目录
自存
一、现存问题
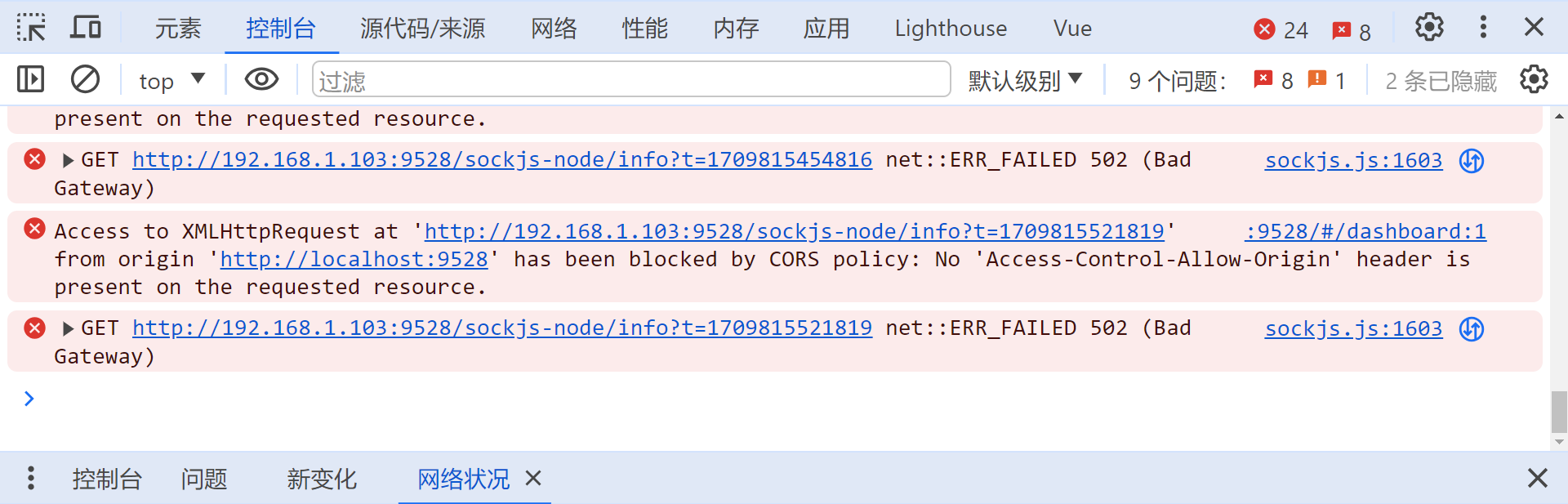
报错截图如下:
二、解决方法
2.1 修改的第一个地方
在 .env.development 文件中:
# base api
# VUE_APP_BASE_API = '/dev-api'
VUE_APP_BASE_API = 'http://18.137.108.102:8080' # 修改为服务器地址2.2 修改的第二个地方
在 vue.config.js 文件中:
module.exports = {
devServer: {
// before: require("./mock/mock-server.js"),
proxy: {
"/api": {
target: process.env.VUE_APP_BASE_API,
changeOrigin: true, // 配置跨域
pathRewrite: {
"^/api": "",
},
},
},
},
}也就是注释掉原有的 “before” 那一行,然后再添加后面的代码。
2.3 修改的第三个地方
在 /utils/request.js 文件中:
// create an axios instance
const service = axios.create({
// baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
baseURL: "/api", // 只需要修改这个位置
// withCredentials: true, // send cookies when cross-domain requests
timeout: 5000, // request timeout
});