作者是前端初学者,本文作为学习笔记
最近做商业项目,使用组件库时,因为不熟练,在网上到处搜索ant vue的各种用法,可因为网上的文章要么年代久远,要么版本不符合,所以写一篇文章希望初学前端的小伙伴少走弯路。
table组件标签的一些基础属性
<a-table
:columns="columns"
:data-source="showList"
:pagination="paginationOpt"
:scroll="{ x: 1500, y: 360 }"
bordered="1"
>简单介绍一下
columns:表格列配置描述
data-source:数据数组
pagination:分页器
scroll:表格滚动
bordered:表格边框
其实都是比较简单的,本文主要说一下 columns 和 pagination 的一些用法
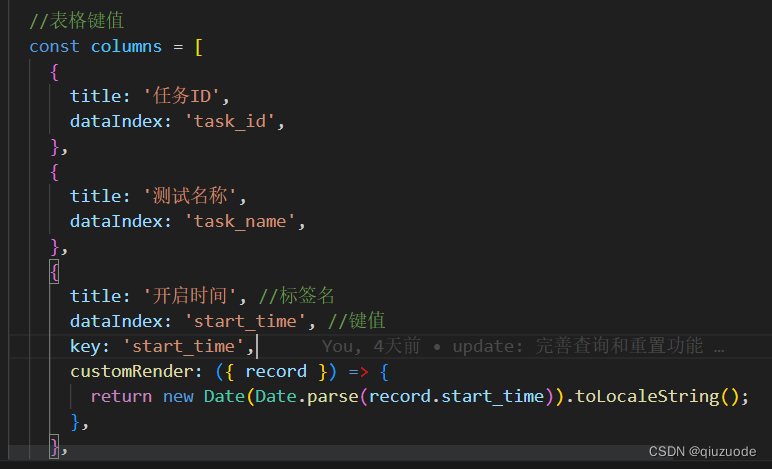
一、 columns
title:相当于这一列的lable,数据描述
dataIndex:列数据在数据中对应的路径
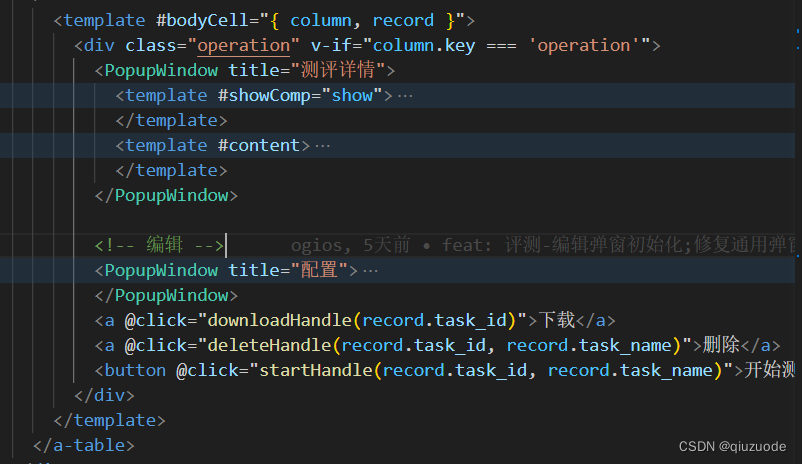
key:我们可以通过判断key值来修改表格的dom内容,如:
customRender:这个是比较实用的渲染函数,可以通过返回一个新的值覆盖原有的值,能够接收三个参数,第一个为text:当前行的值,第二个为record:也就是我用的这个,当前行的数据,第三个为行索引
附上一个获取每条数据序号的函数
customRender: ({ index }) => {
return `${index + 1 + pageSize.value * (currentPage.value - 1)}`;
},二、pagination
不同于elment plus,ant design vue 里面的 pagination 需要我们传递一个配置对象
//分页器设置
const paginationOpt = ref({
defaultCurrent: currentPage.value, // 默认当前页数
defaultPageSize: pageSize.value, // 默认当前页显示数据的大小
total: totalNum.value, //数据总条数
showSizeChanger: true, //页面显示条数
showQuickJumper: true, //显示快速跳转
pageSizeOptions: ['5', '10', '15', '20'], //每页显示多少数据
showTotal: total => `共 ${total} 条`, //显示数据总条数
//当分页器发生改变时,获取当前页和当前页显示数据条数
onChange: (page, pagesize) => {
currentPage.value = page;
pageSize.value = pagesize;
},
});
值得注意的是,defaultPageSize 不能直接将其的值赋值为一个数字,如果赋值为一个数字,那么 showSizeChanger 就不能改变 pageSize了。
好了,那么文章到这里就结束啦。