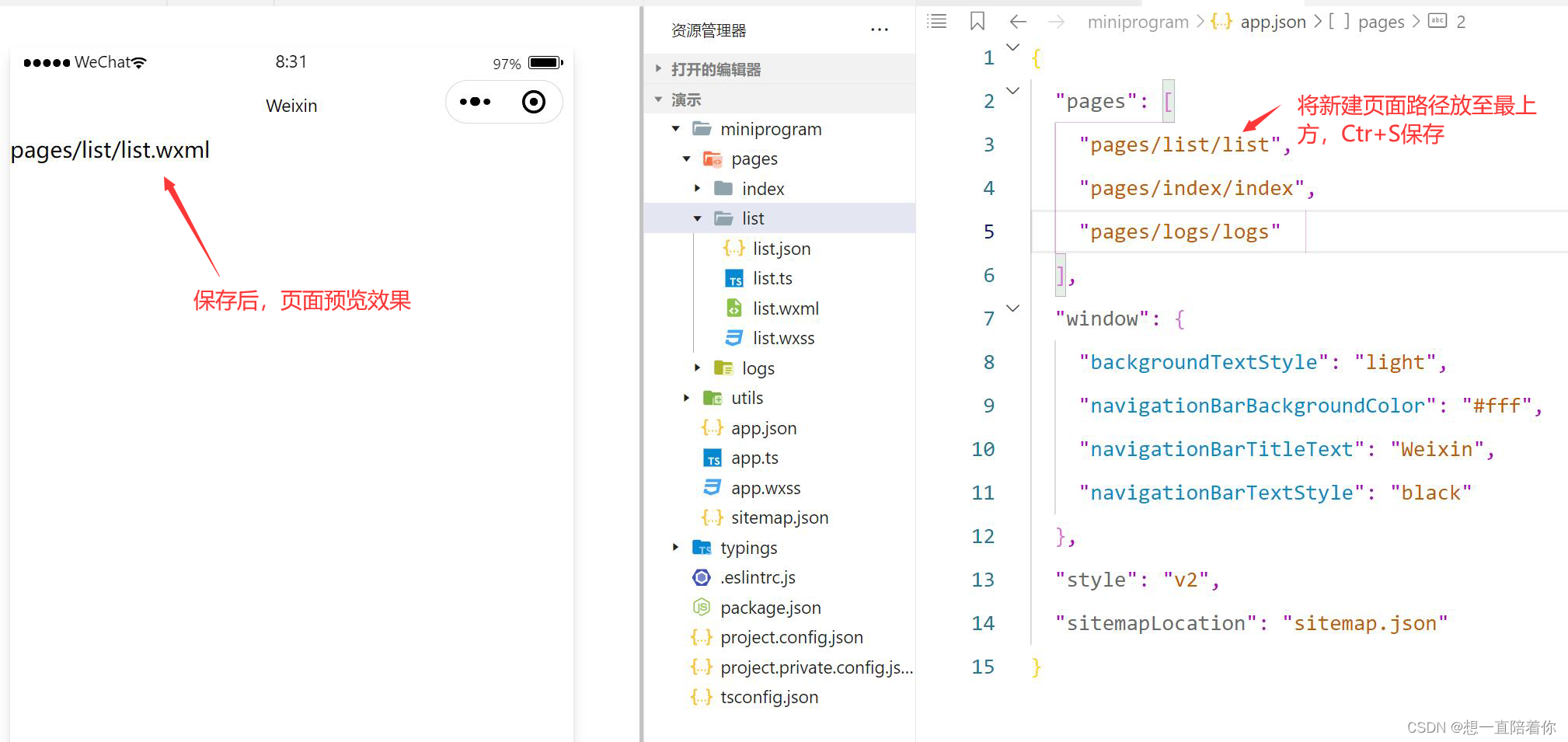
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改页面项目的首页。小程序会把排在第一位的页面,当作项目首页渲染,如图:
二、WXML 模板
WXML ( WeiXin Markup Language ) 是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。
WXML 和 HTML 的区别:
1、标签名称不同
- HTML:(div(布局), span(文本元素), img(图片), a(导航))
- WXML: (view, text, image, navigator)
2、属性节点不同
- <a href="#">超链接</a>
- <navigator url="/pages/home/home"></navigator>
3、WXML 提供了类似于 Vue 中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
三、WXSS 样式
WXSS(WeizXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。(美化页面结构)
WXSS 和 CSS 的区别:
1、新增了 rpx 尺寸单位
- CSS 中需要手动进行像素单位换算,例如 rem
- WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
2、提供了全局样式和局部样式
- 项目根目录中的 app.wxss 会作用于所有小程序页面
- 局部页面的 .wxss 样式仅对当前页面生效
3、WXSS 仅支持部分 CSS 选择器
- .class 和 #id
- element
- 并集选择器、后代选择器
- ::after 和 ::before 等伪类选择器
四、JS 逻辑交互
一个项目仅仅提供界面是远远不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
小程序中 JS 文件的三大类:
1、app.js
- 是整个小程序的入口文件,通过调用 App()函数来启动小程序
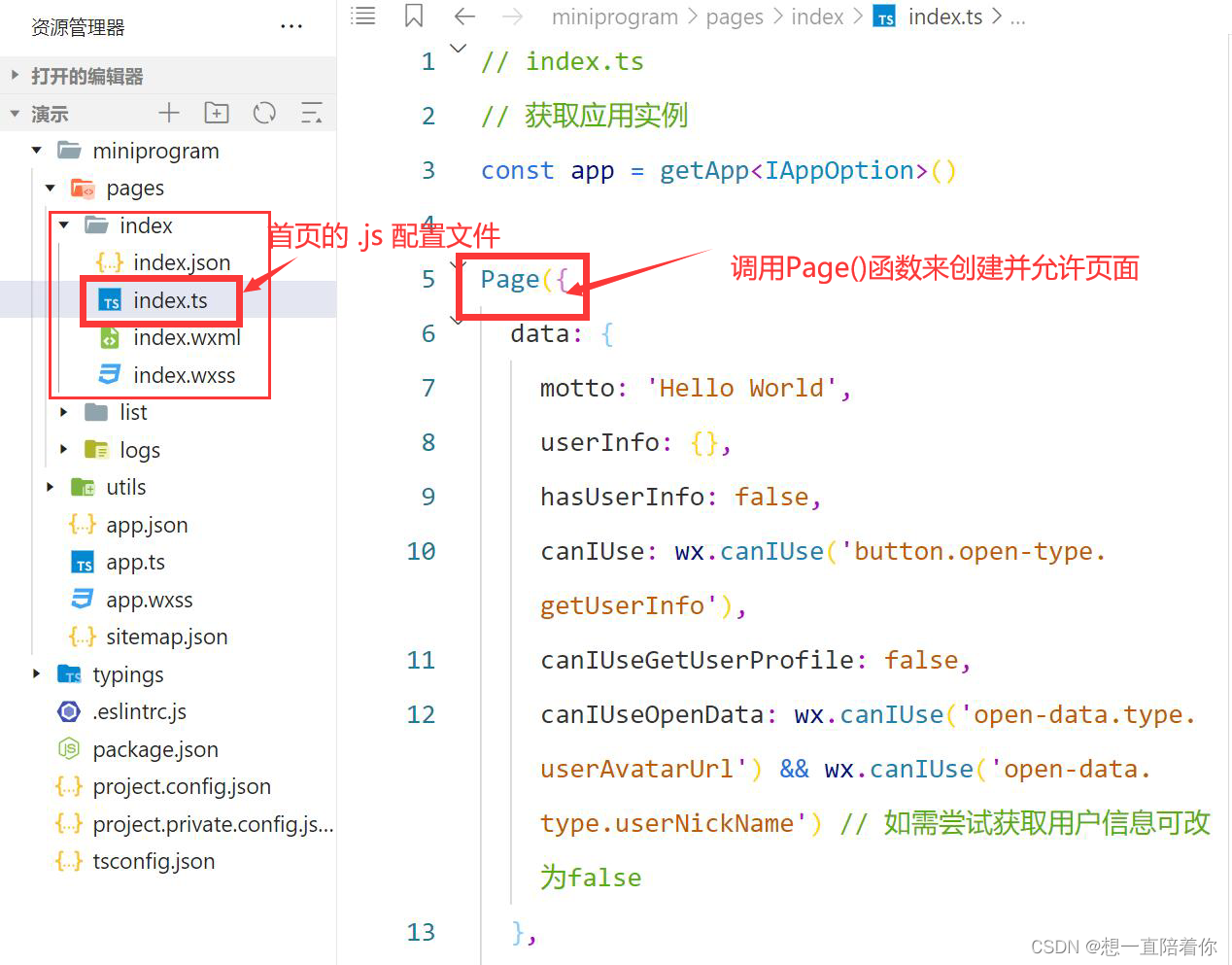
2、页面的 .js 文件
- 是页面的入口文件,通过调用 Page() 函数来创建并运行页面
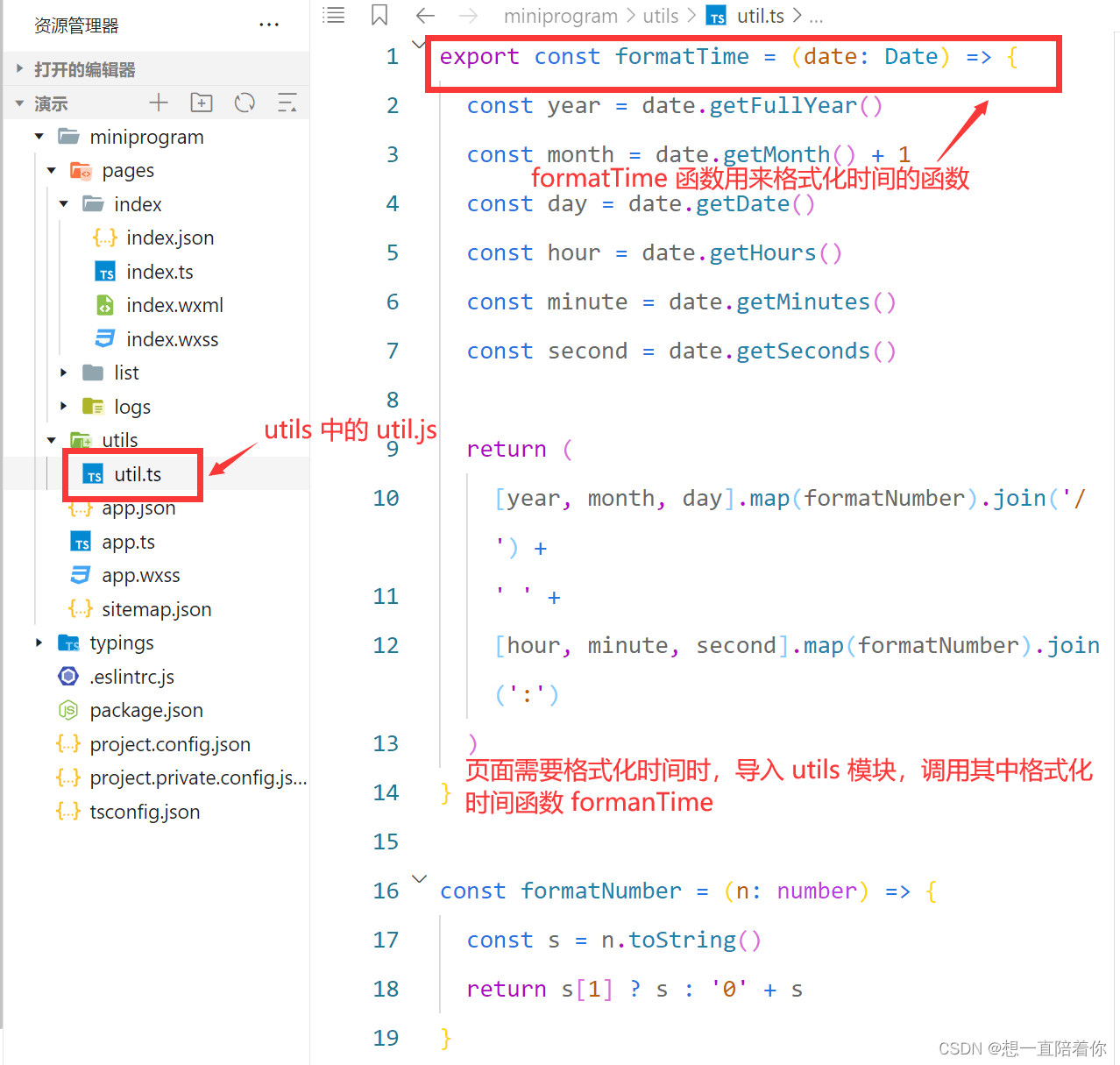
3、普通的 .js 文件
- 是普通的功能模块文件,用来封装公共的函数或属性供小程序页面使用,例如: