目录
CSS 列表
CSS 列表属性作用如下:
设置不同的列表项标记为有序列表
设置不同的列表项标记为无序列表
设置列表项标记为图像
列表
在 HTML中,有两种类型的列表:
无序列表 ul - 列表项标记用特殊图形(如小黑点、小方框等)
有序列表 ol - 列表项的标记有数字或字母
使用 CSS,可以列出进一步的样式,并可用图像作列表项标记。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>操作示例</title>
<style>
ul.a{
list-style-type: circle;
}
ul.a1{
list-style-type: square;
}
ol.b{
list-style-type: upper-roman;
}
ol.b1{
list-style-type: lower-alpha;
}
</style>
</head>
<body>
<h1>无序列表</h1>
<ul class="a">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
<ul class="a1">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
<h1>有序列表</h1>
<ol class="b">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
<ol class="b1">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
</body>
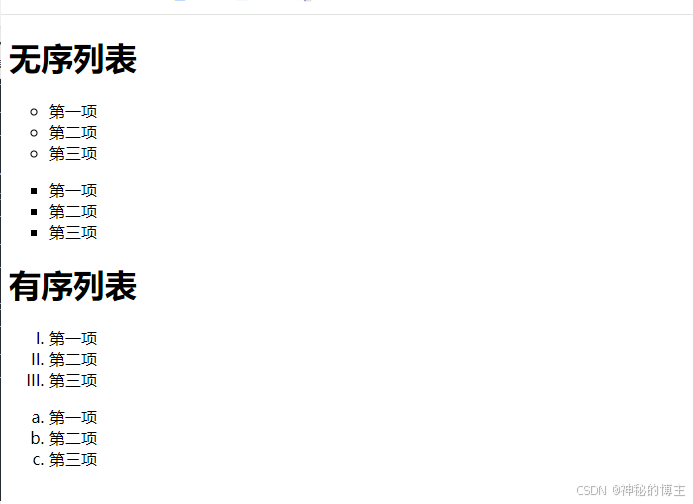
</html>运行结果:
作为列表项标记的图像
要指定列表项标记的图像,使用列表样式图像属性
比如:
ul
{
list-style-image: url('sqpurple.gif');
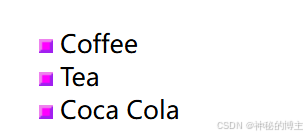
}这样就会在列表的前面显示图像,把图像作为前面的小圆点,比如这样:
列表 - 简写属性
在单个属性中可以指定所有的列表属性。这就是所谓的简写属性。
为列表使用简写属性,列表样式属性设置如下:
ul
{
list-style: square url("sqpurple.gif");
}可以按顺序设置如下属性:
list-style-type
list-style-position
list-style-image 如果上述值丢失一个,其余仍在指定的顺序,就没关系。
移除默认设置
list-style-type:none 属性可以用于移除小标记。默认情况下列表 <ul> 或 <ol> 还设置了内边距和外边距,可使用 margin:0 和 padding:0 来移除
ul {
list-style-type: none;
margin: 0;
padding: 0;
}所有的CSS列表属性
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。用于把所有用于列表的属性设置于一个声明中 |
| list-style-image | 将图像设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型。 |
CSS 表格
使用 CSS 可以使 HTML 表格更美观
表格边框
指定CSS表格边框,使用border属性。
比如:border: 1px solid black;
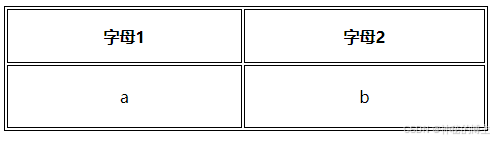
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>操作示例</title>
<style>
table,th,td{
border: 1px solid black;
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<th>字母1</th>
<th>字母2</th>
</tr>
<tr>
<td>a</td>
<td>b</td>
</tr>
</table>
</body>
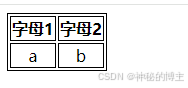
</html>运行结果:
在上面的例子中的表格有双边框。这是因为表和th/ td元素有独立的边界。
为了显示一个表的单个边框,使用 border-collapse属性。
折叠边框(border-collapse)
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开
border-collapse:collapse;
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>操作示例</title>
<style>
table {
border-collapse: collapse;
}
table,
th,
td {
border: 1px solid black;
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<th>字母1</th>
<th>字母2</th>
</tr>
<tr>
<td>a</td>
<td>b</td>
</tr>
</table>
</body>
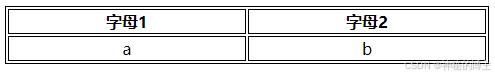
</html>运行结果:
表格宽度和高度
Width和height属性定义表格的宽度和高度。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>操作示例</title>
<style>
table {
width:100%;
}
table,
th,
td {
border: 1px solid black;
text-align: center;
}
th{
height: 50px;
}
</style>
</head>
<body>
<table>
<tr>
<th>字母1</th>
<th>字母2</th>
</tr>
<tr>
<td>a</td>
<td>b</td>
</tr>
</table>
</body>
</html>运行结果:
表格文字对齐
表格中的文本对齐和垂直对齐属性。
text-align属性设置水平对齐方式,向左 text-align:left;
,右 text-align:right;
,或中心 text-align:center;
垂直对齐属性设置垂直对齐,比如顶部 vertical-align:top;
,底部 vertical-align:bottom;
或中间 vertical-align:medium;
表格填充
如需控制边框和表格内容之间的间距,应使用td和th元素的填充属性 padding: XXpx;
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>操作示例</title>
<style>
table {
width: 100%;
}
table,
th,
td {
border: 1px solid black;
text-align: center;
}
th {
height: 50px;
}
td {
padding: 20px;
}
</style>
</head>
<body>
<table>
<tr>
<th>字母1</th>
<th>字母2</th>
</tr>
<tr>
<td>a</td>
<td>b</td>
</tr>
</table>
</body>
</html>运行结果:
表格颜色
可以指定边框的颜色,和th元素的文本和背景颜色
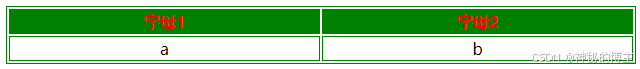
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>操作示例</title>
<style>
table {
width: 100%;
}
table,
th,
td {
border: 1px solid green;
text-align: center;
}
th {
background-color: green;
color: red
}
</style>
</head>
<body>
<table>
<tr>
<th>字母1</th>
<th>字母2</th>
</tr>
<tr>
<td>a</td>
<td>b</td>
</tr>
</table>
</body>
</html>运行结果:
如果想给表格设置一个标题:
需要: <caption>name</caption>
使用示例:
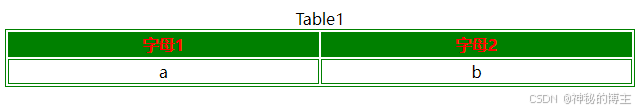
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>操作示例</title>
<style>
table {
width: 100%;
}
table,
th,
td {
border: 1px solid green;
text-align: center;
}
th {
background-color: green;
color: red
}
</style>
</head>
<body>
<table>
<caption>Table1</caption>
<tr>
<th>字母1</th>
<th>字母2</th>
</tr>
<tr>
<td>a</td>
<td>b</td>
</tr>
</table>
</body>
</html>运行结果:
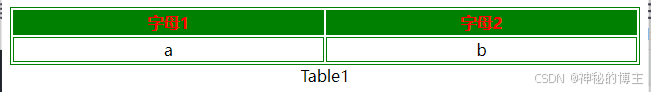
还可以修改标题所在的位置:
caption-side:;属性
比如caption-side:bottom; 标题在下方
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>操作示例</title>
<style>
table {
width: 100%;
}
table,
th,
td {
border: 1px solid green;
text-align: center;
}
th {
background-color: green;
color: red
}
caption {
caption-side: bottom;
}
</style>
</head>
<body>
<table>
<caption>Table1</caption>
<tr>
<th>字母1</th>
<th>字母2</th>
</tr>
<tr>
<td>a</td>
<td>b</td>
</tr>
</table>
</body>
</html>运行结果: