一、HTML+CSS实现淘宝首页
仿写淘宝页面,趁着元旦假期终于把这个淘宝页面给做好了,原创不易,欢迎大家点赞和评论
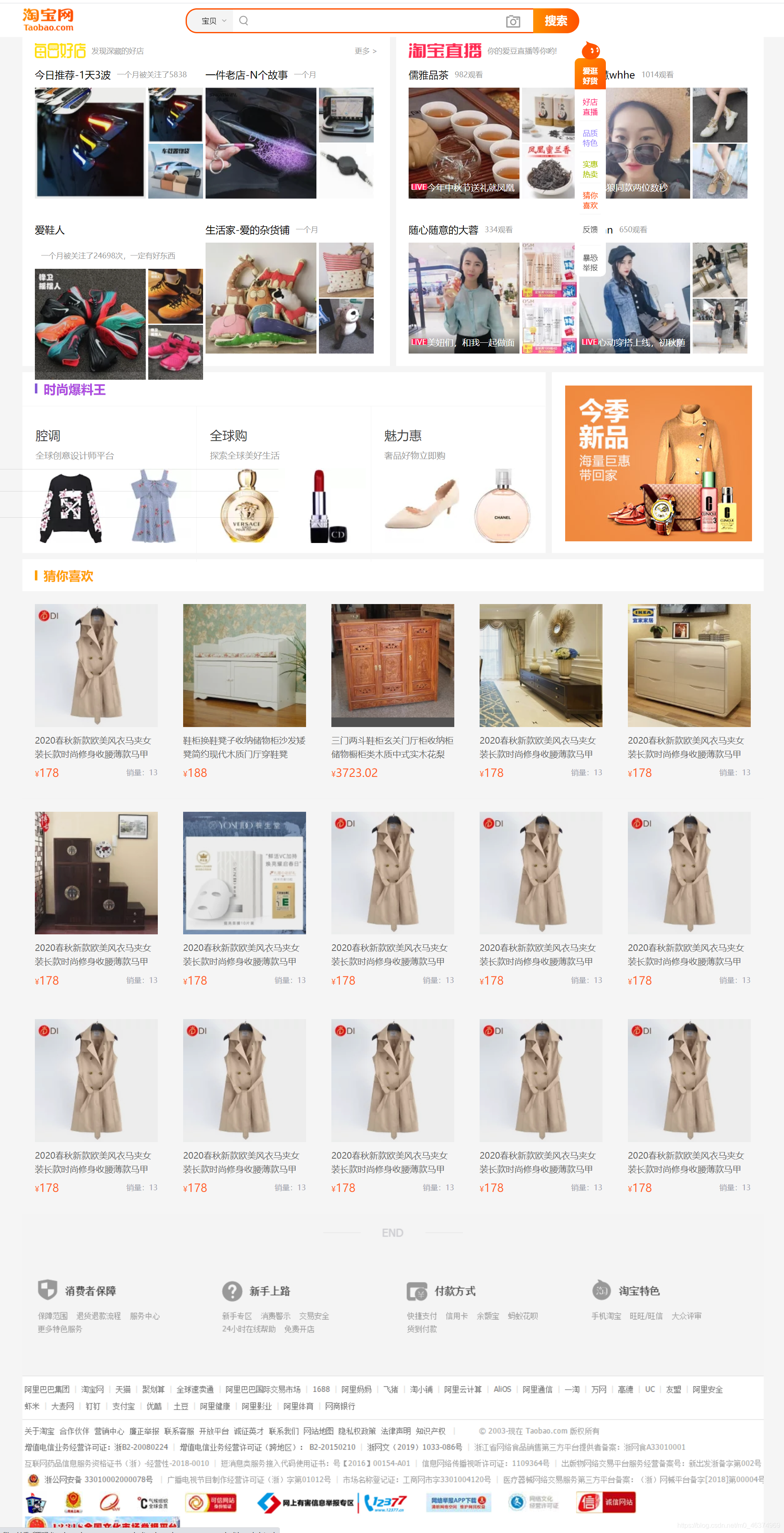
二、效果图如下:
三、部分源代码如下:(如需要全部代码 关注我或者私信我评论区留言我发你们邮箱,原创不易,记得点赞和收藏哦)。
HTML部分源代码如下:
<!DOCTYPE html>
<html>
<head>
<title>淘宝网-淘!我喜欢</title>
<meta charset="utf-8">
<link rel="shortcut icon" href="logo.png" type="logo.png" />
<link rel="stylesheet" type="text/css" href="index.css">
<link rel="stylesheet" type="text/css" href="第二页商品.css">
<link rel="stylesheet" type="text/css" href="第三页商品.css">
<link rel="stylesheet" type="text/css" href="轮播图.css">
<style>
#junjie{
width:300px;
height:200px;
border-color: #000000;
}
</style>
</head>
<body>
<div class="wrapper">
<!-- 导航条+ad -->
<div class="top-nav-wrap">
<div class="top-nav">
<ul class="top-nav-l">
<li class="top-nav-menu china">
<span class="c-span">中国大陆</span>
<span class="bg-pic xsj-pic"></span>
</li>
<li class="top-nav-menu login-sign">
<a href="登录.html" class="login">亲,请登录</a>
<a href="注册.html" class="sign">免费注册</a>
</li>
<li class="top-nav-menu">
<a href="#">手机逛淘宝</a>
</li>
</ul>
<ul class="top-nav-r">
<li class="top-nav-menu my-taobao">
<a href="#">我的淘宝</a>
<span class="bg-pic xsj-pic"></span>
</li>
<li class="top-nav-menu shop-car">
<a href="购物车/demo.html
">
<span class="bg-pic shopCar-pic"></span>
<span>购物车</span>
</a>
<span class="bg-pic xsj-pic"></span>
</li>
<li class="top-nav-menu like">
<a href="#">
<span class="bg-pic like-pic"></span>
<span>收藏夹</span>
</a>
<span class="bg-pic xsj-pic"></span>
</li>
<li class="top-nav-menu goods">
<a href="#">商品分类</a>
</li>
<li class="top-nav-menu cut-off">
<span>|</span>
</li>
<li class="top-nav-menu seller">
<a href="#">卖家中心</a>
<span class="bg-pic xsj-pic"></span>
</li>
<li class="top-nav-menu customer">
<a href="#">联系客服</a>
<span class="bg-pic xsj-pic"></span>
</li>
<li class="top-nav-menu web-nav">
<a href="#">
<span class="bg-pic web-nav-pic"></span>
<span>网站导航</span>
</a>
<!--第二段-->
<span class="bg-pic xsj-pic"></span>
</li>
</ul>
</div>
<!--五个小广告广告-->
<div class="ad-wrap">
<div class="ad">
<a href=""><img src="图片/四个广告图.png"></a>
</div>
</div>
</div>
<!-- 搜索区域 -->
<div class="search-wrap">
<div class="search-con">
<div class="logo-box"></div>
<div class="search-box">
<div class="search-t">
<div class="search-tab">
<ul>
<li class="select">宝贝</li>
<li>天猫</li>
<li>店铺</li>
</ul>
</div>
<div class="search-panel">
<a href="#" class="sousuo"></a>
<form action="">
<div class="btn">
<button class="submit"><a href="商品详细/index.html"> <font color="#fff">搜索</font> </a></button>
</div>
<div class="search-inp-box">
<div class="search-inp">
<!-- placeholder为灰色字体 -->
<input type="text" name="" placeholder="小杰资源网">
</div>
</div>
</form>
<a href="#" class="camera"></a>
</div>
</div>
<div class="search-bl">
<a href="#" class="active">新款连衣裙</a>
<a href="#">四件套</a>
<a href="#">潮流T恤</a>
<a href="#">时尚女鞋</a>
<a href="#" class="active">短裤</a>
<a href="#">半身裙</a>
<a href="#">男士外套</a>
<a href="#">墙纸</a>
</div>
</div>
<div class="code-box">
<a href="#" class="phone">手机淘宝</a>
<a href="#" class="code"></a>
<a href="#" class="close">X</a>
</div>
</div>
</div>
<!-- 导航条 -->
<div class="screen-nav">
<div class="screen-nav-con">
<h2>主题市场</h2>
<ul>
<li><a href="#">天猫</a></li>
<li><a href="#">聚划算</a></li>
<li><a href="#">天猫超市</a></li>
</ul>
<ul>
<li><a href="#">|</a></li>
<li><a href="#">淘抢购</a></li>
<li><a href="#">电器城</a></li>
<li><a href="#">司法拍卖</a></li>
<li><a href="#">淘宝心选</a></li>
<li><a href="#">兴农扶贫</a></li>
</ul>
<ul>
<li><a href="#">|</a></li>
<li><a href="#">飞猪旅行</a></li>
<li><a href="#">智能生活</a></li>
<li><a href="#">苏宁易购</a></li>
<li><a href="#"><img src="img/小导航图.gif"/></a></li>
</ul>
</div>
</div>
<!-- 图片主体展示部分 -->
<div class="screen-box">
<div class="main">
<div class="main-inner">
<div class="inner-left">
<ul>
<div id="box11">
<li class="">
<a href="商品详细/index.html">女装</a> /
<a href="商品详细/index.html">男装</a> /
<a href="#">内衣</a>
<div id="box22">
<a href="商品详细/index.html"> <img src="图片/分类1.png"/></a>
</div>
</li>
</div>
<div id="box111">
<li>
<a href="#">鞋靴</a> /
<a href="#">箱包</a> /
<a href="#">配件</a>
<div id="box222">
<img src="图片/分类2.png"/>
</div>
</li>
</div>
<div id="box4">
<li>
<a href="#">童装玩具</a> /
<a href="#">孕产</a> /
<a href="#">用品</a>
<div id="box44">
<img src="图片/分类3.png"/>
</div>
</div>
</li>
<li>
<a href="#">家电</a> /
<a href="#">手机</a> /
<a href="#">数码</a>
<span></span>
</li>
<li>
<a href="#">美妆</a> /
<a href="#">洗肤</a> /
<a href="#">保养品</a>
<span></span>
</li>
<li>
<a href="#">珠宝</a> /
<a href="#">眼睛</a> /
<a href="#">手表</a>
<span></span>
</li>
<li>
<a href="#">运动</a> /
<a href="#">户外</a> /
<a href="#">乐器</a>
<span></span>
</li>
<li>
<a href="#">游戏</a> /
<a href="#">动漫</a> /
<a href="#">影频</a>
<span></span>
</li>
<li>
<a href="#">美食</a> /
<a href="#">生鲜</a> /
<a href="#">零食</a>
<span></span>
</li>
<li>
<a href="#">鲜花</a> /
<a href="#">宠物</a> /
<a href="#">农资</a>
<span></span>
</li>
<li>
<a href="#">工具</a> /
<a href="#">装修</a> /
<a href="#">建材</a>
<span></span>
</li>
<li>
<a href="#">家具</a> /
<a href="#">家饰</a> /
<a href="#">家访</a>
<span></span>
</li>
<li>
<a href="#">汽车</a> /
<a href="#">二手车</a> /
<a href="#">用品</a>
<span></span>
</li>
<li>
<a href="#">办公</a> /
<a href="#">GIY</a> /
<a href="#">五金电子</a>
<span></span>
</li>
<li>
<a href="#">百货</a> /
<a href="#">餐厨</a> /
<a href="#">家庭保健</a>
<span></span>
</li>
<li>
<a href="#">学习</a> /
<a href="#">卡券</a> /
<a href="#">本地服务</a>
<span></span>
</li>
</ul>
</div>
<!--轮播图-->
<div class="inner-content">
<div id="box1">
</div>
<div class="inner-mall">
<div class="head">
<img src="./img/tm.png" alt="">
<span class="tm">理想生活上天猫
</span>
<a href="#">
<img src="./img/pic3.png" alt="">
</a>
</div>
</div>
</div>
<div class="inner-right">
<a href="#">
<img src="./img/pic1.png" alt="">
</a>
<div class="hot">
<span>今日热卖</span>
<a href="#">
<img src="./img/pic4.png" alt="">
</a>
</div>
</div>
</div>
<!--淘宝头条里面东西-->
<div class="main-bottom">
<div class="content">
<div class="logo-box"></div>
<a href="#">
<img src="./img/pic5.png">
<h4>扦插花卉不生根?教你3分钟学“高压”</h4>
<p>喜欢养花的人越来越多,想必很多花友经常会去花店或者花卉市场买一些绿植盆栽养在家里,当然随着养花的经验越来越足。</p>
</a>
</div>
</div>
</div>
<!--网页里面登录 注册 等-->
<div class="col-right">
<div class="member">
<div class="member-head">
<div class="head">
<a href="#"></a>
</div>
<span class="info">hi!您好</span>
<p>
<a href="#" class="icon">
<span></span>
领淘金币抵钱
</a>
<a href="#" class="club">
<span></span>
会员俱乐部
</a>
</p>
</div>
<div class="member-foot">
<a href="登录.html" class="login">登录</a>
<a href="注册.html">注册</a>
<a href="#">开店</a>
</div>
</div>
<div class="message">
<a href="#">网上有害信息举报
<span></span>
</a>
</div>
<div class="notice">
<div class="title">
<ul>
<li><a href="#">公告</a></li>
<li><a href="#">规则</a></li>
<li><a href="#" class="active">论坛</a></li>
<li><a href="#">安全</a></li>
<li><a href="#">公益</a></li>
</ul>
</div>
<div class="content">
<ul>
<li><a href="#" class="active">阿里88VIP群益在升级</a></li>
<li><a href="#">飞猪加入阿里生活圈</a></li>
<li><a href="#">天猫上线轻松换</a></li>
<li><a href="#">盲盒背后的千万级市场</a></li>
</ul>
</div>
</div>
<div class="module">
<ul>
<li>
<a href="#">
<span class="icon1"></span>
<p>冲话费</p>
</a>
</li>
<li>
<a href="#">
<span class="icon2"></span>
<p>旅行</p>
</a>
</li>
<li>
<a href="#">
<span class="icon3"></span>
<p>车险</p>
</a>
</li>
<li>
<a href="#">
<span class="icon4"></span>
<p>游戏</p>
</a>
</li>
<li>
<a href="#">
<span class="icon5"></span>
<p>彩票</p>
</a>
</li>
<li>
<a href="#">
<span class="icon6"></span>
<p>电影</p>
</a>
</li>
<li>
<a href="#">
<span class="icon7"></span>
<p>酒店</p>
</a>
</li>
<li>
<a href="#">
<span class="icon8"></span>
<p>理财</p>
</a>
</li>
<li>
<a href="#">
<span class="icon9"></span>
<p>找服务</p>
</a>
</li>
<li>
<a href="#">
<span class="icon10"></span>
<p>演出</p>
</a>
</li>
<li>
<a href="#">
<span class="icon11"></span>
<p>水煤电</p>
</a>
</li>
<li>
<a href="#">
<span class="icon12"></span>
<p>火车票</p>
</a>
</li>
</ul>
</div>
<!--阿里APP小应用-->
<div class="ali">
<h4 class="zt">阿里App
<a href="#" class="many">更多></a>
</h4>
<ul>
<li><a href="#">
<img src="tb.png" class="tp" alt="" /></a>
</div>
</div>
</div>
<!--第二页商品详细-->
<!--选择器跳转第二页商品.css-->
<div class="layer clearfix">
<div class="layer-inner clearfix">
<div class="tbh-discover-goods J_Module on">
<div class="goods-inner">
<h3 class="goods-hd mod-hd com-hd">
<img class="mlogo fl" src="小图标/有好货-148-48.png" title="有好货">
<p>
<span class="subtitle ">与品质生活而不遇</span>
</p>
<span class="tb-fn clearfix"></span>
</h3>
<ul class="list clearfix goods-list">
<a href="商品详细/index.html" role="listitem" aria-posinset="0" aria-setsize="6">
<!--第一个商品-->
<div class="img-wrapper">
<img class="a-all" src="小图标/sp15.png">
</div>
<div class="info">
<h4 id="dg-item-tl-0" class="a-all">耐克短袖男2019夏季</h4>
<p>耐克短袖男2019夏季新款纯棉宽松运动体恤休闲T恤半袖AR5005-101</p>
<p class="extra">
<span class="tb-ifont"></span>
5958 人说好
</p>
</div>
</a>
<a href="" role="listitem" aria-posinset="0" aria-setsize="6">
<div class="img-wrapper">
<img class="a-all" src="小图标/sp14.png" >
</div>
<div class="info">
<h4 id="dg-item-tl-1" class="a-all">宽松日系连帽男士卫衣</h4>
<p>宽松日系连帽男士卫衣新款长袖男装国潮秋季韩版潮流上衣套头衣服 。</p>
<p class="extra">
<span class="tb-ifont"></span>
205 人说好
</p>
</div>
</a>
<a href="" role="listitem" aria-posinset="0" aria-setsize="6">
<div class="img-wrapper">
<img class="a-all" src="小图标/sp13.png"/>
</div>
<div class="info">
<h4 id="dg-item-tl-2" class="a-all">全职高手叶修杨洋同款牛仔</h4>
<p>全职高手叶修杨洋同款牛仔外套拼接毛边流苏情侣上衣牛仔外套宽松 </p>
<p class="extra">
<span class="tb-ifont"></span>
127 人说好
</p>
</div>
</a>
<a href="" role="listitem" aria-posinset="0" aria-setsize="6">
<div class="img-wrapper">
<img class="a-all" src="小图标/sp12.png"/>
</div>
<div class="info">
<h4 id="dg-item-tl-2" class="a-all">Nike耐克t恤女</h4>
<p>Nike耐克t恤女夏季运动跑步上衣棉质舒适透气短袖学生宽松T恤 </p>
<p class="extra">
<span class="tb-ifont"></span>
127 人说好
</p>
</div>
</a>
<a href="" role="listitem" aria-posinset="0" aria-setsize="6">
<div class="img-wrapper">
<img class="a-all" src="小图标/sp11.png"/>
</div>
<div class="info">
<h4 id="dg-item-tl-2" class="a-all">网红上衣女潮短款修身夏装</h4>
<p>网红上衣女潮短款修身夏装港风洋气复古百搭古着感短袖女学生森系 </p>
<p class="extra">
<span class="tb-ifont"></span>
127 人说好
</p>
</div>
</a>
<a href="" role="listitem" aria-posinset="0" aria-setsize="6">
<div class="img-wrapper">
<img class="a-all" src="小图标/sp10.png"/>
</div>
<div class="info">
<h4 id="dg-item-tl-2" class="a-all">桔梗裙子超仙女森裙子</h4>
<p>2019新款厌世风egg智熏法式过膝丧桔梗裙子超仙女森系甜美复古夏 </p>
<p class="extra">
<span class="tb-ifont"></span>
5627 人说好
</p>
</div>
</a>
</ul>
</div>
</div>
</div>
</div>
<div class="tbh-shopping fl J_Module">
<div class="shopping-inner">
<h3 class="shopping-hd mod-hd com-hd">
<img class="mlogo fl" src="小图标/爱逛街-112-46.png" title="爱逛街">
<p>
<span class="subtitle ml6">献给聪明可爱的你</span>
</p>
<span class="tb-fn clearfix"></span>
</h3>
<ul class="list clearfix goods-list">
<a href="" role="listitem" aria-posinset="0" aria-setsize="6">
<!--第一个商品-->
<div class="img-wrapper">
<img class="a-all" src="小图标/sp9.png">
</div>
<div class="info">
<h4 id="dg-item-tl-0" class="a-all">html5+css3入门到精通</h4>
<p>HTML+CSS+JavaScript编程从入门到精通 html5+css3基础自学教程web前端开发书籍JavaScript高级程序设计 网站网页前端设计制作建设</p>
<p class="extra">
<span class="tb-ifont"></span>
5958 人说好
</p>
</div>
</a>
<a href="" role="listitem" aria-posinset="0" aria-setsize="6">
<div class="img-wrapper">
<img class="a-all" src="小图标/sp8.png" >
</div>
<div class="info">
<h4 id="dg-item-tl-1" class="a-all">c语言从入门到精通</h4>
<p>C语言程序设计 c语言从入门到精通 零基础自学C语言编程教程书籍 计算机电脑编程软件开发入门自学数据结构与算法c ++primer plus </p>
<p class="extra">
<span class="tb-ifont"></span>
2005 人说好
</p>
</div>
</a>
<a href="" role="listitem" aria-posinset="0" aria-setsize="6">
<div class="img-wrapper">
<img class="a-all" src="小图标/sp7.png"/>
</div>
<div class="info">
<h4 id="dg-item-tl-2" class="a-all">java语言程序设计框架</h4>
<p>java从入门到精通 java语言程序设计框架开发软件编程教程书籍 javascript电脑计算机零基础自学java编程思想核心技术项目java web </p>
<p class="extra">
<span class="tb-ifont"></span>
9427 人说好
</p>
</div>
</a>
<a href="" role="listitem" aria-posinset="0" aria-setsize="6">
<div class="img-wrapper">
<img class="a-all" src="小图标/sp6.png"/>
</div>
<div class="info">
<h4 id="dg-item-tl-2" class="a-all">php从入门到精通</h4>
<p>php从入门到精通 第4版 php电脑编程入门 零基础自学书籍 语言程序设计网站视频教程教材 PHP项目实战教程计算机前端开发书籍 </p>
<p class="extra">
<span class="tb-ifont"></span>
7527 人说好
</p>
</div>
</a>
<a href="" role="listitem" aria-posinset="0" aria-setsize="6">
<div class="img-wrapper">
<img class="a-all" src="小图标/sp5.png"/>
</div>
<div class="info">
<h4 id="dg-item-tl-2" class="a-all">python基础教程</h4>
<p>Python编程从入门到精通 计算机电脑编程入门自学零基础书籍网络爬虫 pathon编程从入门到实践python基础教程语言程序设计小甲鱼 </p>
<p class="extra">
<span class="tb-ifont"></span>
3795 人说好
</p>
</div>
</a>
<a href="" role="listitem" aria-posinset="0" aria-setsize="6">
<div class="img-wrapper">
<img class="a-all" src="小图标/sp4.png"/>
</div>
<div class="info">
<h4 id="dg-item-tl-2" class="a-all">Java从入门到精通</h4>
<p>【官方正版】 Java从入门到精通 清华大学出版社 Java从入门到精通 第5版 明日科技 软件开发视频大讲堂 计算机 程序设计 Java </p>
<p class="extra">
<span class="tb-ifont"></span>
1788人说好
</p>
</div>
</a>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
CSS部分源代码如下:
* {
padding: 0;
margin: 0;
list-style: none;
text-decoration: none;
}
html, body {
width: 100%;
height: 100%;
background-color: #f4f4f4;
color: #3c3c3c;
overflow-x: hidden; /*横向滚动条隐藏*/
}
.wrapper {
width: 100%;
height: 100%;
}
/*上导航条,加阿里88会员节的背景长高度*/
.wrapper .top-nav-wrap {
width: 100%;
height: 121px;
}
.wrapper .top-nav-wrap .top-nav {
width: 1190px;
height: 35px;
margin: 0 auto;/*外边距*/
}
.wrapper .top-nav-wrap .top-nav .top-nav-l {
float: left;
}
.wrapper .top-nav-wrap .top-nav .top-nav-r {
float: right;
}
.wrapper .top-nav-wrap .top-nav ul li {
float: left;
margin-right: 7px;/*右外边距*/
}
.wrapper .top-nav-wrap .top-nav a {
color: #6c6c6c;
font-size: 12px;/*字体大小*/
line-height: 35px;/*文字上下居中*/
padding: 0 6px;/*内边框*/
}
.wrapper .top-nav-wrap .top-nav a:hover {
color: #f40;
}
.wrapper .top-nav-wrap .top-nav .china {
color: #3c3c3c;
line-height: 35px;/*文字上下居中*/
font-size: 13px;/*字体大小*/
}
.wrapper .top-nav-wrap .top-nav .bg-pic {
display: inline-block;
width: 6px;
height: 3px;
background-size: 100% 100%;/*图片不平浮*/
vertical-align: middle; /*垂直排列中间对齐*/
}
.wrapper .top-nav-wrap .top-nav .c-span {
padding: 0 6px;
}
.wrapper .top-nav-wrap .top-nav .bg-pic.xsj-pic {
background-image: url('./img/xsj.png');
}
.wrapper .top-nav-wrap .top-nav .bg-pic.shopCar-pic {
background-image: url(./img/gwc.png);
width: 12px;
height: 12px;
}
.wrapper .top-nav-wrap .top-nav .bg-pic.like-pic {
background-image: url(./img/star.png);
width: 12px;
height: 12px;
}
.wrapper .top-nav-wrap .top-nav .bg-pic.web-nav-pic {
background-image: url(./img/dh.png);
width: 8px;
height: 7px;
}
.wrapper .top-nav-wrap .top-nav .cut-off span{
line-height: 39px;/*颜色*/
color: #ddd;/*颜色*/
}
/*地址中国大陆下面 阿里88会员节背景颜色*/
.wrapper .top-nav-wrap .ad-wrap {/*地址中国大陆下面*/
width: 100%;/*宽*/
height: 86px;/*高*/
background-color: #613621;/*颜色*/
}
.wrapper .top-nav-wrap .ad-wrap .ad {
height: 80px;
width: 80px;
padding: 10px 10px 10px 15px;
} /*阿里88会员节图片设置宽高等样式*/
.wrapper .top-nav-wrap .ad-wrap img {
margin-left: 54px;
position: relative;
top: -10px;
display: inline-block;
width: 1148px;
height: 79px;
background-size: 100% 100%;
}
/*搜素区域**/
.wrapper .search-wrap {
width: 100%;
height: 97px;
padding-top: -4px;
background-color: #613621;
}
/*搜索框背景与高款*/
.wrapper .search-wrap .search-con {
position: relative;
width: 1190px;
height: 97px;
margin: 0 auto;
background-color: #fff
}
/*阿里88会员节长高样式*/
.wrapper .search-wrap .search-con .logo-box {
position: relative; /*相对定位*/
top: -0px; /*自身向上移动10px*/
display: inline-block; /*准线对齐*/
width: 190px;
height: 97px;
background-image: url('动态图.gif'); /*动态小图*/
background-size: 100% 100%;
}
.wrapper .search-wrap .search-con .search-box {
display: inline-block; /*准线对齐*/
width: 627px;
height: 87px;
vertical-align: top;
margin-left: 50px;
}
.wrapper .search-wrap .search-con .search-box .search-t {
width: 627px;
height: 62px;
}
.wrapper .search-wrap .search-con .search-box .search-t .search-tab {
height: 22px;
margin-left: 17px;
}
.wrapper .search-wrap .search-con .search-box .search-t .search-tab ul li {
float: left; /*左浮动*/
width: 36px;/*字体大小*/
height: 22px;
color: #f40;
font-size: 12px;
line-height: 22px;/*文字上下居中*/
text-align: center;
margin-right: 4px;
border-top-right-radius: 6px; /*右圆角*/
border-top-left-radius:6px;/*左圆角*/
}
.wrapper .search-wrap .search-con .search-box .search-t .search-tab ul li.select {
color: #fff;
font-weight: 700; /*字体加粗*/
background: linear-gradient(to right, #ff9000 0, #ff5000 100%);
}
.wrapper .search-wrap .search-con .search-box .search-t .search-tab ul li:hover {
background-color: #ffeee5;
}
.wrapper .search-wrap .search-con .search-box .search-t .search-panel {
width: 627px;
height: 40px;
position: relative;
}
.wrapper .search-wrap .search-con .search-box .search-t .search-panel form {
}
.wrapper .search-wrap .search-con .search-box .search-t .search-panel form .btn {
width: 74px;
height: 40px;
position: absolute;
top: 0;
right: 0;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
overflow: hidden;
border: none;
}
.wrapper .search-wrap .search-con .search-box .search-t .search-panel form .btn button {
width: 100%;
height: 100%;
background: linear-gradient(to right, #ff9000 0, #ff5000 100%);/*css3线性渐变*/
border: none;
color: #fff;
font-weight: 700;
font-size: 18px;
cursor: pointer; /*鼠标放上有小手显示*/
}
.wrapper .search-wrap .search-con .search-box .search-t .search-panel .search-inp-box {
width: 551px;
height: 36px;
border: 2px solid #ff5000;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
overflow: hidden;
}
.wrapper .search-wrap .search-con .search-box .search-t .search-panel .search-inp {
width: 551px;
height: 36px;
overflow: hidden;
}
.wrapper .search-wrap .search-con .search-box .search-t .search-panel .search-inp input {
width: 551px;
height: 24px;
padding: 6px 33px;
border: none;
outline: 0;
text-indent: 10px;
}
.wrapper .search-wrap .search-con .search-box .sousuo,
.wrapper .search-wrap .search-con .search-box .camera {
display: inline-block;
position: absolute;
}
.wrapper .search-wrap .search-con .search-box .sousuo {
width: 12px;
height: 14px;
top: 11px;
left: 14px;
background-image: url('./img/fdj.png');
background-size: 100% 100%;
}
.wrapper .search-wrap .search-con .search-box .camera {
width: 20px;
height: 22px;
top: 11px;
right: 90px;
background-image: url('./img/camera.png');
background-size: 100% 100%;
}
.wrapper .search-wrap .search-con .search-box .search-bl {
width: 627px;
height: 20px;
}
.wrapper .search-wrap .search-con .search-box .search-bl a{
font-size: 12px;
margin-right:8px;
color: #666;
}
.wrapper .search-wrap .search-con .search-box .search-bl a.active,
.wrapper .search-wrap .search-con .search-box .search-bl a:hover {
color: #ff5000;
}
.wrapper .search-wrap .search-con .code-box {
display: inline-block;
width: 76px;
height: 90px;
border: 1px solid #eee;
vertical-align: top;
margin-left: 120px;
position: relative;
}
.wrapper .search-wrap .search-con .code-box .phone {
color: #ff5000;
font-size: 14px;
line-height: 20px;
margin-left: 6px;
}
.wrapper .search-wrap .search-con .code-box .code {
display: inline-block;
width: 62px;
height: 62px;
background: url('./img/ewm.png') no-repeat;
background-size: 100% 100%;
margin-left: 6px;
}
.wrapper .search-wrap .search-con .code-box .close {
width: 16px;
height: 16px;
text-align: center;
line-height: 16px; /*垂直居中*/
position: absolute;
display: inline-block;
top: 0;
left: -18px;
border: 1px solid #eee;
color: : #ddd;
font-size: 14px;
}
/*搜索下的导航条*/
.wrapper .screen-nav {
width: 1190px;
height: 30px;
background: linear-gradient(to right, #ff9000 0, #ff5000 100%);
margin: 0 auto; /*实现左右居中*/
}
.wrapper .screen-nav .screen-nav-con {
width: 100%;
height: 100%;
}
.wrapper .screen-nav .screen-nav-con h2 {
float: left;
color: #fff;
font-size: 16px;
width: 190px;
height: 100%;
background-color: #ff5000;
text-align: center;
line-height: 30px;
}
.wrapper .screen-nav .screen-nav-con ul {
float: left;
}
.wrapper .screen-nav .screen-nav-con ul li {
float: left;
margin:0 3px;
padding: 0 4px;
position: relative;
}
.wrapper .screen-nav .screen-nav-con ul li a {
line-height: 30px;
color: #fff;
font-weight: 700;
}
.wrapper .screen-nav .screen-nav-con ul li:hover::before {
content: "";
display: block;
width: 30px;
height: 30px;
background: url('./img/up.png') no-repeat;
background-size: center;
position: absolute;
top: -10px;
left: 50%;
margin-left: -15px;
}
/*主要
*
* 展示内容*/
.wrapper .screen-box {
width: 1190px;
height: 632px;
margin: 0 auto; /*实现左右居中*/
}
.wrapper .screen-box .main {
float: left;
width: 890px;
height: 632px;
}
.wrapper .screen-box .main .main-inner {
width: 890px;
height: 522px;
}
.wrapper .screen-box .main .main-inner .inner-left {
float: left;
width: 190px;
height: 522px;
border: 1px solid #f40;
background-color: #fff;
border-top: none;
}
.wrapper .screen-box .main .main-inner .inner-left ul li {
width: 145px;
height: 32px;
padding-left: 25px;
padding-right: 19px;
position: relative;
}
.wrapper .screen-box .main .main-inner .inner-left ul li a {
font-size: 14px;
font-weight: 400;
color: #666;
line-height: 32px;
}
.wrapper .screen-box .main .main-inner .inner-left ul li span {
display: inline-block;
width: 5px;
height: 8px;
position: absolute;
right: 10px;
top: 50%;
margin-top: -4px;
background-image: url('./img/yjt.png');
background-size: 100% 100%;
}
.wrapper .screen-box .main .main-inner .inner-left ul li:hover {
background-color: #ffe4dc;
}
.wrapper .screen-box .main .main-inner .inner-left ul li:hover a{
color: #ff5000;
}
/*中间轮播图位置*/
.wrapper .screen-box .main .main-inner .inner-content {
float: left;
width: 520px;
height: 522px;
}
/*轮播图*/
.wrapper .screen-box .main .main-inner .inner-content .pic-box {
padding: 8px;
.content{width:525px; margin-right:10px;}
.content #ad{width:524px; height:190px; position:relative;}
.content #pic1{ position:absolute; top:0px; left:0px;}
}
.wrapper .screen-box .main .main-inner .inner-content .inner-mall {
width: 520px;
height: 230px;
padding: 0 8px;
}
.wrapper .screen-box .main .main-inner .inner-content .inner-mall .tm {
font-size: 12px;
color: #666;
}
.wrapper .screen-box .main .main-inner .inner-right {
float: left;
padding: 8px;
width: 160px;
height: 522px;
}
.wrapper .screen-box .main .main-inner .inner-right .hot {
font-size: 12px;
margin-top: 11px;
}
.wrapper .screen-box .main .main-bottom {
width: 890px;
height: 100px;
}
/*最下淘宝头条*/
.wrapper .screen-box .main .main-bottom .content {
background-color: #fff;
padding: 14px 12px;
margin-top: 10px;
position: relative;
height: 61px;
}
.wrapper .screen-box .main .main-bottom .content .logo-box {
width: 180px;
height: 73px;
background-image: url('./img/tbtt.png');
background-size: 100% 100%;
}
.wrapper .screen-box .main .main-bottom .content a {
position: absolute;
top: 14px;
left: 200px;
}
.wrapper .screen-box .main .main-bottom .content a img {
float: left;
}
.wrapper .screen-box .main .main-bottom .content a h4 {
margin-top: 2px;
margin-left: 144px;
color: #333;
line-height: 28px;
font-size: 16px;
height: 28px;
}
.wrapper .screen-box .main .main-bottom .content a h4:hover {
color: #ff5000;
}
.wrapper .screen-box .main .main-bottom .content a p {
margin-left: 144px;
color: #999;
height: 36px;
overflow: hidden;
line-height: 14px;
margin-top: 3px;
}
/*右侧部分*/
.wrapper .screen-box .col-right {
float: left;
width: 290px;
height: 632px;
}
/*中间分类加轮播图高宽等*/
.wrapper .screen-box .col-right .member {
width: 290px;
height: 134px;
background-image: url('./img/bg.png');
background-size: 100% 100%;
margin-top: 10px;
}
.wrapper .screen-box .col-right .member .member-head {
width: 290px;
height: 91px;
}
.wrapper .screen-box .col-right .member .member-head .head {
width: 290px;
height: 56px;
text-align: center;
}
.wrapper .screen-box .col-right .member .member-head .info {
display: block;
width: 290px;
height: 17px;
color: #3c3c3c;
font-size: 14px;
line-height: 17px;
text-align: center;
}
.wrapper .screen-box .col-right .member .member-head .head a {
display: inline-block;
width: 50px;
height: 50px;
border-radius: 50%;
background-image: url('./img/tx.jpg');
background-size: 100% 100%;
}
.wrapper .screen-box .col-right .member .member-head p {
width: 290px;
height: 17px;
text-align: center;
line-height: 17px;
}
.wrapper .screen-box .col-right .member .member-head p a {
display: inline-block;
width: 72px;
height: 17px;
border-radius: 9px;
background-color: #ffe4db;
font-size: 12px;
color: #ff5000;
padding: 0 29px;
position: relative;
}
.wrapper .screen-box .col-right .member .member-head p a span {
position: absolute;
display: inline-block;
width: 16px;
height: 16px;
top: 0;
left: 10px;
}
.wrapper .screen-box .col-right .member .member-head p a.icon span {
background-image: url('./img/pics.png');
background-position: 0 -572.5px; /*调整图片位置*/
}
.wrapper .screen-box .col-right .member .member-head p a.club span {
background-image: url('./img/pics.png');
background-position: 0 -528px;
}
.wrapper .screen-box .col-right .member .member-foot {
width: 290px;
height: 40px;
text-align: center;;
padding-top: 10px;
}
.wrapper .screen-box .col-right .member .member-foot a {
display: inline-block;
height: 25px;
width: 75px;
background: linear-gradient(to right, #ff5000 0, #ff6f06 100%);
border-radius: 4px;
text-align: center;
line-height: 25px;
font-size: 14px;
color: #fff;
font-weight: 700;
}
.wrapper .screen-box .col-right .member .member-foot a.login {
width: 92px;
}
.wrapper .screen-box .col-right .message {
width: 290px;
height: 26px;
}
.wrapper .screen-box .col-right .message a {
display: inline-block;
width: 100%;
height: 100%;
background-color: #ffe4dd;
color: #f40;
font-size: 12px;
text-align: center;
line-height: 26px;
position: relative;
}
.wrapper .screen-box .col-right .message a span {
display: inline-block;
width: 10px;
height: 10px;
position: absolute;
top: 9px;
right: 52px;
background-image: url('./img/ysj.png');
background-size: 100% 100%;
}
.wrapper .screen-box .col-right .notice {
height: 98px;
width: 100%;
padding-top: 10px;
}
.wrapper .screen-box .col-right .notice ul li {
float: left;
}
.wrapper .screen-box .col-right .notice .title {
height: 24px;
width: 100%;
padding: 0 8px;
/*box-sizing: border-box;*/ /*css3, 将当前标准模式下盒模型转换成IE模式下的盒模型*/
}
.wrapper .screen-box .col-right .notice .title li {
width: 32px;
height: 20px;
margin: 0 11px;
text-align: center;
}
.wrapper .screen-box .col-right .notice .title li a {
color: #3c3c3c;
font-size: 13px;
line-height: 20px;
padding: 0 2px;
}
.wrapper .screen-box .col-right .notice .title li a.active {
font-weight: 700;
border-bottom: 2px solid #f40;
}
.wrapper .screen-box .col-right .notice .title li a:hover,
.wrapper .screen-box .col-right .notice .content li a.active,
.wrapper .screen-box .col-right .notice .content li a:hover {
color: #f40;
}
.wrapper .screen-box .col-right .notice .content {
width: 100%;
height: 50px;
padding: 9px;
/*box-sizing: border-box;*/ /*css3, 将当前标准模式下盒模型转换成IE模式下的盒模型*/
}
.wrapper .screen-box .col-right .notice .content li {
width: 130px;
height: 25px;
line-height: 25px;
text-align: center;
}
.wrapper .screen-box .col-right .notice .content li a {
font-size: 12px;
color: #3c3c3c;
}
.wrapper .screen-box .col-right .module {
width: 100%;
height: 230px;
}
.wrapper .screen-box .col-right .module ul li {
float: left;
width: 72px;
height: 75px;
border: 1px solid #eee;
box-sizing: border-box; /*css3, 将当前标准模式下盒模型转换成IE模式下的盒模型*/
}
.wrapper .screen-box .col-right .module ul li:hover {
border: 1px solid #f40;
}
.wrapper .screen-box .col-right .module ul li a {
display: block;
text-align: center;
margin-top: 10px;
}
.wrapper .screen-box .col-right .module ul li a span {
display: inline-block;
width: 24px;
height: 24px;
background: url('./img/pics.png');
}
.wrapper .screen-box .col-right .module ul li a p {
color: #333;
font-size: 12px;
}
.wrapper .screen-box .col-right .module ul li a span.icon1{
background-position: 0 0;
}
.wrapper .screen-box .col-right .module ul li a span.icon2{
background-position: 0 -88;
}
/*阿里APP*/
.ali{
font-size: 14px;
height: 30px;
line-height: 30px;
position: relative;
z-index: 2;
}
.many{
position: absolute;
right: 10px;
font-size: 12px;
font-weight: 400;
}
.zt{
height: 25px;
}
.tp{
height:91px;
}
.goods-list a h4 {
margin-top: 5px;
font-size: 16px;
height: 28px;
overflow: hidden;
line-height: 28px;
font-weight: normal;
color: #000
}
.111:hover div{
width:700px;
height:700px;
border:1px solid red ;
}