目录
setup
setup函数有两个参数分别是props、context
https://blog.csdn.net/m0_63470734/article/details/126959167?spm=1001.2014.3001.5502
1、Vue3.0的组件中所有用到的:数据、方法等等,均要配置在setup中,若要使用里面的数据,可以用return将其返回出来
2、若在setup中返回的是一个对象,则对象中的数据、方法、在模板中均可直接使用
例如
<template> <div class="home"> <h1>{{msg}}</h1> <h2>{{name}}</h2> <button @click="fn">打印小羊</button> </div> </template> <script> export default { setup() { // 现在暂时还不考虑响应式数据的问题 // 数据 let msg="0730" let name="小狮子" //方法 let fn=function(){ console.log("小羊") } return { msg,name,fn } } } </script>界面效果,以及点击按钮后控制台打印的内容
3、setup的另一种写法(更简洁)
直接setup属性写入script标签中即可,不再使用export default和setup函数以及return
如
<template> <div class="home"> <h1>{{msg}}</h1> <h2>{{name}}</h2> <button @click="fn">打印小羊</button> </div> </template> <script setup> // 现在暂时还不考虑响应式数据的问题 // 数据 let msg="0730" let name="小狮子" let fn=function(){ console.log("小羊") } </script>4、注意:
尽量不要和Vue2.0配置混用
Vue2.0配置(data,methods,computed......)中可以访问setup中的属性,方法
但在setup中不能访问到Vue2.0配置(data,methods,computed......)
如有重名,setup优先
setup不能是一个async函数,因为返回值不再是return的对象,而是Promise,模板看不到return对象中的属性
ref函数
1、作用:定义一个响应式的数据(一般用于基本数据类型和嵌套层级比较低的引用数据类型)
2、语法:
例如 :声明一个响应式数据变量a 给它赋值为"666"
const a= ref("666")
在script标签内操作a的数据时需要用 .value 即 a.value
模板(template)中读取数据不需要.value,直接<div>{{a}}</div>
响应式数据一定要用import从vue中引入
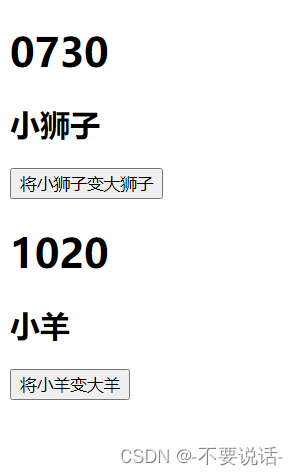
<template> <div class="home"> <h1>{{msg}}</h1> <h2>{{name}}</h2> <button @click="fn">将小狮子变大狮子</button> <h1>{{msg1}}</h1> <h2>{{name1}}</h2> <button @click="fn1">将小羊变大羊</button> </div> </template> <script setup> import{ref} from "vue" //引入响应式数据 let msg="0730" let name="小狮子" let msg1=ref("1020") let name1=ref("小羊") let fn=function(){ name="大狮子" console.log(name,"不是响应式数据") } let fn1=function(){ name1.value="大羊" console.log(name1.value,"这是响应式数据") } </script>效果图:
当我们点击第一个按钮时,界面的反应以及控制台打印如下:

随着数据改变而界面没有改变说明这不是响应式数据。
当我们点击第二个按钮时,界面的反应以及控制台打印如下:
界面随着数据改变而改变说明这是响应式数据。
reactive函数
作用:定义一个引用数据类型的响应式数据
语法:和ref函数类似,如 const obj= reactive({name:"小狮子",age:"18"}),但在使用该数据时无论是在template还是script标签里都是直接使用即可,不需要像ref函数在script标签里的.value一样使用
reactive定义的响应式数据是“深层次的”
内部基于ES6的Proxy实现,通过代理对象内部的数据都是响应式的
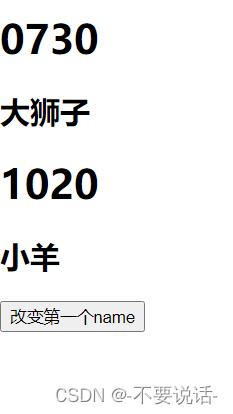
<template> <div> <template v-for="el in arr"> <h1>{{el.msg}}</h1> <h2>{{el.name}}</h2> </template> <button @click="fn1">改变第一个name</button> </div> </template> <script setup> import{reactive} from "vue" let arr=reactive([{msg:"0730",name:"小狮子"},{msg:"1020",name:"小羊"}]) let fn1=function(){ arr[0].name="大狮子" } </script>效果图:
点击按钮之后的变化
同样证明出是响应式数据。
计算属性computed
用法和2.0完全一致。
注意:
1、计算属性最大的特点就是会把使用到的数据的属性缓存起来,防止页面发生大量重复计算,
2、方法没有将计算结果缓存起来,任何数据发生改变,方法都会被重新调用一遍 方法常常是作用的事件使用,计算属性常常是动态计算结果时使用。
3、如果是修改了data中监听的某个属性值内部的数据,计算属性就不会重新运行
//比如:计算属性使用的是setup中的一个数组,某个交互把数组内部的某个下标的值改了,但是这个数组没有改变,就不会触发计算属性
watch监听属性
与vue2.x中的watch配置功能一致
注意
监视reactive定义的响应式数据时,oldvalue无法正确获取,强制开始了深度监视(deep的配置失效,即无论deep属性设置为true还是false都是true生效)
监视reactive定义的响应式数据的某一个值时:deep配置有效
例如:
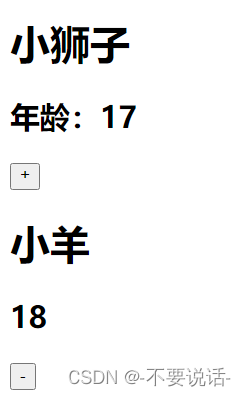
<template> <div> <h1>{{name}}</h1> <h2>年龄:{{age}}</h2> <button @click="add">+</button> <h1>{{obj.name}}</h1> <h2>{{obj.age}}</h2> <button @click="add1">-</button> </div> </template> <script setup> import {reactive, ref,watch} from "vue" let name=ref("小狮子") let age=ref(16) let add=()=>{ age.value++ } watch(age,(newvalue, oldvalue)=>{ console.log(newvalue, oldvalue,1111) if(age.value==20){ console.log("小狮子已经20岁了",2222) } }) let obj=reactive({name:"小羊",age:18}) let add1=()=>{ obj.age-- } watch(obj,(newvalue, oldvalue)=>{ console.log(newvalue.age, oldvalue.age,1111) }) </script>效果图
当我们点击+按钮时 界面和控制台打印的效果为:
看出我们能够监听到oldvalue。
当我们点击-按钮时,效果图为:
很明显能看出oldvalue我们获取不了