今天目标
1、自动化相关概念
2、自动化相关环境搭建
3、元素定位
课程大纲
1.核心重点(第二章)
2,提高代码质量,自动化水平(第三、四、五、六章)
3.项目实战(第七章)
4.理论及环境与定位(第一章)
第一章
1、什么是自动化
概念:由机器设备代替人工自动完成指定目标的过程
1.1优点
1.减少人工劳动力
2.提高工作效率
3.产品规格统一标准
4.规模化(批量生产)
2、什么是自动化测试
软件测试:校验系统是否满足规定的需求、弄清预期结果与实际结果之间的差别
概念:让程序代替人工去验证系统功能的过程
2.1自动化测试能解决什么问题?
1.解决-回归测试
2.解决-压力测试
3.解决-兼容性测试
4.提高测试效率,保证产品质量
回归测试:项目在发新版本之后对项目之前的功能进行验证
压力测试:可以理解多用户同时去操作软件,统计软件服务器处理多用户请求的能力
兼容性测试:不同浏览器(IE、Firefox、Chrome)等等
2.2自动化测试相关知识
优点
1.较少的时间内运行更多的测试用例:
2.自动化脚本可重复运行:
3.减少人为的错误:
4.克服手工测试的局限性:
误区
1,自动化测试可以完全替代手工测试:
2.自动化测试一定比手工测试厉害:
3.自动化测试可以发掘更多的BUG:
4,自动化测试适用于所有功能:
自动化测试分类
1.Web-自动化测试(本阶段学习)
2.移动-自动化测试
3.接口-自动化测试
4.单元测试-自动化测试
3、什么是Web自动化测试
概念:让程序代替人工自动验证web项目功能的过程
3.1什么Web项目适合做自动化测试?
1.需求变动不频繁
2.项目周期长
3.项目需要回归测试
3.2Web自动化测试在什么阶段开始?
手工测试完成
3.3 Web自动化所属分类
1.黑盒测试
2.灰盒测试
3.白盒测试
提示:
1.以上分类为站在代码可见度上划分
2.web自动化测试属于黑盒测试
4、自动化测试工具
4.1 主流WEB自动化测试工具
1.QTP
是一个商业化的功能测试工具,收费,支持wb,桌面自动化测试。
2.Selenium(本阶段学习)
Selenium是一个开源的web自动化测试工具,免费,主要做功能测试。
3.Robot framework
Robot Framework是一个基于Python可扩展地关键字驱动的测试自动化框架。
4.2 什么是Selenium?
Selenium是一个用于web应程序的自动化测试工具:中文的意思(硒)
4.3 Selenium特点
1.开源软件:源代码开放可以根据需要来增加工具的某些功能
2.平台:Linux、windows、mac
3,支持多种浏览器:Firefox、Chrome、IE、Edge、Opera、Safari等
4,支持多种语言:Python、Java、C#、JavaScript、Ruby、PHP等
5.成熟稳定:目前已经被google、百度、腾讯等公司广泛使用
6,功能强大:能够实现类似商业工具的大部分功能,因为开源性,可实现定制化功能
4.4 Selenium家族介绍
版本:
selenium1.0
1,selenium IDE(录制自动化代码工具)
2.selenium Grid(分布式工具:同时启动多个浏览器)
3.selenium RC(通过Js模拟浏览器,实现自动化方式)
selenium2.0(稳定推荐版)
selenium2.0 = selenium1.0+webdriver
selenium3.0
2.0升级版,支持JAvA8、windows10 Edge浏览器、safa浏览器
提示:无论是通过2.0还是3.0编写的自动化脚本,API方法是不变的,唯一不同就是环境不同。
4.5 Selenium环境搭建
4.5.1 目标
1.掌握如何搭建web自动化测试的相关环境
2,熟练掌握web自动化测试脚本编写的基本步骤
4.5.2 环境搭建
1,Python开发环境
2.安装selenium包
1)通过pip命令;2)通过pycharm安装
3.安装浏览器
4.安装浏览器驱动–保证能够用程序驱动览器,实现自动化测试
4.5.3 安装selenium包
前提:Python3安装完毕且能正常运行
PIP工具
pip是一个通用的Python包管理工具,提供了对Python包的查找、下载、安装、卸载的功能。
安装
pip install selenium
pip install selenium==版本号
查看
pip show selenium
卸载
pip uninstall selenium
拓展
1.安装指定版本pip instal.1se1 enium=版本号如:pip ins3tal13se1 enium=2.48.0
2,如何查看可安装版本?指定版本号为错误版本号
3.pip是python中包管理工具(可以安装,卸载、查看python.工具)
4.pip list:查看通过pip包管理工具安装的插件或工具
提示
1.使用pip必须联网
2.默认安装python:3.0版本以上工具,自带pip包管理工具,默认会自动安装并且添加path环境变量
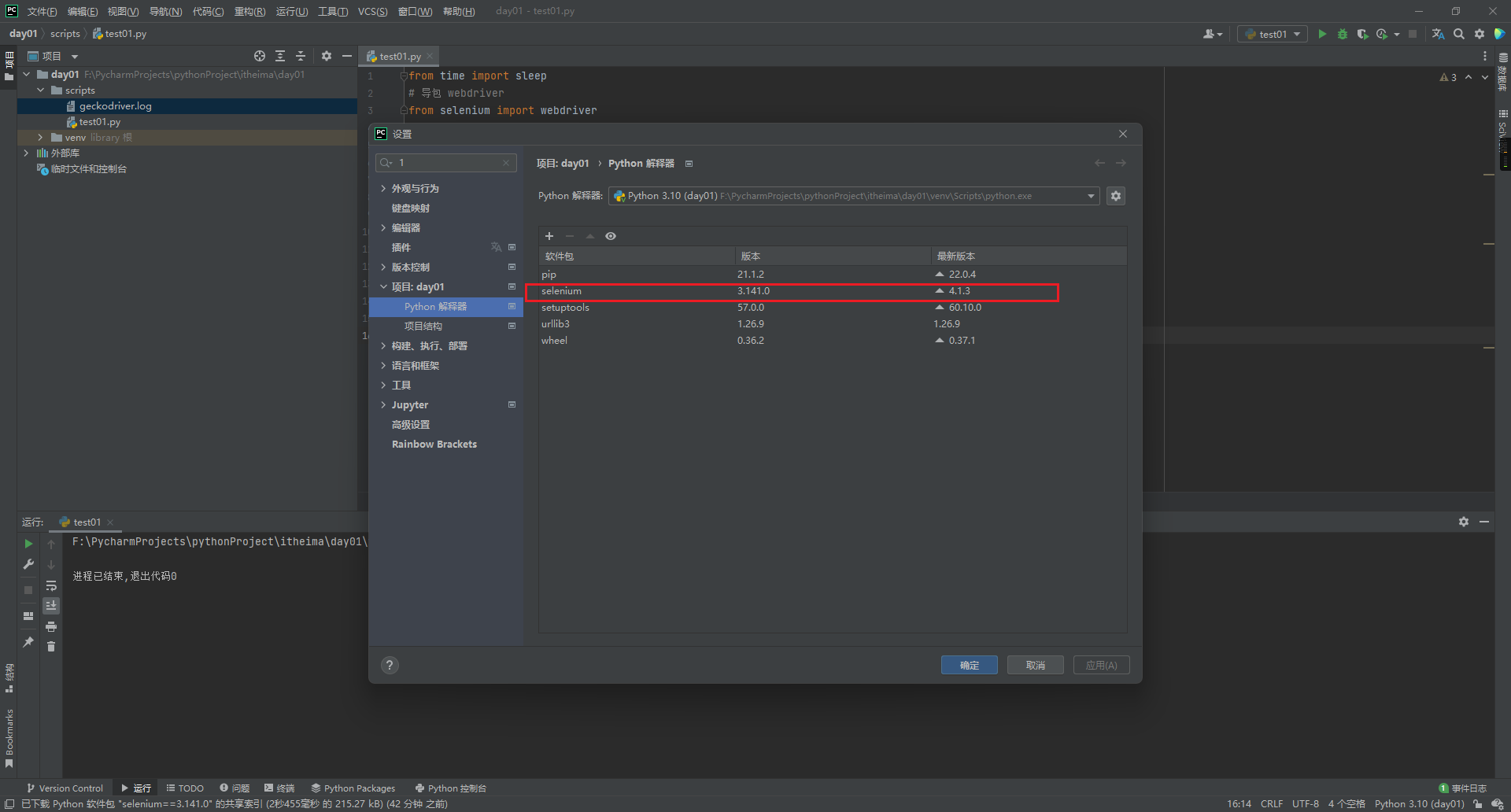
通过pycharm去安装【推荐】
推荐原因:安装到当前工程环境内。
4.6 浏览器及驱动安装
浏览器:
火狐:官网或百度
谷歌:百度
驱动:
1、火狐: https://github.com/mozilla/geckodriver/releases
2、谷歌: https://chromedriver.storage.googleapis.com/index.html
应用:
1、将浏览器驱动放到指定文件夹
2、将浏览器驱动所在文件夹添加到系统Path环境变量
3、火狐48版本以下内置驱动
参考链接:https://blog.csdn.net/xxlovesht/article/details/80609651
4.7 第一个案例
from time import sleep
# 导包 webdriver
from selenium import webdriver
# 获取谷歌浏览器对象
driver=webdriver.Chrome()
# driver = webdriver.Firefox()
# 打开百度
driver.get("http://www.baidu.com")
# 睡眠三秒
sleep(3)
# 关闭浏览器
driver.quit()
5 元素定位相关工具
5.1 目标
1.掌握id、name、class_name、tag_name、link_text、partial_link_text定位方式的使用
思考:为什么要学习元素定位
让程序操作指定元素,就必须先找到此元素。
5.2 如何进行元素定位
html页面由标签构成,标签的基本格式如下:
<标签名属性名1="属性值1"属性名2="属性值2">文本</标签名>
示例:
<input id="username"type="text"name="username"placeholder=""/>
<div id="my_cart">
<span>我的购物车</span>
</div>
元素定位就是通过元素的信息或元素层级结构来定位元素的。
思考:如何快速的查看一个元素的相关信息?
5.3 浏览器开发者工具
浏览器开发者工具就是给专业的web应用和网站开发人员使用的工具。包含了对HTML查看和编辑、Javascript控制台、网络状况监视等功能,是开发JavaScript、CSS、HTML和Ajax的得力助手。
作用:快速定位元素,查看元素信息
火狐:Firebug(F12获取直接点击Friebug图标)
谷歌:F12键(开发者工具)
定位元素依赖于什么?
1、标签名
2、属性
3、层级
4、路径
5.4 元素定位方式
Selenium提供了八种定位元素方式
1.id
2.name
3.class_name(使用元素的class属性)
4.tag_name(标签名称<标签名 .../>)
5.link_text(定位超链接 a标签)
6.partial_link_text(定位超链接 a标签 模糊)
7.XPath(基于元素路径)
8.CSS(元素选择器)
汇总:
1、基于元素属性特有定位方式(id、name、class_name)
2、基于元素标签名称定位:tag_name
3、基于超链接文本:(link_text、partial_link_text)
4、基于元素路径:Xpath
5、基于元素选择器:CSS
5.5 id定位
说明:id定位就是通过元素的id属性来定位元素,HTML规定id属性在整个HTML文档中必须是唯一的
前提:元素有id属性
id定位方法
element = driver.find_element_by_id(id)
案例
案例演示环境说明:
受限于网络速度的影响,我们案例采用本地的htm1页面来演示。这样可以提高学习效率和脚本执行速率
需求:打开注册A.html页面,完成以下操作
1).使用id定位,输入用户名:admin
2).使用id定位,输入密码:123456
3).3秒后关闭浏览器窗口
# 导包
from selenium import webdriver
from time import sleep
# 获取浏览器对象
# driver = webdriver.Chrome()
driver = webdriver.Firefox()
# 打开url(本地文件)
url = "本地页面链接"
driver.get(url)
# 查找用户名元素
username = driver.find_element_by_id('userA')
# 查找密码元素
password = driver.find_element_by_id('passwordA')
# 用户名输入admin send_keys('内容')
username.send_keys("admin")
# 密码输入123456
password.send_keys("123456")
# 暂停三秒
sleep(3)
driver.quit()
提示:
1.输入方法:send keys("输入内容"):
2.退出浏览器驱动:driver.quit():
3.打开ur1:driver.get(url)
4.导包:from selenium import webdriver
5.获取火狐浏览器驱动对象driver=driver.Firefox()
5.6 name定位
说明:name定位就是根搭阮素name属性来定位。HTML文档中name的属性值是可以重复的。
前提:元素有name属性
name定位方法
element driver.find_element_by_name(name)
案例
需求:打开注册A.html页面,完成以下操作
1).使用name定位用户名,输:admin
2).使用name定位密码,输入:123456
3).3秒后关闭浏览器窗口
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
url = '链接'
driver.get(url)
username = driver.find_element_by_name('userA')
password = driver.find_element_by_name('passwordA')
username.send_keys('admin')
password.send_keys('123456')
sleep(3)
driver.quit()
提示:
id:一般为唯一标识符。
name:可以重名
class:多个命名
资源分享
下方这份完整的软件测试视频学习教程已经上传CSDN官方认证的二维码,朋友们如果需要可以自行免费领取 【保证100%免费】