在工作中,遇到了需要将不满八位的一个字符串进行后补0的操作,所以就在网上学习了关于js原生补充字符串的方法,然后用这篇博客记录下来。
目录
前置补充字符串 String.prototype.padStart()
后置补充字符串String.prototype.padEnd()
前置补充字符串 String.prototype.padStart()
使用语法
str.padStart(targetLength)
str.padStart(targetLength, padString)
targetLength:当前 str 填充后的长度。如果该值小于或等于 str.length,则会直接返回当前 str。
padString:用于填充当前 str 的字符串。如果 padString 太长,无法适应 targetLength,则会从末尾被截断。默认值为 Unicode“空格”字符。
下面是一段代码示例:
var str='.123'
// str前补一个0
var str1=str.padStart(5,'0')
// str1的长度补充到10 (默认补空格)
var str2=str1.padStart(10)
// str前补0同时字符串长度不超过3
var str3=str.padStart(3,'0')
// str前补123同时字符串长度不超过6
var str4=str.padStart(6,'123')
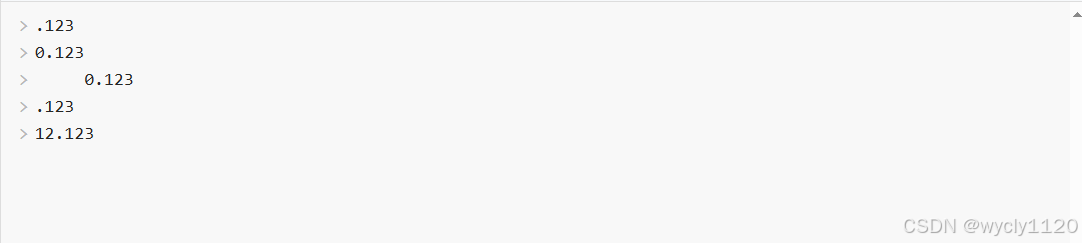
console.log(str)
console.log(str1)
console.log(str2)
console.log(str3)
console.log(str4)运行结果:
分析代码,我们还可以知道,该方法不会改变字符串原本的值(str的值一直都是'.123'),必须定义一个新的值来接收。
后置补充字符串String.prototype.padEnd()
使用语法和padStart类似:
padEnd(targetLength)
padEnd(targetLength, padString)
代码示例:
var str='.123'
// str前补一个0
var str1=str.padEnd(5,'0')
// str1的长度补充到10 (默认补空格)
var str2=str1.padEnd(10)
// str前补0同时字符串长度不超过3
var str3=str.padEnd(3,'0')
// str前补123同时字符串长度不超过6
var str4=str.padEnd(6,'123')
console.log(str)
console.log(str1)
console.log(str2)
console.log(str3)
console.log(str4)
在之前的代码基础上,只会将padStart方法变更为padEnd方法
运行结果: