作者前言
🎂 ✨✨✨✨✨✨🍧🍧🍧🍧🍧🍧🍧🎂
🎂 作者介绍: 🎂🎂
🎂 🎉🎉🎉🎉🎉🎉🎉 🎂
🎂作者id:老秦包你会, 🎂
简单介绍:🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂
喜欢学习C语言、C++和python等编程语言,是一位爱分享的博主,有兴趣的小可爱可以来互讨 🎂🎂🎂🎂🎂🎂🎂🎂
🎂个人主页::小小页面🎂
🎂gitee页面:秦大大🎂
🎂🎂🎂🎂🎂🎂🎂🎂
🎂 一个爱分享的小博主 欢迎小可爱们前来借鉴🎂
Group Box
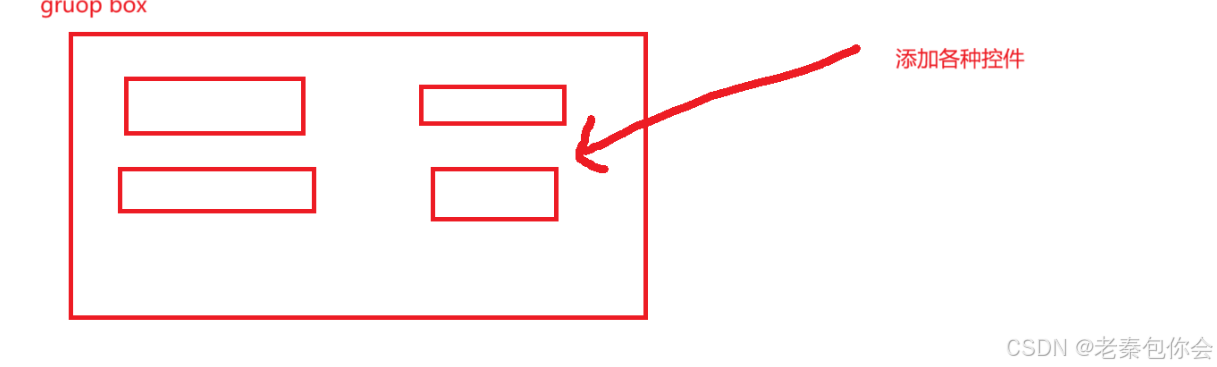
使⽤ QGroupBox 实现⼀个带有标题的分组框. 可以把其他的控件放到⾥⾯作为⼀组. 这样看起来能更好看⼀点
分组框只是⼀个⽤来 “美化界⾯” 这样的组件, 并不涉及到⽤⼾交互和业务逻辑. 属于 “锦上添
花” .
如图:
属性如下:
title 分组框的标题
alignment 分组框内部内容的对⻬⽅式
flat 是否是 “扁平” 模式
checkable 是否可选择. 设为 true, 则在 title 前⽅会多出⼀个可勾选的部分.
checked 描述分组框的选择状态 (前提是 checkable 为 true)
下面写一个简单的代码,
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
CreateGroupBox("分组框1",200,300);
}
Widget::~Widget()
{
delete ui;
}
QGroupBox *Widget::CreateGroupBox(QString title, int width, int heigth)
{
//创建一个分组框
QGroupBox* groupbox = new QGroupBox( this);
groupbox->setTitle(title);
groupbox->setFixedSize(width, heigth);
//创建一个下拉框
QComboBox * combox = new QComboBox(groupbox);
combox->move(20,30);
return groupbox;
}
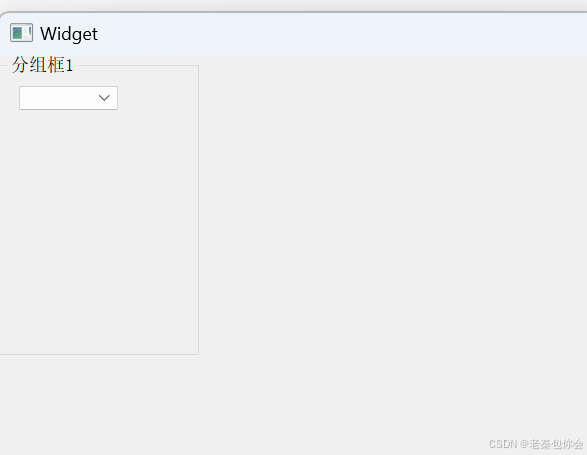
效果:
这里只是简单的写一个, 如果觉得不好看.可以通过ui文件去修改
Tab Widget
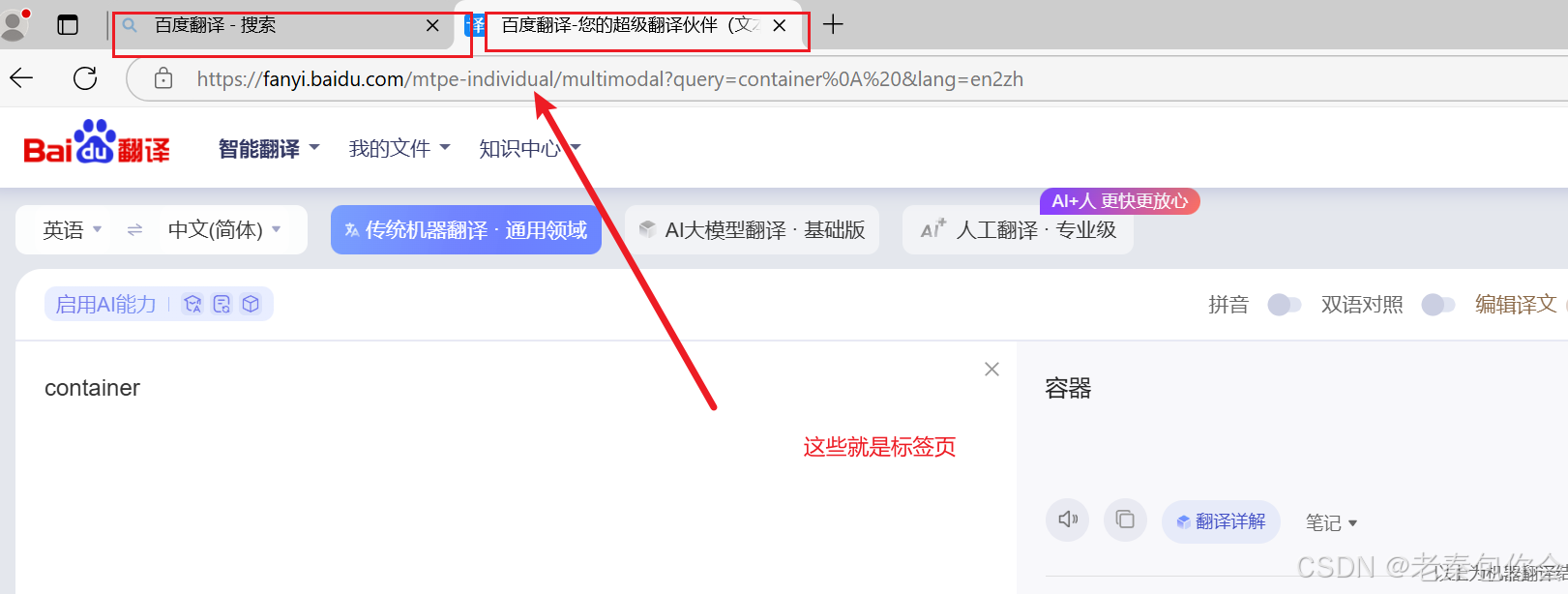
使⽤ QTabWidget 实现⼀个带有标签⻚的控件, 可以往⾥⾯添加⼀些 widget. 进⼀步的就可以通过标签⻚来切换
标签页如下:
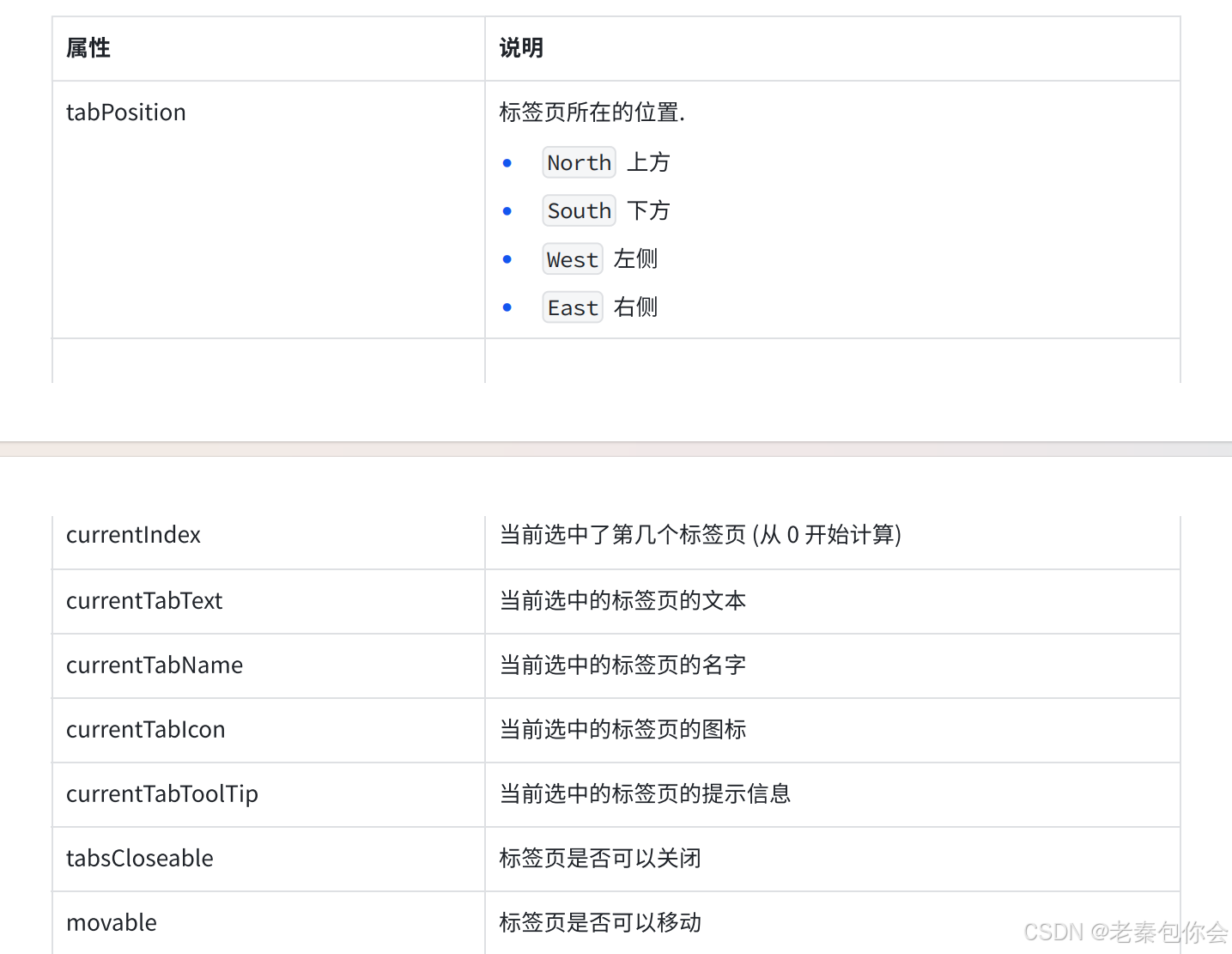
属性如下:
使⽤ count() 获取到标签⻚的个数.
• 使⽤ addTab 新增标签⻚.
• 使⽤ removeTab 删除标签⻚.
• 使⽤ currentIndex 获取到当前标签⻚的下标.
• 使⽤ setCurrentIndex 切换当前标签⻚.
核⼼信号:
currentChanged(int) 在标签⻚发⽣切换时触发, 参数为被点击的选项卡编号.
tabBarClicked(int) 在点击选项卡的标签条的时候触发. 参数为被点击的选项卡编号.
tabBarDoubleClicked(int) 在双击选项卡的标签条的时候触发. 参数为被点击的选项卡编号.
tabCloseRequest(int) 在标签⻚关闭时触发. 参数为被关闭的选项卡编号.
下面我们写一个两个按钮,一个按钮创建标签页,一个按钮删除
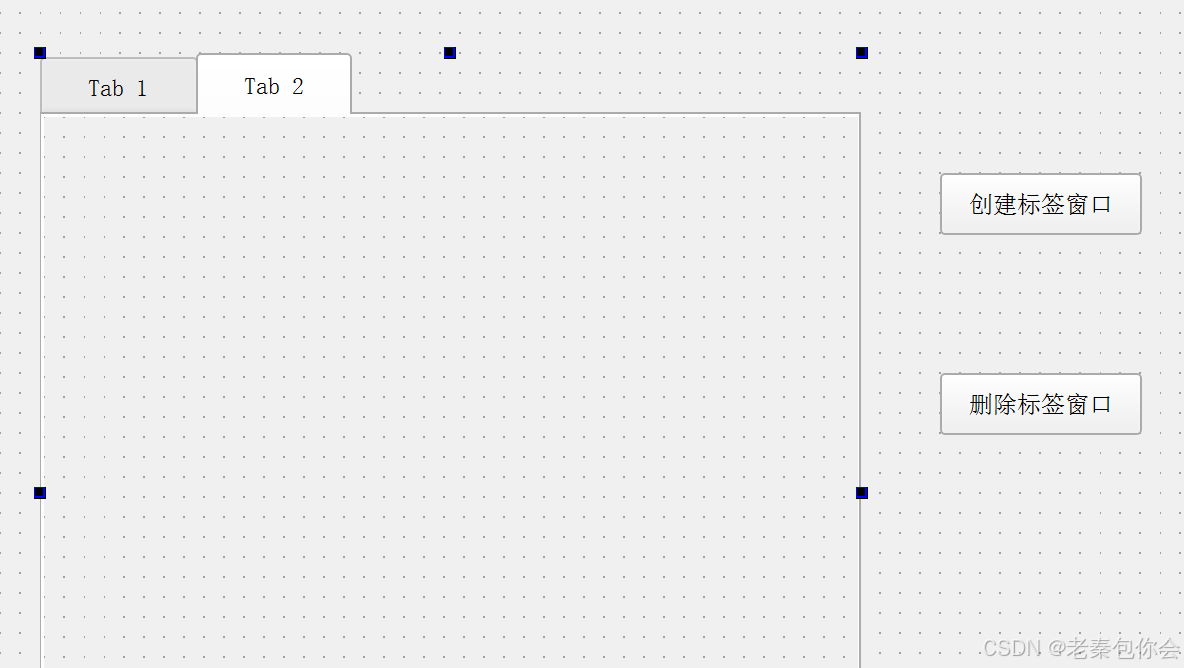
ui文件:
代码如下:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::CreateInit(QWidget *parent)
{
parent->resize(300,400);
QPushButton * button = new QPushButton("1111", parent);
button->resize(200,100);
//设置成当前的标签页
ui->tabWidget->setCurrentWidget(parent);
qDebug() << "当前的标签页为:"<< ui->tabWidget->currentIndex();
}
void Widget::on_pushButton_clicked()
{
QString name("创建出来的");
QWidget* widget = new QWidget();
ui->tabWidget->addTab(widget, name);
QLabel* label = new QLabel(widget);
// label->setText(name+QString::number(ui->tabWidget->count()));
// new QPushButton("按钮", widget);
CreateInit(widget);
}
void Widget::on_pushButton_2_clicked()
{
//获取当前的标签
if(ui->tabWidget->currentIndex()>= 0)
ui->tabWidget->removeTab(ui->tabWidget->currentIndex());
}
void Widget::on_pushButton_3_clicked()
{
//获取当前的标签窗口
qDebug() << "初始化" << ui->tabWidget->currentIndex();
CreateInit(ui->tabWidget->currentWidget());
QPushButton *a = new QPushButton(ui->tabWidget->currentWidget());
}
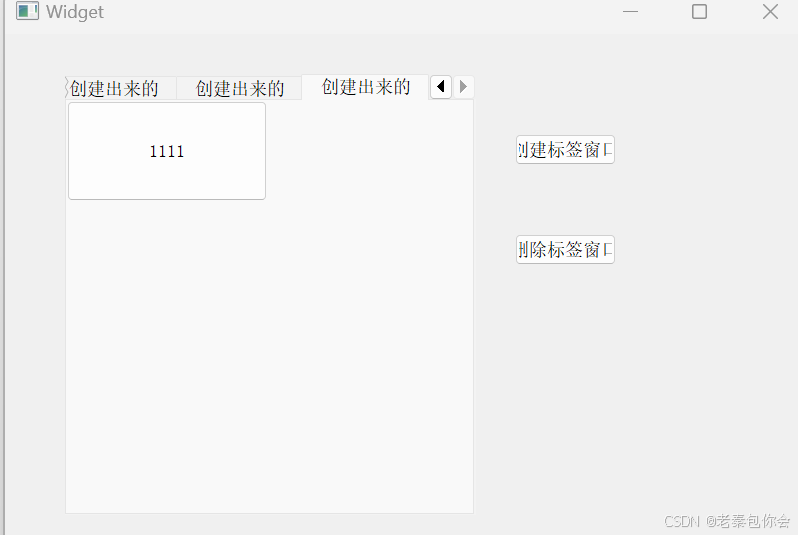
效果图: