和部分中。
script> //标识标签
alert("我的第一个 JavaScript");//脚本语句
script>
也可以使用外部脚本script src="myScript.js">script>
几种输出语句:
· 使用 window.alert() 弹出警告框。
· 使用 document.write() 方法将内容写到 HTML 文档中。
· 使用 console.log() 写入到浏览器的控制台 (类似日志功能)
· 使用window.confirm();输出带有判断的弹出框
如果⽤户单击“确定”,该框返回 true。如果⽤户单击“取消”,该框返回 false。
· 使用 window.prompt("请输入姓名");输出提示框
如果⽤户单击“确定”,该框返回输⼊值。如果⽤户单击“取消”,该框返回 NULL。
测试片段
测试输入带有默认值的
window.prompt("请输入姓名",”张三”);
测试确定/取消
<input type="button" value="测试" οnclick="fun()" /> <script> function fun(){ var content; if(confirm("确定 & 取消")){ content_true ="您选择了确定"; document.write(content_true); }else{ content_false ="您选择了取消"; document.write(content_false); } } </script>
测试输入框的返回值
<button οnclick="fun()">选择</button> <script>function fun() { var name = prompt("支持哪个国家","巴勒斯坦"); if (name == null||name =="以色列") { var content_null ="放弃选择" alert("content_null"); }else{ alert(name + "感谢你" ); } }
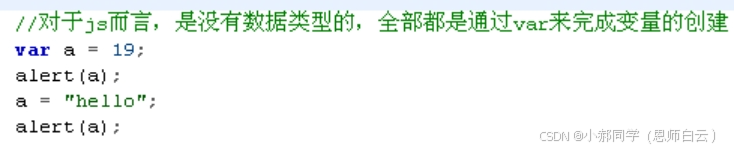
一、 javascript定义变量
定义变量:首先强调javascript声明任何变量全部用var(甚至没有var都可以,俩者有一点区别),这说明javascript是一门弱类型的语言,变量没有具体数据类型。
| JavaScript中的数据很简洁的。简单数据只有 undefined, null, boolean, number和string这五种,而复杂数据只有一种,即object。 JavaScript中的代码只体现为一种形式,就是function。 注意:以上单词都是小写的,不要和Number, String, Object, Function等JavaScript内置函数混淆了。要知道,JavaScript语言是区分大小写的呀! 任何一个JavaScript的标识、常量、变量和参数都只是unfined, null, boolean, number, string, object 和 function类型中的一种,也就typeof返回值表明的类型。除此之外没有其他类型了。 先说说简单数据类型吧。 undefined: 代表一切未知的事物,啥都没有,无法想象,代码也就更无法去处理了。 注意:typeof(undefined) 返回也是 undefined。 null: 有那么一个概念,但没有东西。无中似有,有中还无。虽难以想象,但已经可以用代码来处理了。 注意:typeof(null)返回object,但null并非object,具有null值的变量也并非object。 boolean: 布尔类型:值跟java一样 只有false trus number: 数字类型,整形,浮点
string: 字符串 |
Javacript的类型
测试以下代码执行结果?
输出number
假设要进行类型转换怎么办呢?
输出111
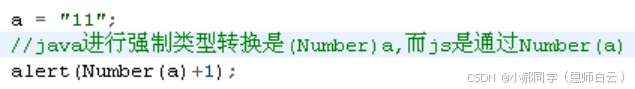
如果要转换需要:
输出12
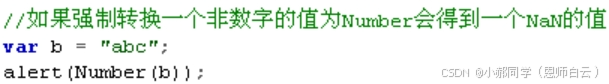
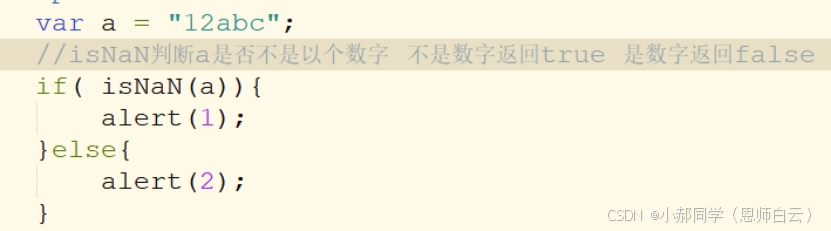
假设转换一个不是数字的值:
利用NaN可以做一些判断然后分支。。。
NaN表示不是纯数字
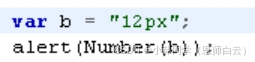
经常可能需要设置字体大小,那么就可能用到16px等。font-size:12px :
输出NaN
看到Number(b)没办法转换了,接着往下:
输出12
利用这一点就可以实现通过javascript修改字体大小
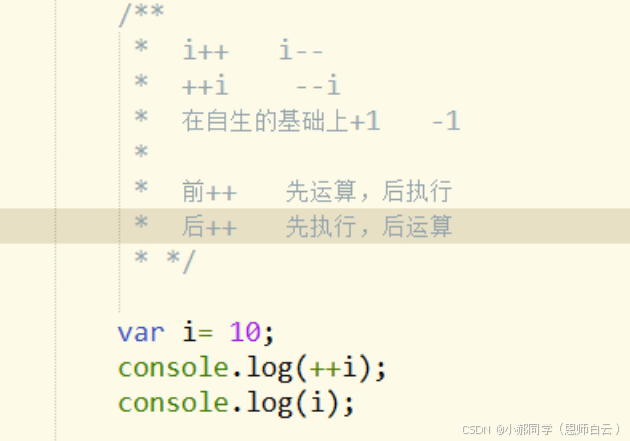
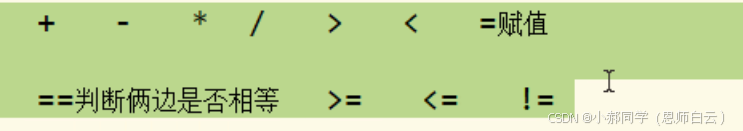
常见的运算符号
选择器
修改元素内容
<html> <head> <script> function upd(){ // 获取元素对象 var a = document.getElementById("a"); var ipt = document.getElementById("ipt"); a.innerHTML = "京东"; ipt.value = "hello world"; } </script> </head> <body> <a href="" id="a">百度一下</a> <input type="text" id="ipt"><br> <button οnclick="upd()">修改内容</button> </body> </html>
先获取后赋值
修改元素样式
元素对象.style.样式 = “样式值”
<html> <head> <script> function upd(){ // 获取元素对象 var a = document.getElementById("a"); a.style.color = "green"; a.style.backgroundColor = "red"; } </script> </head> <body> <a href="" id="a">百度一下</a> <button οnclick="upd()">修改内容</button> </body> </html>
添加元素属性
| 元素对象. setAttribute(“属性名”,”属性值”) | 添加元素属性 |
| 元素对象. removeAttribute (“属性名”) | 移除元素属性 |
| 元素对象. getAttribute(“属性名”) | 获取元素属性 |
| inp.classList.add("123"); | 追加一个class属性 |
| classList.remove("inp2") | 移除一个class属性 |
<html> <head> <script> function upd(){ // 获取元素对象 var a = document.getElementById("a"); //添加属性 a.setAttribute("href","http://www.baidu.com"); //移除属性 a.removeAttribute("id"); } </script> </head> <body> <a href="" id="a">百度一下</a> <button οnclick="upd()">修改内容</button> </body> </html>
添加/删除元素
| parentNode | 获取父节点 |
| childNodes | 获取子节点 |
| document. createElement | 创建标签节点 |
| document. createTextNode | 创建文本节点 |
| appendChild | 添加节点 |
| parent.removeChild(child); | 删除节点 |
| parent.replaceChild(para, child); | 替换节点 |
<html> <div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script> var para = document.createElement("p");//创建标签 var node = document.createTextNode("这是一个新的段落。"); //创建内容 para.appendChild(node); //将文本添加到标签中 var element = document.getElementById("div1");//获取元素 element.appendChild(para); //添加到元素后面 </script>
移除 <div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script> var parent = document.getElementById("div1"); var child = document.getElementById("p1"); parent.removeChild(child); </script>
替换 <div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script> var para = document.createElement("p"); var node = document.createTextNode("这是一个新的段落。"); para.appendChild(node); var parent = document.getElementById("div1"); var child = document.getElementById("p1"); parent.replaceChild(para, child); </script>
事件
常见的 HTML 事件
下面是一些常见的 HTML 事件:
| 事件 | 描述 |
| onchange | HTML 元素已被改变 |
| onclick | 用户点击了 HTML 元素 |
| onmouseover | 用户把鼠标移动到 HTML 元素上 |
| onmouseout | 用户把鼠标移开 HTML 元素 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已经完成页面加载 |