1.内边距
<body>
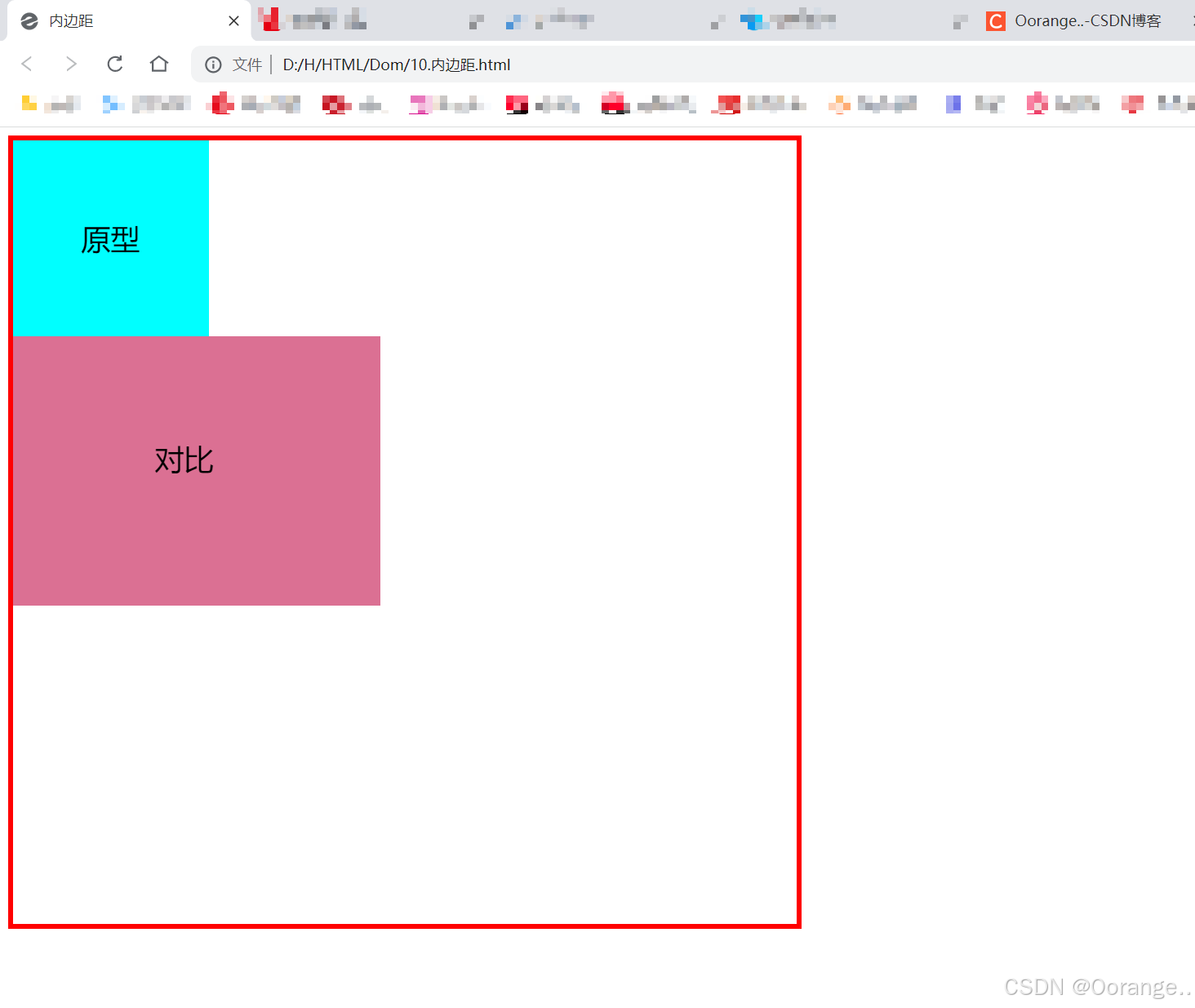
<div class="divMax">
<div class="div1">原型</div>
<div class="div2">对比</div>
</div>
</body><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内边距</title>
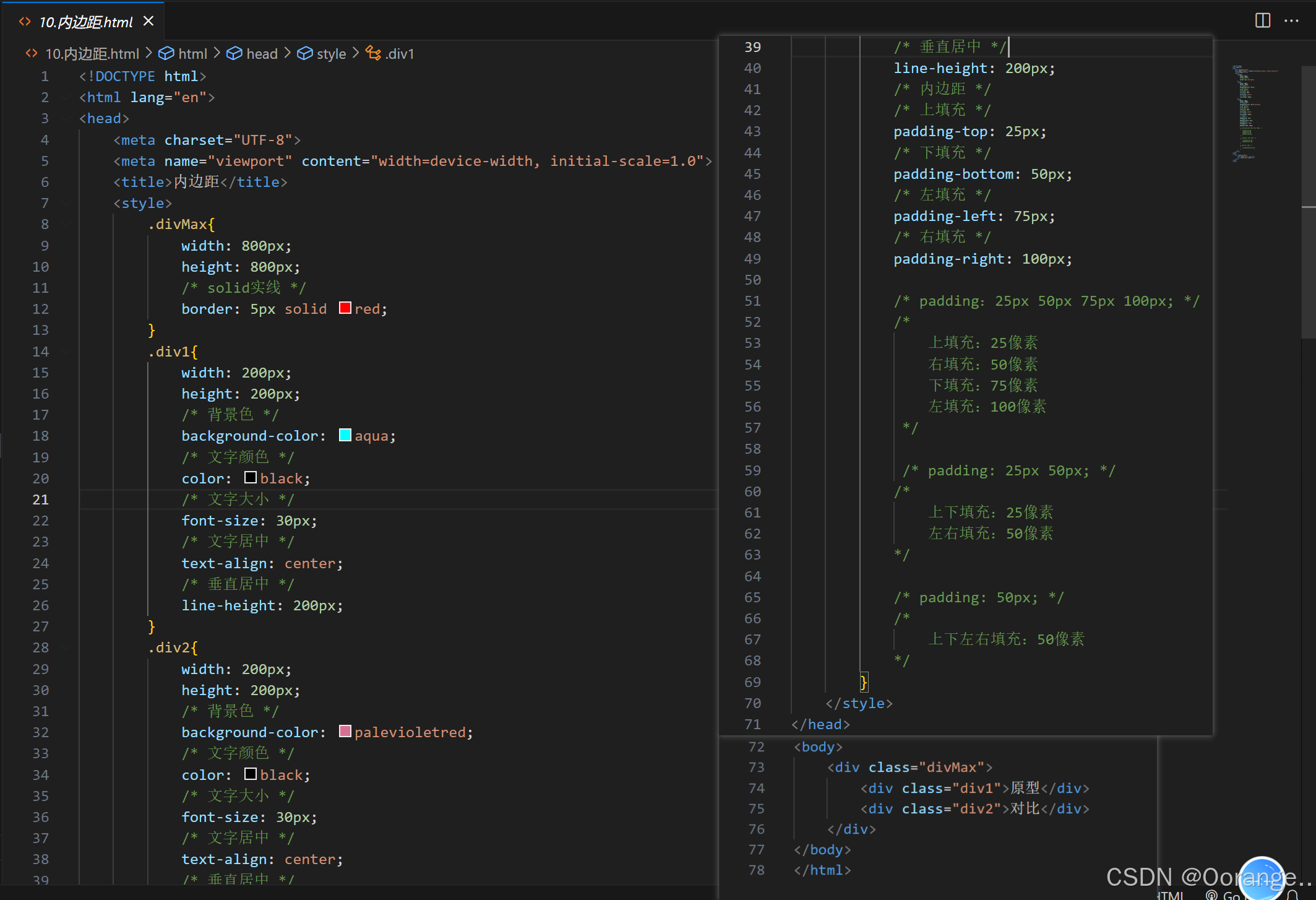
<style>
.divMax{
width: 800px;
height: 800px;
/* solid实线 */
border: 5px solid red;
}
.div1{
width: 200px;
height: 200px;
/* 背景色 */
background-color: aqua;
/* 文字颜色 */
color: black;
/* 文字大小 */
font-size: 30px;
/* 文字居中 */
text-align: center;
/* 垂直居中 */
line-height: 200px;
}
.div2{
width: 200px;
height: 200px;
/* 背景色 */
background-color: palevioletred;
/* 文字颜色 */
color: black;
/* 文字大小 */
font-size: 30px;
/* 文字居中 */
text-align: center;
/* 垂直居中 */
line-height: 200px;
/* 内边距 */
/* 上填充 */
padding-top: 25px;
/* 下填充 */
padding-bottom: 50px;
/* 左填充 */
padding-left: 75px;
/* 右填充 */
padding-right: 100px;
/* padding:25px 50px 75px 100px; */
/*
上填充:25像素
右填充:50像素
下填充:75像素
左填充:100像素
*/
/* padding: 25px 50px; */
/*
上下填充:25像素
左右填充:50像素
*/
/* padding: 50px; */
/*
上下左右填充:50像素
*/
}
</style>
</head>