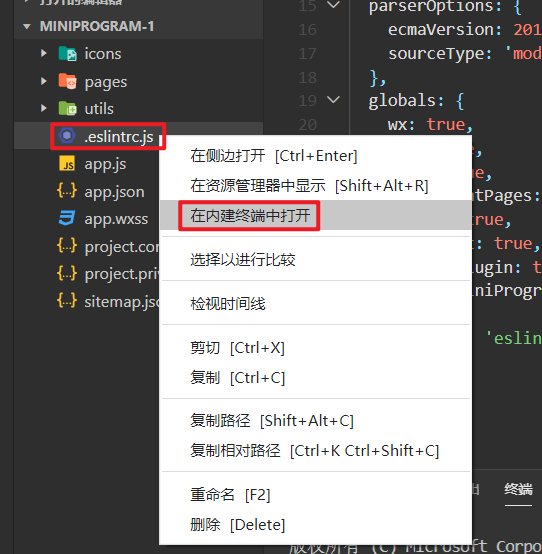
1、在内建终端中打开
Windows PowerShell
版权所有 (C) Microsoft Corporation。保留所有权利。
尝试新的跨平台 PowerShell https://aka.ms/pscore6
PS C:\Users\dgq\WeChatProjects\miniprogram-1>
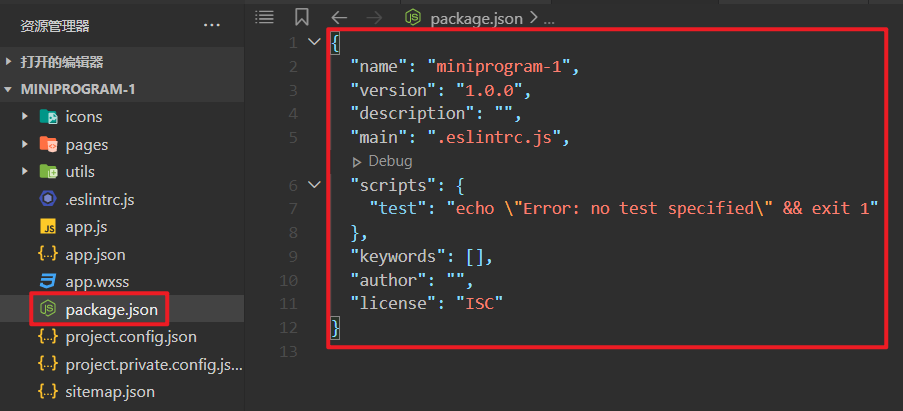
2、npm init -y
PS C:\Users\dgq\WeChatProjects\miniprogram-1> npm init -y
Wrote to C:\Users\dgq\WeChatProjects\miniprogram-1\package.json:
{
"name": "miniprogram-1",
"version": "1.0.0",
"description": "",
"main": ".eslintrc.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
3、Vant Weapp
Vant Weapp:https://vant-ui.github.io/vant-weapp/#/home
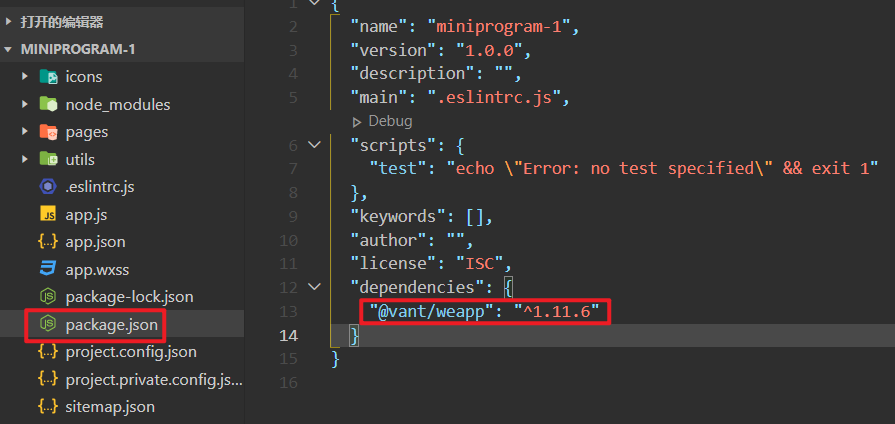
4、通过 npm 安装
PS C:\Users\dgq\WeChatProjects\miniprogram-1> npm i @vant/weapp
added 1 package in 3s
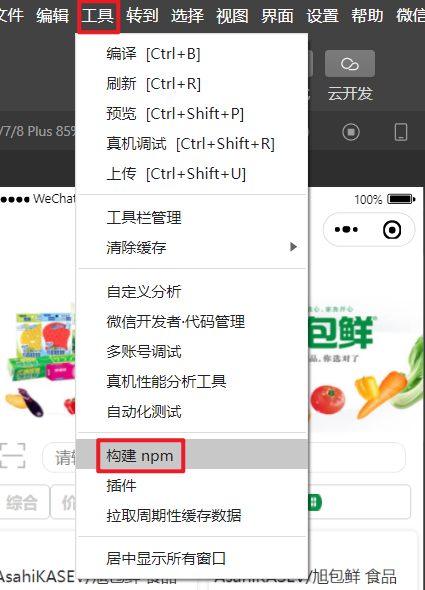
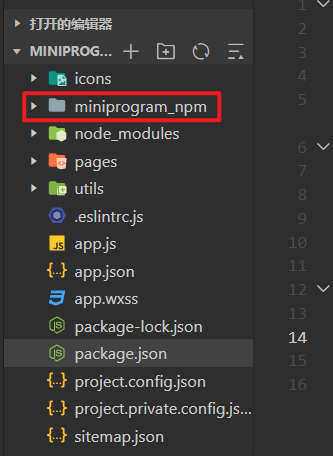
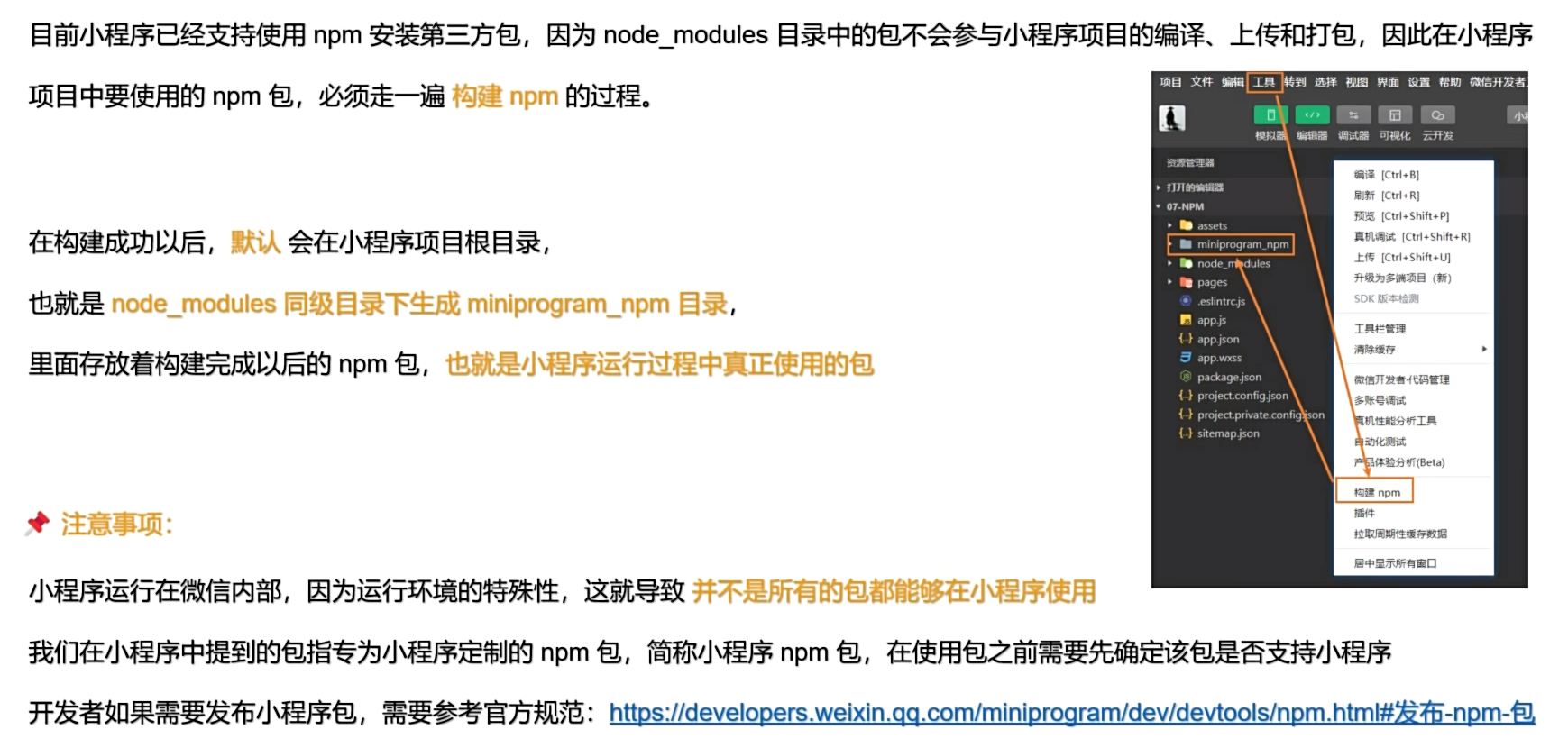
5、构建 npm