目录
1、JQuery中的css()方法
1) 返回 CSS 属性
如需返回指定的 CSS 属性的值,请使用如下语法:
css("propertyname");下面的例子将返回首个匹配元素的 background-color 值:
$("p").css("background-color");2) 设置 CSS 属性
如需设置指定的 CSS 属性,可以添加的二个参数,请使用如下语法:
css("propertyname","value");下面的例子将为所有匹配元素设置 background-color 值:
$("p").css("background-color","yellow");3) 设置多个 CSS 属性
如需设置多个 CSS 属性,请使用如下语法:
css({"propertyname":"value","propertyname":"value",...});下面的例子将为所有匹配元素设置 background-color 和 color:
$("p").css({"background-color":"yellow","color":"#fff"});如需设置多个CSS属性。第二种方式就是css()的连写,代码如下;
$("div").css("background-color","#001871").css("color","#fff">;2、JQuery的CSS操作
除了通过设置css()方法,也可以修改class名来修改样式效果。
jQuery addClass()方法
addClass()方法向被选元素添加一个或多个类名。
该方法不会移除已存在的class 属性,仅仅添加一个或多个类名到class属性,
提示:如需添加多个类,请使用空格分隔类名。
语法:
$(selector).addclass(classname); <style>
div{
width: 100px;
height: 100px;
background-color: aqua;
border: 1px solid red;
margin: 10px;
}
</style>
</head>
<body>
<div>这是一个div</div>
<script>
$(function(){
$("div").click(function(){
// $(this).css("color","red")
// $(this).css("font-size","20px")
// 设置多个css样式
// 第一种:{"属性名":"属性值","属性名":"属性值",...}
// $(this).css({
// "color":"red",
// "font-size":"20px"
// })
// 使用链式写法实现
$(this).css("color","white").css("foont-size","20px").css("background-color","green")
})
})
</script>3、JQuery的class操作
除了通过设置css()方法,也可以修改class名来修改样式效果。
jQuery addclass()方法
addClass()方法向被选元素添加一个或多个类名。
该方法不会移除已存在的class属性。仅仅添加一个或多个类名到class属性。
提示:如需添加多个类,请使用空格分隔类名。
语法:
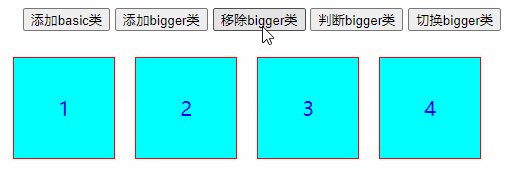
$(selector).addClass(classname);下面的例子将为所有匹配元素添加一个类为basic:
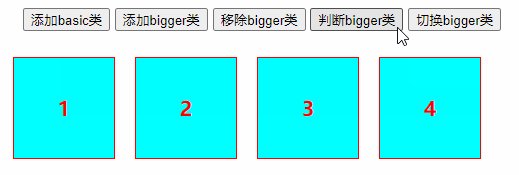
$("li").addClass("bigger");jQuery removeClass()方法
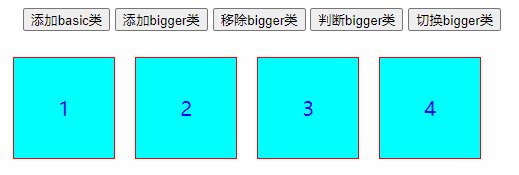
removeClass()方法向被选元素移除一个类名。
$("1i"). removeClass("bigger");jQuery hasClass()方法
hasClass()方法判断被选元素是否包含这个类名。
alert($("li").hasClass("bigger"));jQuery toggleClass()方法
toggleClass()方法判断被选元素是否有该类名,如果有就移除他,如果没有,添加他。
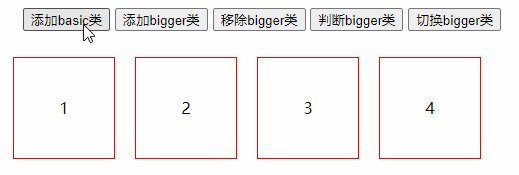
$("li").toggleclass("basic");示例效果:
<script src="../js/jquery-3.6.0.min.js"></script>
<style>
li{
list-style: none;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
float: left;
margin: 10px;
border: 1px solid red;
}
.basic{
background-color: aqua;
font-size: 20px;
color: blue;
}
.bigger{
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<input style="margin-left: 60px;" type="button" value="添加basic类">
<input type="button" value="添加bigger类">
<input type="button" value="移除bigger类">
<input type="button" value="判断bigger类">
<input type="button" value="切换bigger类">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script>
$(function(){
// addClass():给元素添加class,如果元素上已经有其他的classname,那么会将新添加的追加到现有的classname后面
// 找到第一个input标签,绑定单击事件
// $("input:eq(0)")
$("input:first").click(function(){
// 先获取到所有的li,然后再给这些li添加class
$("ul li").addClass("basic")
})
$("input:eq(1)").click(function(){
$("ul li").addClass("bigger")
})
// removeClass():可以将元素的某个class移除,如果未传参数,则可以将元素上的所有class移除掉
$("input:eq(2)").click(function(){
$("ul li").removeClass("bigger") //将class为bigger的移除
// $("ul li").removeClass() //将元素上的所有class移除掉
})
// hasClass(类名):用来判断元素上是否有某个class,如果有,则返回true,反之则返回false
$("input:eq(3)").click(function(){
alert($("ul li").hasClass("gigger"))
// 判断是否有tigger,如果没有则添加
if(!$("ul li").hasClass("bigger")){
$("ul li").addClass("bigger")
}
})
$("input:eq(4)").click(function(){
// 先获取到所有的li
// toggleClass():判断被选元素是否有该类名,如果有就移除他,如果没有,则添加
$("ul li").toggleClass("bigger")
})
})
</script>
</body>2、html()与text()与val()
2.1 HTML代码操作
html()可以对HTML代码进行操作,类似于JS中的innerHTML。
当该方法用于返回内容时,则返回第一个匹配元素的内容。
当该方法用于设置内容时,则重写所有匹配元素的内容。
提示:如只需设置或返回被选元素的文本内容,请使用text()方法。
语法:
返回内容:
$(selector).htm();设置内容,会自动解析html标签:
$(selector).html(content) ;使用函数设置内容:
$(selector).htm1(function(index,currentcontent));| 参数 | 描述 |
| content | 必需。规定被选元素的新内容(可包含HTML标签)。 |
| function(index,currentcontent) | 可选。规定返回被选元素的新内容的函数。index -返回集合中元素的index位置。currentcontent -返回被选元素的当前HTML内容。 |
2.2文本操作
text()可以获取或设置元素的文本内容。
当该方法用于返回内容时,则返回所有匹配元素的文本内容(会删除 HTML标记)。