基于javaweb+jsp的通讯录管理系统(JavaWeb JSP MySQL Servlet SSM SpringBoot Layui Ajax)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
str = new String(str.getBytes("GB2312"), "GBK");
}
} catch (Exception e) {
e.printStackTrace();
}
System.out.println(parameterName + "==" + str.trim());
return str.trim();
}
}
package com.demo.util;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
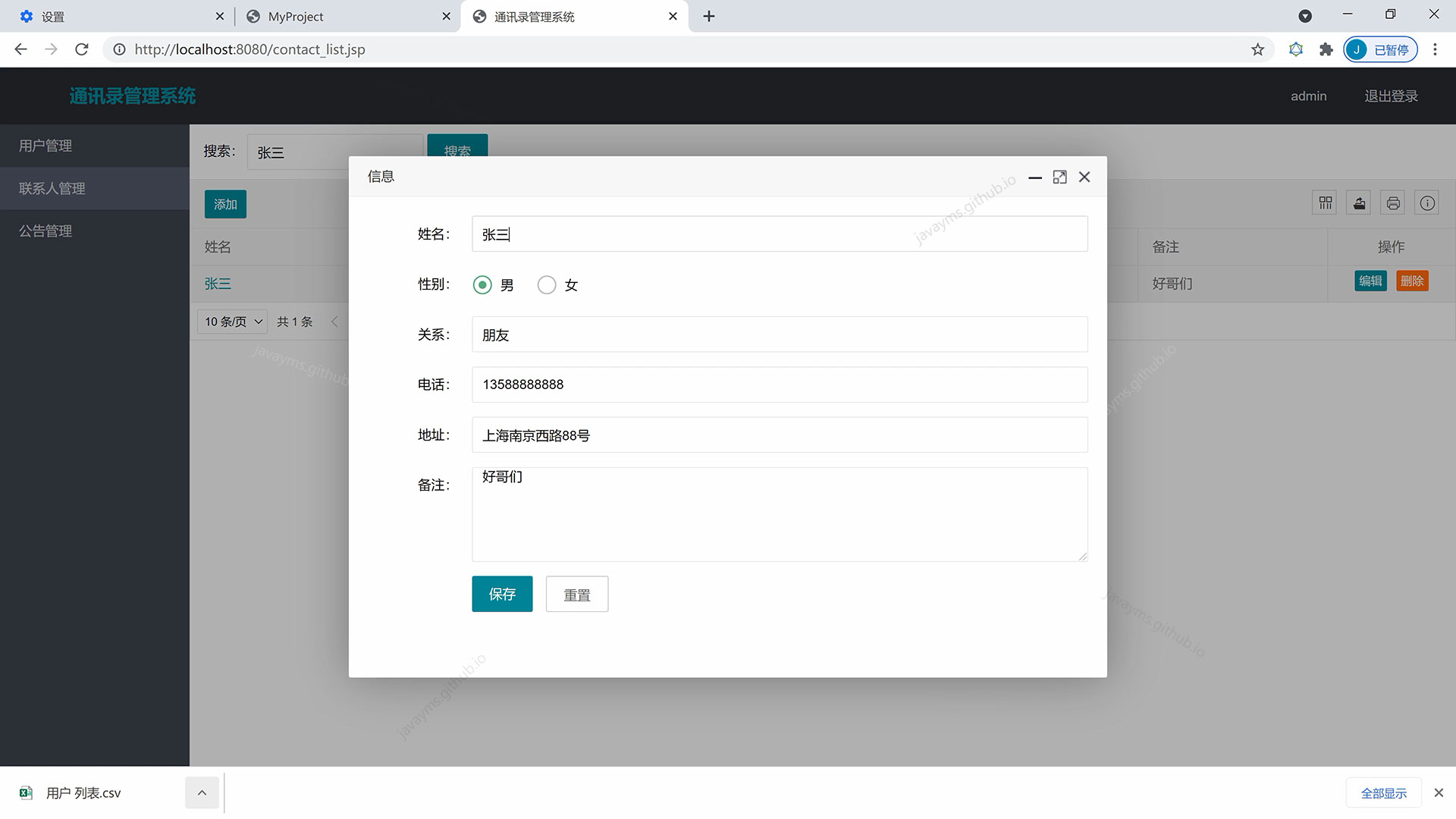
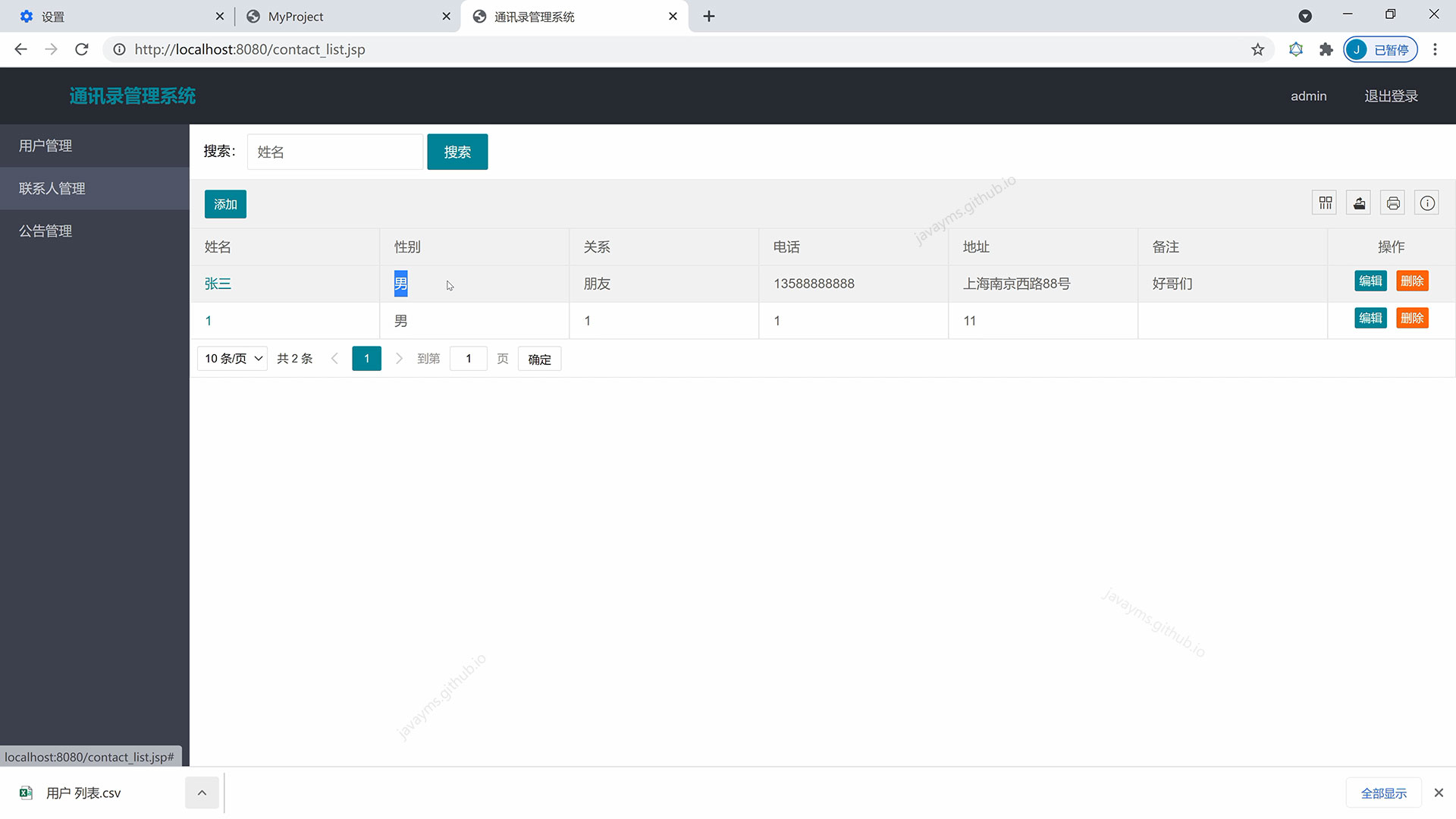
title: '姓名',
templet: vo => (vo = vo.contactName) ? '<a href="#" style="color: #009688;">' + vo + '</a>' : '',
event: 'info',
},
{
field: 'contactSex',
title: '性别',
templet: vo => vo.contactSex ? vo.contactSex : "",
},
{
field: 'contactType',
title: '关系',
},
{
field: 'contactPhone',
title: '电话',
},
{
field: 'contactAddress',
title: '地址',
},
{
field: 'contactText',
title: '备注',
},
return this.noticeMapper.findById(id);
}
//@Override
public Map<String, Object> list(Map<String, Object> params) {
Map<String, Object> resultMap = new HashMap();
resultMap.put("totalCount", this.noticeMapper.getAllCount(params));
resultMap.put("list", this.noticeMapper.findAllSplit(params));
return resultMap;
}
}
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>通讯录管理系统</title>
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js"></script>
<script src="js/layer.js"></script>
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改用户</title>
<script src="js/jquery.js"></script>
<link rel="stylesheet" href="js/layui/css/layui.css">
</head>
<body style="padding: 20px">
<form class="layui-form" action="">
<input type="hidden" name="id" class="layui-input" value="${vo.id}">
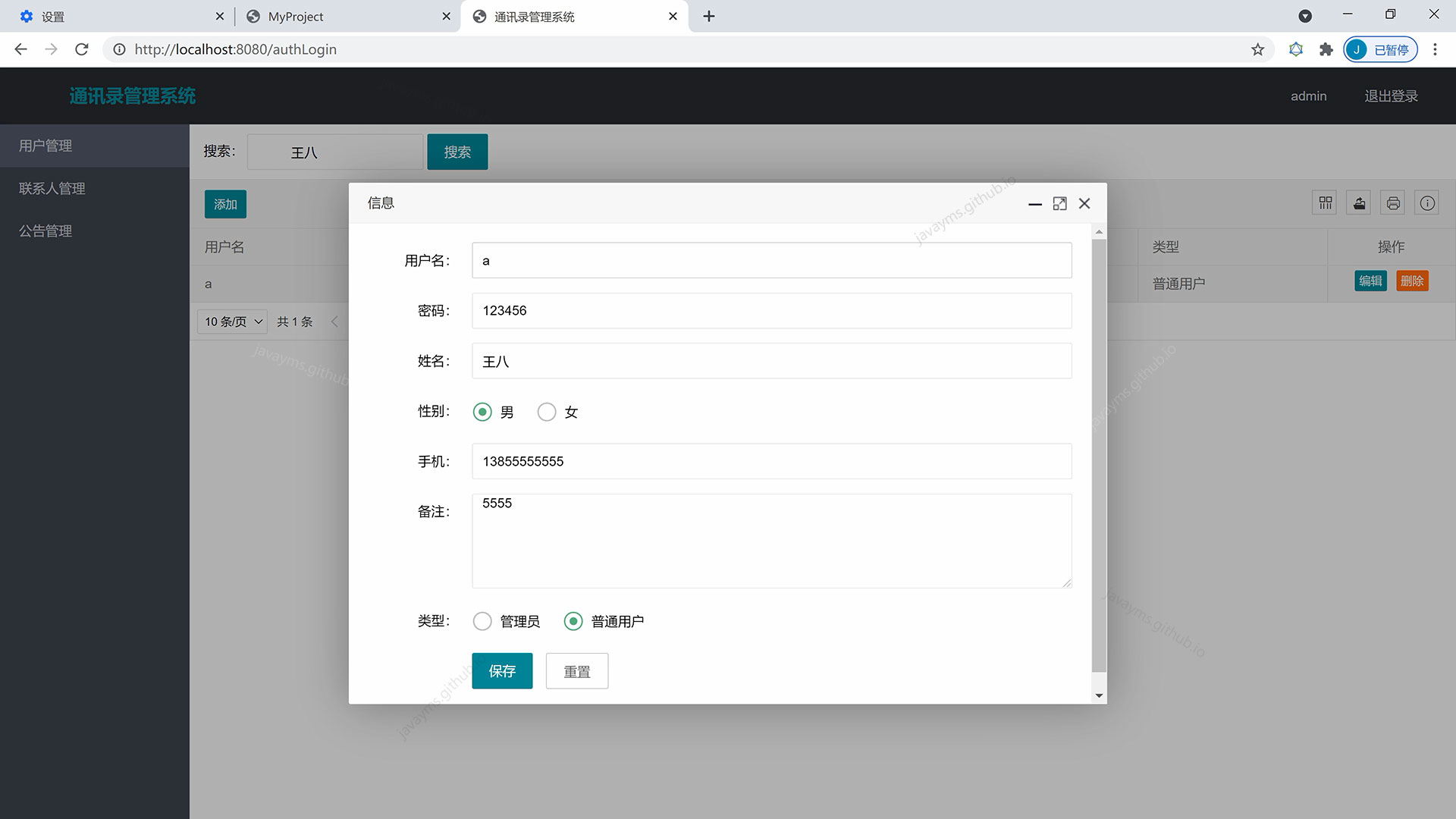
<div class="layui-form-item">
<label class="layui-form-label">用户名:</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required|username" class="layui-input" value="${vo.username}">
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("userAdd")
public void add(HttpServletResponse response, HttpServletRequest request) throws IOException {
User vo = new User();
//取出页面传进来的参数
vo.setUsername(Util.decode(request, "username"));
vo.setPassword(Util.decode(request, "password"));
vo.setRealName(Util.decode(request, "realName"));
vo.setUserSex(Util.decode(request, "userSex"));
vo.setUserPhone(Util.decode(request, "userPhone"));
vo.setUserText(Util.decode(request, "userText"));
vo.setUserType(Util.decode(request, "userType"));
//调用Service层的增加(insert)方法
userService.insert(vo);
this.redirectList(request, response);
<if test="searchColumn != null and searchColumn != '' and keyword != null and keyword != ''">
${searchColumn} LIKE CONCAT('%',#{keyword},'%') AND
</if>
1=1
</where>
</select>
</mapper>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.demo.dao.NoticeMapper">
<resultMap id="BaseResultMap" type="com.demo.vo.Notice" >
<result column="id" property="id" />
<result column="notice_name" property="noticeName" />
<result column="notice_text" property="noticeText" />
<result column="notice_type" property="noticeType" />
<result column="create_date" property="createDate" />
padding: 0 50px;
border-radius: 15px;
/* 设置框的居中位置也可以采用flex布局方式 */
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.login-wrapper .header {
font-size: 30px;
font-weight: bold;
text-align: center;
line-height: 120px;
}
.login-wrapper .form-wrapper .input-item {
display: block;
color: #a6c1ee;
}
</style>
</head>
<body>
<div class="container">
<div class="login-wrapper">
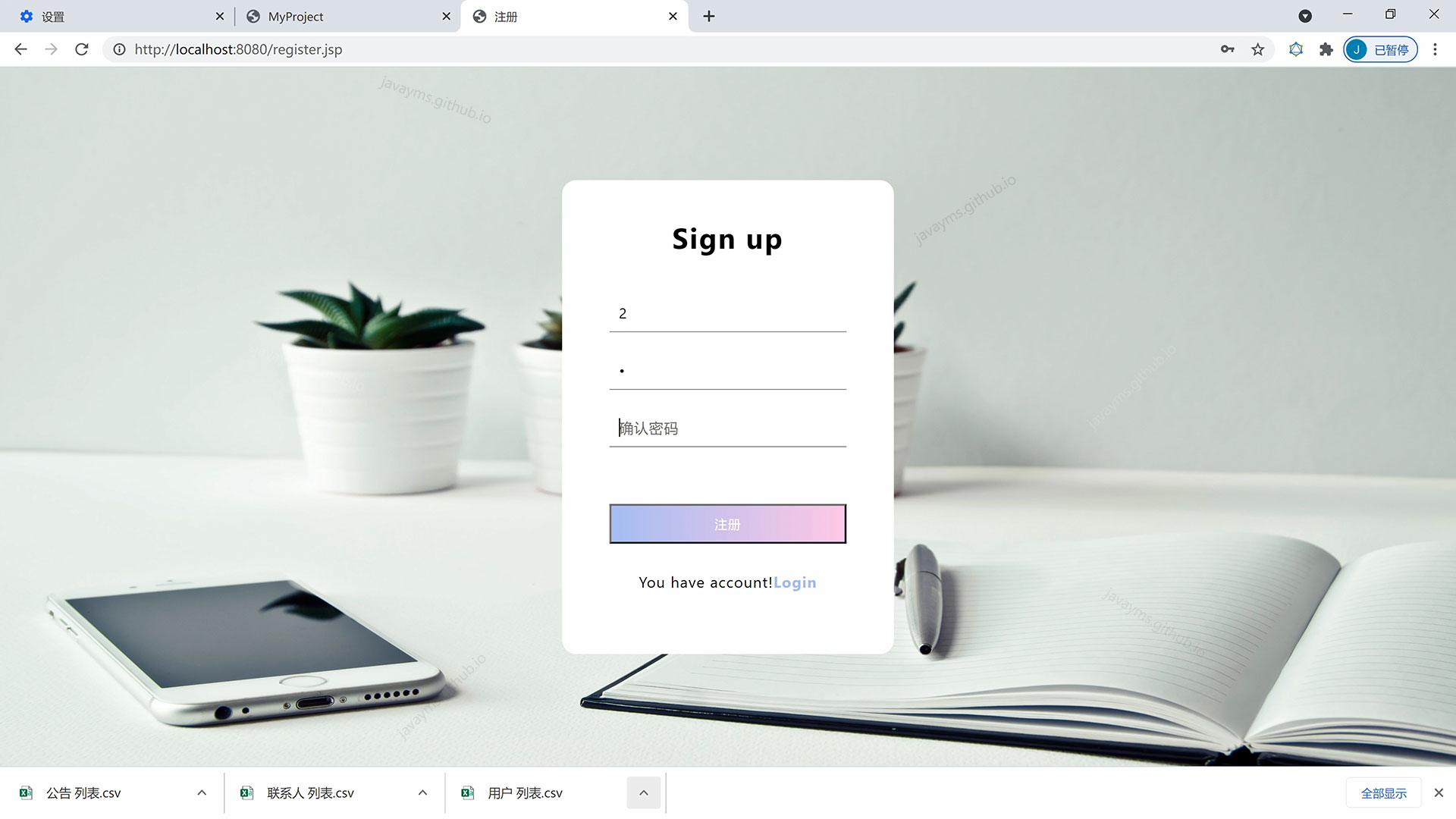
<div class="header">Sign up</div>
<div class="form-wrapper">
<form action="authRegister" method="post" id="loginForm" onsubmit="return check()">
<input type="text" name="username" id="username" placeholder="登录账号" class="input-item">
<input type="password" name="password" id="password" placeholder="登录密码" class="input-item">
vo.setRealName(Util.decode(request, "realName"));
vo.setUserSex(Util.decode(request, "userSex"));
vo.setUserPhone(Util.decode(request, "userPhone"));
vo.setUserText(Util.decode(request, "userText"));
vo.setUserType(Util.decode(request, "userType"));
userService.update(vo);
this.redirectList(request, response);
}
/**
* 获取用户的详细信息(详情页面与编辑页面要显示该用户的详情)并跳转回页面
*
* @param response
* @param request
* @throws IOException
/*background-image: linear-gradient(to right, #fbc2eb, #a6c1ee); 设置渐变色 */
padding: 0;
margin: 0;
background: url("img/1.jpg") no-repeat;
background-size: 100% 100%;
}
.login-wrapper {
background-color: #fff;
width: 250px;
height: 500px;
position: relative;
padding: 0 50px;
border-radius: 15px;
/* 设置框的居中位置也可以采用flex布局方式 */
}
});
}
};
$('.searchTable .layui-btn').on('click', function () {
let type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
</script>
</body>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
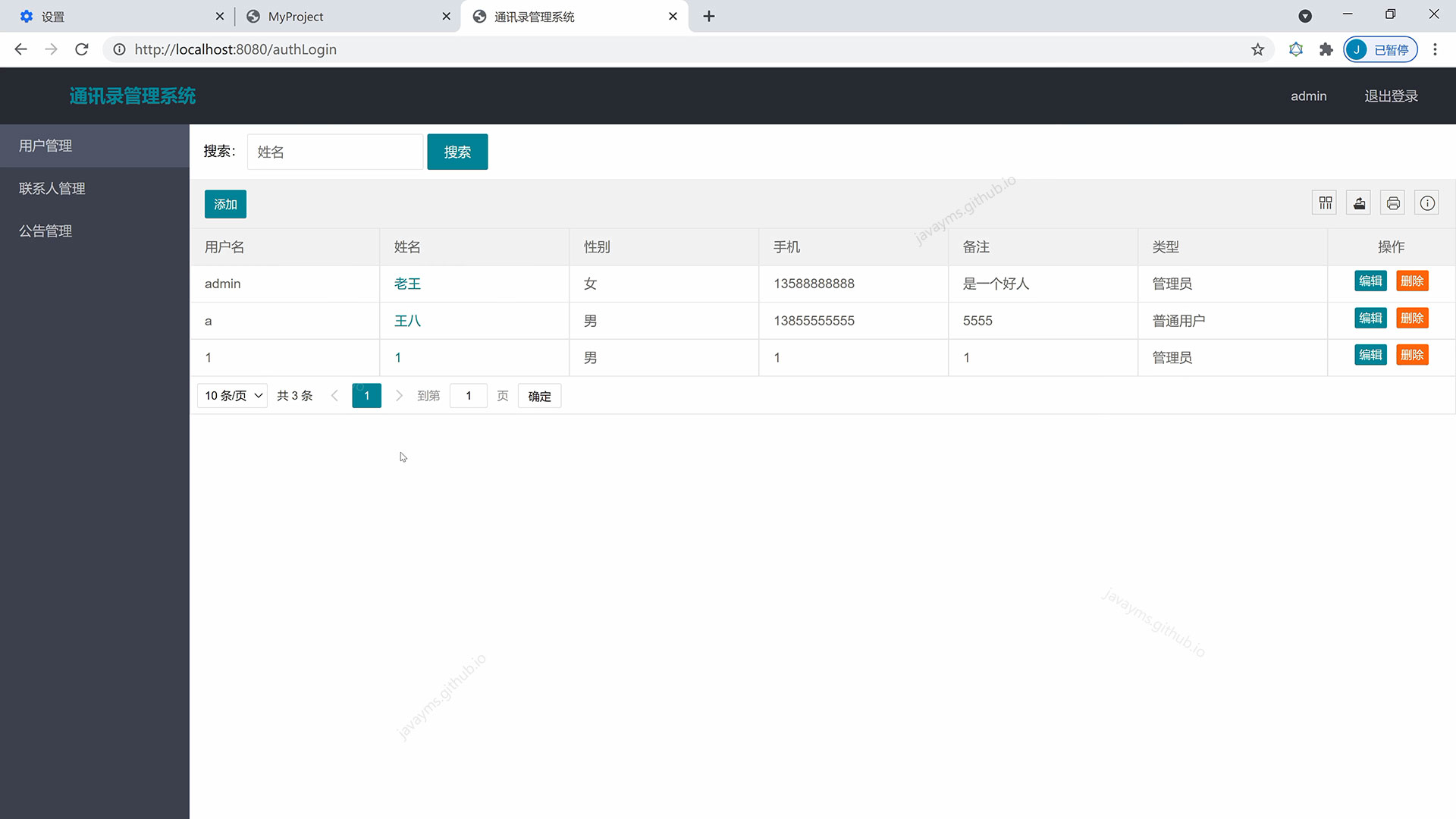
功能说明
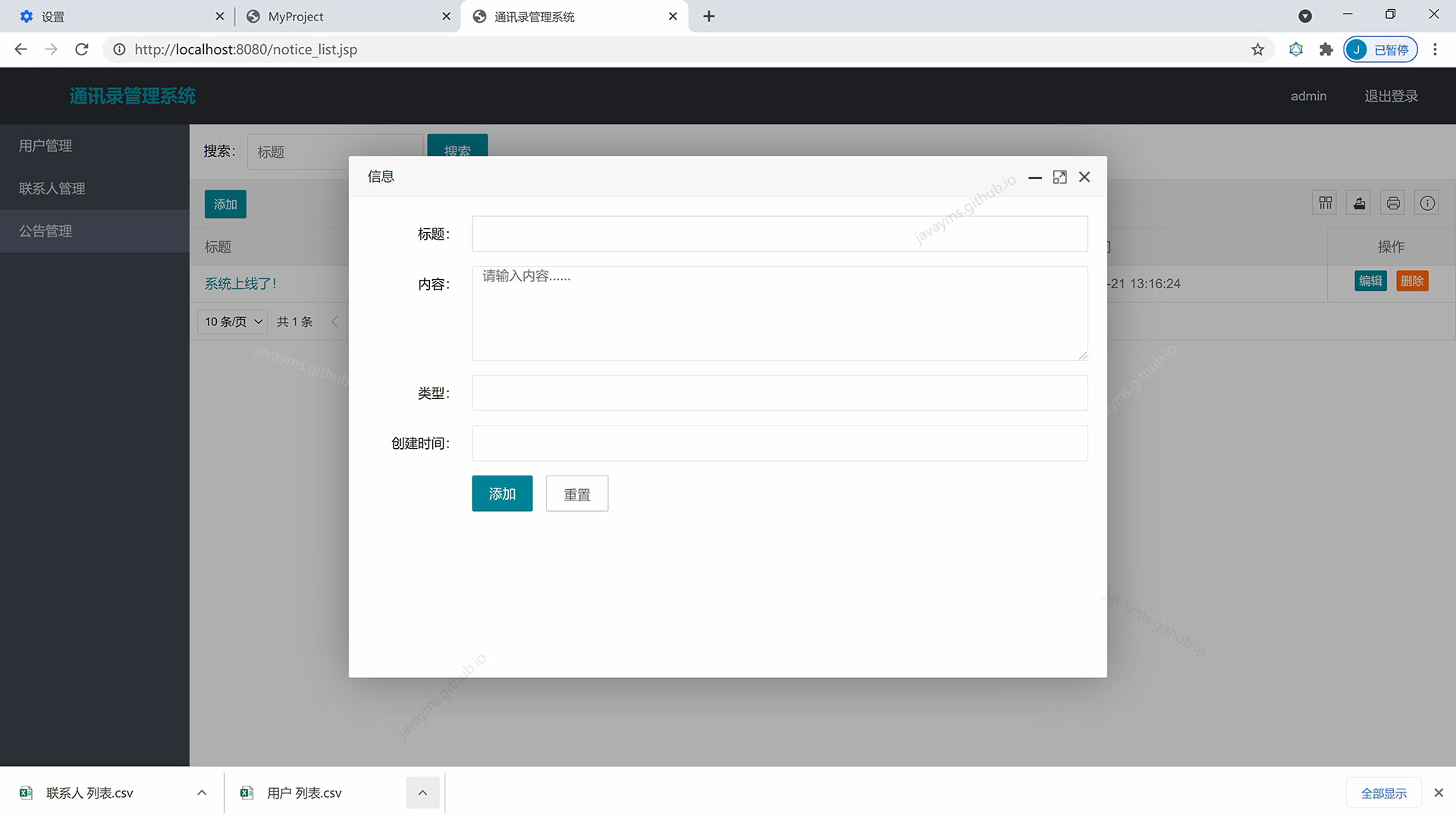
登录、注册、退出、用户模块、公告模块、联系人模块的增删改查管理