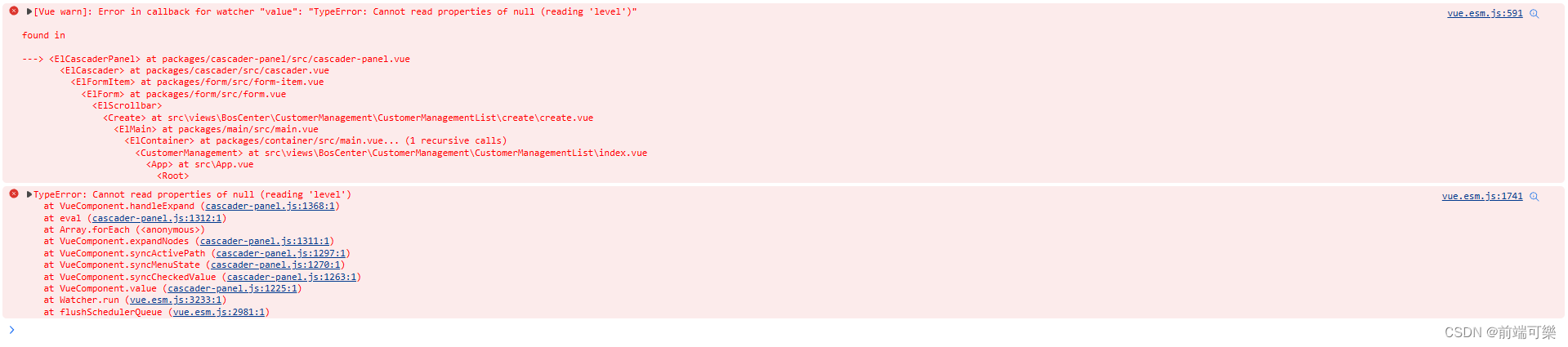
报错信息
问题总结
调试了源码找到真正的问题,watch队列中,options的监听事件比 value的监听事件快,watch的队列表示为[“options”, “value”],当修改级联的value为" "并修改options为[ ],此时监听事件的执行顺序为,先执行options的监听事件,后执行value的监听事件。
解决方案
- 思路:想办法重置activePath
- 让Cascader组件重新渲染(不推荐组件重新渲染,消耗性能)
key 方式 v-if 方式
- 让activePath重置(推荐)
ref拿到Cascader组件
this.$refs.cascaderRef.panel.activePath = []
this.$refs.cascaderRef.handleClear()
完整代码
watch: {
// 解决联级选择器报错问题:监听级联选择器v-model绑定的值,监听的时候执行下面的两行代码就解决了报错。
"formData.productType": {
handler(newVal) {
this.$refs.cascaderRef.panel.activePath = [];
this.$refs.cascaderRef.handleClear();
},
deep: true,
},
},