目录
1、标签的分类
1)单标签:只需要单独使用就能完整地表达意思。
常见的单标签有:<br>,<hr>,<img src="路径" alt="">,<input>,<meta>,<link>
2)双标签:由“始标签”和“尾标签”构成,必须成对使用。其中尾标签比始标签多一个'/'。
常见的尾标签有:<html>,<body>,<footer>,<title>,<head>,<span>,<div>,<p>,<h1>-<h6>,<a>,<strong>,<center>
2、标签的属性
各属性之间无先后次序,属性值应该被包含在引号中常用双引号,但是单引号也可以使用。
常见的属性值有:align,size,width,height,href,url,src,type等,属性可以省略(即取省略值)。
具体各标签的具体属性也可以查看这个文档 MDN 网页文档 (mozilla.org)
3、文本类标签
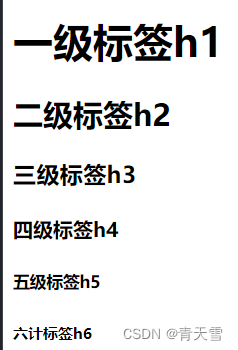
1)文章标题标签<hn>
一共有六个不同大小的标题标签,并且该元素包含所有全局特性。
备注:align 属性已废弃;不要继续使用它。
<h1>一级标签h1</h1>
<h2>二级标签h2</h2>
<h3>三级标签h3</h3>
<h4>四级标签h4</h4>
<h5>五级标签h5</h5>
<h6>六计标签h6</h6>
2)段落标签<p>
可以使用这个标签创建一个段落,这个元素包含全局属性。
备注:<p> 元素的 align 属性已被弃用,请不要使用。
<p>这是一个段落</p>
3)换行标签<br>
当需要结束一行,并不想开始新的段落时,可以使用该标签。此元素的属性包括全局属性 (en-US)。
注意:不要用来增加文本之间的行间隔;应使用CSSmargin属性或<p>元素。<br>
<p>这是一个<br>段落</p>
4)文本加粗标签<b>或者<strong>
这两个标签都是可以加粗文本,不同之处在于后者有强调的作用
<b> 应用场合如:摘要中的关键字、评论中的产品名称,或其他典型的应该加粗显示的文字(除此之外无其它特别强调)
<strong>元素表示某些重要性的文本,