目录
一、vue 的双向绑定原理(vue 的响应式原理)
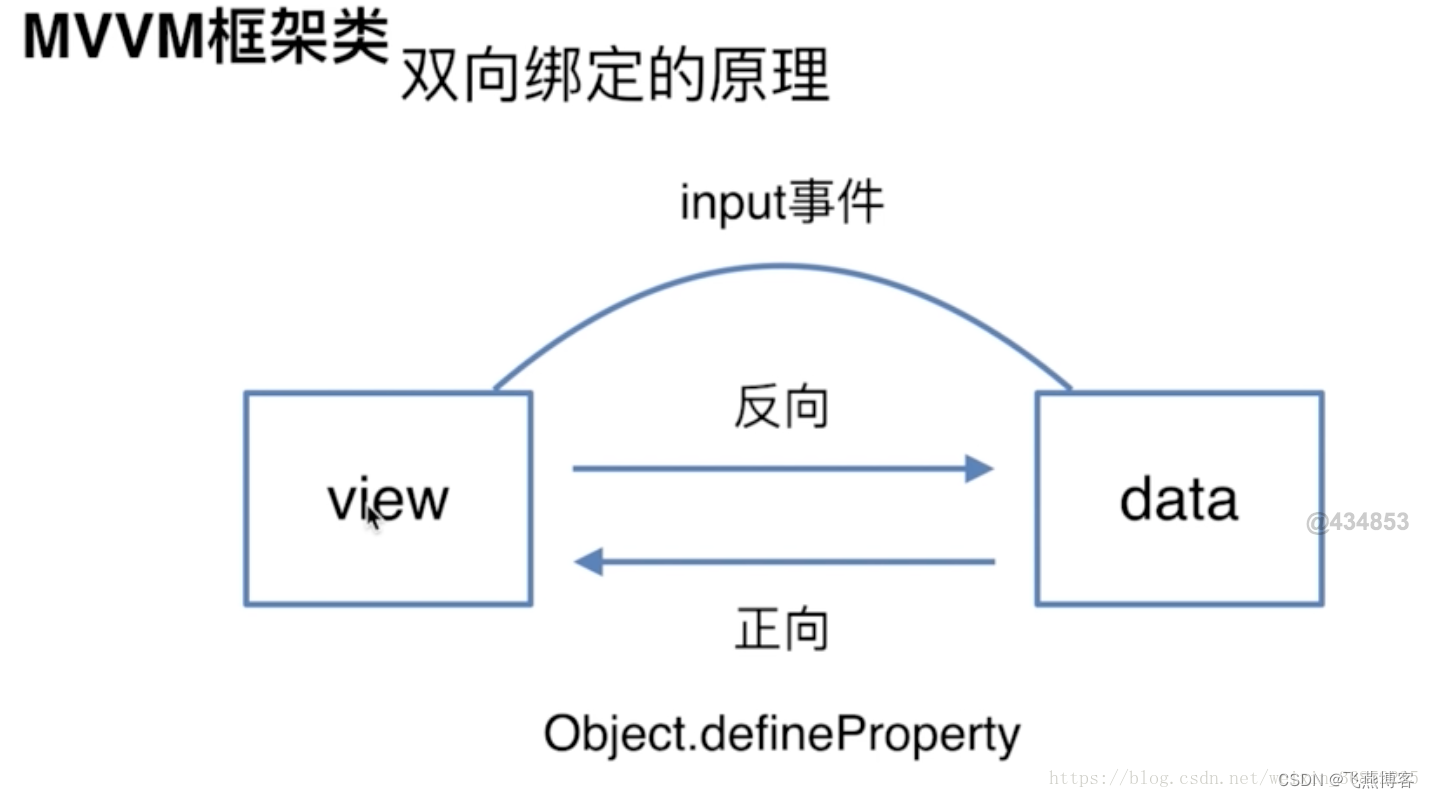
vue 在实例化的时候,使用 Object.definePropery() 方法或 Proxy 构造函数,对 data 进行 getter 和 setter 的处理。在组件渲染时,若用到 data 里的某个数据,这个数据就会被依赖收集进 watcher 里。当数据更新,如果这个数据在 watcher 里,就会收到通知并更新,否则不会更新——vue 采用“数据劫持”+“观察者模式(发布者-订阅者模式)”相结合的方式实现了双向绑定——vue 的响应式原理
【拓展】
“数据劫持”+“观察者模式(发布者-订阅者模式)”:通过 Object.defineProperty() 方法(Vue 2.x)或 ES6 的 Proxy 构造函数(Vue 3.x)来劫持各个属性的 setter、getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
二、细说 vue 的双向绑定原理(vue 的响应式原理)
第一步,“数据劫持”:
vue 2.x 用 Object.defineProperty() 方法来实现数据劫持,为每个属性分配一个订阅者集合的管理数组 dep;
vue 3.x 用 ES6 的 Proxy 构造函数来实现数据劫持。
第二步,“添加订阅者”:
在编译的时候在该属性的数组 dep 中添加订阅者,添加方式包括:v-model 会添加一个订阅者,{{}} 也会,v-bind 也会,只要用到该属性的指令理论上都会。
第三步,“为 input 添加监听事件”:
为 input 添加监听事件,修改值就会为该属性赋值,触发该属性的 set() 方法,在 set() 方法内通知订阅者数组 dep,订阅者数组循环调用各订阅者的 update() 方法更新视图。
数据劫持
核心:Object.defineProperty()方法,
语法:
Object.defineProperty(obj, prop, descriptor)
其中:
| obj | 要在其上定义属性的对象。 |
| prop | 要定义或修改的属性的名称。 |
| descriptor | 将被定义或修改的属性描述符。 |
其实,简单点来说,就是通过此方法来定义一个值。
调用,使用到了get方法,
赋值,使用到了set方法。
// 数据劫持
function defineReactive(obj, key, val){
let dep = new Dep();
Object.defineProperty(obj, key, {
// value:180,
//第一个属性value,就是给属性设置值,值可以为任意数据类型
writable:false,
//第二个属性writable,是否可以更改, 默认为flse
enumerable:true,
//第三个属性enumerable,是否可被枚举,简单理解就是是否可被遍历出来,默认为false
configurable:true,
//第四个属性,configurable是否可被删除或者重新定义,默认为false
//get 是获取值的时候的方法,类型为 function ,获取值的时候会被调用,不设置时为 undefined
get: function reactiveGetter() {
dep.depend();
return value;
},
//set 是设置值的时候的方法,类型为 function ,设置值的时候会被调用,undefined
set: function reactiveSetter(newVal) {
if(val === newVal){
return;
}
// 说明 注意:当使用了getter或setter方法,
//不允许使用writable和value这两个属性(如果使用,会直接报错滴)
//get或set不是必须成对出现,任写其一就可以
val = newVal;
dep.notify();
}
});
}发布者-订阅者模式:
varBook= {}
varname= '';
Object.defineProperty(Book, 'name', {
set:function(value) {
name= value;
console.log('你取了一个书名叫做'+ value);
},
get:function() {
return'《'+ name+ '》'
}
})
console.log(Book)
Book.name= 'vue权威指南'; // 你取了一个书名叫做vue权威指南
console.log(Book.name); // 《vue权威指南》
// get 是在读取那么属性的时候触发的
// set 是在设置属性值的时候触发的vue 3.x 的双向绑定
vue 3.x 的双向绑定与 vue 2.x 的双向绑定,都采用 发布者-订阅者模式,不同的是 数据劫持 的实现,vue 3.x 采用的是 ES6 的 Proxy 构造函数实现的。
Proxy(data, {
get(target, key) {
return target[key];
},
set(target, key, value) {
let val = Reflect.set(target, key, value);
_that.$dep[key].forEach(item => item.update());
return val;
}
})三、一个完整的案例
<body>
<div id="demo"></div>
<input type="text" id="inp">
</body>
<script type="text/javascript">
var obj = {};
var demo = document.querySelector('#demo')
var inp = document.querySelector('#inp')
Object.defineProperty(obj, 'name', {
get: function() {
return val;
},
set: function(newVal) { //当该属性被赋值的时候触发
inp.value = newVal;
demo.innerHTML = newVal;
}
})
inp.addEventListener('input', function(e) {
// 给obj的name属性赋值,进而触发该属性的set方法
obj.name = e.target.value;
});
obj.name = 'fei'; //在给obj设置name属性的时候,触发了set这个方法
</script>