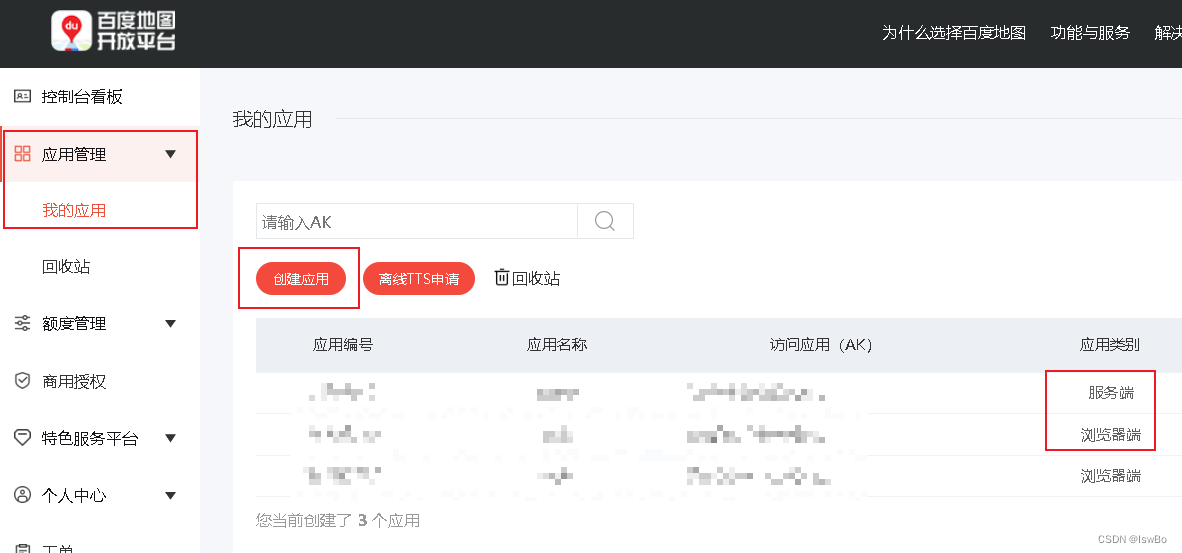
一.百度开放平台
前往百度开放平台申请密钥(ak)。
可以创建二个ak:浏览器端用于前端页面使用;服务端用于调用百度API接口使用;(个人用法)
二.引入百度地图
全局引用:在项目public包下的index.html中引入
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=你的ak"></script>
三.编写组件
<template>
<div id="map" :style="{ width: width + 'px', height: height + 'px' }">
</div>
</template>
<script>
import { defineComponent, reactive, toRefs, ref, nextTick, } from 'vue'
export default defineComponent({
name:'组件名称(WbMap)',
props: {
// 给定默认纬度
latitude: {
type: Number,
default: () => {
return 22.588837980913652
},
},
//给定默认经度
longitude: {
type: Number,
default: () => {
return 113.86550296615803
},
},
//地图宽高
width: {
type: Number,
default: 598
},
height: {
type: Number,
default: 346
}
},
//回调
emits: ['updat