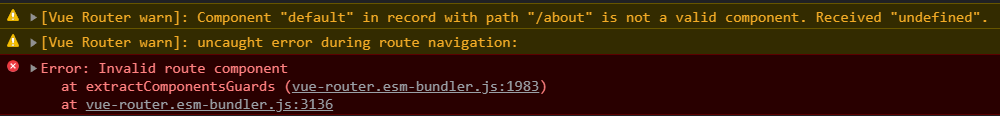
话不多说,直接上报错图
下面是路由index.js,乍一看没毛病吧,vite也没报错,但是跳转的时候就会报错。
import { createRouter, createWebHashHistory } from 'vue-router';
const routes = [
{
path: '/',
name: 'Home',
component: () =>import('../pages/home.vue'),
},
{
path: '/about',
name: 'About',
components: () =>import('../pages/about.vue'),
},
];
const router = createRouter({
history: createWebHashHistory(),
routes,
});
export default router;
报错翻译过来的意思是:vue router.esm bundler.js:3295错误:路由组件无效
我当时还在找是不是import的路径错了,还是文件名大小写拼错了,但是一想不应该啊,这路径都是编译器语法提示出来的,自己检查了也发现没错。
说出来不怕笑话,我在双击component这个单词的时候,发现下面的component没有被高