C#winform 绘图总结
1、绘图步骤(一)
首先准备一个画板:
如何创建画板?
如果是要对原图进行处理,比如旋转图片,添加文字等,可以直接通过原图片获得画板对象。
Image img = Image.FromFile(imgPath);
Graphics graphics = Graphics.FromImage(img);
如果是要画一个新的图,可以通过要保存的图片宽、高生成画板。
Bitmap bmp = new Bitmap(width, height);
Graphics graph = Graphics.FromImage(bmp);
创建一个画板主要有3种方式:
A: 在窗体或控件的Paint事件中直接引用Graphics对象
B: 利用窗体或某个控件的CreateGraphics方法
C: 从继承自图像的任何对象创建Graphics对象
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics; //创建画板,这里的画板是由Form提供的.
}
然后,我们要一支笔:
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics; //创建画板,这里的画板是由Form提供的.
Pen p = new Pen(Color.Blue, 2);//定义了一个蓝色,宽度为的画笔
}
绘画:
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics; //创建画板,这里的画板是由Form提供的.
Pen p = new Pen(Color.Blue, 2);//定义了一个蓝色,宽度为的画笔
g.DrawLine(p, 10, 10, 100, 100);//在画板上画直线,起始坐标为(10,10),终点坐标为(100,100)
g.DrawRectangle(p, 10, 10, 100, 100);//在画板上画矩形,起始坐标为(10,10),宽为,高为
g.DrawEllipse(p, 10, 10, 100, 100);//在画板上画椭圆,起始坐标为(10,10),外接矩形的宽为,高为
}
2、 简单绘图的具体操作步骤(二)
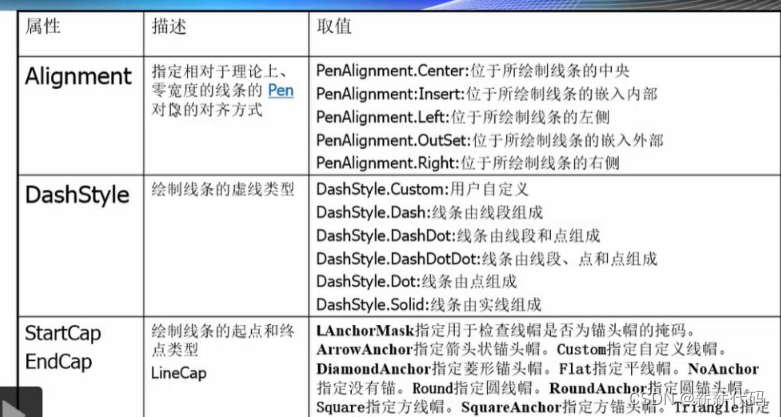
1.首先我们来看下上面中我们使用过的Pen.
Pen的属性主要有: Color(颜色),DashCap(短划线终点形状),DashStyle(虚线样式),EndCap(线尾形状), StartCap(线头形状),Width(粗细)等.
我们可以用Pen 来画虚线,带箭头的直线等
Pen p = new Pen(Color.Blue, 5);//设置笔的粗细为,颜色为蓝色
Graphics g = this.CreateGraphics();
//画虚线
p.DashStyle = DashStyle.Dot;//定义虚线的样式为点
g.DrawLine(p, 10, 10, 200, 10);
//自定义虚线
p.DashPattern = new float[] { 2, 1 };//设置短划线和空白部分的数组
g.DrawLine(p, 10, 20, 200, 20);
//画箭头,只对不封闭曲线有用
p.DashStyle = DashStyle.Solid;//恢复实线
p.EndCap = LineCap.ArrowAnchor;//定义线尾的样式为箭头
g.DrawLine(p, 10, 30, 200, 30);
g.Dispose();
p.Dispose();
画笔属性
接下来我们来看下Brush的使用
作用:我们可以用画刷填充各种图形形状,如矩形、椭圆、扇形、多边形和封闭路径等,主要有几种不同类型的画刷:
•SolidBrush:画刷最简单的形式,用纯色进行绘制
•HatchBrush:类似于 SolidBrush,但是可以利用该类从大量预设的图案中选择绘制时要使用的图案,而不是纯色
•TextureBrush:使用纹理(如图像)进行绘制
•LinearGradientBrush:使用沿渐变混合的两种颜色进行绘制
•PathGradientBrush :基于编程者定义的唯一路径,使用复杂的混合色渐变进行绘制
我们这里只是简单介绍使用其中的几种:
Graphics g = this.CreateGraphics();
Rectangle rect = new Rectangle(10, 10, 50, 50);//定义矩形,参数为起点横纵坐标以及其长和宽
//单色填充
SolidBrush b1 = new SolidBrush(Color.Blue);//定义单色画刷
g.FillRectangle(b1, rect);//填充这个矩形
//字符串
g.DrawString("字符串", new Font("宋体", 10), b1, new PointF(90, 10));
//用图片填充
TextureBrush b2 = new TextureBrush(Image.FromFile(@"e:\picture\1.jpg"));
rect.Location = new Point(10, 70);//更改这个矩形的起点坐标
rect.Width = 200;//更改这个矩形的宽来
rect.Height = 200;//更改这个矩形的高
g.FillRectangle(b2, rect);
//用渐变色填充
rect.Location = new Point(10, 290);
LinearGradientBrush b3 = new LinearGradientBrush(rect, Color.Yellow , Color.Black , LinearGradientMode.Horizontal);
g.FillRectangle(b3, rect);
1.Brush是一个抽象类,不能被直接new实例化
2.它有5个派生类,分别实现不同类型的画刷
① SolideBrush:实心画刷(最简单)
② HatchBrush:带阴影线的画刷;
③ LinearGradientBrush 填充颜色线性渐变的画刷;
④ PathGradientBrush 填充颜色沿着路径渐变的画刷;
⑤ TextureBrush 使用图像进行填充的画刷
3.使用Brushes类
Brushes.Red,Brushes.Yellow;
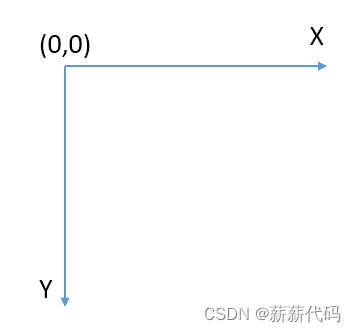
坐标轴变换
在winform中的坐标轴和我们平时接触的平面直角坐标轴不同,winform中的坐标轴方向完全相反:
GDI+ 的坐标系
GDI+ 的坐标系是个二维坐标系,不过又有点不一样,它的原点是在左上角的。如下图:
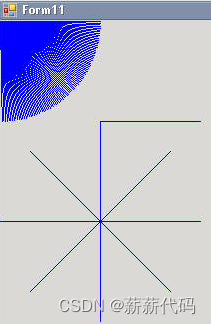
接下来,我们来实际操作下,通过旋转坐标轴的方向来画出不同角度的图案,或通过更改坐标原点的位置来平衡坐标轴的位置.
Graphics g = this.CreateGraphics();
//单色填充
//SolidBrush b1 = new SolidBrush(Color.Blue);//定义单色画刷
Pen p = new Pen(Color.Blue,1);
//转变坐标轴角度
for (int i = 0; i < 90; i++)
{
g.RotateTransform(i);//每旋转一度就画一条线
g.DrawLine(p, 0, 0, 100, 0);
g.ResetTransform();//恢复坐标轴坐标
}
//平移坐标轴
g.TranslateTransform(100, 100);
g.DrawLine(p, 0, 0, 100, 0);
g.ResetTransform();
//先平移到指定坐标,然后进行度旋转
g.TranslateTransform(100,200);
for (int i = 0; i < 8; i++)
{
g.RotateTransform(45);
g.DrawLine(p, 0, 0, 100, 0);
}
g.Dispose();
| 画线条 | 解释 |
|---|---|
| DrawLine | 绘制一条连接由坐标对象指定的两个点的线条 |
| DrawLines | 绘制一列连接一组Point结构的线段 |
| DrawBezier | 绘制由四个Point结构定义的贝塞尔样条 |
| DrawBeziers | 从Point结构的数组绘制一系列贝塞尔样条 |
| DrawCurve | 绘制经过一组指定的Point结构的基数样条 |
| 画可填充线条 | 解释 |
|---|---|
| DrawEllipse | 绘制一个由一对坐标、宽度和高度指定的椭圆 |
| DrawPath | 绘制GraphicsPath对象 |
| DrawPie | 绘制一个扇形,该扇形由一个坐标对象,宽度和高度,以及两条射线所指定的椭圆指定 |
| DrawPolygon | 绘制由一组Point结构定义的多边形 |
| DrawRectangle | 绘制由坐标对。宽度和高度指定的矩形 |
| DrawRectangles | 绘制一系列由Rectangle结构指定的矩形 |
| DrawArc | 绘制一段弧线,它表示由一对坐标、宽高指定的椭圆部分 |
| 填充区域 | 解释 |
|---|---|
| FillEllipse | 填充边框所定义的椭圆内部,该边框由一对坐标、一个高度和一个宽度指定 |
| FillPath | 填充GraphicsPath对象的内部 |
| FillPie | 填充扇形内部 |
| FillPolygon | 填充多边形内部 |
| FillRectangle | 填充由一对坐标、一个宽度和一个高度指定的矩形内部 |
| FillRectangles | 填充由Rectangle结构指定的一些列矩阵的内部 |
| FillRegion | 填充Region对象的内部 |
| 画字符串、图画、图标 | 解释 |
|---|---|
| DrawString | 在指定位置并且用指定的Brush和Font对象绘制指定的文本字符串 |
| DrawIcon | 在指定坐标处绘制由指定的Icon对象表示的图像 |
| DrawImage | 在指定的位置并且按原始大小绘制指定的Image对象 |
| 其他 | 解释 |
|---|---|
| MeasureString(String, Font) | 测量用指定的 Font 绘制的指定字符串。 |
| FromImage | 从指定的Image对象创建行的Graphics对象 |
| Save | 保存此Graphics对象的当前状态,并且GraphicsState对象标识保存的状态 |
| Clear | 清除整个绘图面并以指定背景色填充 |
| Dispose | 释放由此Graphics对象使用的所有资源 |