-
QT环境搭建
-
下载QT库
Qt下载官⽹:Index of /archive/qt
清华大学镜像:Index of /qt/archive/qt/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror
我这里使用镜像下载,选择Windows版本的在线安装
-
安装
- 切换下载源安装
在线安装需要先换下载源为Index of /qtproject/,否则下载非常慢,运行如下:
qt-unified-windows-x64-4.6.0-online.exe --mirror Index of /qtproject/
- 安装界面
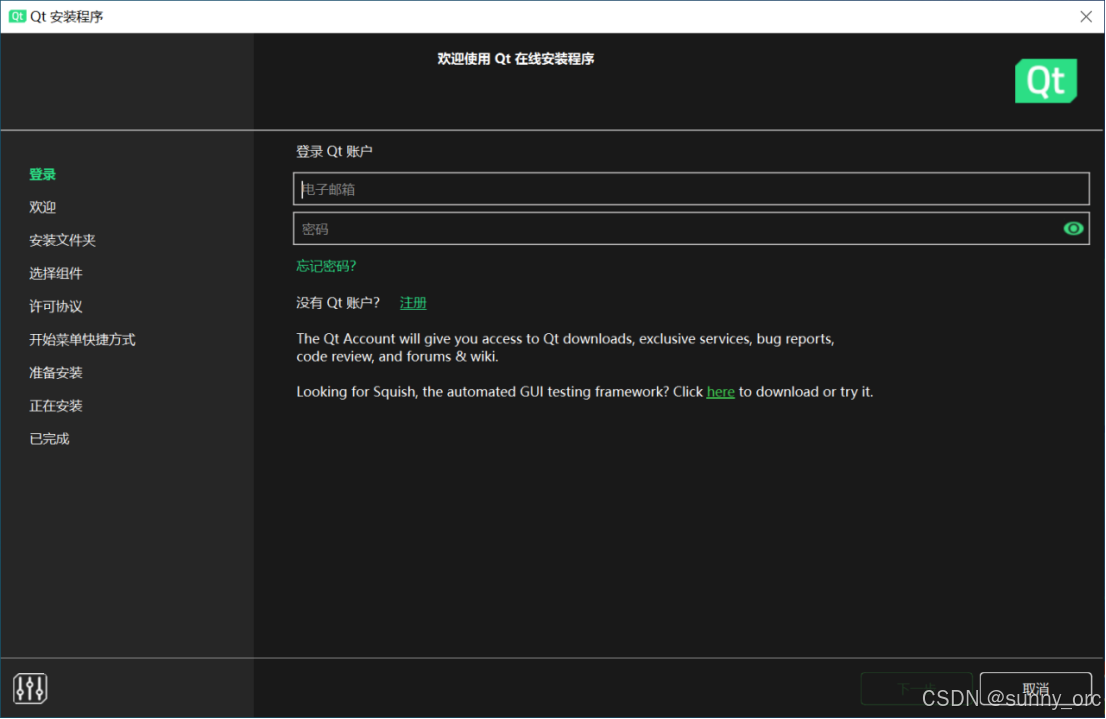
先登录Qt账户,没有就注册个吧。
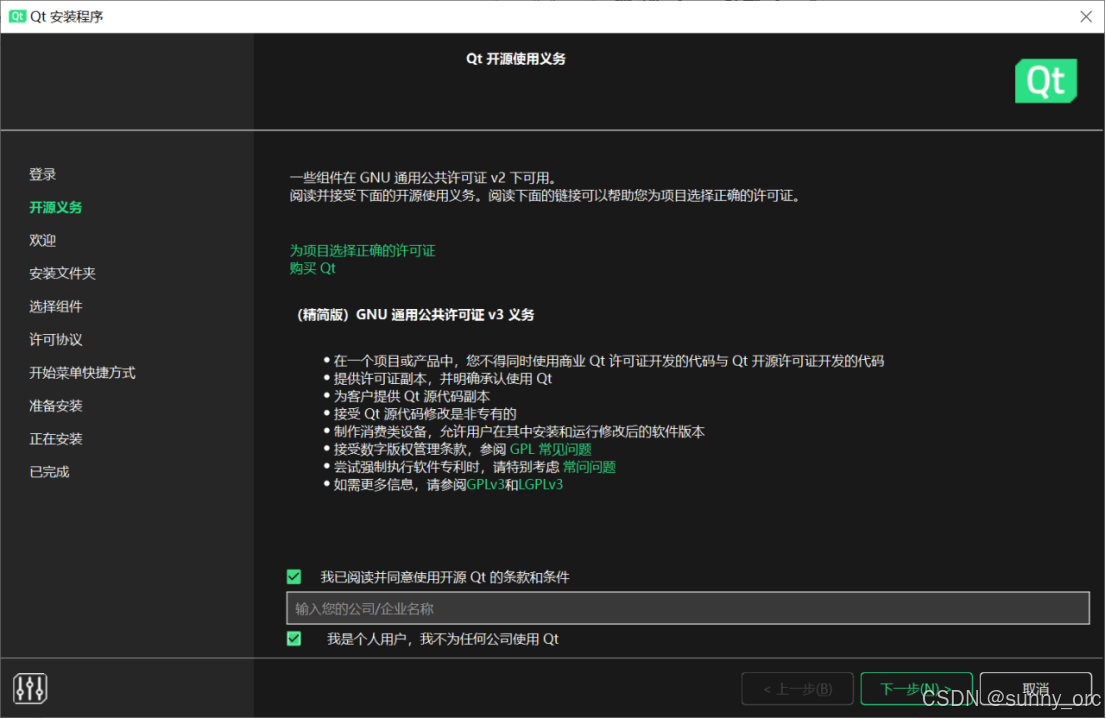
勾选以上,继续下一步、下一步
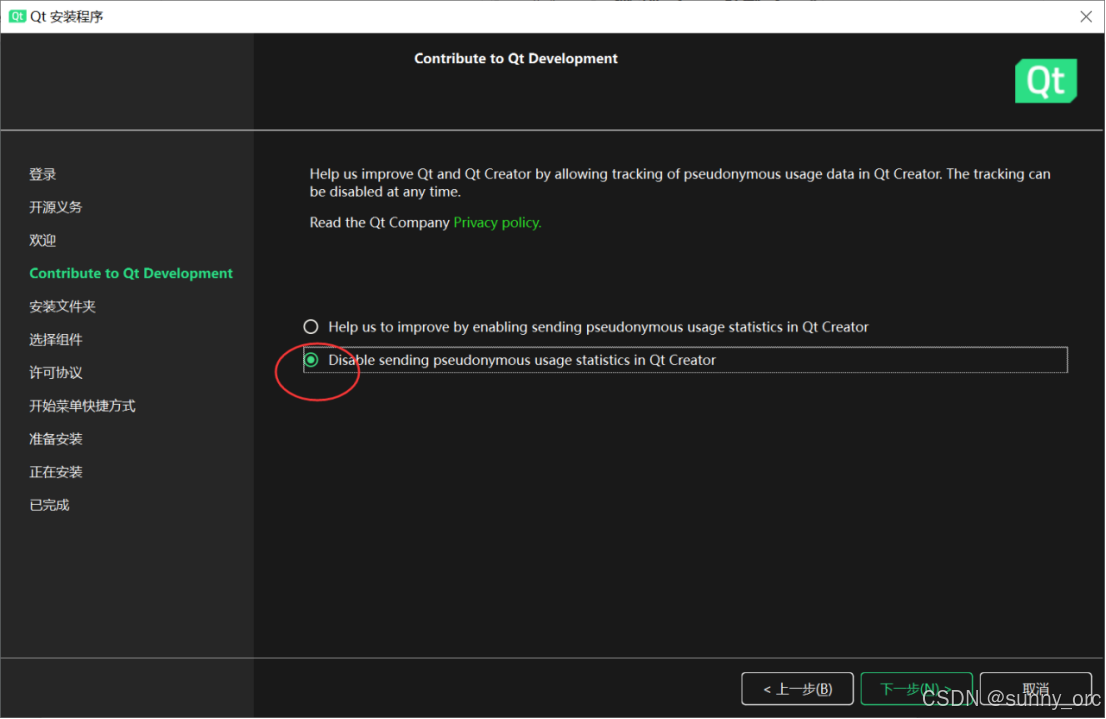
这里选择不发送信息,继续下一步
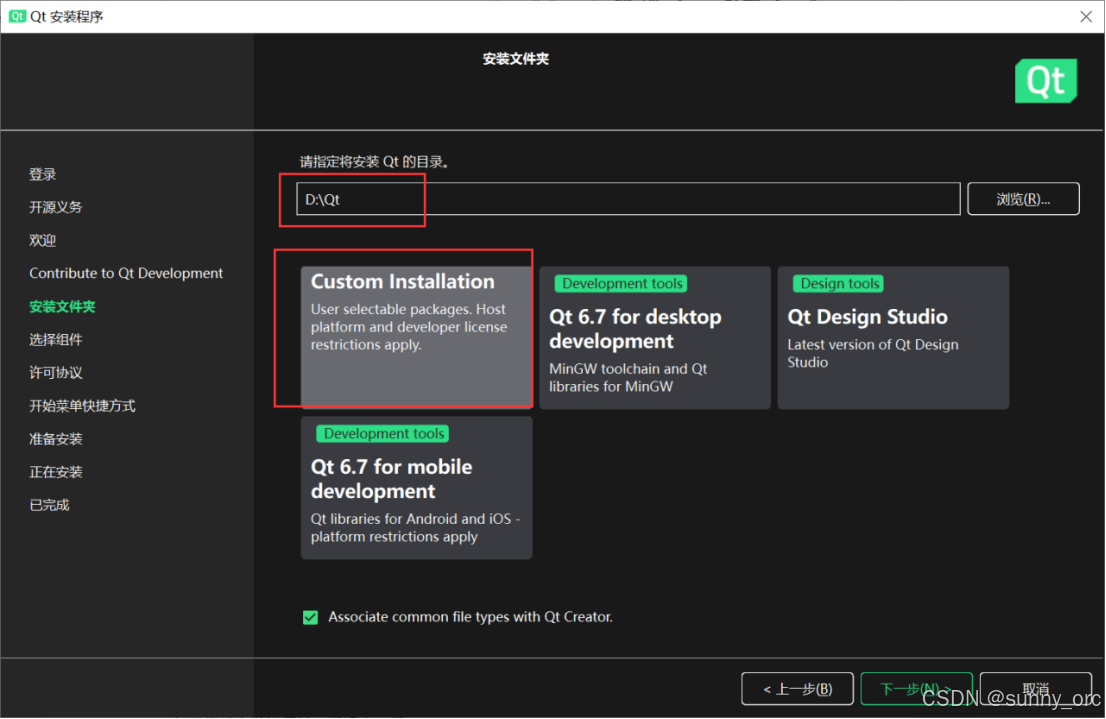
选择安装目录,选择自定义安装,下一步
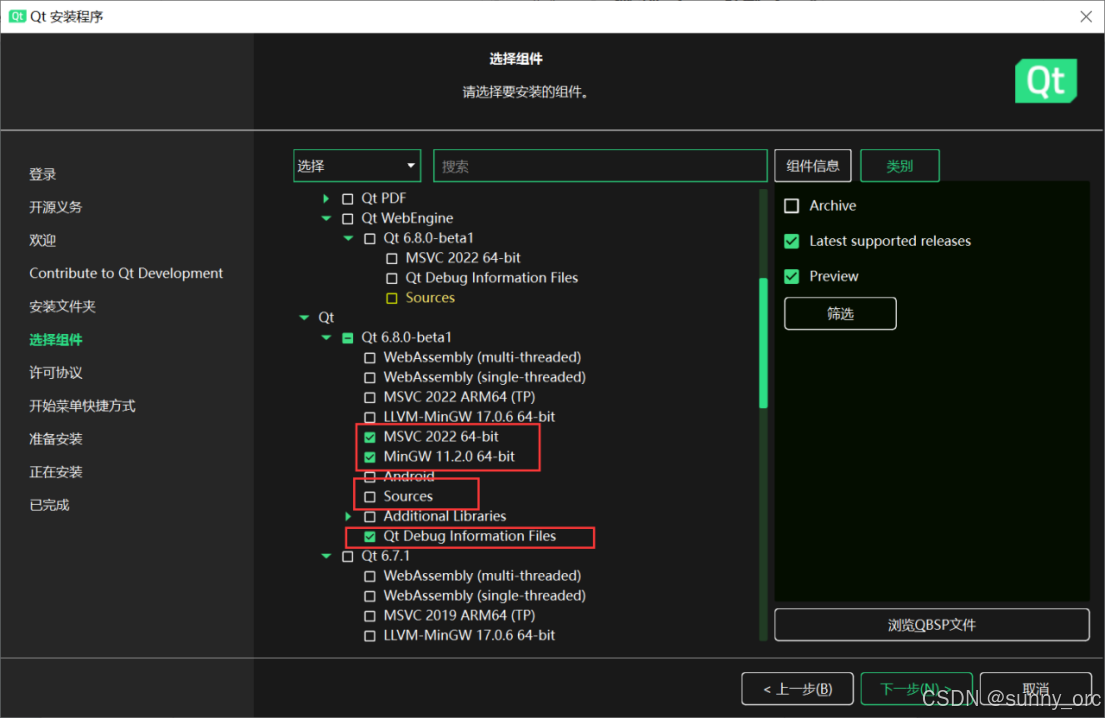
选择以上,下一步。
剩下就都选择下一步、下一步再下一步就可以了,直到提示安装成功!
-
VS+QT开发环境配置
- 安装QT开发插件
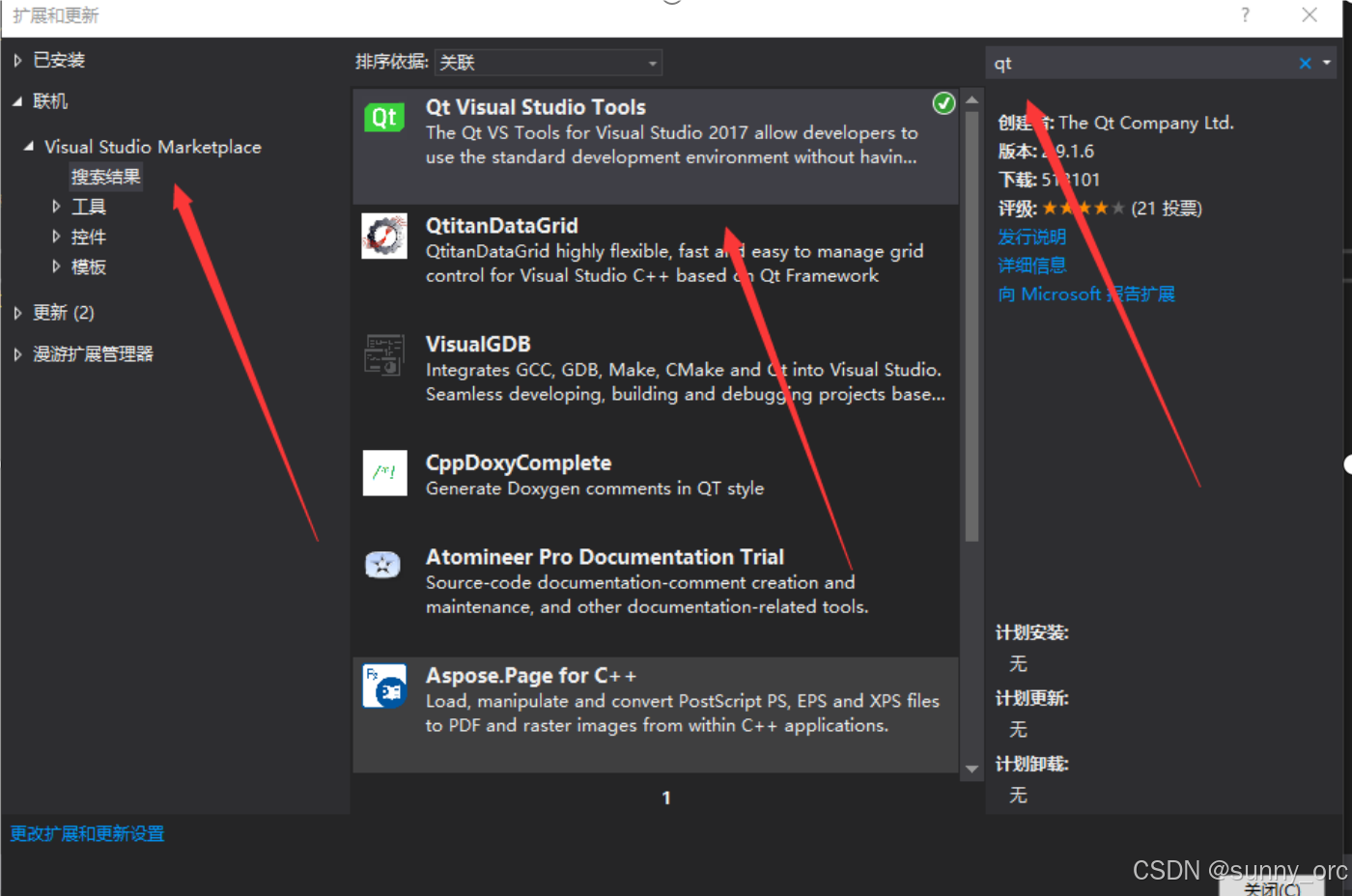
Visual studio菜单-> 工具(T) ->扩展和更新
也可以单独下载插件:Index of /qt/archive/vsaddin/3.2.0/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror
要下载对应的VS版本插件
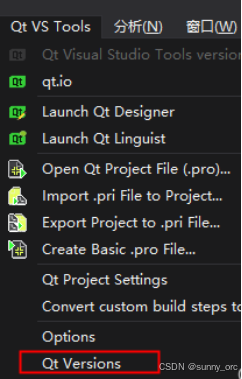
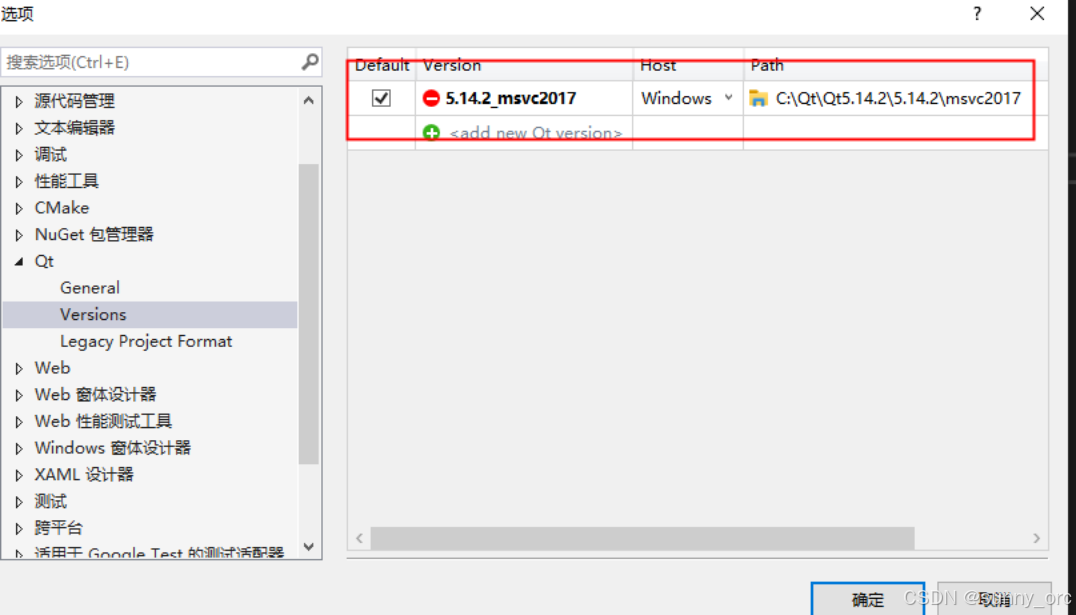
- 配置插件,选择QT版本,选择qmake
走到这里,VS的QT开发环境已经搭建完成了,下一步就可以创建QT的项目进入开发了。
-
创建QT Widget App项目
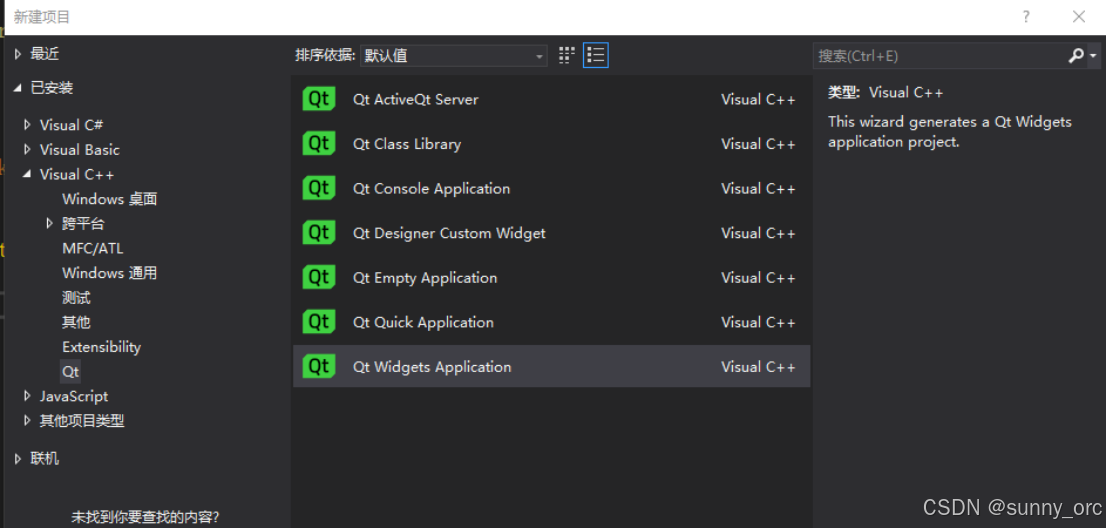
- 使用VS创建项目向导,选择Qt Widgets Application创建QT项目
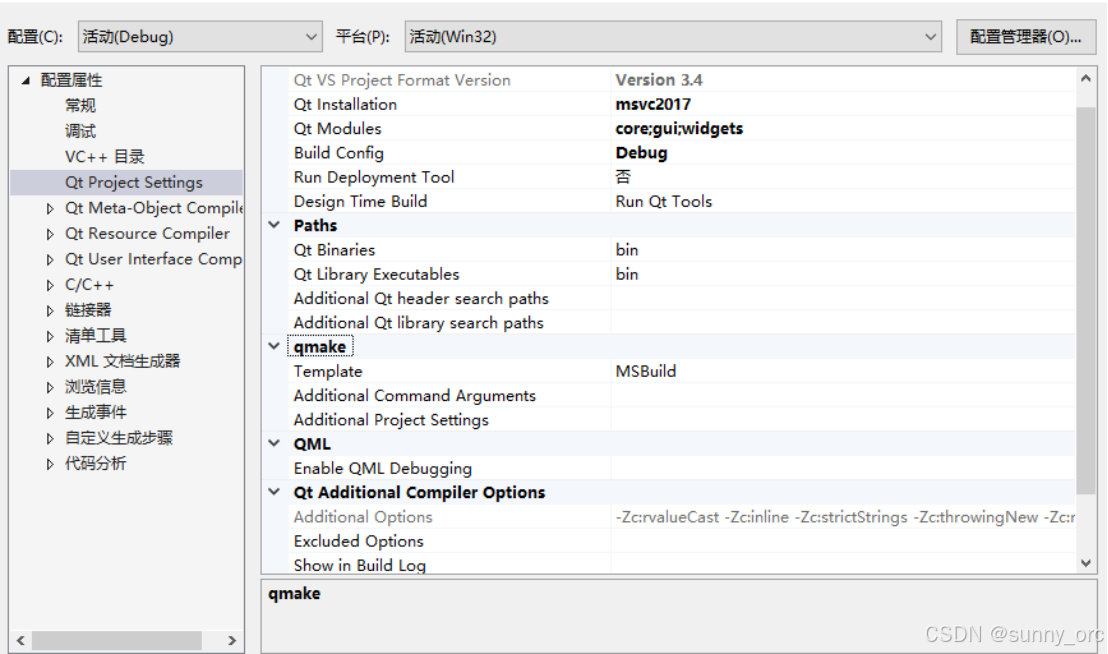
- 项目属性配置
在Qt Project Settings配置页中,设置Qt Installation设置运行时版本,Qt Modules设置项目依赖的Qt模块,可以先保持core、gui、widgets,后续需要再添加即可
到这里为止,就已经建立了一个简单QT的应用程序项目了,可以直接调试运行看看界面效果了。
-
初始程序代码初步讲解
-
Widget App开发界面涉及的几个文件
QT的界面开发框架中,编写一个窗口正常会涉及几个部分
- ui文件:窗口的布局文件,可以使用Qt Designer工具来直接图形化设计窗口,熟悉ui文件编写之后,也可以直接通过编写ui文件来控制窗口布局。
- qss文件:窗口的样式文件,用于控制对应窗口的布局文件中添加的控件或子窗口的样式。
- qrc文件:qt用于管理资源文件,如图片资源文件,QSS文件等,需要在qrc中添加管理后才能在程序开发中使用。
-
导出QT程序依赖的库文件
Windows下使用qt的windeployqt.exe程序进行导出,此程序的所在目录为:D:\Qt\Qt5.12.3\5.12.3\msvc2017\bin(QT安装在D:\Qt\Qt5.12.3目录)。Linux\Mac也有对应的的工具程序,linuxdeployqt和macdeployqt。
导出依赖文件命令行: