
代码:
<template>
<div>
<div class="block">
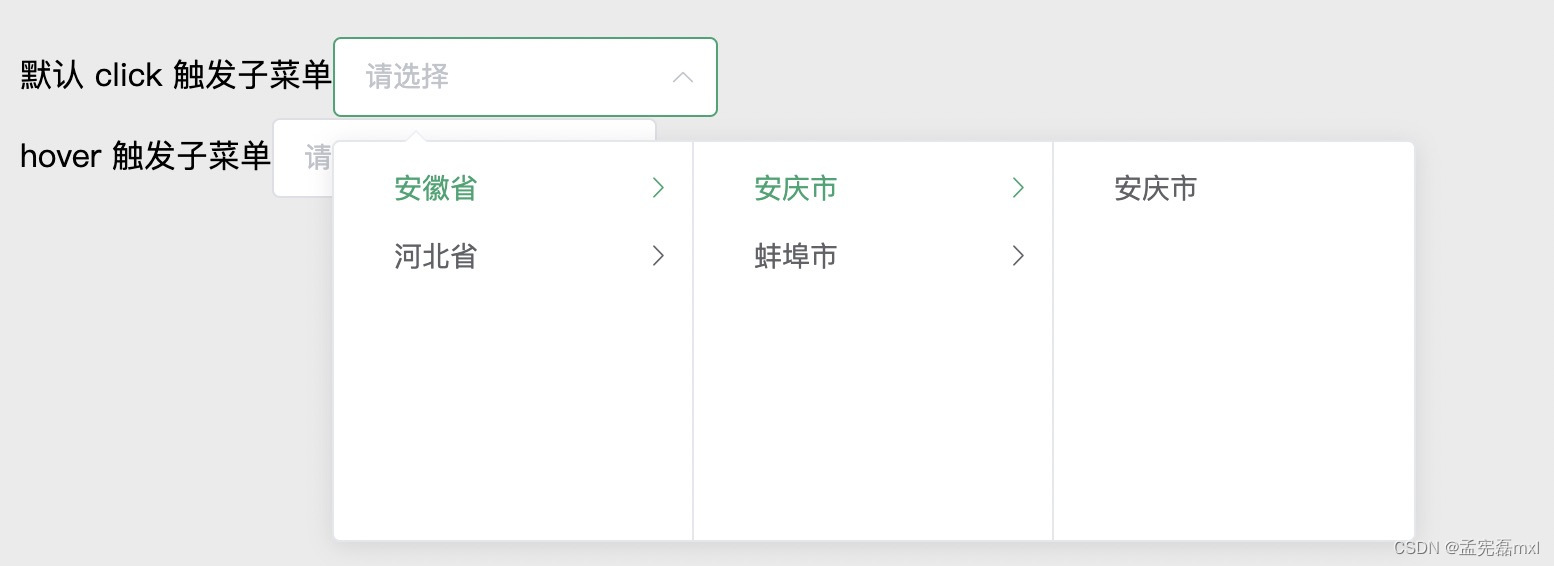
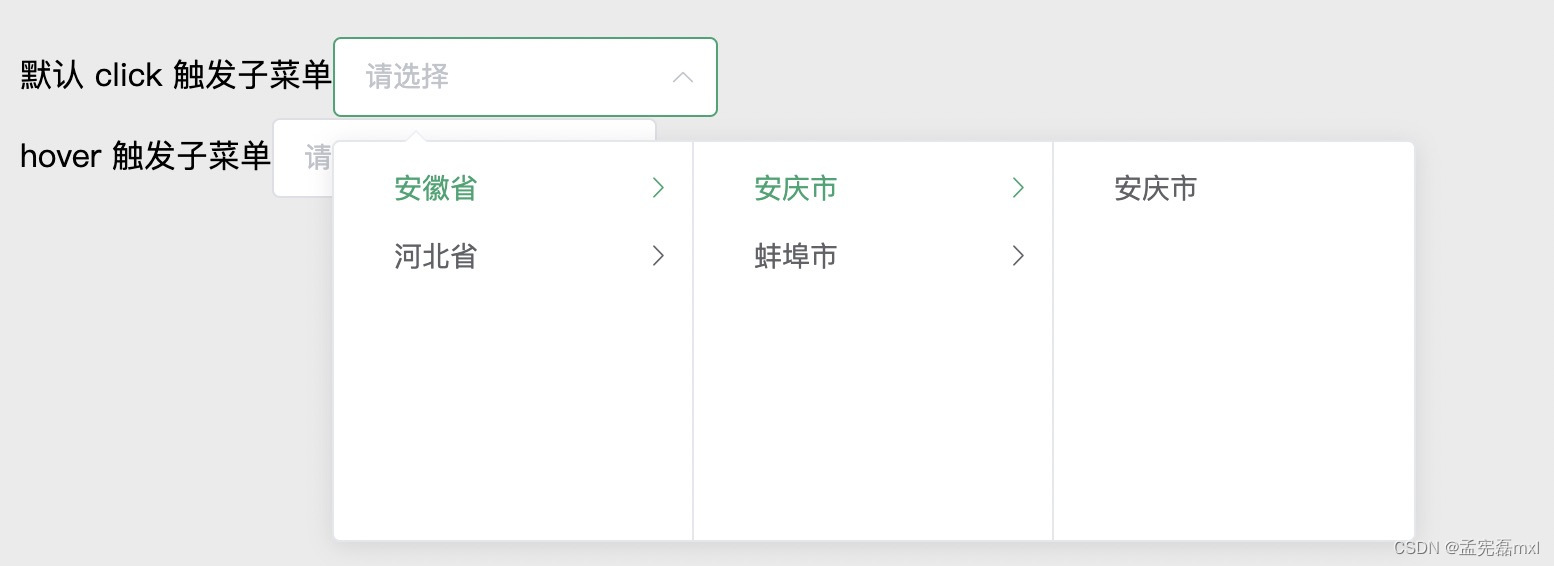
<span class="demonstration">默认 click 触发子菜单</span>
<el-cascader
v-model="value"
:options="options"
@change="handleChange"></el-cascader>
</div>
<div class="block">
<span class="demonstration">hover 触发子菜单</span>
<el-cascader
v-model="value"
:options="options"
:props="{ expandTrigger: 'hover' }"
@change="handleChange"></el-cascader>
</div>
</div>
</template>
<script>
export default {
data() {
return {
options: [],
father:[{id:1,pid:'0',name:'安徽省',code:'340000',level:1},{id:13,pid:'0',name:'河北省',code:'350000',level:1}],
children :[{code: "340800",id: 139,name:"安庆市",Level: 2,pid: "340000"},{code: "340300",id: 134,name:"蚌埠市",pid:"340000",level: 2},{code: "340301",id: 134,name:"唐山市",pid:"350000",level: 2}],
grandChild:[{code: "340800",id: 139,name:"安庆市",Level: 3,pid: "340800"},{code: "340300",id: 139,name:"蚌埠市",Level: 3,pid: "340300"},{code: "340301",id: 139,name:"路北区",Level: 3,pid: "340301"}]
};
},
mounted(){
let data = [];
this.father.forEach(fatherObj => {
let fatherOption = {
value: fatherObj.name,
label: fatherObj.name,
children: []
};
this.children.forEach(childObj => {
if (fatherObj.code === childObj.pid) {
let childOption = {
value: childObj.name,
label: childObj.name,
children: []
};
this.grandChild.forEach(grandChildObj => {
if (childObj.code === grandChildObj.pid) {
let grandChildOption = {
value: grandChildObj.name,
label: grandChildObj.name
};
childOption.children.push(grandChildOption);
}
});
fatherOption.children.push(childOption);
}
});
data.push(fatherOption);
this.options=data
});
},
methods: {
handleChange(value) {
console.log(value);
}
},
};
</script>